HTML & CSS 9 Mengubah Ukuran File Gambar agar Hemat Bandwith YouTube

Cara Mengatur Ukuran Gambar di HTML (Lengkap+Gambar)
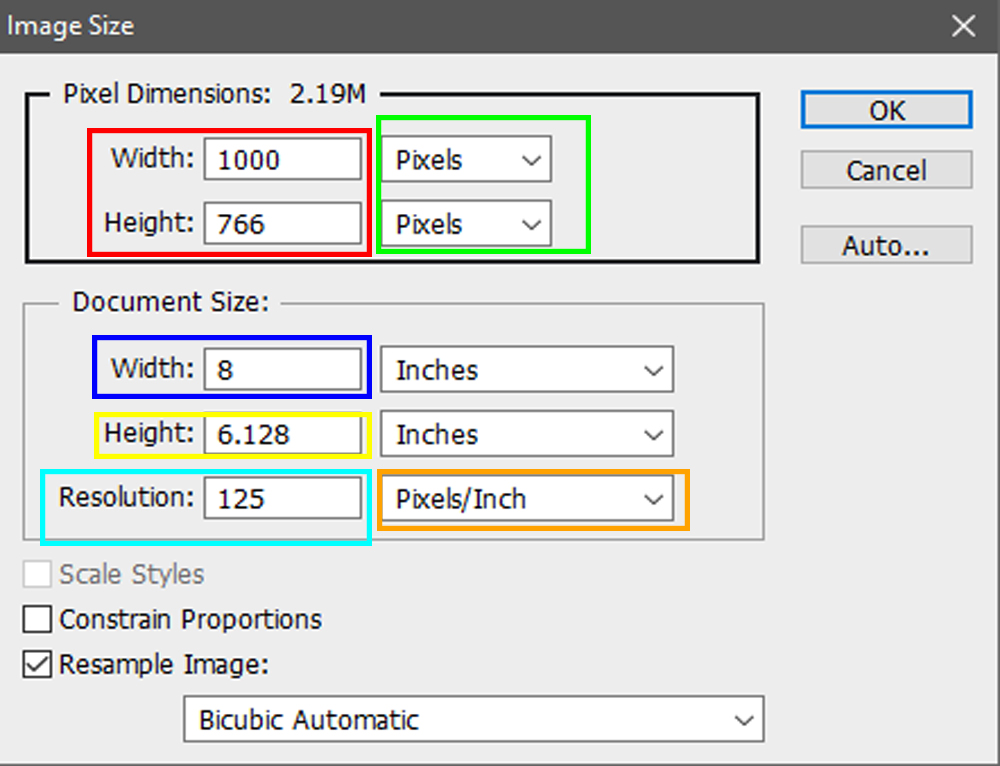
Dalam contoh di atas, ukuran gambar telah diatur menjadi 500 piksel lebar dan 600 piksel tinggi. Kamu bisa menyesuaikan angka tersebut sesuai kebutuhan. Menggunakan CSS. Kamu juga bisa mengatur ukuran gambar dengan menggunakan CSS. Ini adalah cara lain yang lebih fleksibel karena kamu dapat menggunakan satuan ukuran lain seperti persen (%) atau.

Cara Mengatur Ukuran Background Gambar Di Css Membuat Typeform Pada Bahasaweb Com Vrogue
Untuk mengubah ukuran gambar di CSS, kamu bisa mengatur properti lebar (width) dan tinggi (height) dari elemen gambar tersebut. Berikut adalah contoh cara mengubah lebar dan tinggi gambar: img { width: 500px; height: 300px; } Pada contoh ini, lebar gambar diatur menjadi 500 pixel dan tingginya 300 pixel. Kamu bisa mengganti angka tersebut.

Cara Mengatur Posisi Gambar Dengan CSS Zona
Membuat Gambar Menjadi Responsif Menggunakan CSS. Langkah pertama dalam membuat ukuran gambar responsif adalah dengan menambahkan beberapa gaya CSS ke dalam kode Anda. Menggunakan properti width dan height yang ditentukan dalam persen akan membuat gambar menyesuaikan ukuran dengan elemen induknya.

Cara Mengatur Ukuran Background Gambar Di Css Cara Membuat Typeform Udin Blog
How to set the size of an icon in CSS using different methods and formats? Learn from the answers and comments of other developers on Stack Overflow, the largest online community for programmers. Compare the pros and cons of using font icons, SVG icons, PNG icons, and favicon.ico for your web design.

Cara Menampilkan Gambar Di Css bonus
Jika kamu pakai ukuran gambar yang kecil, maka akan ditampilkan seperti itu. Gimana cara agar tidak diulang-ulang?. Tutorial CSS #02: Cara Menulis CSS di HTML; Tutorial CSS #03: Sintaks Dasar CSS yang Harus Kamu Pahami; Tutorial CSS #04: Memahami Selector di CSS; Tutorial CSS #05: Menggunakan Warna di CSS.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
src adalah tempat atau direktori file gambar Anda berada; width adalah ukuran lebar dari gambar. height adalah ukuran tinggi dari gambar. Ukuran gambar berupa piksel. Gambar dibawah ini adalah tampilan dari contoh code atau script diatas: 2. Cara Kedua. Cara kedua untuk mengatur ukuran gambar di HTML adalah dengan menggunakan CSS atau tag