Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran

Ukuran Gambar Untuk Header Web
Penulis. Advernesia. 1. Ukuran Gambar Terbaik untuk Situs Web. Gambar membawa muatan yang signifikan, sehingga memengaruhi kecepatan situs. Itulah mengapa penting untuk mengunggah foto dalam ukuran yang dioptimalkan jika Anda ingin menjalankan situs Anda dengan kecepatan yang wajar. Jika tidak, jika Anda mengunggah gambar tanpa mendapatkan.
Cara Menentukan Ukuran Gambar Di Tutorials IMAGESEE
For themes that use rectangular featured images: 1200×687 pixels. For themes that use square featured images: 600×600 pixels. Your WordPress theme will generate additional sizes for featured images to use in different area such as homepage, blog page, or archive pages.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Dengan Photoroom Pro, dapatkan akses ke berbagai fitur hebat seperti Batch Editor, kualitas HD, Smart Resize, dan lainnya. Pengubahan ukuran gambar online super cepat, 100% gratis! Proses gambar secara batch tanpa batas dengan mudah di browser web atau ponsel Anda. Coba sekarang!

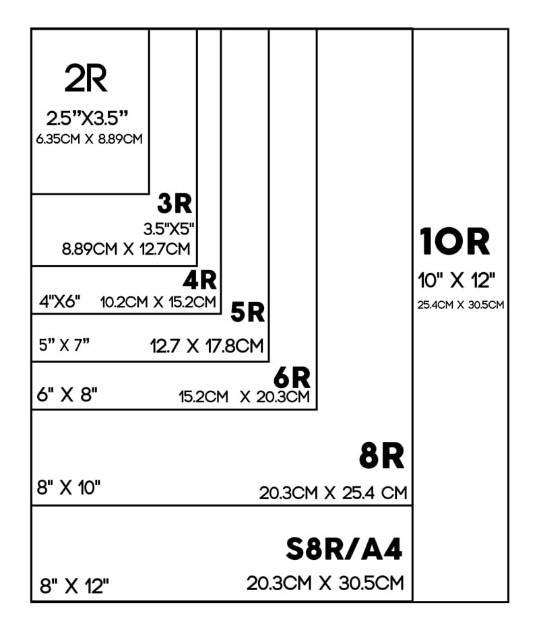
UKURAN FOTO YANG HARUS KALIAN TAHU SEBELUM MENCETAK My Little Story
Ini adalah ukuran layar umum untuk desain web yang diikuti oleh sebagian besar desainer situs web. Berdasarkan analisis pada awal tahun 2024 ditemukan: 1920×1080 digunakan oleh 19.53% pengguna. 1366×768 digunakan oleh 15.01% pengguna. 1440×900 digunakan oleh 9.65% pengguna. 1536×864 digunakan oleh 7.26% pengguna.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Cara mengatur visual website di Website Builder Hostinger. Website Builder Hostinger tidak akan mengubah/mengkonversi format gambar tetapi gambat akan perkecil (compressed). Sebagai contoh, gambar asli dan gambar yang diperkecil akan memilili kualitas berbeda: gambar yang diperkecil akan memiliki kualitas yang lebih rendah dan ukuran yang lebih kecil dari 64 kB menjadi hanya 5 kB.

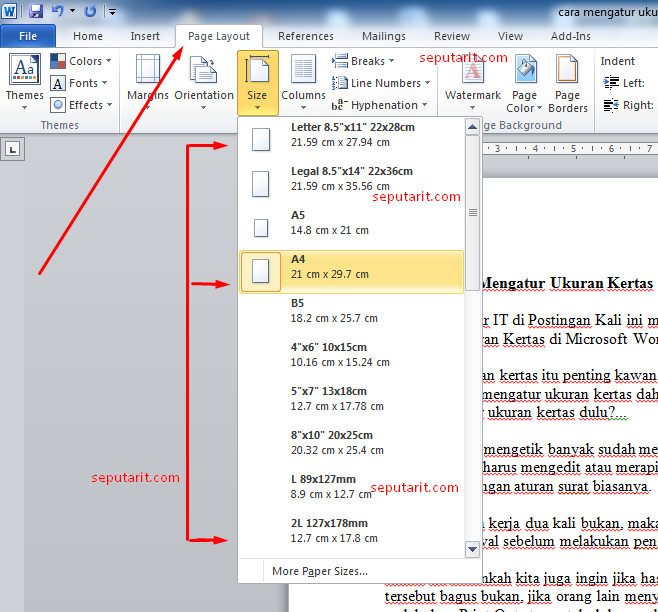
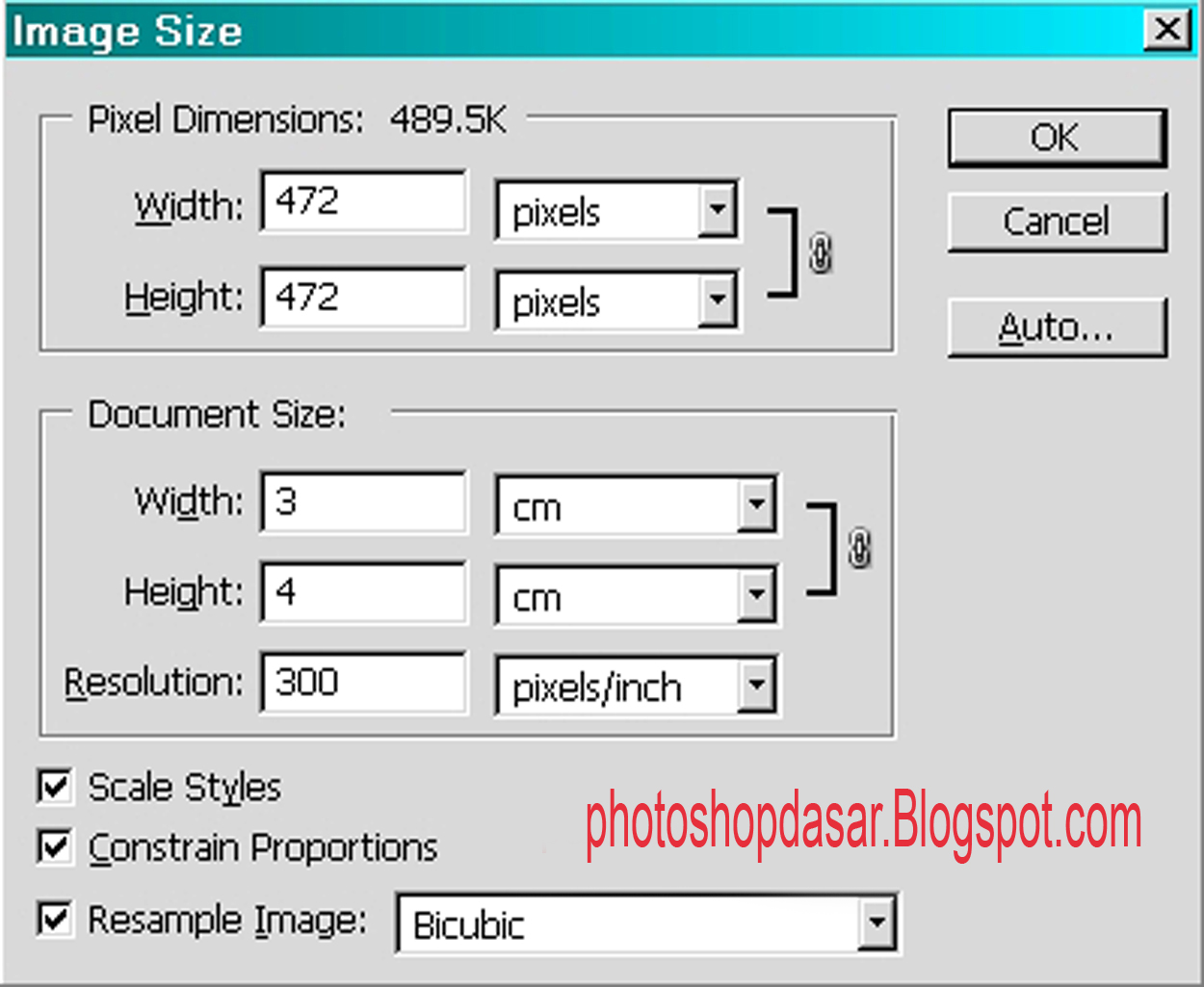
Ukuran Foto 4r Dan Cara Mengaturnya Di Microsoft Word Reverasite
Anda ingin mengubah ukuran gambar Anda tanpa mengorbankan kualitasnya? Gunakan alat pengubah ukuran gambar online Img2Go.com yang mudah dan cepat. Anda bisa menyesuaikan ukuran gambar dan file sesuai dengan kebutuhan Anda, baik untuk media sosial, situs web, atau email. Tidak perlu mengunduh atau mendaftar, cukup unggah gambar Anda dan ubah ukurannya secara gratis. Jika Anda ingin meningkatkan.

Ukuran Foto 16r Berapa Cm UnBrick.ID
Tips Pengoptimalan Gambar untuk Meningkatkan Kecepatan Situs Web. Di bagian ini, kita akan membahas beberapa aspek yang perlu Anda pertimbangkan untuk pengoptimalan gambar, seperti format gambar, ukuran file, resolusi, dan lainnya. 1. Pilih Format File yang Benar.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
Gambar diatas menunjukkan featured image yang terpotong karena tidak sesuai dengan standar ukuran theme neve 930 x 620 px atau rasio 3:2. Saya mengupload ukuran 1350 x 760 px (3:1.6). Dan theme memangkasnya menjadi 930 x 620 px. Jadi perlu diperhatikan…. Jika theme Anda menentukan ukuran featured image, maka Anda harus menyesuaikan ukuran.

Ukuran Gambar Dan Foto Instagram Terbaik Dan Ideal fileid
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Ukuran gambar Favicon yang direkomendasikan sangat kecil yaitu 16 x 16 px, sementara format file yang diterima MakeWebEasy hanya .jpeg, .jpg, .png dan .ico. Rekomendasi. Sebaiknya gunakan logo kamu sendiri sebagai Favicon, atau sesuatu yang mirip dan berkaitan dengan logo. Sehingga kamu tidak membingungkan pelanggan dan bisa memaksimalkan brand.

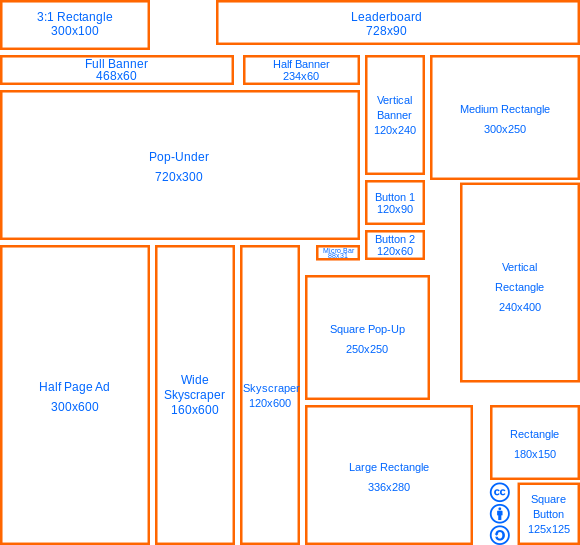
Mengenali Ukuran Banner Standard Pada Website Prolingkungan
Ukuran standar saat ini untuk website dengan desain fullscreen di desktop adalah 1280x 720 pixel, dan untuk ukuran Full HD di desktop adalah 1920x1080 pixel. Namun hal itu tidaklah baku, alias masih tergantung dari layar monitor (komputer) atau mobile devices (tablet/smartphone) yang digunakan. Jadi tidak ada ketetapan yang pasti untuk ukuran.

Ukuran Membuat Banner Di Cs6 IMAGESEE
1. Click on the "Select Image" button to select an image. 2. Enter a new target size for your image. 3. Click the "Resize Image" button to resize the image.

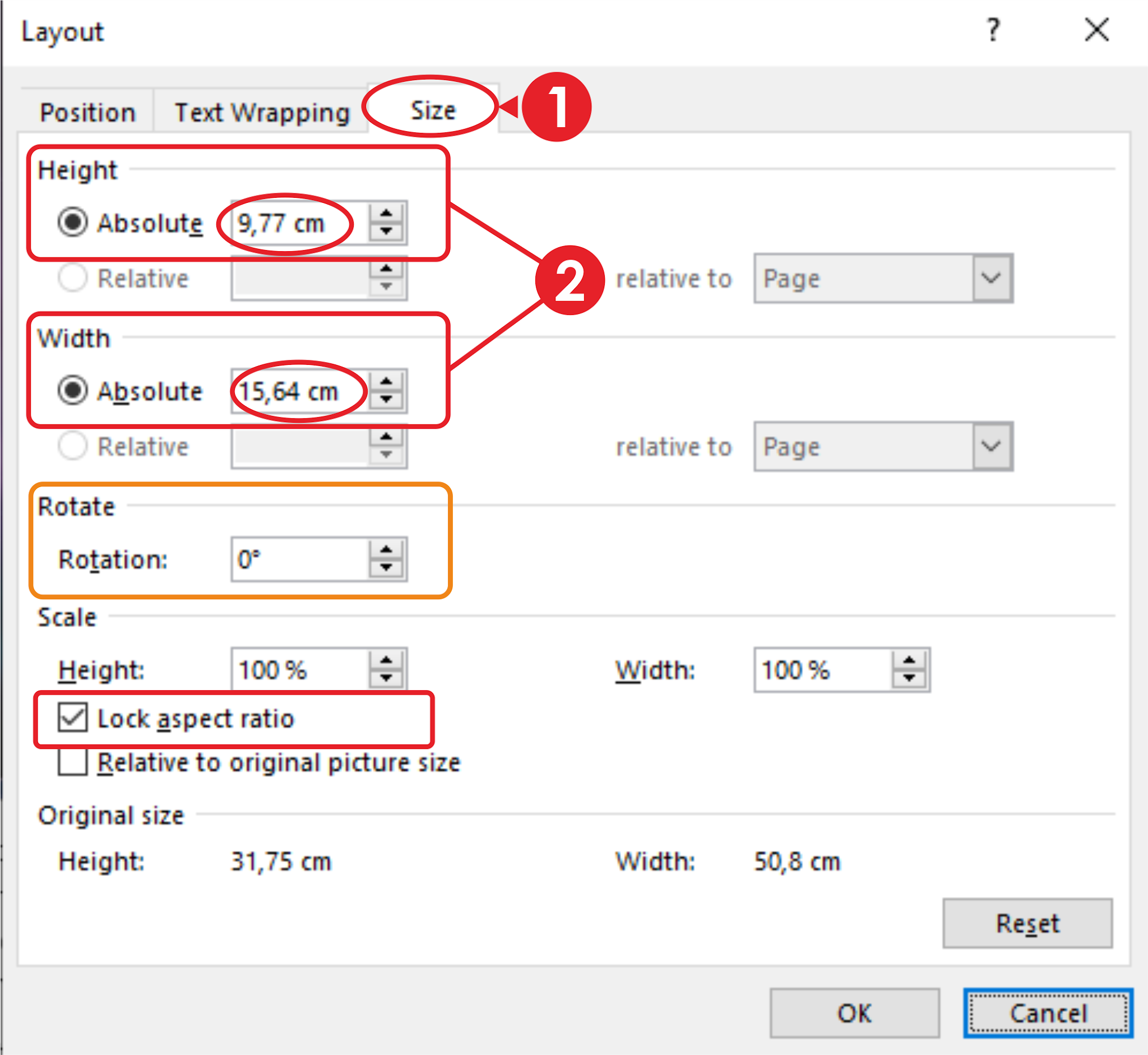
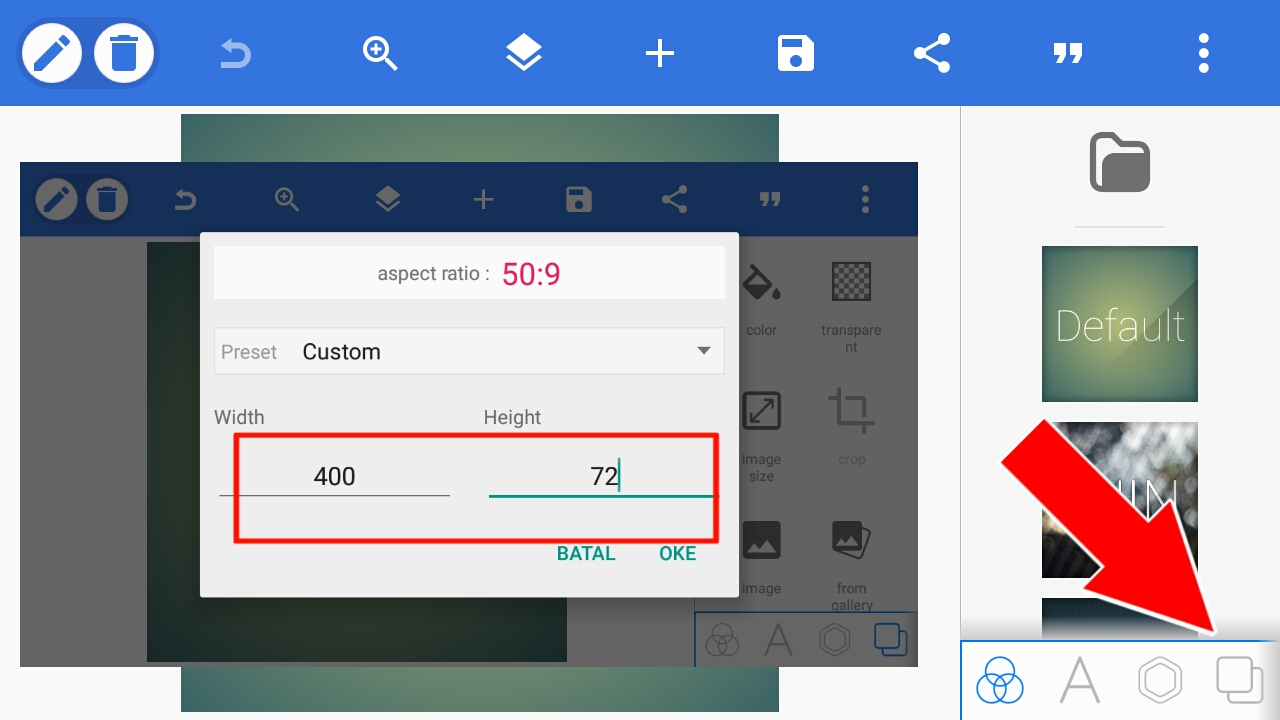
Mengubah ukuran foto dengan DASAR
Di artikel ini, kami telah menjelaskan 4 cara optimasi gambar di WordPress: Kompres gambar. Gunakan software pengeditan gambar atau tool online seperti TinyPNG untuk mengurangi ukuran file gambar dengan cepat tanpa mengorbankan kualitasnya. Ubah ukuran file gambar. Konfigurasikan pengaturan default untuk mengubah ukuran gambar di WordPress.

Gambar Cheat Sheet Ukuran Berbagai Image Media Sosial Carolina Instagram Gambar di Rebanas Rebanas
Sebanyak 60% pengguna internet juga mengaku cenderung mengklik hasil pencarian yang memiliki gambar. Itu mengapa konten visual 32% lebih dipilih sebagai medium marketing. Bandingkan dengan blog (27%), video (24%), live video (9%), ataupun podcast (1%). Namun, Anda juga perlu tahu bahwa format gambar ikut mempengaruhi performa website.

Ukuran Poster Instagram
Dengan mudah crop, resize, dan edit gambar anda secara online GRATIS di PicResize. 279,786,602 gambar dilayani! Pilih Gambar. Dari Komputer; Dari URL; Beberapa Gambar; Cari gambar di komputer anda dan tekan Lanjut. Atau Ctrl+V untuk Paste Clipboard Lanjut untuk mengedit gambar . Features. Free online photo editing in your browser.

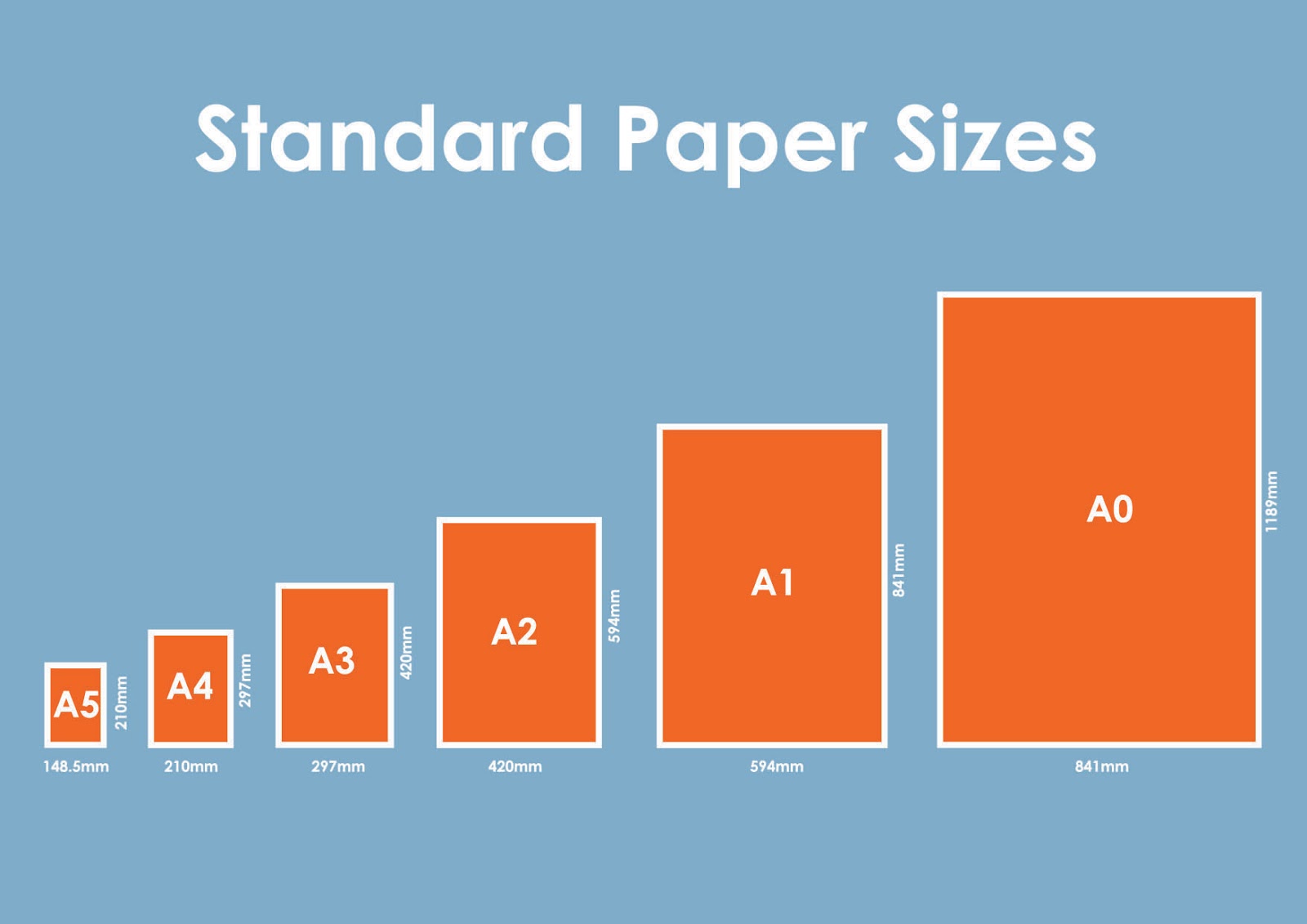
Ukuran Kertas Poster Di Coreldraw Lukisan Vrogue
Sedangkan untuk ukuran yang dianjurkan untuk latar belakang (background website) adalah 1250 × 800 pixel atau lebih tinggi, tentu dengan proporsi yang sama. Untuk ukuran file gambar usahakan antara 500kb-600kb. Gunakan tinypng untuk optimasi ukuran gambar Anda. Sesuai dengan Brand Anda