Apa itu WordPress? Fitur, Fungsi, dan Keunggulannya

Fungsi fitur Wordpress YouTube
Kemampuan ini "star hotel" miliki karena adanya fitur-fitur canggih yang meliputi : Desain dengan sifat yang responsif sehingga sangat menguntungkan bagi audiens yang mayoritas mengakses informasi memakai smartphone.; Memberikan ruang yang lapang buat kamu melakukan custom pada menu-menu seperti : gambar, tulisan dalam foto, latar belakang warna, ukuran tulisan, dsb.
Cara Menentukan Ukuran Gambar Di Tutorials IMAGESEE
Dalam panduan pemula ini, kami akan menjelaskan ukuran gambar WordPress yang umum, dan berbagi praktik terbaik tentang cara mengetahui ukuran mana yang harus digunakan di situs web Anda.. Gambar yang ditampilkan, juga disebut thumbnail postingan, adalah fitur tema WordPress. Itu berarti tema Anda akan menentukan ukuran gambar yang akan.

Penjelasan fiturfitur didalam Wordpress Themes & Plugins YouTube
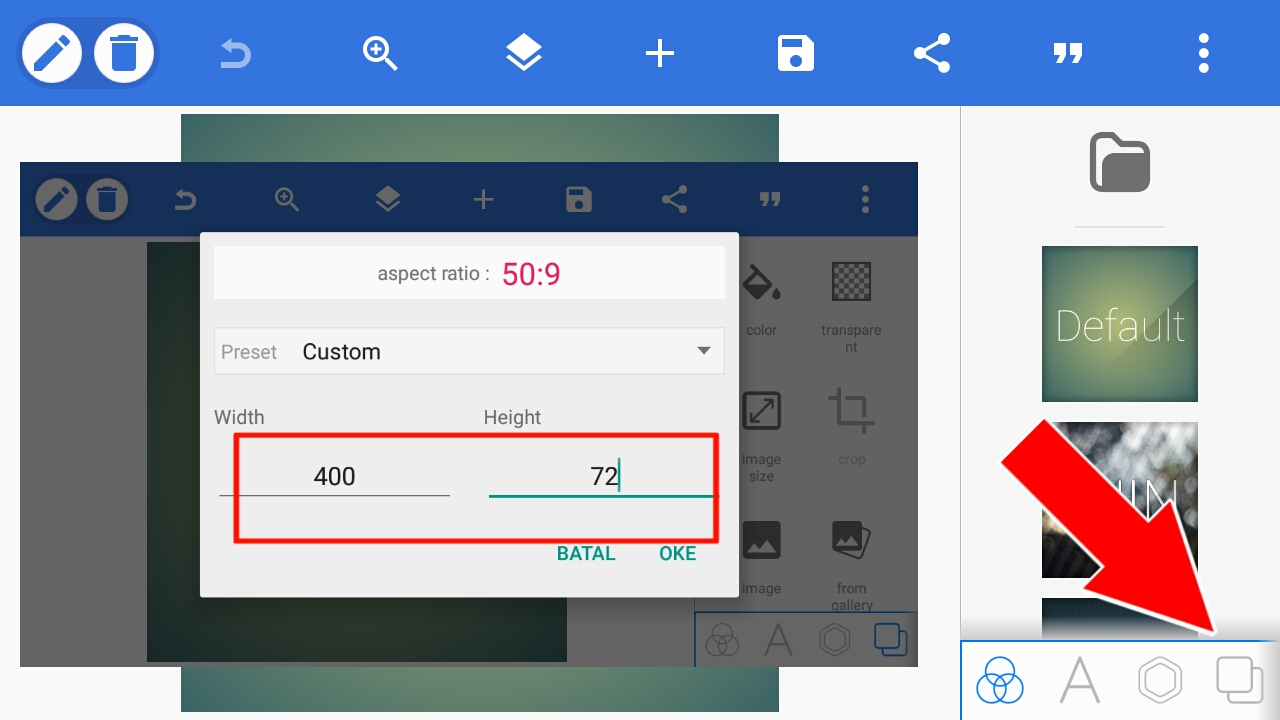
3. Ubah Ukuran Gambar. Cara lain untuk mengoptimalkan gambar WordPress adalah dengan mengubah ukuran dimensi pikselnya. Untungnya, fitur ini sudah terintegrasi di core WordPress. Secara default, WordPress menggunakan 4 ukuran yang berbeda untuk gambar: Thumbnail (150 x 150 piksel) Medium (hingga 300 x 300 piksel) Large (hingga 1024 x 1024 piksel)

Cara Menyamakan Ukuran Gambar Di Berbagai Ukuran
Fitur yang kebanyakan orang tidak tahu dengan CMS WordPress adalah mereka menawarkan fitur untuk mengubah ukuran gambar di dalam WordPress itu sendiri. Biasanya saat Anda mengunggah gambar, WordPress akan mengambil gambar itu dan membuat versi dengan ukuran berbeda tergantung pada tema Anda.. Ikuti langkah 1-3 di atas (pada tutorial.

Mengenal FiturFitur Wordpress Bagi Pemula Di Dunia Blog Indoworx
Penulis. Advernesia. 1. Ukuran Gambar Terbaik untuk Situs Web. Gambar membawa muatan yang signifikan, sehingga memengaruhi kecepatan situs. Itulah mengapa penting untuk mengunggah foto dalam ukuran yang dioptimalkan jika Anda ingin menjalankan situs Anda dengan kecepatan yang wajar. Jika tidak, jika Anda mengunggah gambar tanpa mendapatkan.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Tak hanya memindahkan gambar, tapi fitur drag-and-drop juga memudahkan kamu untuk mengatur letak dan ukuran gambar yang ingin dipajang di galeri. Artinya, kamu tidak memerlukan kemampuan coding sama sekali jika ingin menggunakan plugin yang satu ini. Namun, jika ingin mengunggah video, mungkin kamu perlu memilih plugin lain atau berlangganan.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Berikut adalah beberapa alasan optimasi gambar WordPress penting: Meningkatkan Kecepatan Loading Blog. Membutuhkan Lebih Sedikit Space. Meningkatkan Ranking di Hasil Pencarian. Berikut empat cara optimasi gambar WordPress: 1. Memilih Format File yang Tepat. 2. Kompres Gambar.

Cara Custom Ukurang Gambar di WordPress
Gambar diatas menunjukkan featured image yang terpotong karena tidak sesuai dengan standar ukuran theme neve 930 x 620 px atau rasio 3:2. Saya mengupload ukuran 1350 x 760 px (3:1.6). Dan theme memangkasnya menjadi 930 x 620 px. Jadi perlu diperhatikan…. Jika theme Anda menentukan ukuran featured image, maka Anda harus menyesuaikan ukuran.

4 Cara Mengubah Ukuran Maksimal Upload File di WordPress Cara Manual
Namun, jika Anda menggunakan tema WordPress yang lebih baru dengan pengeditan situs lengkap fitur, maka Anda mungkin tidak mendapatkan rekomendasi untuk ukuran gambar logo. Dalam hal ini, sebaiknya unggah gaya dan ukuran yang berbeda untuk melihat apa yang paling cocok untuk merek Anda.

Ukuran Gambar Untuk Header Web
Ini adalah cara favorit saya. Cukup mudah dan efektif. Photoshop memiliki fitur "save to web" yang memungkinkan Anda menyimpan gambar dengan ukuran kecil tanpa mengurangi banyak kualitas. Misalnya, saya memiliki gambar dengan ukuran 899 Kb dan dimensi 1.920 x 1.280 px. Saya akan mengecilkan dimensi ( tips nomor 2 ) dan juga mengurangi.

Detail Ukuran Gambar Foto Koleksi Nomer 3
Penutup. Itulah beberapa fitur utama yang ada di CMS WordPress, fitur tersebut sangat powerfull dalam membantu website Anda berkembang. Sebenarnya ada fitur lainnya yang bisa Anda eksplor, tapi ke-9 fitur di atas adalah fitur utama yang perlu Anda pahami cara penggunaannya. Kami harap melalui artikel ini dapat membantu Anda mengenal lebih dalam.

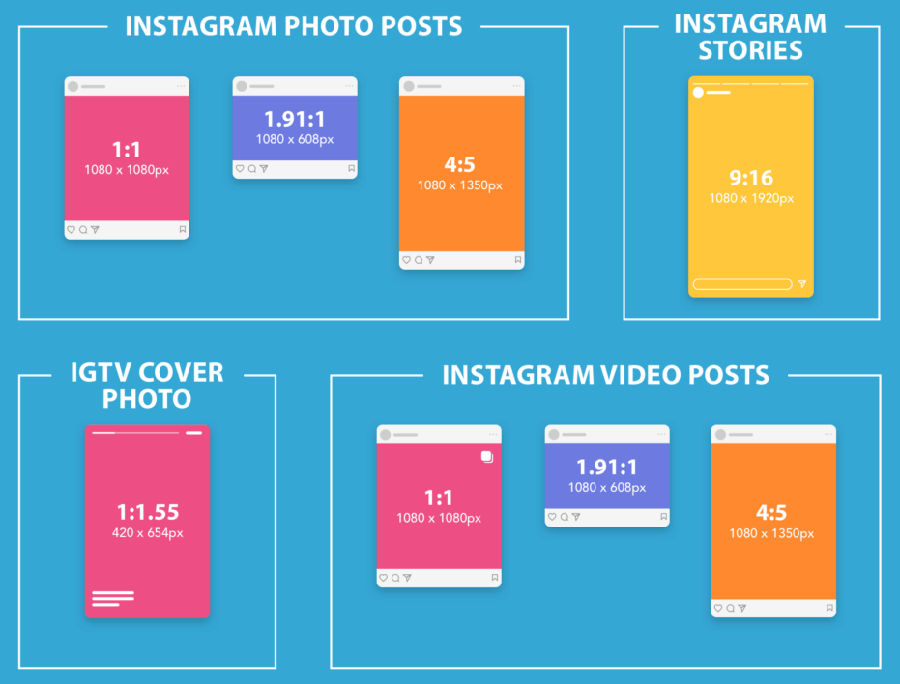
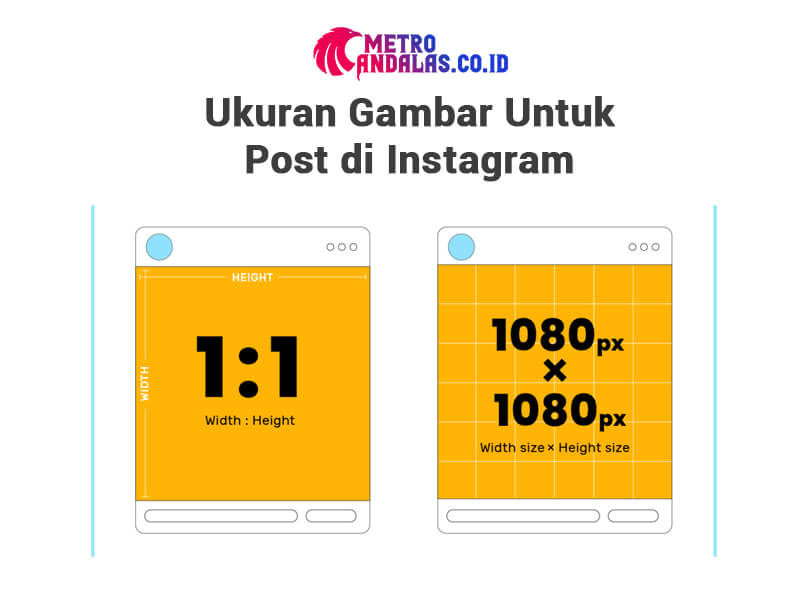
Ukuran Gambar Di Instagram Logo IMAGESEE
Dalam panduan pemula ini, kami akan menjelaskan ukuran gambar WordPress yang umum, dan membagikan praktik terbaik tentang cara mengetahui ukuran mana yang akan digunakan di situs web Anda. Apa itu Ukuran Gambar? Ukuran gambar biasanya mengacu pada lebar dan tinggi gambar yang diukur dalam piksel. Misalnya, 1600x900 piksel berarti gambar dengan.
Fitur fitur wordpress part 1 agung berbagi
Ukuran gambar dapat dibuat jauh lebih kecil lagi dengan ImageOptim (aplikasi Mac atau layanan web). Buka ImageOptim dan pilih kualitas 60% untuk setiap jenis file: Setelah menambahkan pengaturan ini, klik kanan pada gambar yang akan dioptimalkan lalu pilih Open with ImageOptim.. ImageOptim akan secara otomatis mengurangi ukuran gambar ke pengaturan yang dipilih.

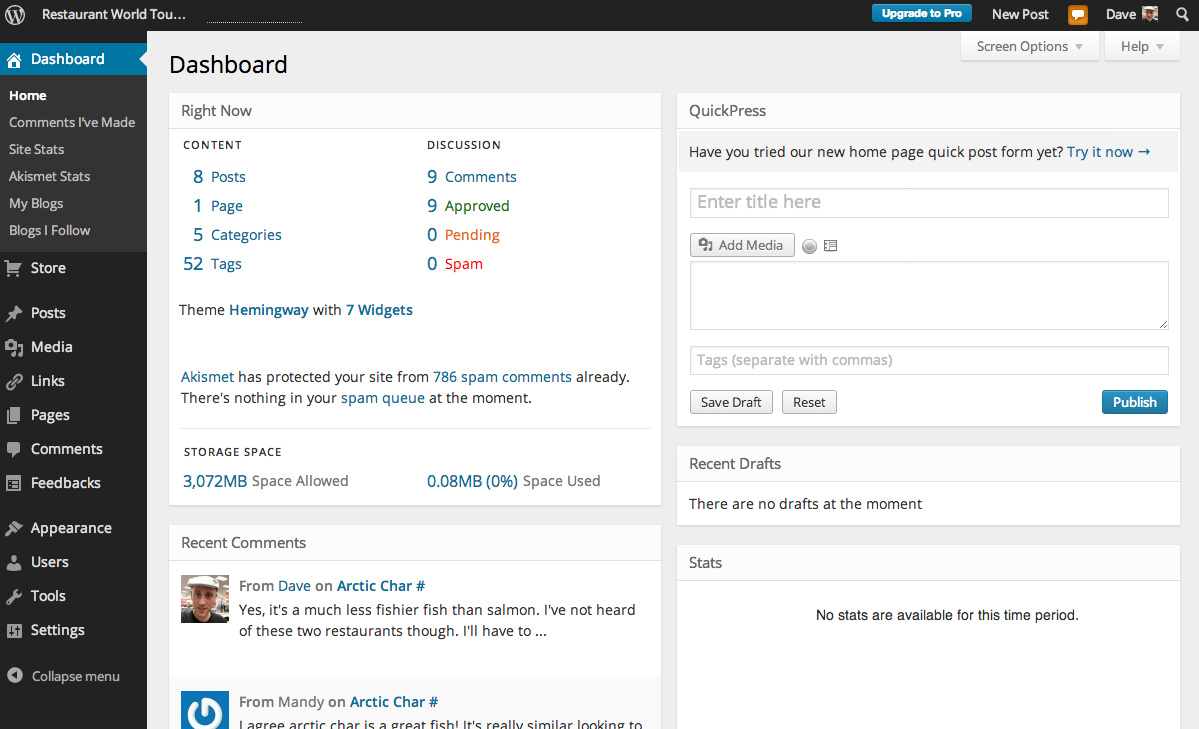
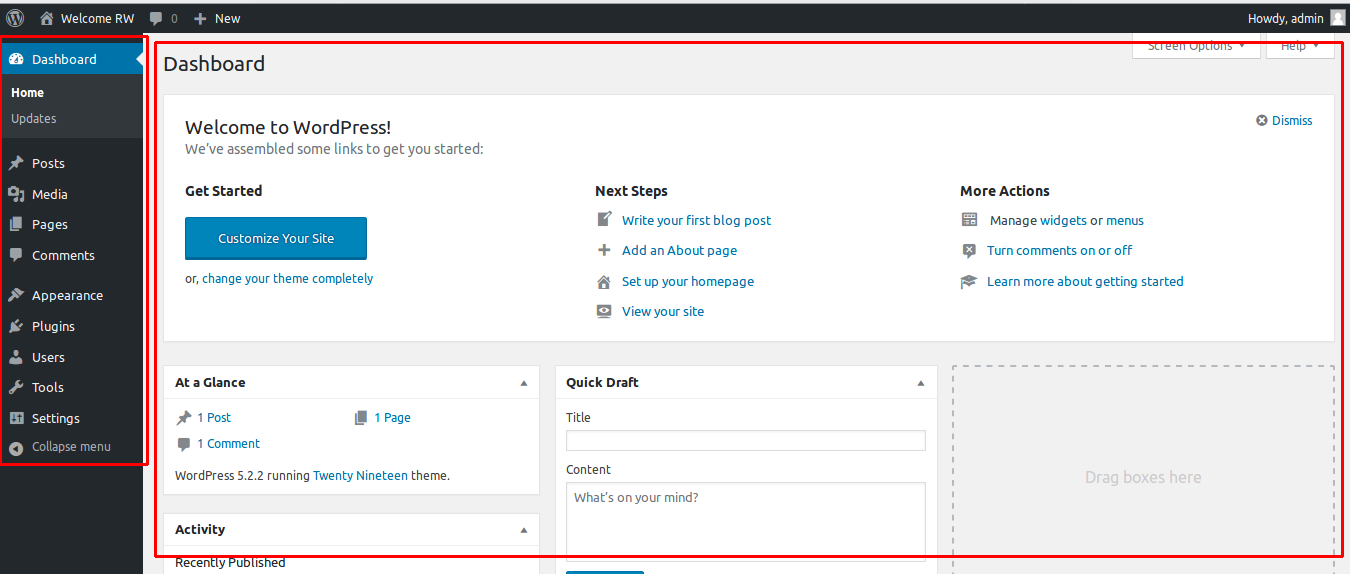
Belajar WordPress Mengenal Fitur Dashboard dan Fungsinya
Gratis - Kamu bisa mengompres sekitar 500 gambar setiap bulan tanpa harus keluar biaya. Rasio kompresi terbesar - Rata-rata plugin kompresi hanya menghemat sekitar 10% hingga 20% saja, namun plugin ini minimal bisa mereduksi ukuran file sekitar 40% atau bahkan lebih.; Kualitas gambar terjaga - Pihak TinyPNG menggunakan teknik bernama "quantization" yang menghilangkan warna-warna kembar.

Cara Mengatur Ukuran Gambar WordPress dan Mengoptimasinya
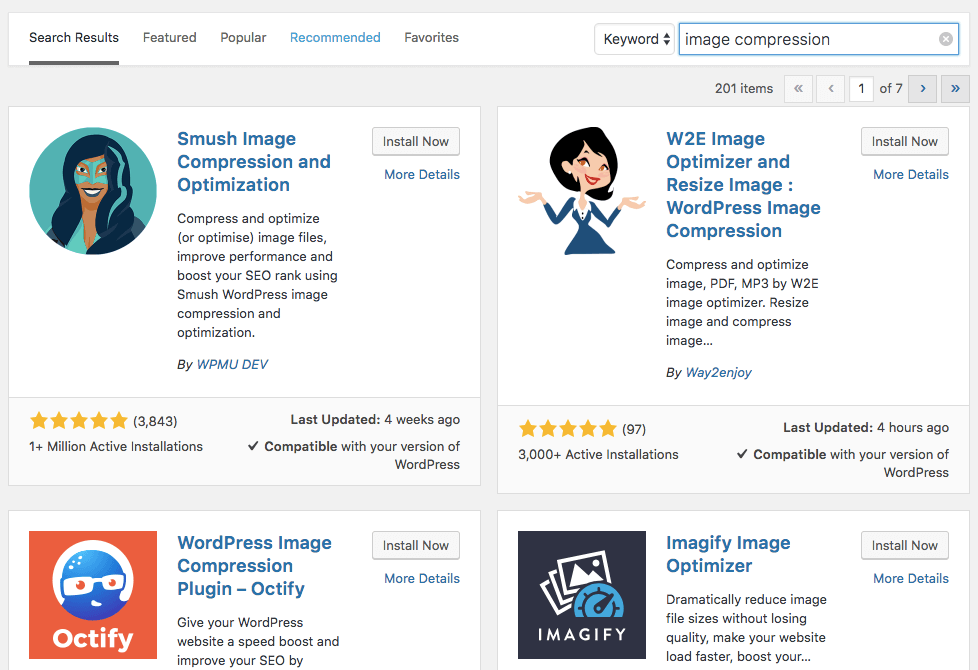
Imagify. sumber: imagify.io. Plugin Imagify adalah salah satu plugin kompres gambar di WordPress yang cukup banyak digunakan. Plugin ini dapat mengoptimasi sebuah situs WordPress menjadi situs yang memiliki ukuran gambar yang optimal. Beberapa fitur yang ditawarkan adalah: Menerima kompress gambar JPG dan PNG.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Untuk mengubah ukuran gambar agar lebih sesuai dengan situs, Anda dapat menggunakan alat offline seperti Adobe Photoshop dan GIMP atau editor gambar online seperti PicResize.. Dengan fitur Bulk Smush, plugin WordPress untuk kompresi gambar ini dapat mengoptimalkan hingga 50 gambar dalam sekali klik. Smush memungkinkan Anda mengatur resolusi.