TUTORIAL MANIPULASI FOTO DENGAN APLIKASI EPIK I GANTI BACKGROUND YouTube

Gambar Tutorial Manipulasi Gambar Sunset Youtube Background di Rebanas Rebanas
Cara Membuat Manipulasi Foto Fantasi dalam Adobe Photoshop. Dalam tutorial ini saya akan menunjukkan kepada Anda cara untuk membuat adegan jalan setapak fantasi. Pertama kita akan membangun latar belakang dari tanah berumput dan hutan. Kemudian kita akan menambahkan pohon, gerbang, hutan kecil dan jalan setapak.

HTML And CSS Background Tutorials / Background Images and Background C... Css colours, Css, Html
SeniKoding.com - Apasi maksud dari tutorial ini, sebelum kita masuk ke pembahasan yang lebih jauh. Jadi, maksud mengganti background berubah otomatis adalah background yang kita pasang di blog atau website ingin kita tampilkan lebih dari satu gambar dan itu bisa berubah sendiri dengan otomatis, kurang lebih seperti itu. Seperti pada wallpaper pada sistem operasi Windows yang dapat berubah-ubah.

3D Manipulasi Photo dengan CorelDRAW
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

Cara membuat manipulasi photo dengan mudah Photo manipulation tutorial YouTube
21. Membuat Efek Cold Tone Semi HDR Photoshop. Efek manipulasi terakhir yang bisa anda ikuti yakni "Membuat Efek Cold Tone Semi HDR Photoshop". Tutorial kali ini saya rasa akan lebih mudah, karena nantinya anda hanya akan bermain efek - efek tertentu seperti gradient, adjustment, color balance, dll.

Tutorial Manipulation Workflow and shading photography,
4) SVG Animation (HTML Animated Background) If you are not familiar with SVG this animation will look like magic to you. There's not a single line of CSS or JS. It's done purely using HTML. A pure HTML animated background. This is one of the coolest HTML background animations I've ever seen.

Cara Menampilkan Gambar Di Css bonus
CSS. Tutorial. CSS is the language we use to style an HTML document. CSS describes how HTML elements should be displayed. This tutorial will teach you CSS from basic to advanced.

CSS background image tutorial with examples
Contoh-contoh ini sepuluh yang tidak dalam urutan tertentu penting. 1. Render Gambar Anda. Kita semua tahu bahwa manipulasi foto mengambil berbagai foto (stok gambar atau orang-orang yang Anda telah difoto sendiri) dan menggabungkan mereka dengan orang lain pada kanvas Photoshop.

PICSART TUTORIAL MANIPULASI GAMBAR YouTube
Belajar CSS Mengubah border dengan CSS. Pada tutorial kali ini di www.malasngoding.com kita akan membahas tentang manipulasi border dengan menggunakan CSS . CSS memungkinkan kita untuk memanipulasi atau mengubah ukuran, warna, dan gaya atau bentuk pada border. Misalnya border yang berbentuk titik-titik, strip dan yang bermodel biasa saja .

Tutorial Adobe (Manipulasi Gambar) YouTube
Belajar CSS Mengatur Hyperlink dengan CSS. Hyperlink merupakan link yang dibuat untuk mengalihkan halaman saat di klik. hyperlink atau link dibuat dengan menggunakan tag dan di akhiri dengan tag di HTML. dan untuk mempercantik, mengubah atau mengatur hyperlink dengan css caranya sangat mudah. pada tutorial belajar css mengatur hyperlink dengan css ini akan di jelaskan tentang cara.

Αποτέλεσμα εικόνας για sea manipulation Manipulation tutorial, Photo manipulation
SekolahDesain - Inilah panduan belajar manipulasi foto yang wajib diketahui agar hasil desain digital imaging makin keren.. Manipulasi foto adalah seni yang memukau, memungkinkan kita untuk mengubah gambar dengan cara yang memikat dan kreatif. Dari penyuntingan sederhana hingga manipulasi yang kompleks, berikut adalah panduan belajar manipulasi foto, langkah demi langkah untuk memulai.

Cara Membuat Background Gambar dengan CSS (backgroundimage) BACA CODING
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Tutorial Manipulasi Style CSS dengan Inspect Element (part 3) YouTube
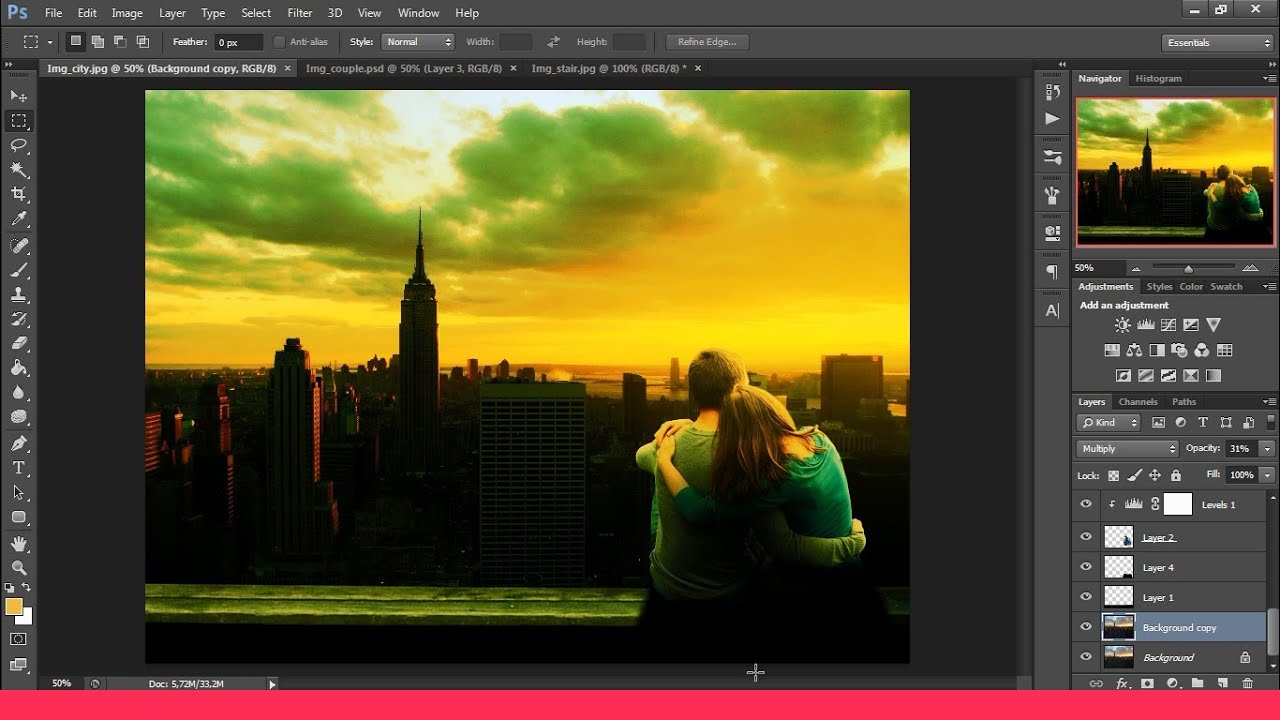
25 Koleksi Tutorial Manipulasi Gambar pada Photoshop. Bagi sebagian orang, Photoshop sudah menjadi program wajib yang harus di install di komputernya, entah itu seorang desainer grafis profesional, fotografer maupun yang sedang IDEsainesia grafis. Tak bisa dipungkiri bahwa photoshop adalah program pengolah gambar yang paling powerful saat ini.

20+ Tutorial Manipulasi Pics
Tutorial CSS: Menggunakan Background di CSS. Setelah kita belajar tentang properti color dan nilai-nilai warna yang valid di CSS, berikutnya kita pelajari tentang background. Seperti namanya, properti background fungsinya untuk memberikan background pada elemen tertentu. Jika kamu coba ketik background pada kode CSS di Inspect Elemen, maka akan.

Belajar Dasar Manipulasi Foto agar Background dan Object bisa Menyatu Tutorial
cara mudah manipulasi photo dan memberikan efek warna di adobe photoshop cc 2020.original photo :https://www.pexels.com/photo/woman-in-red-and-white-polka-do.

Manipulasi Foto Sederhana Di CS6 Untuk Pemula Tutorial YouTube
Halo temen2, dalam video kali ini kita akan belajar dasar manipulasi foto agar background dan object bisa menyatu dengan sempurna, atau agar 2 foto yang kita.

TUTORIAL MANIPULASI FOTO DENGAN APLIKASI EPIK I GANTI BACKGROUND YouTube
Definition and Usage. The background-image property sets one or more background images for an element. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally. Tip: The background of an element is the total size of the element, including padding and border (but not the margin).