Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
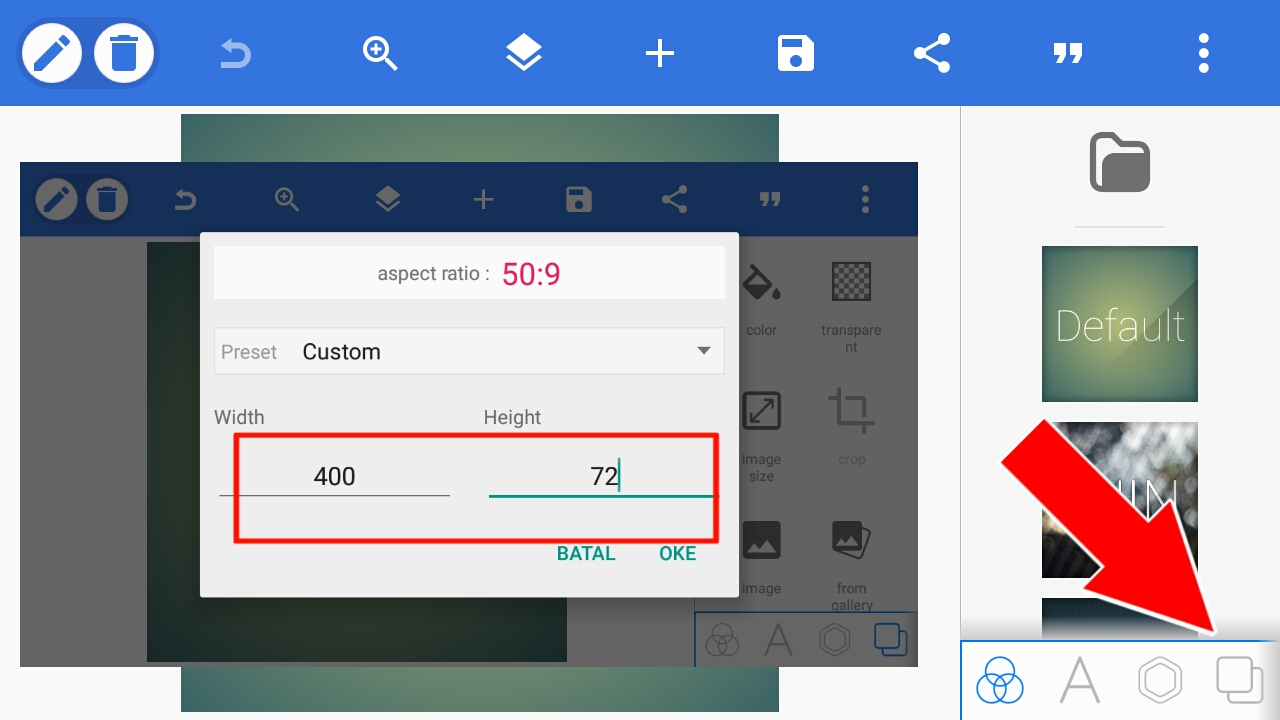
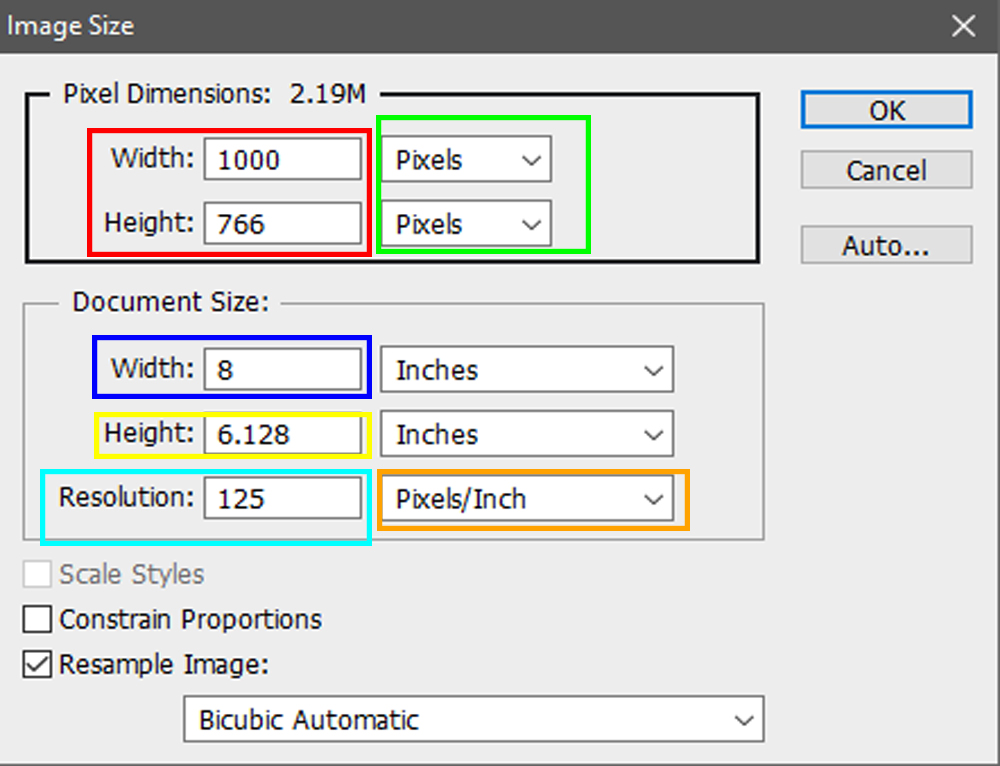
sama dengan memperbesar gambar pada html jangan sampai width lebih lebar dari ukuran gambar asli karena akan menyebabkan gambar menjadi pecah. cara mengetahui ukuran gambar asli di OS windows dengan klik gambarnya maka akan muncul tampilan seperti dibawah ini. contoh gambar aslinya 100px dan height 100px jika kita ubah menjadi width 400px dan.

Ukuran Landscape Studyhelp
Daftar gambar dengan ukuran berbeda-beda. Diatas adalah contoh daftar yang berisi gambar-gambar berbeda-beda ukurannya. Hasilnya adalah daftar yang terlihat tidak teratur dengan banyak white-space.. Kita bisa mengubah ukuran gambar tersebut dengan menggunakan properti width dan height mereka sesuai dengan ukuran yang kita mau (misalnya menyamakan ukuran semua gambar agar white-space-nya.

Ukuran Gambar Di Instagram Logo IMAGESEE
Penulis. Advernesia. 1. Ukuran Gambar Terbaik untuk Situs Web. Gambar membawa muatan yang signifikan, sehingga memengaruhi kecepatan situs. Itulah mengapa penting untuk mengunggah foto dalam ukuran yang dioptimalkan jika Anda ingin menjalankan situs Anda dengan kecepatan yang wajar. Jika tidak, jika Anda mengunggah gambar tanpa mendapatkan.
Cara Mengatur Ukuran Lebar Gambar di Postingan Blog > Contoh Blog
Dalam seri Tutorial Blog selanjutnya saya akan membagikan sedikit tips cara mengoptimasi gambar blog agar lebih optimal secara SEO atau yang biasa disebut SEO Friendly. Cara ini dipraktikin langsung oleh SEO Specialist yang saya kenal loh (hasil nanya beberapa orang secara personal chat atau pun lewat webinar). Anda bisa banget kok menerapkan beberapa tips cara

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
Memilih ukuran yang ideal. Gambar ikon Anda akan ditampilkan dengan ukuran 16×16 piksel di tab browser. Namun, terkadang favicon juga ditampilkan di halaman website dengan ukuran 32×32 atau 64×64 piksel. Siapkan favicon dalam format besar agar sewaktu-waktu Anda dapat mengecilkannya ke ukuran 16×16 piksel sesuai kebutuhan website.

Ukuran Poster Pada Umumnya Sketsa
1. Kompresi Ukuran Gambar Blog dengan CorelDraw. Pada halaman Corel, buatlah persegi panjang dengan ukuran 756 x 378 px atau 800 x 400 px. Ukuran ini yang biasa saya gunakan pada gambar postingan blog, menyesuaikan dengan lebar template blog - atau kalian bisa menyesuaikannya sendiri dengan tema blog yang kalian gunakan.

Macam Macam Ukuran Banner Iklan di Web Tips dan Trik Blogger
Free image editor to crop, resize, flip, rotate, convert and compress image online

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
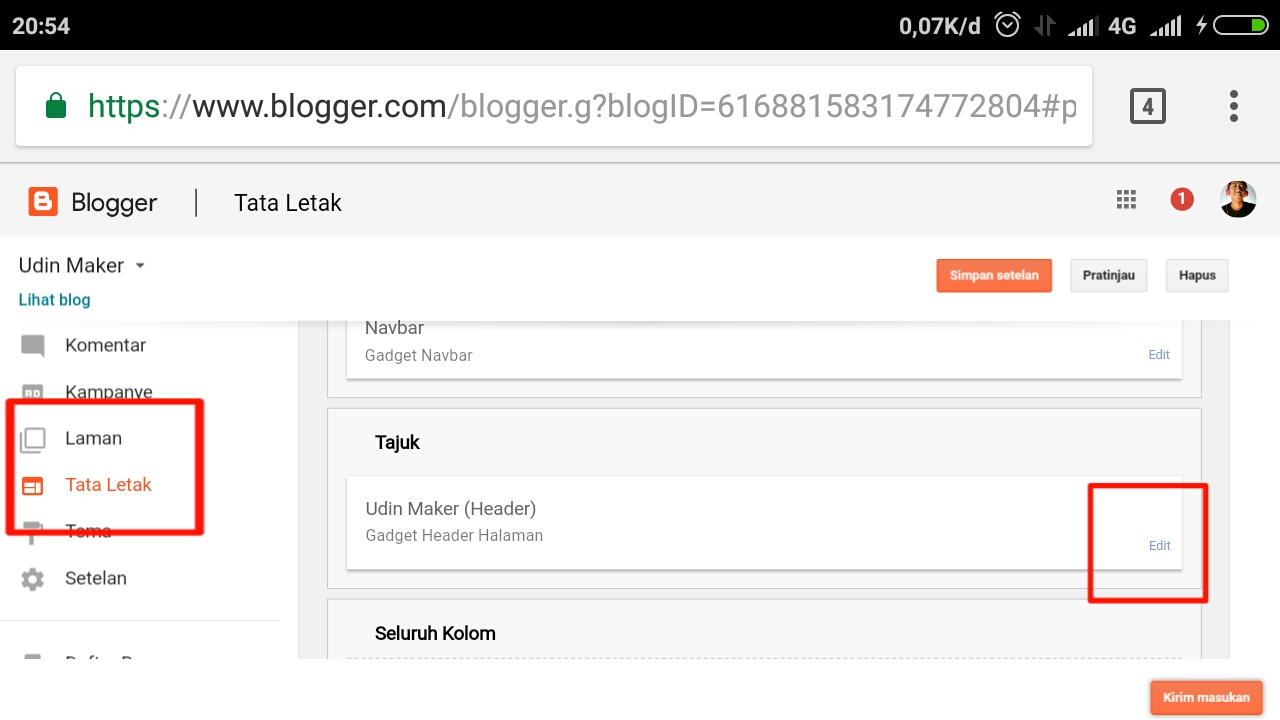
Coba buat logo dengan nilai height minimal 150px agar tetap jernih saat otomatis dibesarkan atau dikecilkan. Untuk memperkuat branding, gunakan nama domain sebagai gambar header Blogger seperti yang saya lakukan di blog Igniel.. Ukuran Gambar. Ukuran di sini adalah besaran file dalam Kilobyte (KB). Usahakan membuat gambar yang tidak terlalu besar agar tidak memberatkan loading blog.
Cara Mengubah Ukuran Gambar dan Kanvas Pada BDesain's
From URL; Multiple Pics; Browse for an image on your computer below and press Continue. Or Ctrl+V to Paste Clipboard Continue to edit picture . Features. Free online photo editing in your browser. Quickly resize, crop, and edit your pictures for Facebook, LinkedIn, Twitter, or Youtube with our free online photo editing tool..

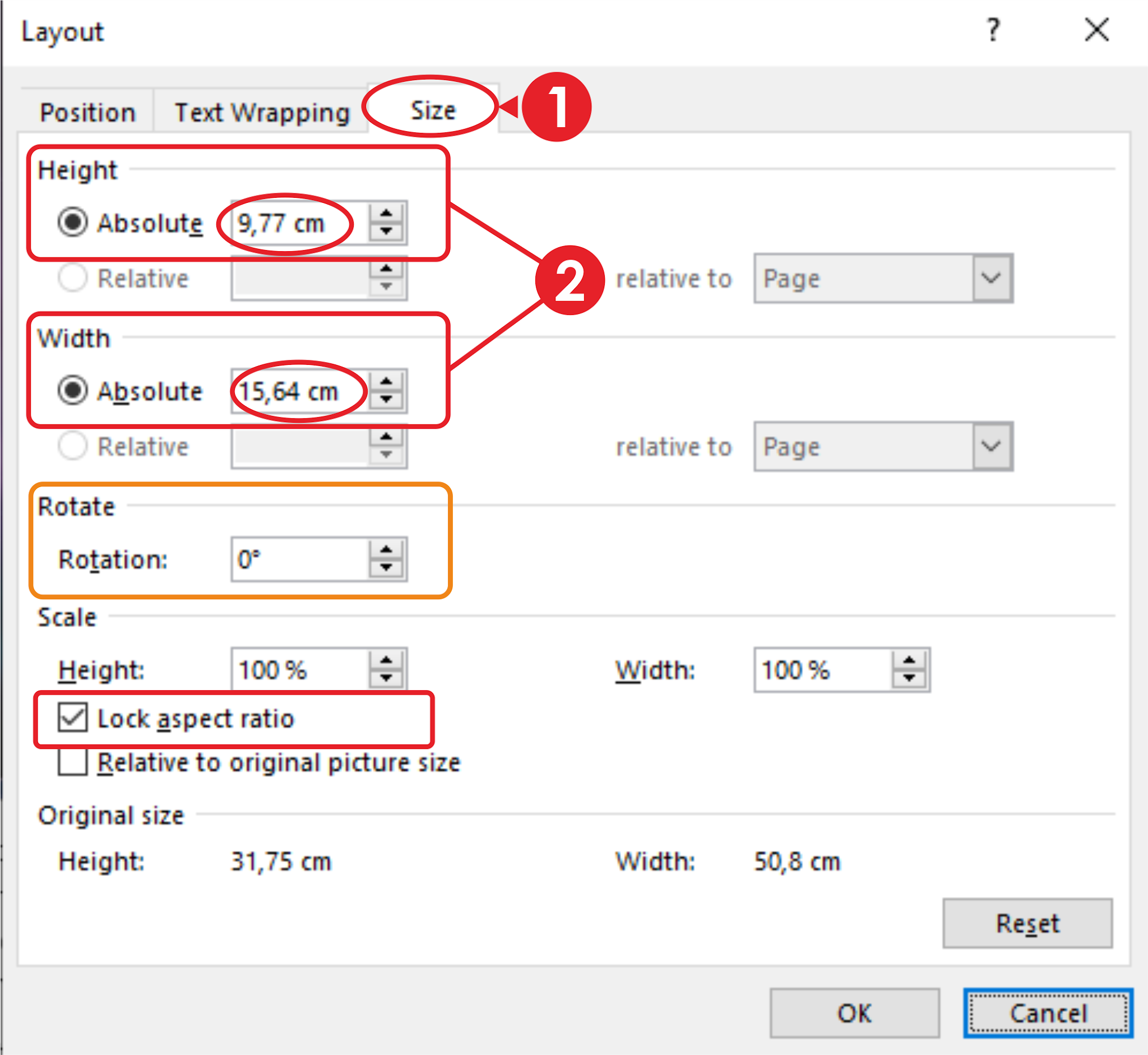
Cara Mengatur Posisi Dan Ukuran Gambar Di Microsoft Word Blogger Toraja Riset
1. Click on the "Select Image" button to select an image. 2. Enter a new target size for your image. 3. Click the "Resize Image" button to resize the image.

Ukuran Gambar Untuk Header Web
Jika sudah, buka hasil screenshot tersebut dan cek ukuran gambar. Emak bisa klik kanan, pilih Properties lalu cek ukuran gambar tersebut. Selanjutnya emak bisa menjadikan size ini sebagai patokan ya mak. Pada umumnya, blog yang ada sekarang punya ukuran lebar gambar 600 pixel sedangkan untuk tinggi gambarnya Emak bisa menyesuaikan sesuai.

Cara Menentukan Ukuran Header Untuk Logo Blog Blogger Indonesia
Facebook masih menjadi media sosial populer yang paling banyak digunakan. Detail untuk dimensi ukuran gambar dan video di Facebook adalah sebagai berikut: Ukuran gambar profil Facebook: 180 x 180. Ukuran foto sampul Facebook: 820 x 462. Ukuran gambar tautan Facebook: 1200 x 630. Ukuran posting gambar Facebook: 1200 x 630.

Cara Upload dan Mendapatkan Url Gambar Pada Blogger Belajar Optimasi Seo Untuk Pemula
Di bawah ini ada beberpa tips bagaimana cara optimasi gambar di WordPress agar lebih efektif penggunaannya, baik dari segi kecepatan load, penggunaan storage, ataupun dampaknya terhadap SEO. 1. Memilih Format Yang Tepat. Ada banyak sekali pilihan format gambar. Yang populer adalah JPEG dan PNG.

Ukuran Landscape Studyhelp
Ukuran dimensi gambar yang sesuai untuk blog. Untuk ukuran gambar posting (dimensi) bisa kita sesuaikan dengan template blog masing masing, adapun ukuran yang paling ideal adalah sebagai berikut. Template 1 Kolom Bisa menggunakan foto atau gambar dengan ukuran 700 x 360 pixel atau 600 x 400 pixel. Template 2 kolom Bisa menggunakan foto atau.

Mengatur Ukuran Gambar pada
Daftar Parameter URL untuk Memodifikasi Gambar Blogger. 1. Ukuran keseluruhan - s. Parameter yang digunakan untuk menghasilkan gambar dengan ukuran keseluruhan adalah s. Misal, anda menggunaka s1600, maka hal itu berarti gambar akan ditampilkan dalam ukuran 1600 piksel dengan tinggi yang menyesuaikan. Contoh:

UKURAN LENGKAP GAMBAR UNTUK FACEBOOK, BLOG, TWEETTER, INSTAGRAM, YOUTUBE, PINTEREST DAN LINKEDLN
Unggah dari URL. Dapatkan link permanen untuk Facebook, Twitter, papan pesan dan blog. Unggah. Dengan mengunggah gambar ke situs kami Anda setuju dengan Syarat penggunaan. Memberikan gambar upload gratis dan integrasi hosting untuk forum. gambar gratishosting dan berbagi foto untuk website dan blog.