Gambar Cheat Sheet Ukuran Berbagai Image Media Sosial Carolina Instagram Gambar di Rebanas Rebanas

Jenis Jenis Ukuran Gambar Untuk Tema Google IMAGESEE
Langkah-langkah Membuat Slider. Slider, dibuat dari beberapa baris "HTML" sederhana dan jika kita memiliki pengetahuan dasar "CSS", maka kita dapat menyesuaikan atau memodifikasi seperti yang kita inginkan, dan memang benar-benar dapat dimodifikasi sehingga terlihat lebih bagus. jika tertarik, maka ikuti langkah-langkah berikut. 1.

Cara Mengubah Beberapa Ukuran Gambar Sekaligus Di Windows 10 Images
Anda ingin mengubah ukuran gambar Anda tanpa mengorbankan kualitasnya? Gunakan alat pengubah ukuran gambar online Img2Go.com yang mudah dan cepat. Anda bisa menyesuaikan ukuran gambar dan file sesuai dengan kebutuhan Anda, baik untuk media sosial, situs web, atau email. Tidak perlu mengunduh atau mendaftar, cukup unggah gambar Anda dan ubah ukurannya secara gratis. Jika Anda ingin meningkatkan.

Ukuran Kepala Gambar Teknik mosi
1. Kompresi Ukuran Gambar Blog dengan CorelDraw. Pada halaman Corel, buatlah persegi panjang dengan ukuran 756 x 378 px atau 800 x 400 px. Ukuran ini yang biasa saya gunakan pada gambar postingan blog, menyesuaikan dengan lebar template blog - atau kalian bisa menyesuaikannya sendiri dengan tema blog yang kalian gunakan.

Ukuran Postingan Instagram Dalam CM Untuk Feed, Story, dan Profil
Ukuran foto yang benar dan terbaik untuk blog/website adalah menyesuaikan dengan ukuran foto yang akan atau bisa muncul postingan atau di blog. Jika "lahan" foto ukurannya 600x600 pixel, misalnya, maka ukuran foto/gambar/image yang terbaik adalah 600x600 pixel. Setidaknya, itulah yang dikatakan Insquare Media dalam postingnya tentang ukuran.
Cara Mengatur Ukuran Lebar Gambar di Postingan Blog > Contoh Blog
1. Secara Manual. Kamu bisa saja merubah ukuran / dimensi gambar secara manual, satu-per-satu. Cara ini bisa dengan mudah dilakukan saat kita sedang meng- edit postingan. Namun cara ini tidak efektif dilakukan jika kita ingin merubah ukuran gambar pada setiap postingan yang kita punya, yang jumlahnya sudah sangat banyak. 2.

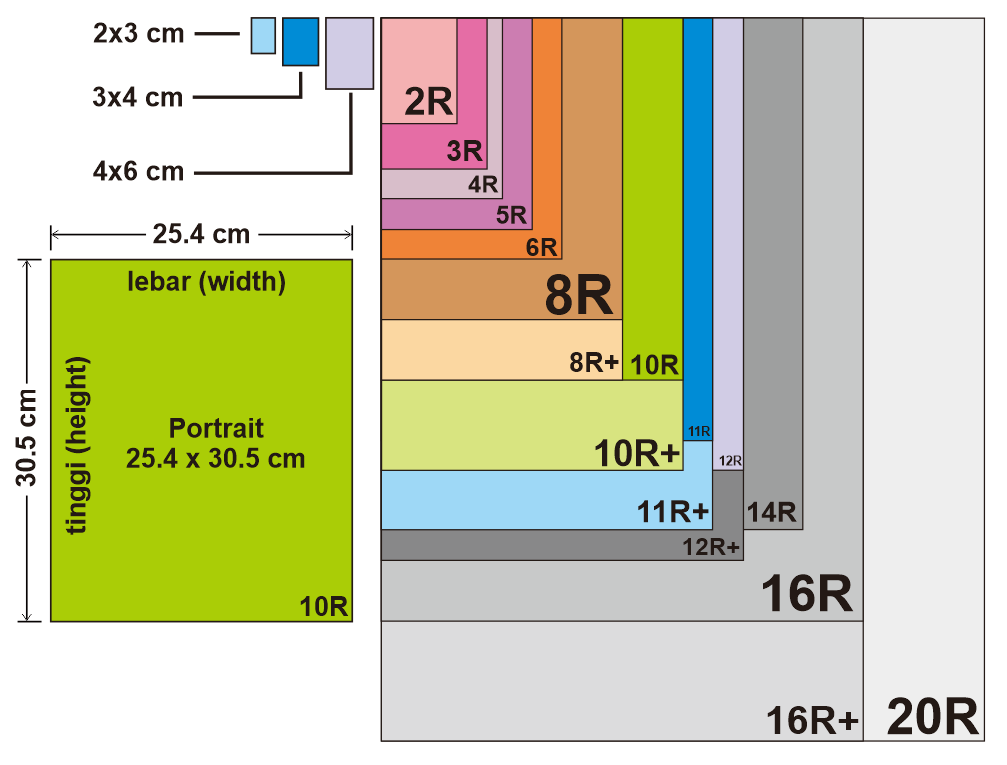
Ukuran Foto 2R 3R 4R 5R 6R 8R 10R sampai 30R, 2x3 3x4 4x6, 4D dalam Pixel, MM, CM, dan Inchi
Ukuran dimensi gambar yang sesuai untuk blog. Untuk ukuran gambar posting (dimensi) bisa kita sesuaikan dengan template blog masing masing, adapun ukuran yang paling ideal adalah sebagai berikut. Template 1 Kolom Bisa menggunakan foto atau gambar dengan ukuran 700 x 360 pixel atau 600 x 400 pixel. Template 2 kolom Bisa menggunakan foto atau.
Cara Menentukan Ukuran Gambar Di Tutorials IMAGESEE
2 menit. Cara Memasang Image Slider di Postingan Blog - Memasang gambar dengan fungsi geser sebenarnya merupakan opsional, artinya boleh dipasang dan boleh tidak. Tapi jika merasa fitur ini penting, maka tidak ada salahnya untuk digunakan agar tampilan blog menjadi lebih menarik. Tapi mungkin kamu berpikir, apakah image slider mempengaruhi.

UKURAN FOTO YANG HARUS KALIAN TAHU SEBELUM MENCETAK My Little Story
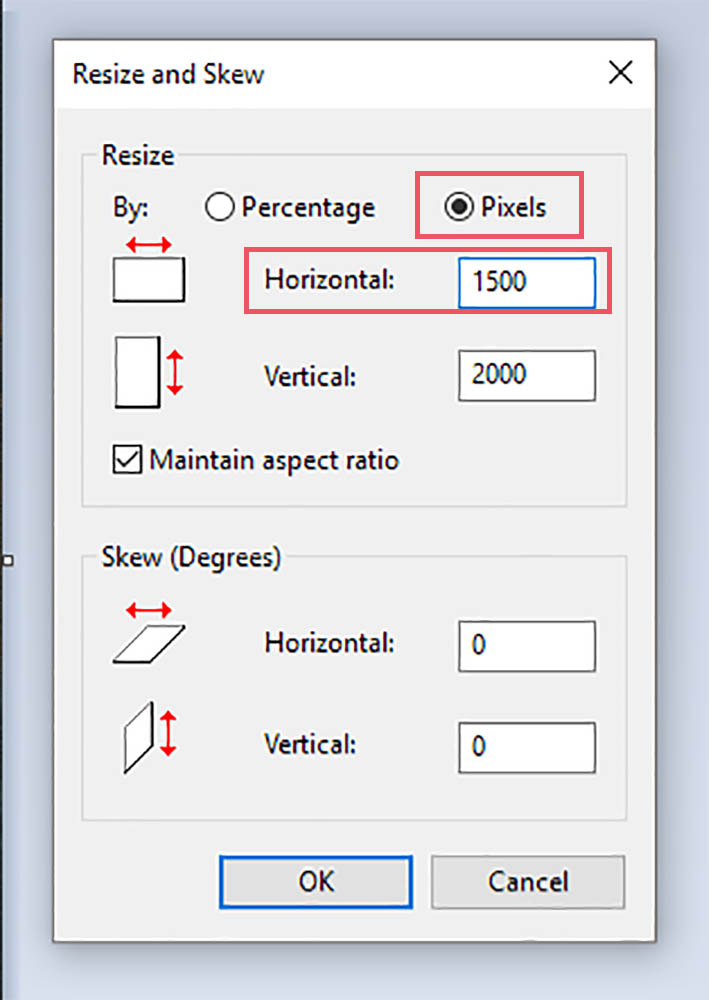
Ubah ukuran JPG, PNG, SVG atau GIF dengan menentukan tinggi dan lebar baru piksel. Ubah dimensi gambar secara massal. Pilih gambar. atau jatuhkan gambar di sini. Ubah ukuran beberapa gambar JPG, PNG, SVG atau GIF dalam hitungan detik dengan mudah secara gratis. Ubah ukuran secara massal dengan menentukan piksel atau persentase.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
Tahupost.Net - Tiap membuat sebuah artikel di blog pasti tidak akan bisa terlepas dari urusan gambar. Bisa dikatakan gambar merupakan salah satu unsur penunjang untuk membuat artikel menjadi lebih menarik. Untuk itulah pengoptimalan gambar pada blog sangatlah penting. Ada banyak bloger pemula di luar sana yang tidak memperhatikan beberapa kriteria untuk pengoptimalan gambar pada blognya.

Gambar Cheat Sheet Ukuran Berbagai Image Media Sosial Carolina Instagram Gambar di Rebanas Rebanas
ukuran 1024 x 680 pixel : ukuran ini hanya akan memiliki besaran antar 100-150 Kilobyte saja dan bisa dipergunakan untuk kedua blog. Untuk blog fotografi yang biasanya tanpa sidebar, image dengan lebar 1024 sudah sangat terlihat bagus dan tidak pecah-pecah kalau dipasang selebar layar. ukuran 640 X 480 pixel : ukuran ini bagus untuk.

Ukuran Landscape Studyhelp

Cara Mengubah Ukuran Foto atau Gambar Agar Kurang Dari 1mb Untuk Keperluan Upload
hobingoding.com - Artikel atau postingan blog seperti yang kita ketahui secara bersama tersusun atas beberapa komponen yang saling melengkapi satu sama lain. Adapun komponen utama yang menjadi penyusun sebuah artikel atau postingan blog yaitu tulisan dan gambar. Baca juga: Cara Mudah Membuat Blog di Blogger.com Bagi Pemula Seorang blogger yang baik, ada baiknya menyematkan satu gambar pada.

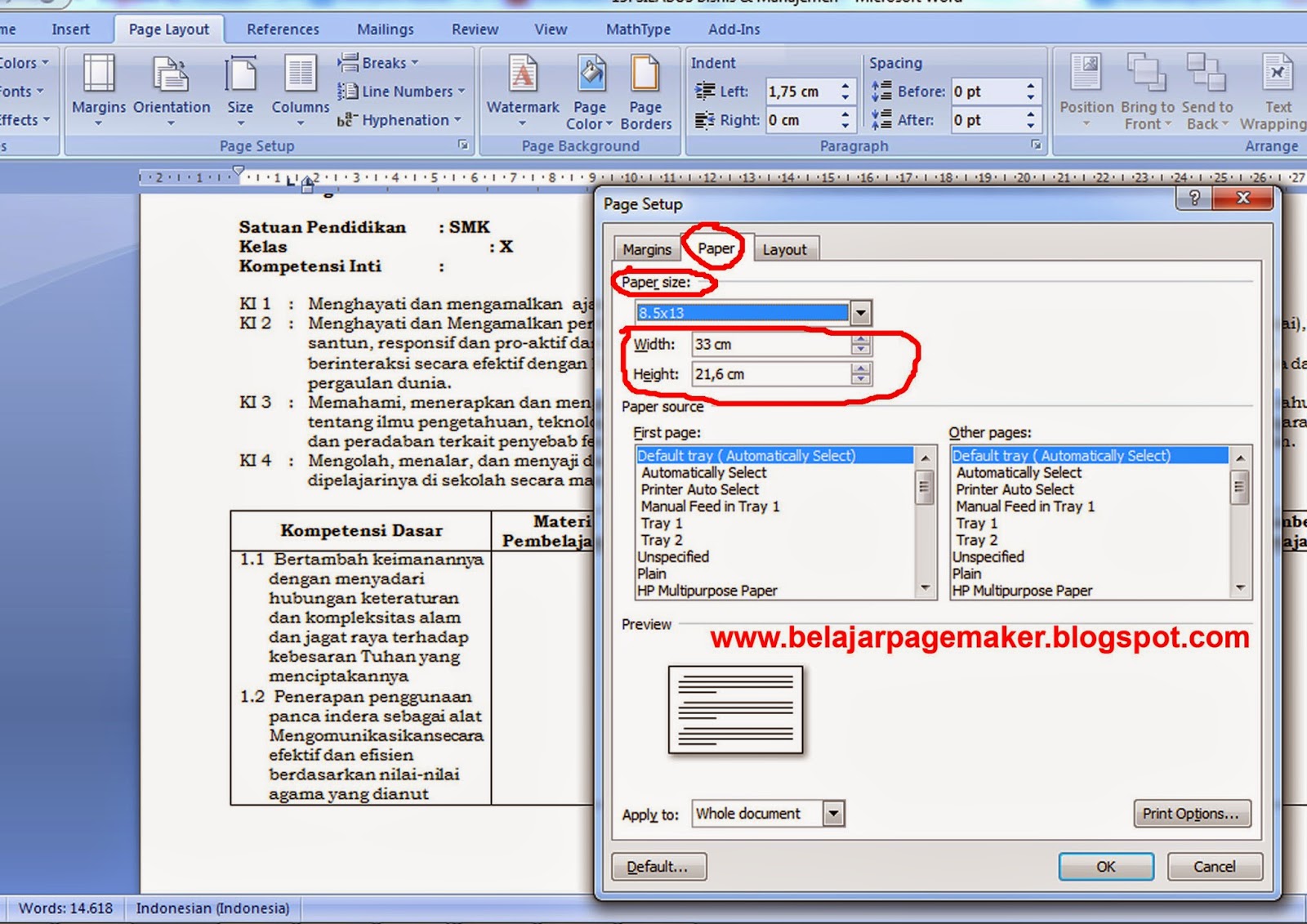
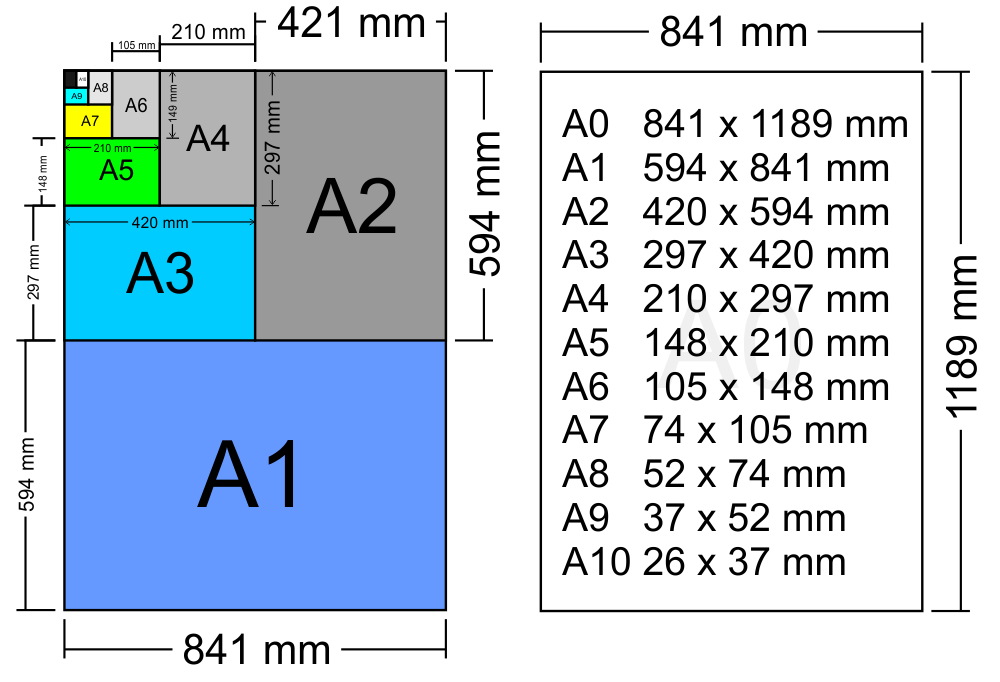
Ukuran Kertas Gambar dengan kode A, A2, A3, A4, A5
Di dalam memposting sebuah artikel, pastinya tidak akan jauh dari urusan foto atau gambar. Sebab gambar juga sangat menunjang blog agar bisa tampil lebih cantik. Bagaimanakah ukuran gambar posting blog yang bagus dan ideal ? Apakah harus sesuai dengan ukuran dan dimensi tertentu? Panjang dan lebar apakah harus mengikuti aturan? Baiklah, saya akan mengulas sedikit mengenai format dan ukuran.

Ukuran Jendela Sliding Aluminium Windows IMAGESEE
Cara membuat favicon sebenarnya sangat mudah, Anda dapat membuat favicon dengan dua cara yakni melalui tools online maupun tools offline. Namun yang perlu kalian ketahui agar pembuatan favicon lancar, tentu ada standar ideal yang harus dipenuhi seperti ekstensi gambar harus berformat (.ico) dengan ukuran gambar 16 x 16 sampai 32 x 32 pixel.

Ukuran Gambar 4R Ukuran standard cetak foto dikenal dengan format nr, dimana n adalah angka
1. Pertama silakan upload gambar tersebut ke dalam postingan. 2. Kemudian setelah gambar muncul di area menulis postingan, gunakan ukuran Medium atau ukuran lainnya pada gambar, pokoknya jangan ukuran Original size. Karena jika kita menggunakan ukuran original size maka kita tidak bisa mengedit ukuran gambar secara manual. 3.

Ukuran Fb Cover Lukisan
Format PNG. Jenis format PNG paling banyak di gunakan pada blog secara umum, karena jenis format gambar PNG mampu di edit dan di kompres sampai ukuran paling rendah (sekitar 70 %) Tanpa mengurangi kualitas gambar asli. Format PNG biasanya di gunakan untuk blog yang mengutamakan performa dan kecepatan loading, seperti blog tutorial.