Ukuran Background Untuk Website Icon IMAGESEE

4 Cara Memperbesar Ukuran File Gambar Jpg Images Dan Foto Lengkap Riset
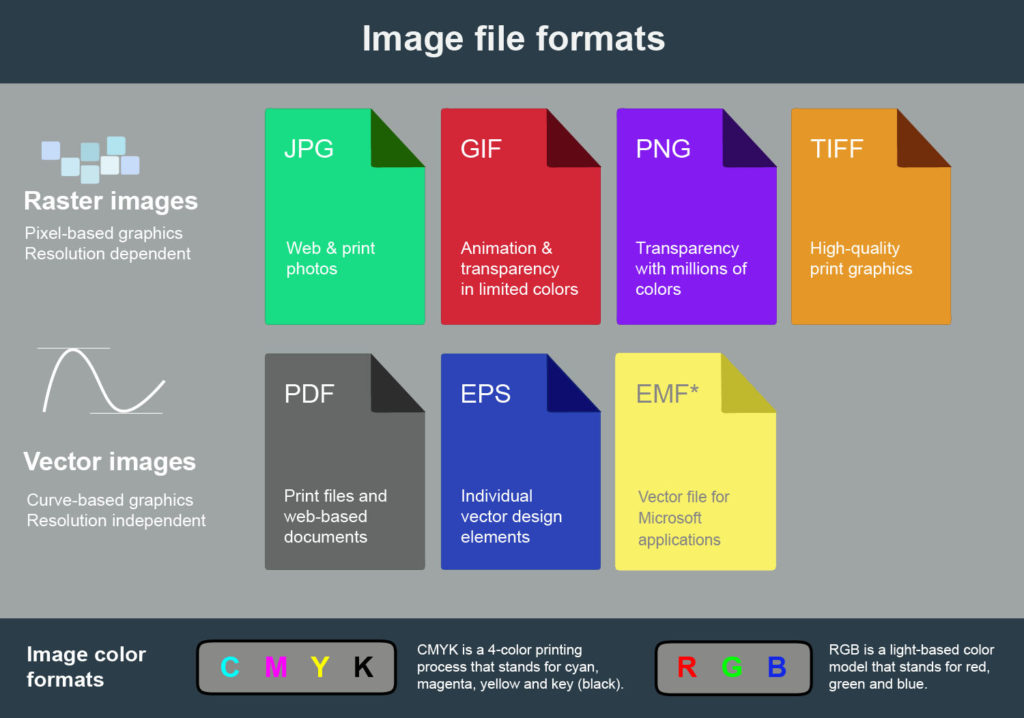
1. Vektor. 2. Raster. 3. GIF. 4. JPEG / JPG. 5. PNG. Cara Mengoptimalkan Gambar untuk Website. 1. Microsoft Paint. 2. Media Library WordPress. 3. Kompres gambar via online. 4. Smush Image Compression and Optimization. Kesimpulan. Mengapa Perlu Format Gambar yang Tepat?

Ukuran Gambar Website Yang Direkomendasikan Pada Sistem Pernapasan IMAGESEE
Gambar Online. Pilih File. Ini adalah alat online gratis untuk. Kompres Gambar. Optimalkan Gambar JPEG, PNG, WebP, BMP. dengan memperkecil ukuran file gambar untuk ditampilkan di web, di forum, di blog, untuk pengiriman tugas secara digital atau untuk pengiriman melalui email. Ini mengecilkan ukuran file gambar tanpa kehilangan kualitas.
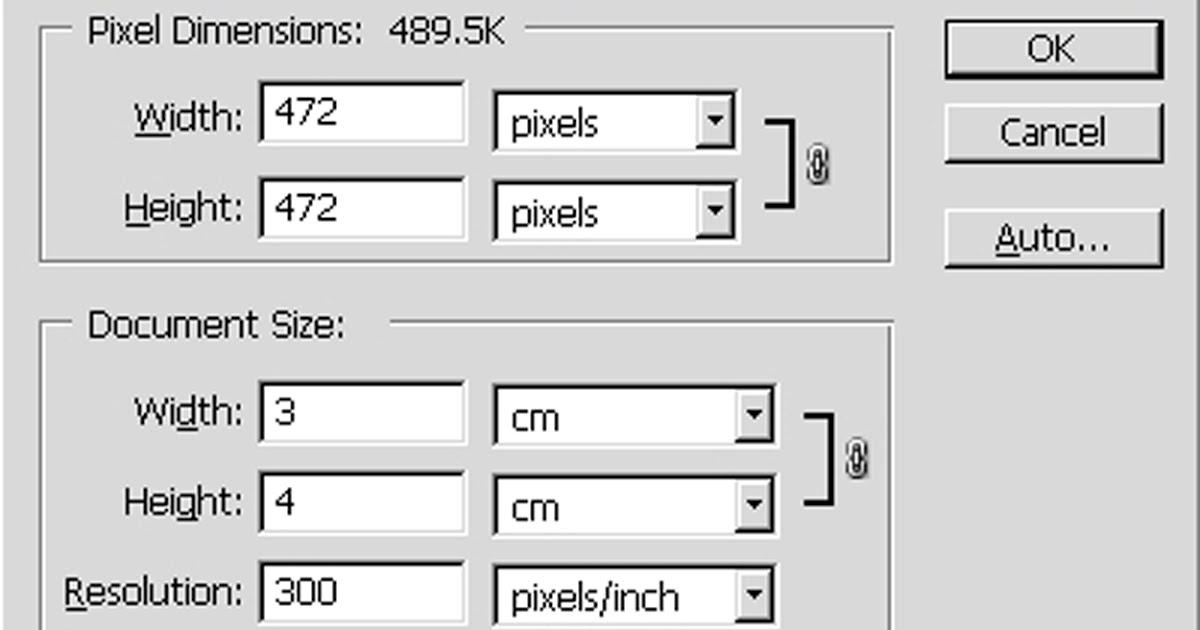
Cara Mengubah Ukuran Gambar dan Kanvas Pada BDesain's
Aplikasi ini menurunkan ukuran gambar dengan nilai px dan persentase yang tepat. Anda dapat mengubah ukuran gambar ke dimensi apa pun yang diinginkan tanpa kehilangan detail dan kualitasnya. Kompres Foto Sekarang. Nikmati Kenyamanan Perangkat Lunak Kompresor Gambar.

Cara Mudah Mengecilkan Ukuran File Gambar Webp PNG JPG Inwepo
Untuk format gambar yang sesuai untuk website, format yang paling umum digunakan adalah JPEG (Joint Photographic Experts Group) dan PNG (Portable Network Graphics). Berikut ini penjelasan singkat mengenai kedua format tersebut: JPEG (JPG): Format JPEG digunakan untuk gambar yang berisi banyak warna dan memiliki tingkat kompresi yang tinggi.

Графические файлы какого формата генерируются при вводе изображения с помощью сканера
Langkah 1: Unggah gambar Anda dengan menyeretnya ke bawah atau dengan mengeklik tombol unggah. Langkah 2: Pilih ukuran yang diinginkan dalam piksel atau persentase. Langkah 3: Klik tombol "ubah ukuran". Langkah 4: Unduh gambar dalam format yang diperlukan (JPG atau PNG). Berapa ukuran gambar?

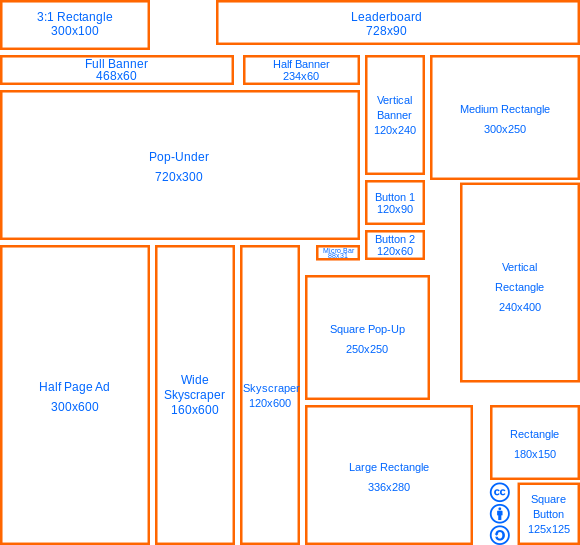
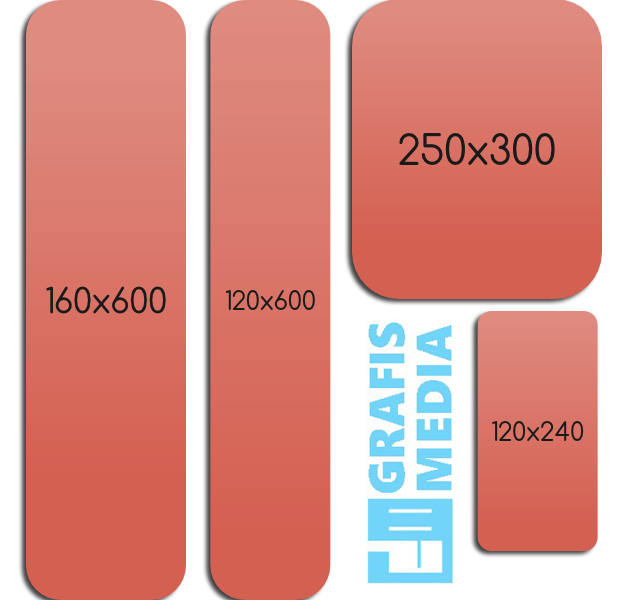
Mengenali Ukuran Banner Standard Pada Website Prolingkungan
Langkah 1: Pilih Gambar WebP. Klik tombol Pilih File dan pilih gambar WebP ( .webp / dot webp file ) dari komputer atau ponsel yang ingin Anda kompres (atau optimalkan). Langkah 2: Tunggu Kompresi Selesai. Setelah memilih file, Anda akan melihat bahwa file tersebut diunggah dan alat secara otomatis mulai mengompresi gambar WebP.

Macam Macam Ukuran Banner IMAGESEE
Apa itu Optimasi Gambar? Pengoptimalan gambar adalah proses menyesuaikan gambar web berkualitas tinggi untuk menggunakan format, dimensi, dan resolusi yang sesuai sambil menjaga file sekecil mungkin. Ini melibatkan pengoptimalan ukuran file gambar, rasio aspek, format, dan lainnya.

Memperbesar Ukuran Jpg / Cara pertama untuk mengubah ukuran foto menjadi besar, bisa anda
Ubah ukuran file gambar secara online. Ubah ukuran gambar secara online, dari mana saja, dan sepenuhnya gratis. Jatuhkan file di sini. Pilih file. Mulai. Tambah file contoh. Ubah ukuran gambar berdasarkan piksel: Lebar: px. Tinggi: px. Ubah ukuran gambar berdasarkan persentase: Lebar: % Tinggi: % Ubah ukuran untuk: Pengaturan Opsional.
Cara Memperkecil Ukuran Gambar Online dan Offline
Dibawah ini ada beberapa jenis file gambar yang digunakan atau dimuat dalam sebuah website : File ico, merupakan jenis file yang biasanya digunakan untuk membuat file favicon — tetapi file ini biasanya hanya muncul pada bagian Title bar website Anda. Tiga jenis lainnya digunakan untuk gambar umum.

Ukuran Background Untuk Website Icon IMAGESEE
Ukuran yang direkomendasikan untuk banner adalah lebar 1920 px, yang bisa membentang di semua device, dengan tinggi dan 600 px. Rekomendasi. Pada halaman depan cukup pasang banner dengan 3-4 slide agar situs tidak lambat saat dimuat. Kebanyakan orang juga tidak menggulir semua slide.

Format Gambar Terbaik untuk Web Berkualitas Tinggi dan Ukuran Kecil
Format file yang Anda pilih untuk gambar akan menentukan kualitas keseluruhan, ukuran file gambar, dan konteks di mana Anda dapat menggunakan gambar tersebut. Anda sering mendengar tentang PNG dan JPG tapi ada beberapa lagi yang mungkin Anda lewatkan.
Cara Mengecilkan Ukuran File Gambar Tanpa Mengurangi Kualitasnya
Berikut adalah langkah optimasi ukuran gambar di website WordPress Anda: A. Memilih Format File yang Tepat. Langkah pertama dalam optimasi ukuran gambar adalah pemilihan format file gambar. Pemilihan gambar untuk suatu website lebih sering didasari oleh alasan estetika dan juga strategi marketing.

Jenis Jenis Ukuran Gambar Untuk Web IMAGESEE
Bagian 1. Perkenalkan Ukuran Gambar Terbaik untuk Situs Web. Penting untuk mempertimbangkan ukuran gambar untuk situs web karena tiga alasan: kecepatan halaman, peringkat, dan pengalaman pengguna. Jadi pilihan yang buruk dalam ukuran gambar Anda dapat memengaruhi ketiga metrik ini, umumnya pada waktu yang bersamaan.

Cara Membuat Ukuran Foto 10r Dengan Berbagai Ukuran
Dari segi ukuran, ukuran yang baik untuk gambar postingan blog adalah 1200px*630px, sama dengan hampir 100 KB. Selain itu, resolusi gambar harus 72 titik per inci (dpi). Oleh karena itu, Anda harus menjaga ukuran gambar posting blog Anda antara 100KB dan 120 KB. Misalnya, jika foto dalam format JPG, Anda harus kompres JPG 100KB. Namun, jika.

Alat Gratis Untuk Mengurangi Dan Mengoptimalkan Ukuran Gambar Membuat Situs Web Anda Lebih Cepat
Ubah dimensi gambar secara massal. Pilih gambar. atau jatuhkan gambar di sini. Ubah ukuran beberapa gambar JPG, PNG, SVG atau GIF dalam hitungan detik dengan mudah secara gratis. Ubah ukuran secara massal dengan menentukan piksel atau persentase.

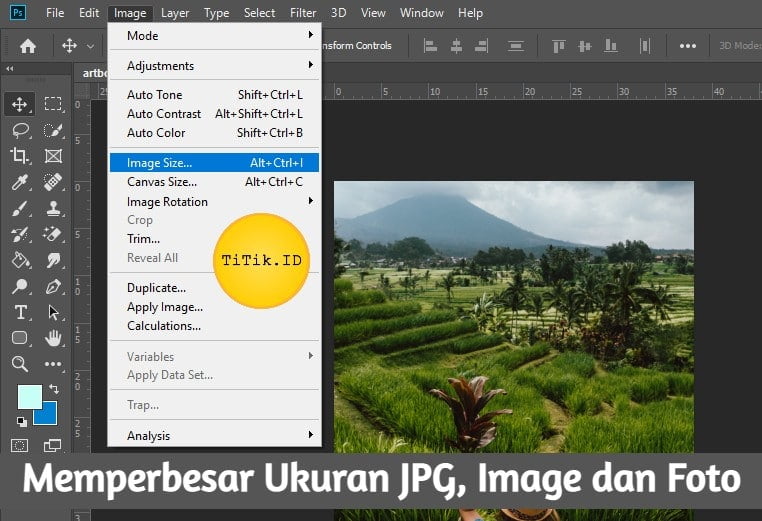
4 Cara Memperbesar Ukuran File Gambar JPG, Images dan Foto Lengkap
Ukuran file (bisa JPG, PNG, WEBP) Tingkat kompresi. Tinggi dan lebar gambar. Anda perlu menemukan titik seimbang antara tiga elemen tersebut untuk mendapatkan gambar yang optimal. Mengapa perlu? Seperti yang disinggung di atas, tujuan utama optimasi gambar adalah untuk mempercepat loading time konten dan website Anda.