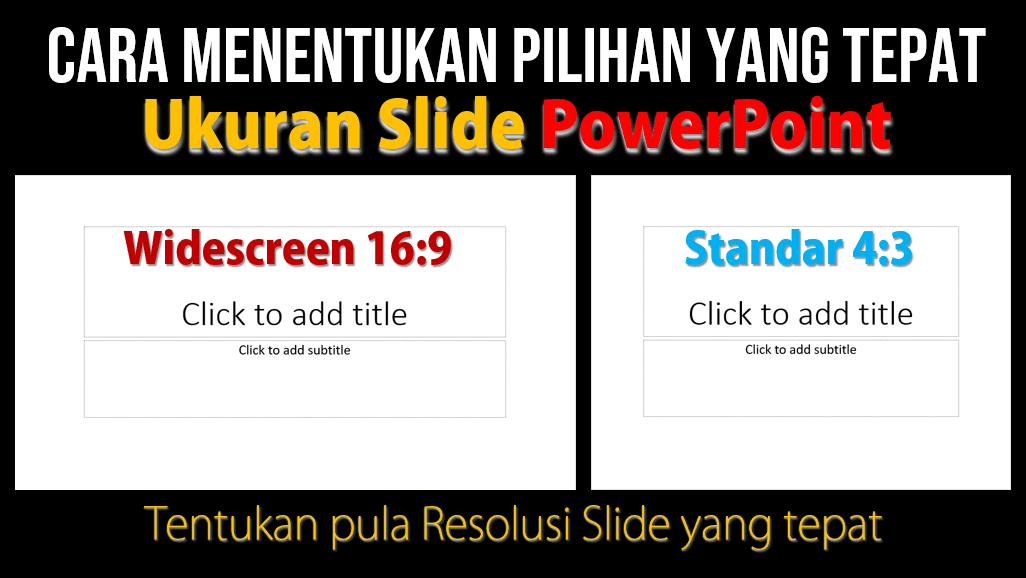
Menentukan Ukuran Dan Resolusi Slide PowerPoint Yang Tepat PAKAR TUTORIAL vlr.eng.br

Tutorial Cara Membuat Slide Gambar Utama Pada Web WordPress
Jika Anda seorang pemula maka Anda harus mengikuti tutorial Cara Membuat Slideshow Tanpa Aplikasi di bawah ini. Dalam tutorial ini, saya akan menunjukkan cara membuat slideshow otomatis hanya dengan menggunakan kode HTML dan CSS. Untuk itu simak ulasannya di bawah ini sampai selesai agar Anda bisa Membuat Slideshow Otomatis di HTML tanpa ribet.

Cara Mengubah Ukuran Slide Di Google Slides YouTube
Konfigurasi dasar plugin slider. Setelah menginstal plugin slider, Anda perlu mengatur beberapa pengaturan dasar, seperti: Memilih tata letak dan ukuran slider. Mengatur efek transisi antara slide.

Slider designs for Adobe Muse. Website Web Design Style Slider design, Adobe muse, Design
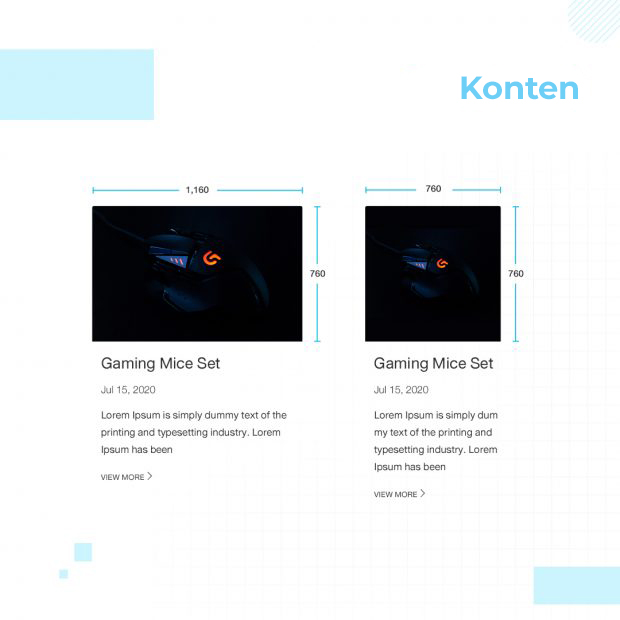
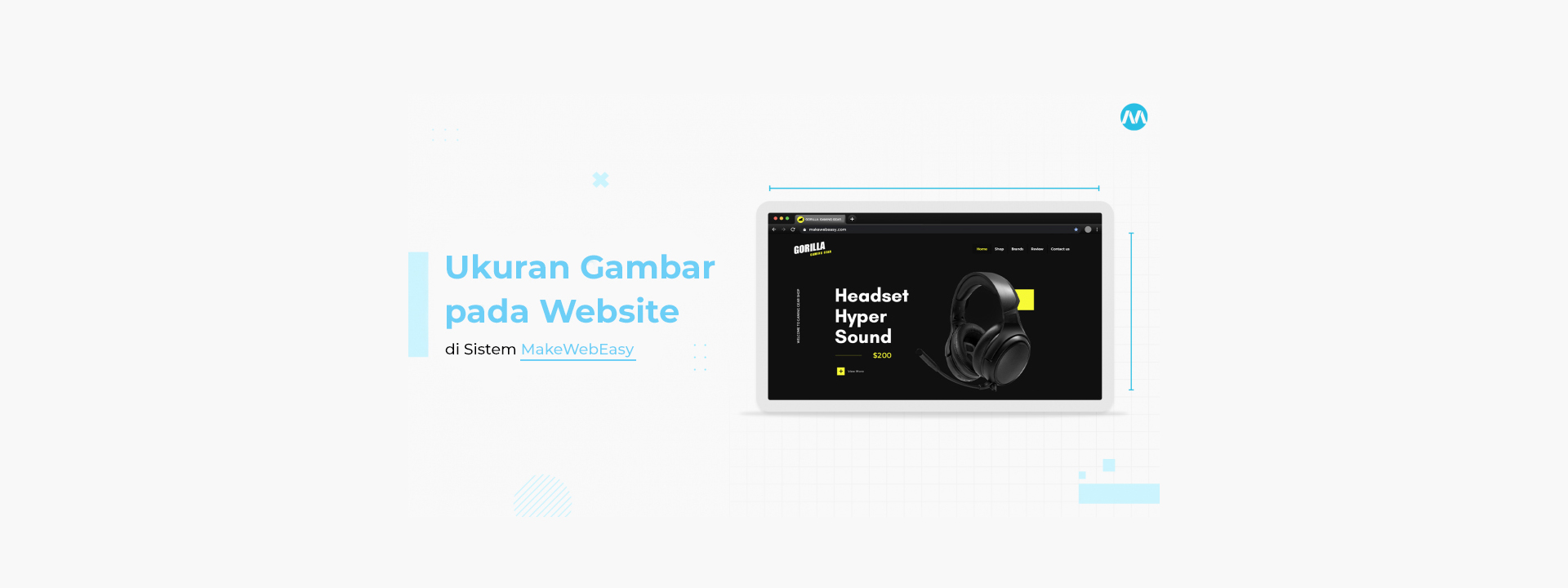
Advernesia. 1. Ukuran Gambar Terbaik untuk Situs Web. Gambar membawa muatan yang signifikan, sehingga memengaruhi kecepatan situs. Itulah mengapa penting untuk mengunggah foto dalam ukuran yang dioptimalkan jika Anda ingin menjalankan situs Anda dengan kecepatan yang wajar. Jika tidak, jika Anda mengunggah gambar tanpa mendapatkan ukuran yang.

Jenis Jenis Ukuran Gambar Untuk Web IMAGESEE
Slider dapat menambah daya tarik visual dan meningkatkan pengalaman pengguna di website Anda. Dengan menggunakan slider, Anda dapat menampilkan konten promosi, produk unggulan, informasi penting, atau karya portofolio dengan lebih menarik dan efektif.
Cara Mengubah Ukuran Gambar Dengan Berbagai Ukuran Images
Setelah plugin aktif, cari tab Master Slider di dasbor website. Saat buka menu ini, Anda akan menemukan daftar seluruh slider yang aktif di website. Tapi bila kosong artinya belum ada slider aktif di dalam website. Untuk membuat slider di website, caranya yaitu : klik Create New Slider;

Ukuran Standard Kualiti Dan Slide Contoh
Plugin ini jika dibandingkan dengan lainnya termasuk ringan, simple dan mudah digunakan. Untuk plugin ini bersifat gratis. 2. Soliloquy. Plugin Soliloquy. Yang kedua adalah plugin Soliloquy, plugin slider ini memiliki kelebihan yang responsive dan kompatibel dengan pengguna mobile.

Menentukan Ukuran Dan Resolusi Slide Powerpoint Yang Tepat Pakar Tutorial — mutualist.us
Langkah 1: Membuat slider di WordPress dan Menambahkan Media yang Hendak Digunakan. Anda pertama kali harus menginstall master slider melalui menu plugin yang ada di dashboard WordPress, melalui "Dashboard » Plugin » Add New". Setelah plugin ini terinstall dan diaktifkan, cari tab Master Slider di dashboard.

Ukuran Gambar Website Yang Direkomendasikan Pada Sistem Pernapasan IMAGESEE
Dimana slick slider adalah library populer untuk bikin berbagai variasi web slider dengan mudah. Di part 2 ini, kita akan mulai praktek studi kasus membuat slide show banner. Kira-kira seperti banner di halaman depan situs e-commerce, misal JD.id. Dimana promo-promo ditampilkan bergiliran, dan bisa diklik.

Ukuran Gambar Website Yang Direkomendasikan Pada Sistem Pernapasan IMAGESEE
7680 x 4320 - ukuran ini biasanya digunakan pada (high-end) Monitor Gaming (8k) Nah jadi berdasarkan ukuran-ukuran layar diatas kamu bisa mengira-ngira berapa ukuran yang digunakan oleh website-website dengan desain Full Screen. Tapi ada yang perlu kamu perhitungkan juga, yaitu ukuran browser menu dan juga taskbar menu (diwindows) atau menu bar.

Ukuran Gambar Untuk Header Web
Ini adalah ukuran layar umum untuk desain web yang diikuti oleh sebagian besar desainer situs web. Berdasarkan analisis pada awal tahun 2024 ditemukan: 1920×1080 digunakan oleh 19.53% pengguna. 1366×768 digunakan oleh 15.01% pengguna. 1440×900 digunakan oleh 9.65% pengguna. 1536×864 digunakan oleh 7.26% pengguna.

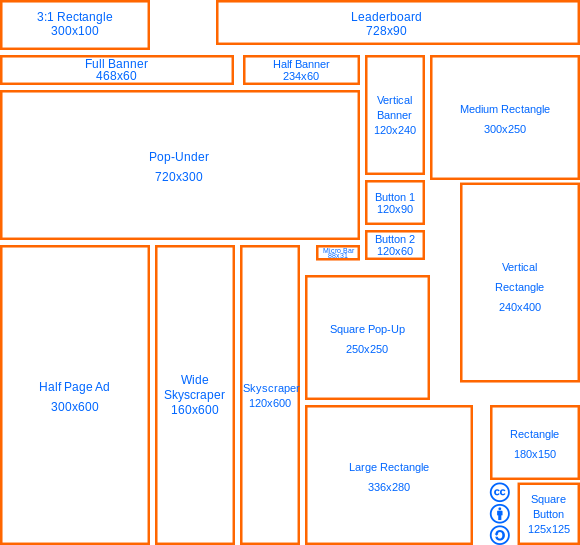
Mengenali Ukuran Banner Standard Pada Website Prolingkungan
Langkah 1: Membuat slider WordPress dan Menambahkan Media yang Hendak Digunakan. Setelah menginstall dan mengaktifkan plugin Master Slider, cari tab Master Slider baru di dashboard. Di tab ini Anda akan menemukan daftar semua slider yang aktif di WordPress (jika ini pertama kalinya, maka daftarnya kosong).

Macam Macam Ukuran Banner Iklan di Web Tips dan Trik Blogger
Dalam postingan sebelumnya saya sudah menunjukkan kepada anda bagaimana membangun galeri gambar secara kustom dengan slick.js. Hari ini saya akan membahas proses pembuatan animasi, responsif, layar penuh / full-screen slider carousel dengan owl.js (atau "Owl Carousel"). Seperti biasa, untuk mendapatkan gambaran awal tentang apa yang akan kita.
Ukuran Banner Web Di IMAGESEE
Membuat Slider Dengan CSS. Kemudian buat 2 buah file, yaitu index.html dan style.css. Membuat Slider Responsive Dengan CSS. Pada file index.html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. perhatikan coding slider css berikut.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Cara Membuat Gambar Slider Responsive dengan CSS dan HTML. Halo semuanya, Setelah kalian sudah membuat navbar, disini kalian bisa menambahkan sebuah content yaitu sebuah Slider Responsive dengan menambahkan CSS dan HTML. Slider Responsive menggunakan sebuah gambar. Jadi di Content tersebut gambar akan ter-slide secara otomatis.

Cara Membuat Slide Gambar Di Html Terbaru
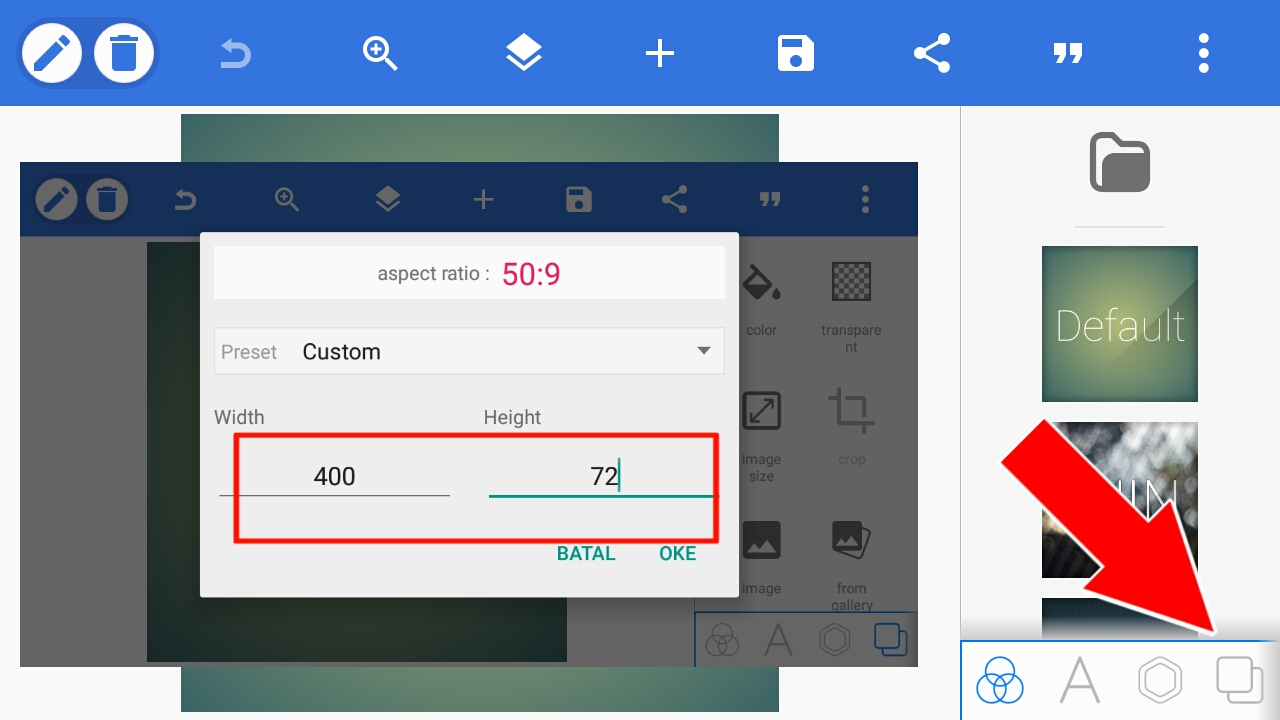
Saat menggunakan revolution slider, seringkali sulit untuk mengatur ukuran gambar slide agar pas dengan berbagai ukuran layar gadget. berikut ini cara mudah untuk menyesuaikan. misalkan anda mau membuat ukuran gambar slide 1000px x 500px. maka masukkan mode auto pada opsi di revolution slider. ukuran harus proposional.

Ukuran Gambar Website Yang Direkomendasikan Pada Sistem Pernapasan IMAGESEE
Slider Revolution adalah slider premium yang biasa digunakan sebagai plugin WordPress, plugin jQuery dan plugin Joomla. Plugin ini mendapatkan popularitas yang luar biasa di komunitas WordPress karena menyediakan beragam fitur keren dan kemudahan dalam penggunaannya. Dalam postingan ini kami akan membahas fitur utama dari Plugin WordPress Revolution Slider, dan kami akan buktikan betapa.