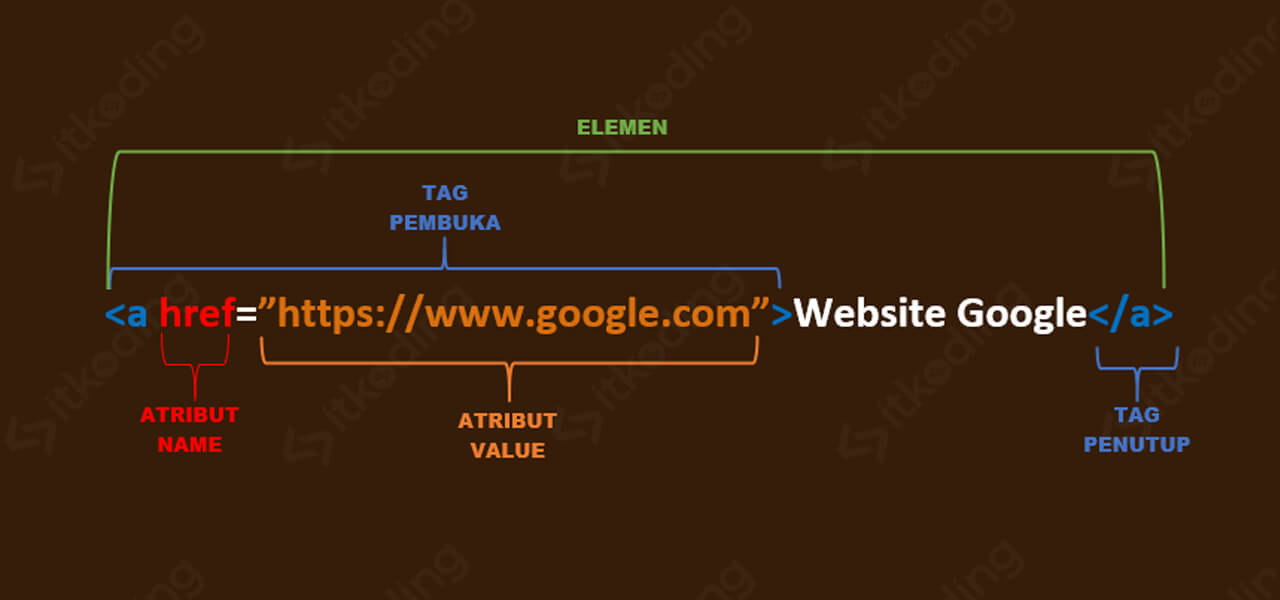
Tag, Atribut dan Elemen pada HTML (Kode HTML Lengkap)

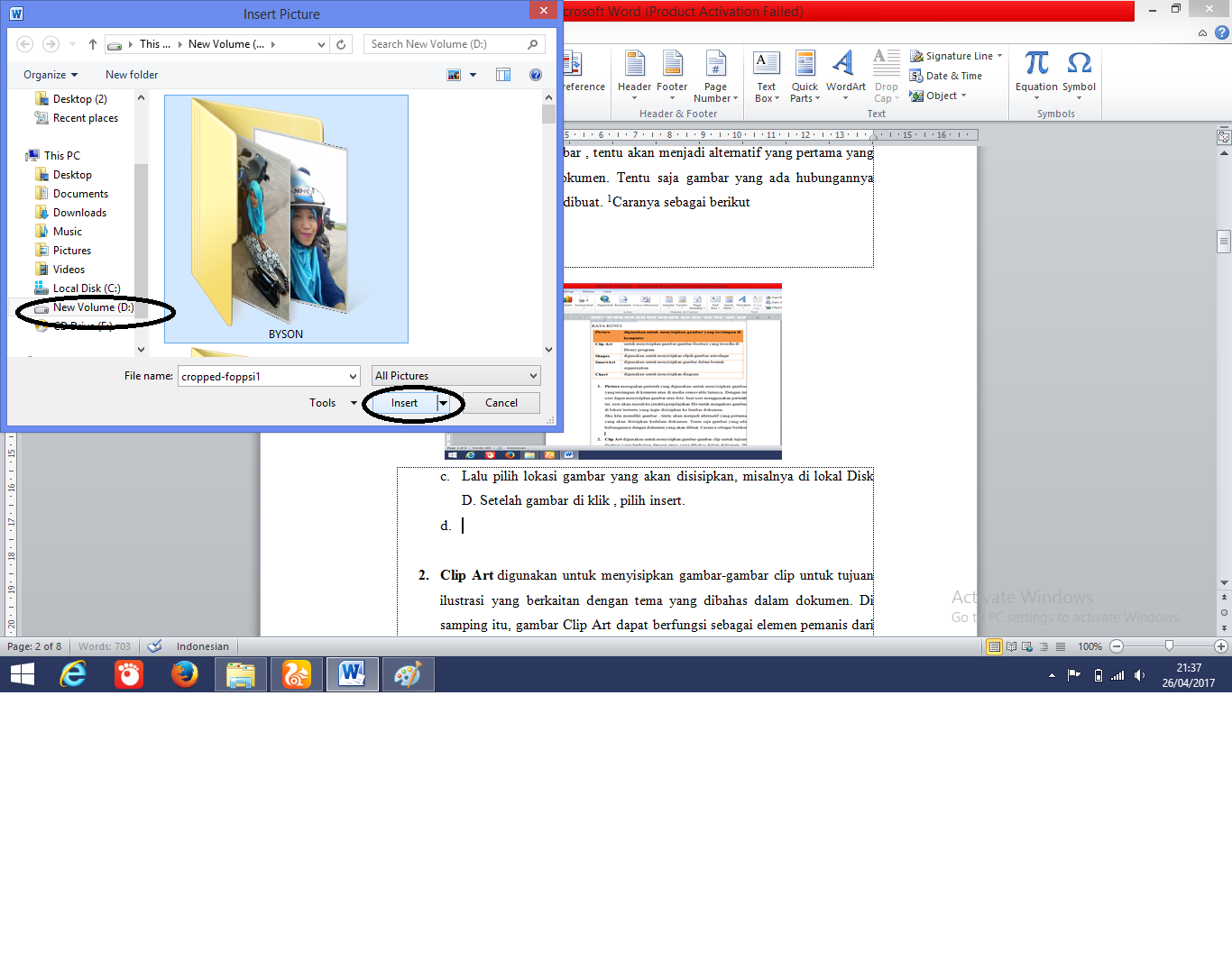
Perintah Menyisipkan Gambar Adalah Dari Ribbon Terbaru
Deskripsi Penjelasan HTML img (image) tag. img menunjukkan image yang berarti gambar dan oleh karenanya digunakan untuk menyisipkan gambar. Gambar didalam sebuah dokumen HTML tidak dimasukkan sepenuhnya pada file (.html, misalnya) akan tetapi, hanya merujukkan file sumber gambar tersebut berada (disimpan).img element, ibarat sebuah rumah atau penampung (container) bagi sebuah file gambar.

4 Cara untuk Menyisipkan Spasi Dalam HTML wikiHow
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

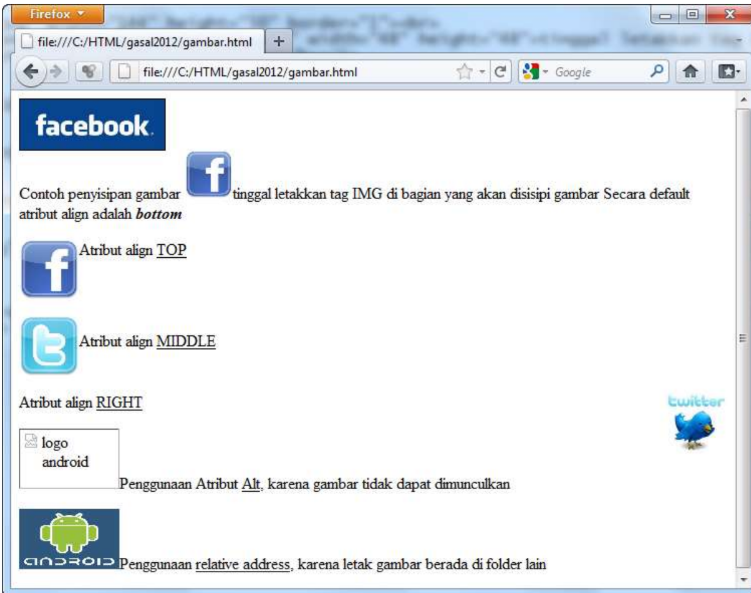
Menyisipkan Gambar Pada Html
Dalam HTML, tag yang khusus digunakan untuk menyisipkan gambar adalah tag < img >. Tag ini memungkinkan kamu menambahkan gambar dalam berbagai format (seperti JPEG, PNG, GIF). Tag HTML adalah kode yang digunakan untuk membuka dan menutup elemen. Di sisi lain, elemen HTML adalah seluruh unit yang terdiri dari tag pembuka,.

Pengertian Tag HTML Dan Aturan Dasar Penulisannya Hosteko Blog
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

Menyisipkan Gambar Pada Html
Tag HTML adalah kode yang digunakan untuk membuat dan mengatur tampilan halaman web. Di sini, Anda akan belajar 65 tag HTML beserta fungsi dan contoh penggunaan tag HTML untuk membuat halaman web yang menarik dan informatif. Anda juga akan mempelajari tag HTML dasar, tag HTML untuk format teks, tag HTML untuk gambar, tag HTML untuk tabel, dan tag HTML untuk hyperlink.

Mengenal Struktur Dasar Tag HTML dan Mengenal apa itu Tag HTML Coding Manja
Tutorial HTML Dasar Lainnya. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML. Belajar HTML Part 7 : Membuat Table Pada.

Inilah TAG Utama Pada HTML Yang Perlu Anda Ketahui Bila Ingin Membuat /Mengedit Halaman Web
Tag-tag Pada HTML beserta Fungsinya. 27 Mar, 2016. HTML. Hirzi Widyan Putra. Sekarang saya ingin memberikan daftar referensi tag-tag HTML. Tentunya sobat wajib mengetahui kegunaan tag-tag html beserta atribut-atribut globalnya. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C.

Menyisipkan Gambar Di Html pulp
Menggunakan Tag HTML . Pertama-tama, kita perlu memahami tag HTML yang digunakan untuk memasukkan gambar ke dalam halaman web. Tag ini adalah tag tunggal yang berarti tidak membutuhkan tag penutup. Untuk memasukkan gambar, kita perlu menggunakan atribut "src" yang menentukan sumber gambar, yaitu URL atau path file gambar.

Bagaimana cara menyisipkan gambar dalam html?
Ukuran layar komputer dengan smartphone tentunya berbeda. Karena itu, website harus bersifat responsif agar bisa menyesuaikan diri dengan media yang digunakan. Nah, tag

HTML Lanjutan Pengertian Meta Tag HTML dan Contoh
Sebagai bahasa yang digunakan untuk membuat halaman web, HTML memiliki banyak elemen. Salah satu elemen penting dalam HTML adalah menyisipkan gambar untuk membuat halaman web menjadi lebih menarik dan interaktif. Di sinilah peran dari HTML image atau < img >. HTML image < img > adalah tag yang berfungsi untuk menambahkan gambar pada halaman web.

Perintah Untuk Menyisipkan Gambar Adalah Dari Menu kekurangan dalam teks ulasan
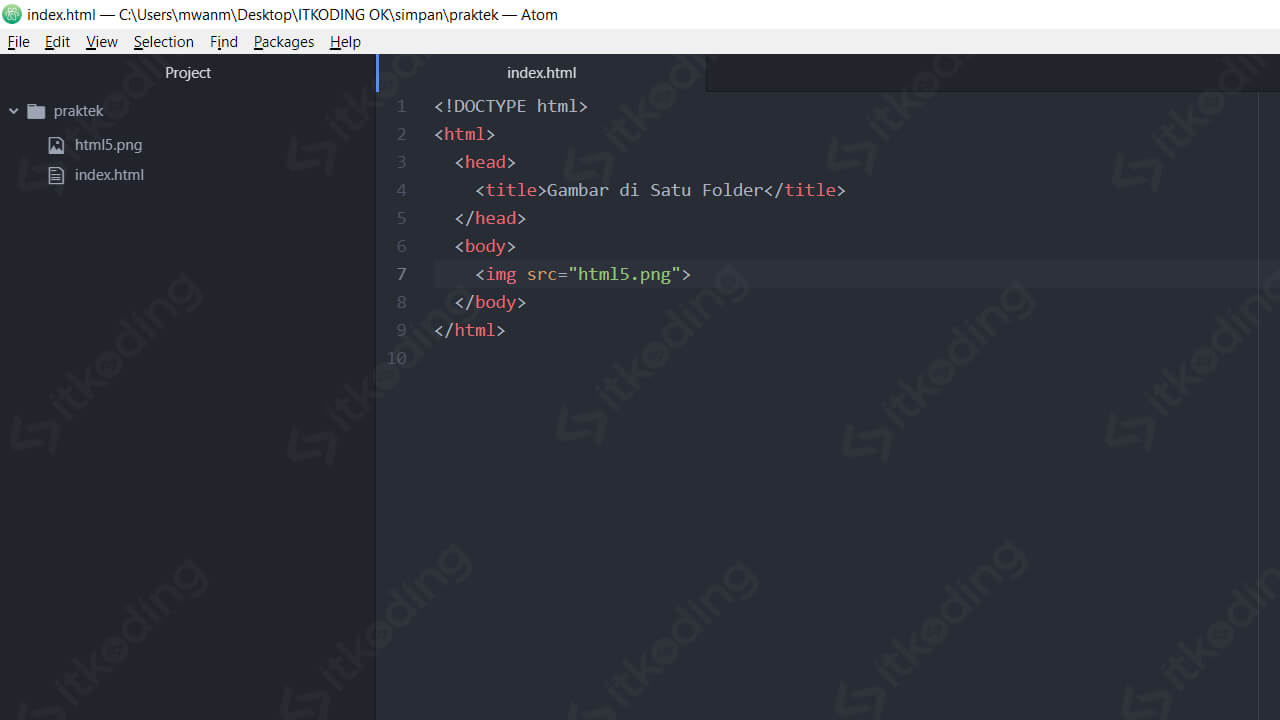
Kemudian, kita bisa menambahkan atribut src untuk menentukan lokasi gambar yang ingin digunkaan. Pastikan gambar yang ingin digunakan berada di folder yang sama dengan halaman HTML. Misalnya, struktur folder kita seperti ini: belajar-html ├── index.html └── gambar.jpg index.html adalah halaman HTML yang sedang kita buat.

Inilah TAG Utama Pada HTML Yang Perlu Anda Ketahui Bila Ingin Membuat /Mengedit Halaman Web
Artikel ini merinci panduan praktis untuk menyisipkan gambar dalam HTML. HTML adalah sintaks atau tag dasar yang digunakan dalam struktur pemrograman situs web. Faktanya, menurut penelitian W3Techs, 94,5% situs web di seluruh dunia menggunakan HTML. Oleh karena itu, Anda harus memahami istilah dan tag HTML yang umum digunakan saat membuat.

Tag, Atribut dan Elemen pada HTML (Kode HTML Lengkap)
Secara default tag

Cara Membuat Html Yang Keren Kumpulan Tips Gambaran
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Mengenal Tag Dasar HTML Yang Sering Digunakan NdukZ
Tampilan Tag Gambar . Tag Form. No: Nama Tag: Fungsi: 1