Menambahkan Gambar Di Html

Cara Menambahkan Gambar Pada Html
Secara default tag

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
#Bootstrap #Frontend #Framework Ini adalah seri baru, di seri ini kita akan belajar Bootstrap 5,Bootstrap adalah salah satu Framework dari CSS yang fungsinya.

Cara Menambahkan Gambar di Html Freeze Gans
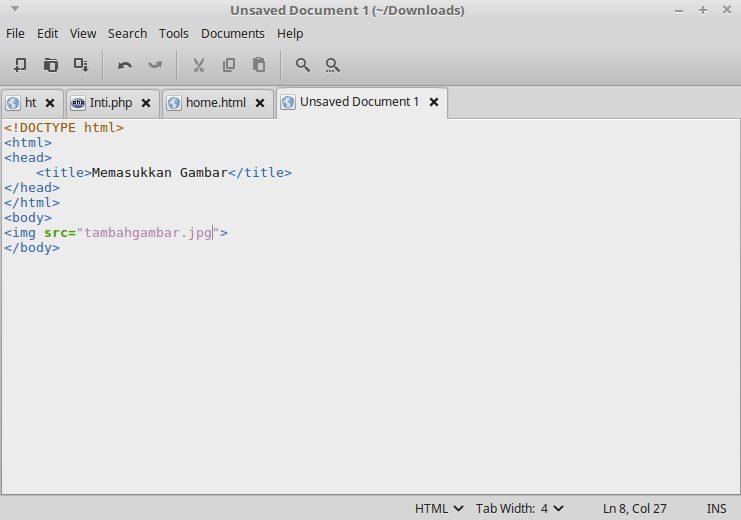
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Menambahkan Gambar Di Html Terbaru
Hai Selamat datang lagi di warung belajar, kali ini kita akan membahas kembali mengenai tutorial HTML, jika tutorial sebelumnya kita sudah membahas mengenai cara membuat link di HTML, nah kali ini kita akan membahas mengenai cara menambahkan gambar di HTML, seperti yang anda ketahui bahwa gambar adalah elemen yang cukup penting dalam sebuah website, bisa anda bayangkan jika website tidak.

Cara Memasukkan Gambar Pada Html
Belajar HTML Part 16: Tutorial Cara Menambahkan Gambar di HTML. Penambahan media berupa gambar pada suatu website tentunya akan menciptakan tampilan halaman web yang menarik dan informasi yang disampaikan menjadi lebih informatif. Ada beberapa macam format gambar yang didukung oleh HTML, seperti GIF, PNG, JPG, JPEG, WMF, PCX, BMP, TIFF dan lain.
Cara Menambahkan Gambar Pada Html Terbaru
Anda ingin belajar cara memasukkan gambar di HTML? AneIqbal akan memberikan tutorial lengkap dan mudah untuk Anda. Simak langkah-langkah, contoh kode, dan hasilnya di sini. AneIqbal juga menyediakan tutorial HTML lainnya, seperti cara membuat link, file, dan gambar bulat di HTML.

Belajar HTML Dasar 9 Menampilkan Gambar Pada HTML sarjana Ndesa
Cari tahu cara menambahkan gambar di HTML, lengkap! RevoU Staff. August 11, 2023. 6. min read. Mau Belajar.. HTML image < img > adalah tag yang berfungsi untuk menambahkan gambar pada halaman web. Tag ini tidak memerlukan penutup dan kamu bisa langsung menambahkannya ke dalam kode HTML.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Cara Membuat Link di HTML. Link pada HTML dapa dibuat dengan tag , kemudian tag ini harus memiliki atribut href untuk menentukan alamat URL tujuan dari link. Bentuk sederhananya seperti ini: Contoh: link.html. Hasilnya: Link akan ditampilkan dengan warna biru dan garis bawah.

Tutorial HTML Menambahkan Gambar bagian 2 YouTube
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

HTML Image Cara Menambahkan Gambar di HTML 2023 RevoU
Video tutorial ini membahas tentang cara menambahkan gambar pada halaman web.Lihat video tutorial lainnya dihttp://www.timeclubvid.com

Cara Menambahkan Gambar Pada Html Terbaru
#62 Cara membuat input tanggal dan waktu pada html #61 Cara membuat form validasi pada html #60 cara membuat rentang input angka pada html #59 cara membuat input type number html #58 membuat input warna dan file pada html #57 membuat tombol button, submit dan reset pada html #56 membuat input password, url, email, tel, search dan hidden pada html

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menambahkan Gambar Pada Html Terbaru
Tutorial HTML Dasar Lainnya. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML. Belajar HTML Part 7 : Membuat Table Pada.

Cara Mengatur Posisi Gambar Di Html retorika
Cara Belajar HTML. HTML adalah singkatan dari Hyper Text Markup Language, dan merupakan kode atau bahasa yang digunakan untuk pembuatan situs web. Bila Anda belum pernah membuatnya sebelumnya, kode ini mungkin terlihat sedikit sulit, namun yang Anda perlukan hanya sebuah aplikasi edit teks biasa dan peramban internet.

Menambahkan Gambar Di Html
Belajar HTML Dasar Part 11: Cara Menambahkan Gambar di HTML (tag image) Sulit membayangkan sebuah halaman HTML tanpa gambar untuk standard web saat ini. Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image.

Cara Menampilkan Gambar Di Css bonus
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.