Cara Mengatur Posisi Gambar Dengan CSS Zona

Ini 5 CSS Text Property yang Wajib Kamu Ketahui Berita Gamelab Indonesia
ada beberapa cara mengatur ukuran gambar di html dan css, kita akan belajar mengubah ukurannya dengan membuat gambar tetap proporsional.. Menu.. untuk mengatur gambar agar tampil proporsional gunakan width dan height sesuai ukuran aslinya, jika ingin mengecilkan gunakan ukuran yang proposional misal, kita akan ubah width 50px dan height 50px.

Ukuran Untuk Banner
Galeri Gambar Responsif. CSS dapat digunakan untuk membuat galeri gambar pada web. Contoh di bawah ini menggunakan kueri media untuk mengatur ulang gambar pada ukuran layar yang berbeda.. ">
Contoh ini menggunakan kueri media untuk mengatur ulang gambar pada ukuran layar yang berbeda: untuk layar yang lebih besar dari 700px, ini akan.

Cara Mengatur Posisi Gambar Dengan CSS Zona
Langkah Ketiga: Menggunakan Properti "Background-Image". Sekarang, saatnya kita mulai menulis kode CSS. Untuk mengatur background image, kita akan menggunakan properti CSS yang bernama "background-image". Berikut adalah contoh penggunaannya: Ganti 'path/namafile.extension' dengan path dan nama file gambar yang kamu gunakan.

Gambar Background Desain Web Dasar Koordinat Gambar Latar di Rebanas Rebanas
Atau Anda ingin gambar background tersebut tampil setengah saja (memenuhi setengah screen). Ada beberapa cara yang dapat Anda gunakan untuk membuat gambar background tampil full screen, yaitu menggunakan CSS ataupun jQuery. Namun pada tutorial ini kita akan membuat gambar background full screen dengan CSS.
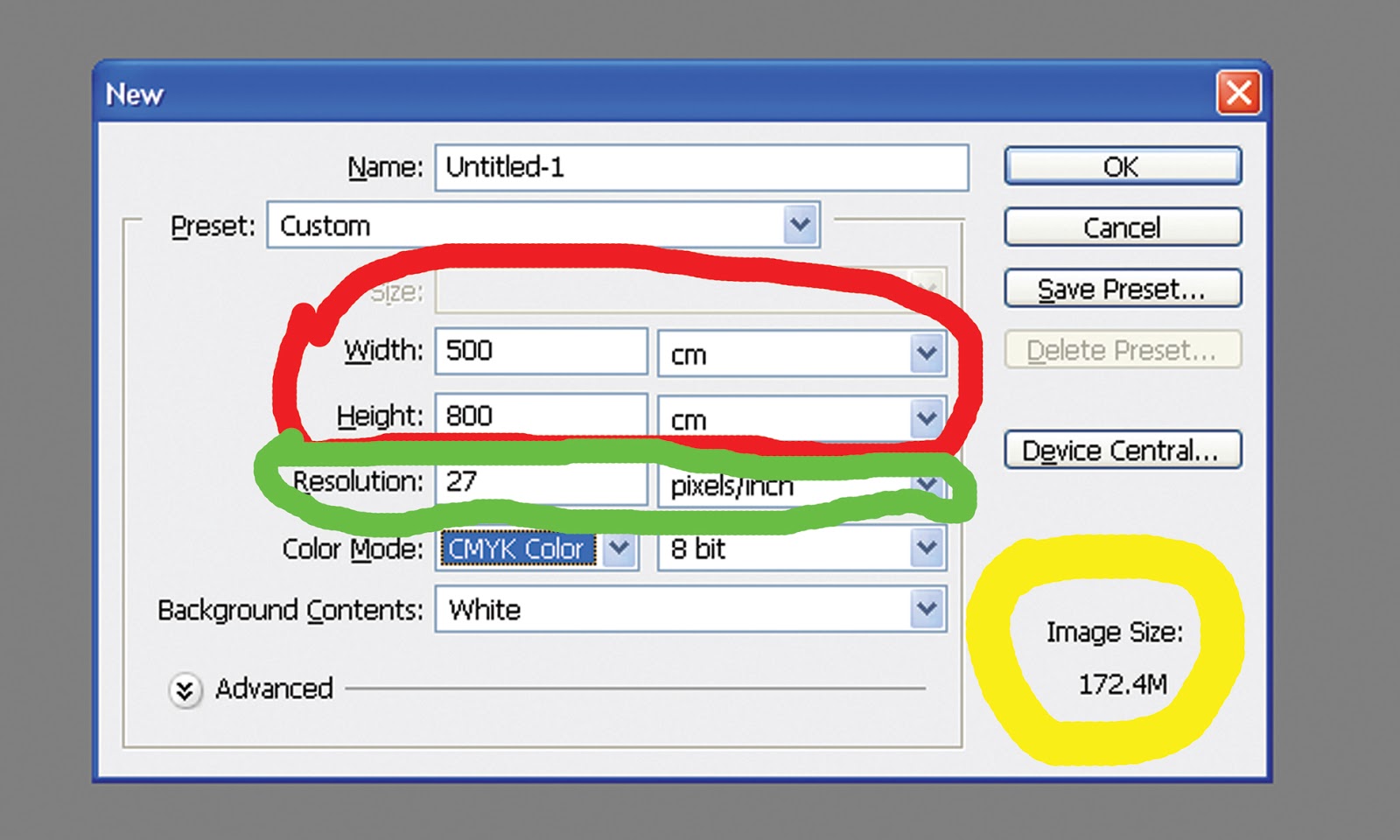
Cara Mengubah Ukuran Gambar dan Kanvas Pada BDesain's
Secara default ukuran gambar awal adalah 1080x500 tentu dengan CSS bisa kita ubah ukuran menjadi lebih kecil atau sebaliknya dengan properti width dan height. Untuk mengubah ukuran nya silahkan kalian ketikan CSS berikut. Dari sintak CSS diatas penggunaan width dan height bisa kita pakai untuk mengubah ukuran gambar, box dan yang lainnya.

CSS Membuat Gambar Tampil Menjadi Responsive Irfan Syahputra
1. Mengatur posisi gambar dengan float. 2. Mengatur posisi gambar dengan position. 3. Mengatur posisi gambar dengan background-image. Kesimpulan. Cascading Style Sheets (CSS) merupakan bahasa pemrograman yang digunakan untuk mempercantik tampilan website. Dalam CSS, kita dapat mengatur tata letak dan posisi dari berbagai elemen, termasuk gambar.

Membuat Lingkaran Dengan CSS Malas Ngoding
Pilih gambar yang sesuai dengan tema website kamu dan pastikan ukurannya cukup besar agar tidak pecah saat diperbesar. Setelah itu, kamu bisa meletakkan gambar tersebut di folder yang sama dengan file CSS kamu. Kode CSS untuk memasukkan gambar latar belakang adalah sebagai berikut: body {background-image: url ("gambar.jpg");} Ganti "gambar.

Nulardesign cara mengatur resolusi agar tidak pecah
Berikut ini contoh kode CSS yang dapat kamu gunakan: img {max-width: 100 %; height: auto;} Pada contoh di atas, properti max-width diatur ke 100%, yang berarti lebar gambar tidak akan melebihi lebar elemen induknya. Sementara itu, properti height diatur ke auto yang berarti tinggi gambar akan menyesuaikan sendiri berdasarkan rasio aspek gambar.

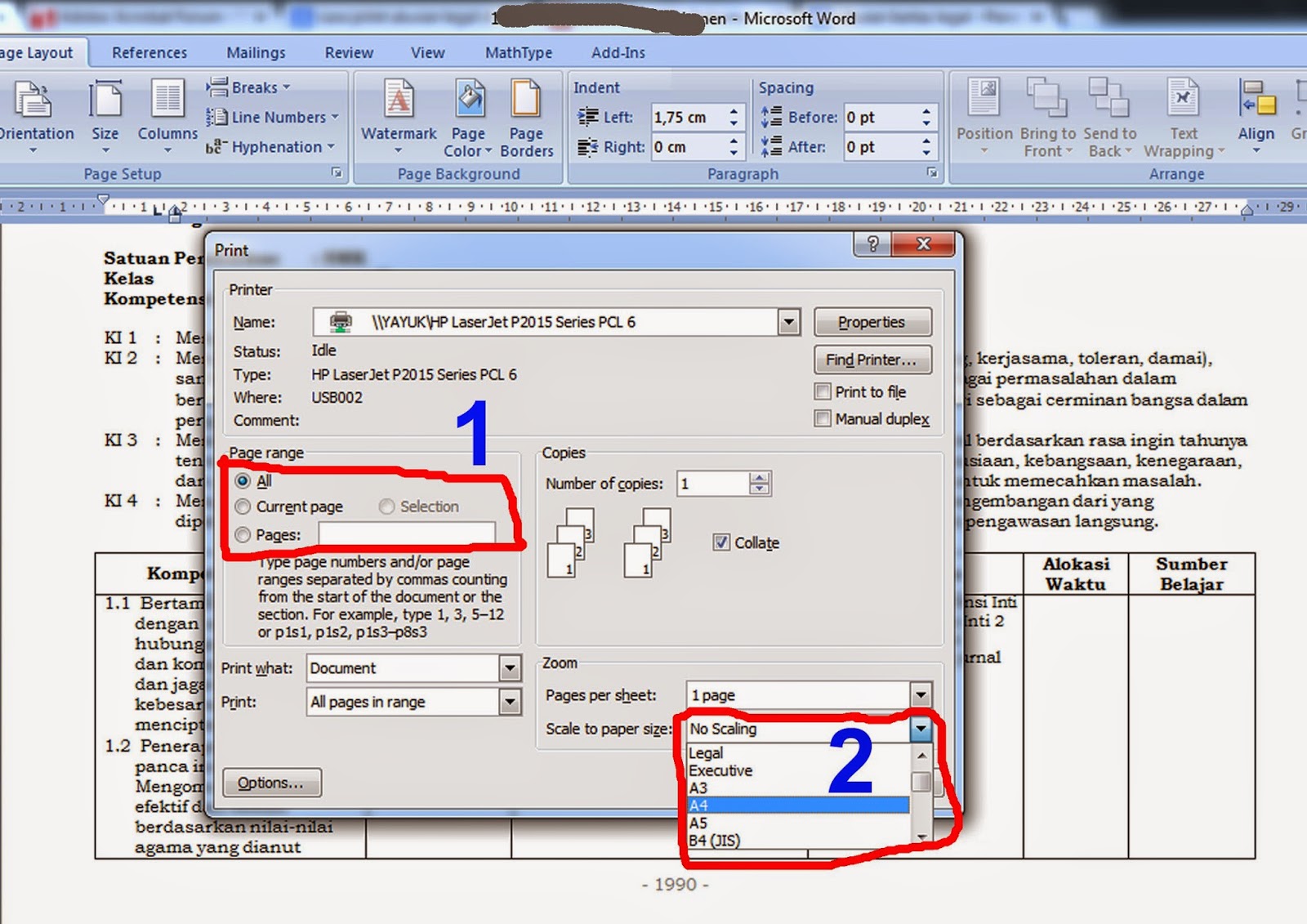
Cara Print Gambar Full Kertas Terbaru
Tampilan website-nya pun dibuat dengan komposisi terbaik agar kompatibel dan sesuai perangkat yang sedang. Anda harus menyesuaikan ukuran gambar atau video yang diunggah dengan kode CSS ini: img { max-width: 100%; height: auto; }. Kode tersebut memungkinkan gambar tampil secara keseluruhan dan sesuai layar perangkat yang digunakan. Baca.

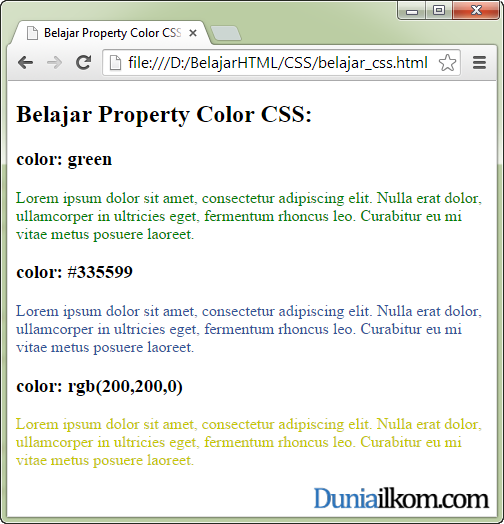
Tutorial Belajar CSS Cara Merubah Warna Teks (font) HTML dengan CSS Blog Tutorial Pemrograman
Menentukan Lebar dan Tinggi. Untuk mengubah ukuran gambar di CSS, kamu bisa mengatur properti lebar (width) dan tinggi (height) dari elemen gambar tersebut. Berikut adalah contoh cara mengubah lebar dan tinggi gambar: img { width: 500px; height: 300px; } Pada contoh ini, lebar gambar diatur menjadi 500 pixel dan tingginya 300 pixel.

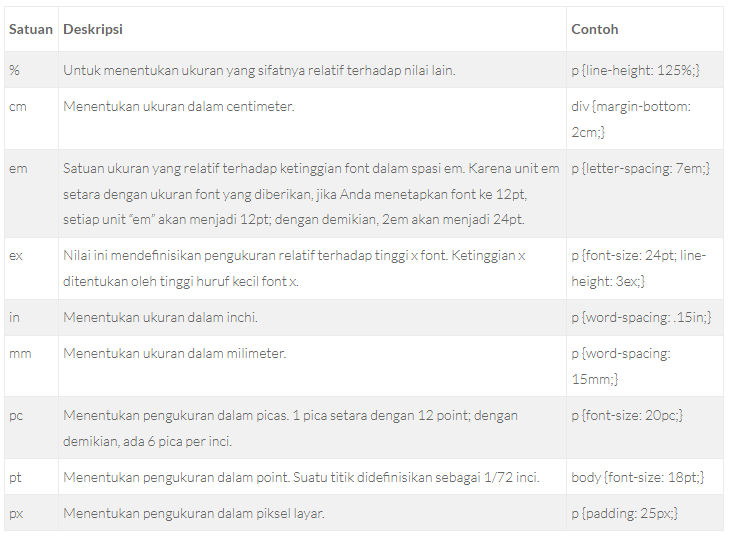
Satuan Ukuran Yang Digunakan Pada CSS by Rizky Firmansyah Medium
Intinya: Kalau elemen tersebut akan berukan dinamis atau fluid, gunakan satuan yang relatif seperti persen, em, rem, dan satuan viewport. Tapi kalau elemen itu nggak akan berubah ukurannya atau tetap, gunakan satuan yang fix seperti px. Selanjutnya, silahkan pelajari tentang: Box Model di CSS. Buka Komentar!

Cara Merubah Ukuran Gambar Di Dalam Artikel Blog Cari2Cara
Mengatur Lebar Gambar Dengan CSS. Untuk mengatur lebar gambar dengan css yaitu dengan menggunakan properti width, namun apabila kita hanya menentukan lebarnya saja maka tingginya akan dengan sendirinya menyesuaikan lebar tersebut. Berikut ini contoh kodenya. < style type = "text/css" > img { width: 500px; } Code language: HTML, XML (xml)

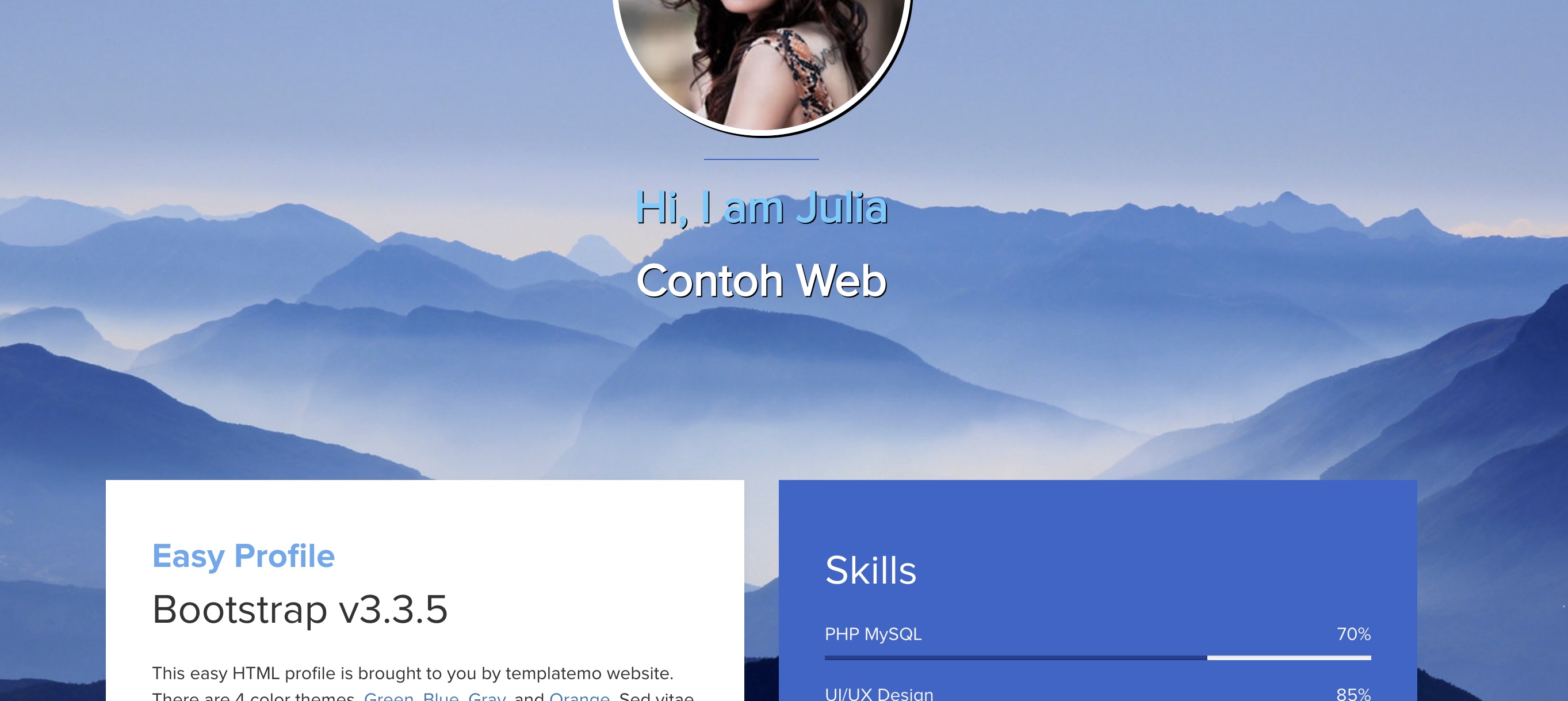
5 Contoh Web Profil Pribadi HTML dan CSS Terbaik
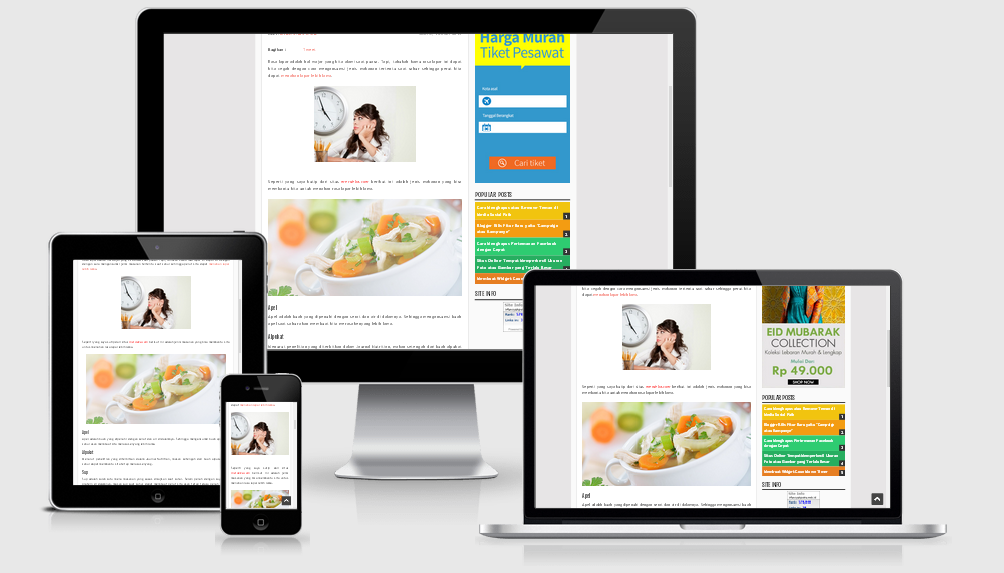
Gambar Responsif. Gambar responsif adalah gambar yang skalanya diatur dengan baik agar sesuai dengan ukuran browser apa pun. Menggunakan Properti width. Jika properti width pada CSS diatur menjadi 100%, gambar akan responsif dan skala akan naik dan turun.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Cara membuat responsive layout. Membuat elemen dengan ukuran yang dinamis. Membuat element yang fleksibel. Membuat element fleksibel dengan properti float. Membuat element fleksibel dengan properti flex-box. Mengatur layout dengan css rule media screen. Yuk kita mulai tutorialnya dengan pertanyaan,

Belajar CSS Part 3 Mengubah Background Dengan CSS Malas Ngoding
Perhatikan perintah CSS diatas, untuk membuat gambar responsive hanya dibutuhkan 2 perintah CSS yaitu perintah width dan height. Pada perintah width, kita mengatur ukuran lebar gambar menjadi 100%. Dengan ini, gambar secara otomatis akan disesuaikan menjadi 100% sesuai ukuran layar monitor user. Begitu juga perintah height, ukuran tinggi gambar.

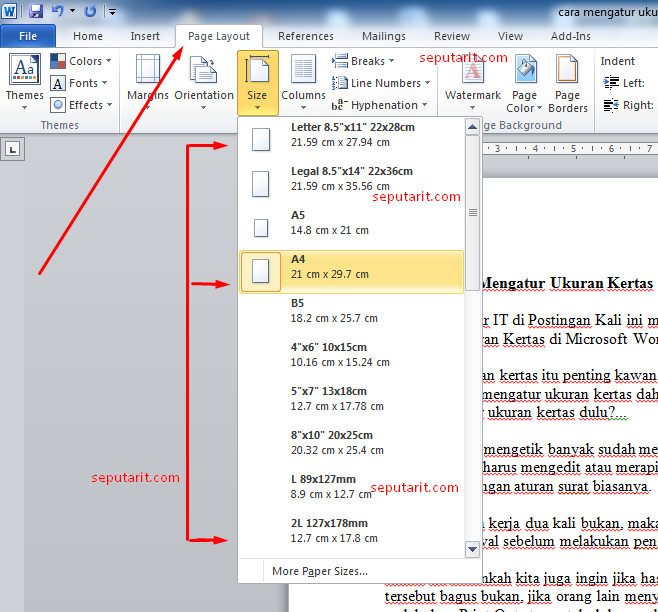
Ukuran Foto 4r Dan Cara Mengaturnya Di Microsoft Word Reverasite
Seringkali kita temui gambar yang memiliki aspect ratio bukan 1:1 tapi dipaksa menjadi 1:1 atau tinggi dan lebarnya menjadi sama. Hal ini akan membuat gambar.