Menambahkan Background Image Di Css Cara Membuat Background Image Mengikuti Lebar Resolusi

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.

Details 300 how to add image in background in css Abzlocal.mx
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

Cara Menampilkan Gambar Di Css bonus
Pada kali ini saya akan mencoba membuat sebuah halaman dengan php,html dan css. Jadi saya ingin membuat sebuah halaman yang menggunakan background dinamis berdasarkan input kita nantinya.

HTML CSS Wallpapers Wallpaper Cave
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

CSS Syntax And Structure CodeSnail
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

Membuat Warna Dan Background Tulisan Pada CSS HTML YouTube
Tutorial CSS: Sintaks Dasar CSS yang Harus Dipahami. CSS punya sintaks atau tata cara penulisan kode yang harus diikuti. Jika kita salah tulis, bisa jadi CSS yang kita buat tidak akan menghasilkan apa-apa di tampilan web. Karena itu, kita wajib memahami sintaks dasar CSS agar tidak salah tulis. Oke, gimana bentuk sintaksnya?

Cara Mengganti Background Warna dan Gambar Web dengan CSS
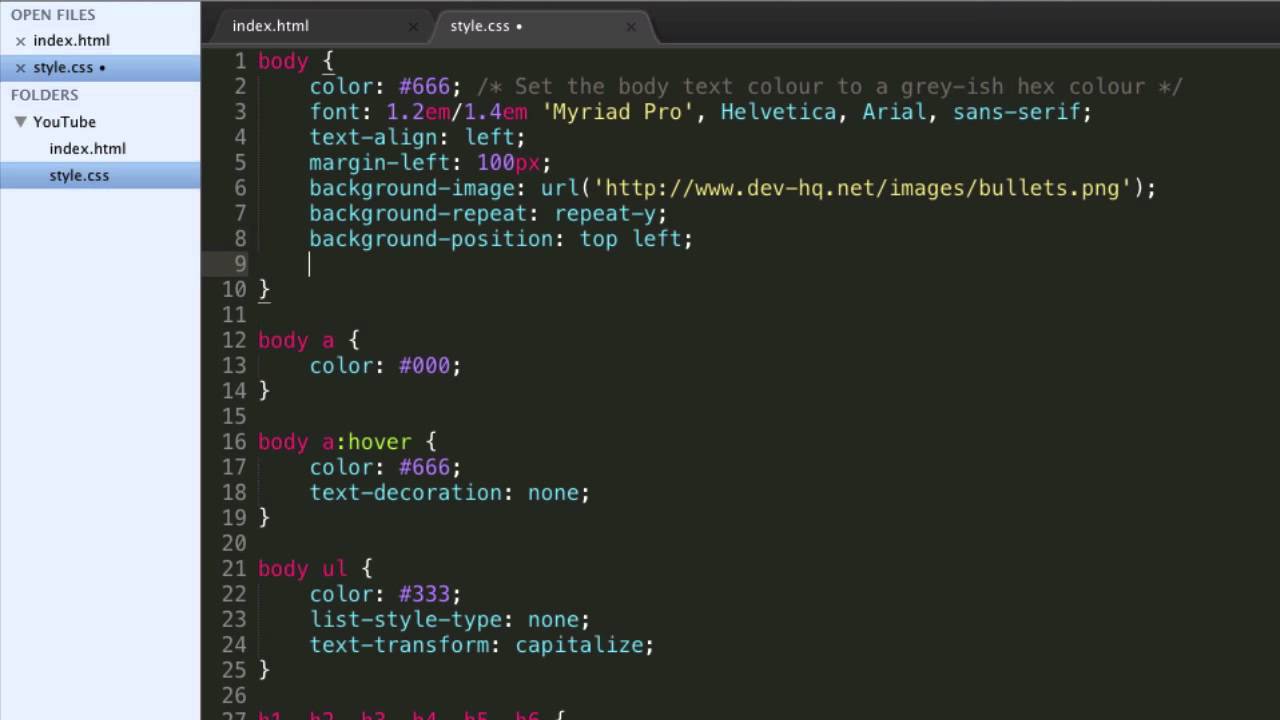
Mengubah Background Gambar HTML CSS. Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen. Secara default, gambar latar ditempatkan di sudut kiri atas elemen, dan diulang baik secara vertikal maupun horizontal. Tip: Latar belakang elemen adalah ukuran total elemen, termasuk padding dan border (tetapi.

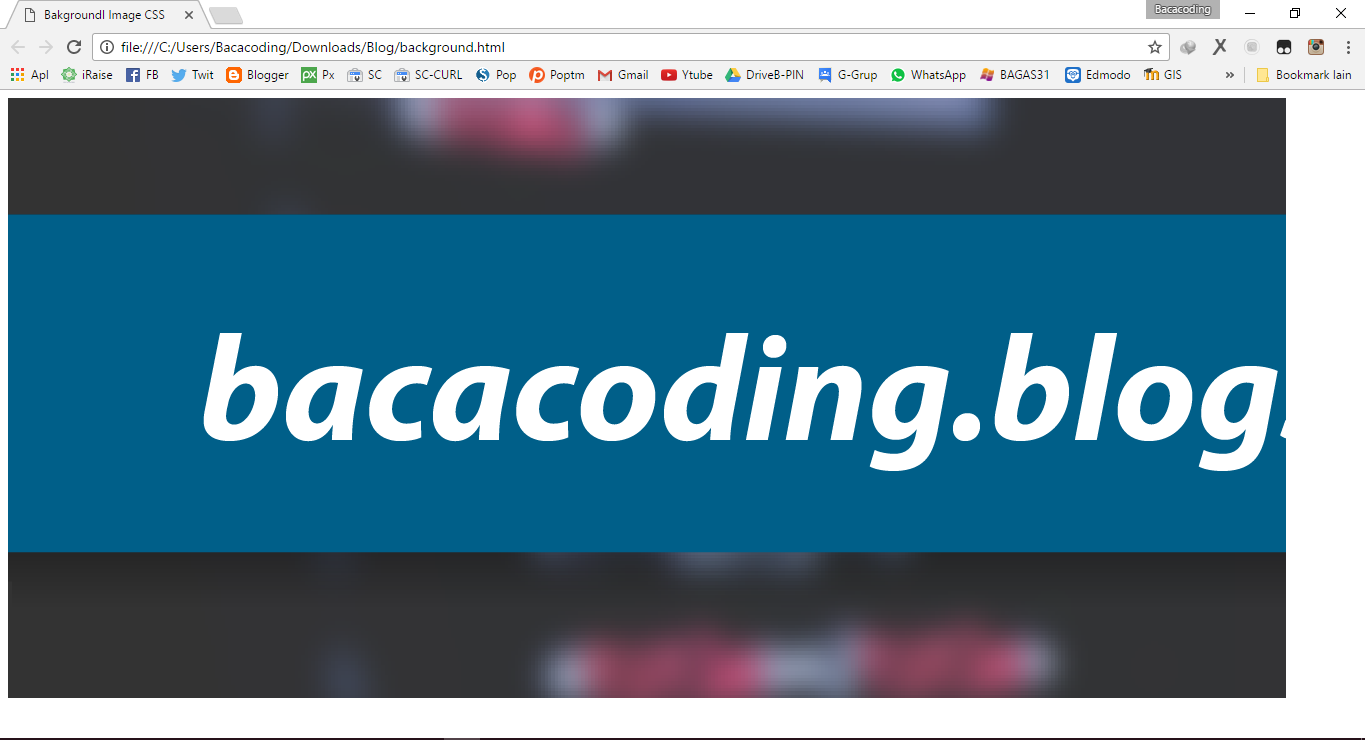
Cara Membuat Background Gambar dengan CSS (backgroundimage) BACA CODING
CSS Syntax: Tutorial - Contoh - dan Cara Membuatnya. Syntax css umumnya terdiri dari beberapa element yang kita sebut selektor dan deklarasi. Selektor menunjuk ke elemen HTML yang ingin kita ubah tampilannya. Blok deklarasi berisi satu atau lebih deklarasi yang dipisahkan oleh tanda titik koma. Setiap deklarasi menyertakan nama properti CSS.

Cara Membuat Gambar Berputar Di Html serat
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

HTML & CSS Tutorial Backgrounds! YouTube
Apakah Anda ingin membuat gambar background yang menarik dan menyesuaikan dengan ukuran layar? Jika iya, Anda dapat belajar cara membuat gambar background full screen dengan CSS di ePlusGo. Anda akan mendapatkan tutorial lengkap dan mudah dipahami tentang CSS background properties, CSS background size, dan CSS background position. Kunjungi ePlusGo sekarang dan tingkatkan kreativitas Anda dalam.
CSS Background Properties
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

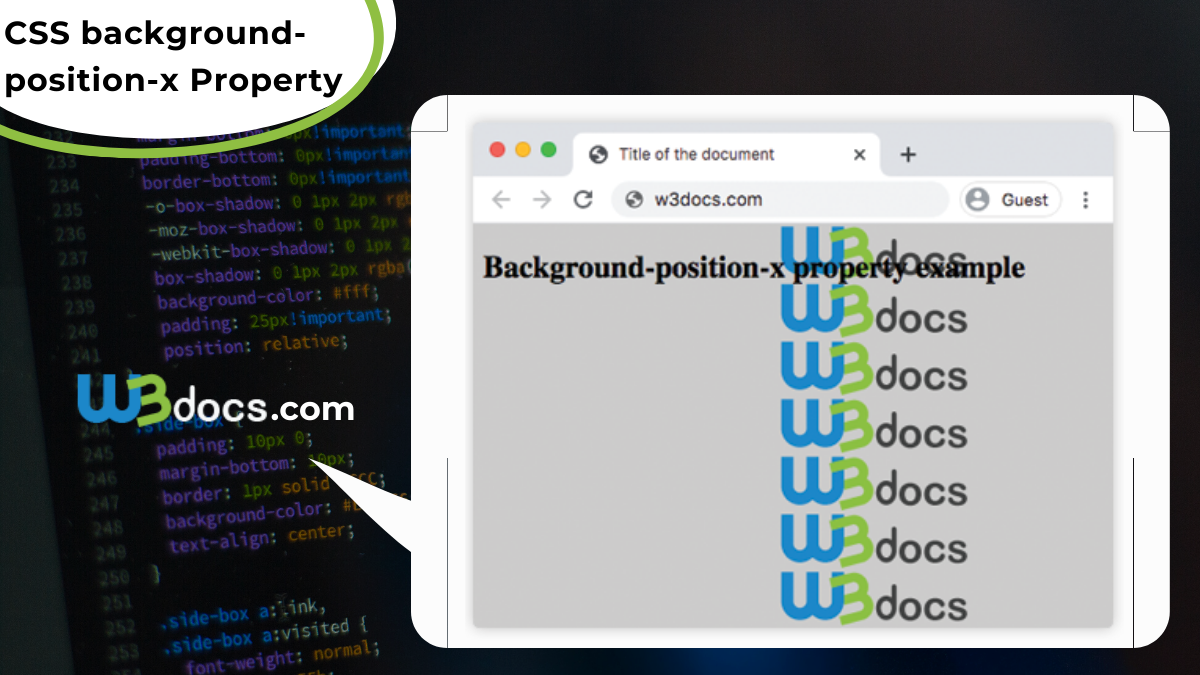
CSS backgroundpositionx Property Usage, Syntax, Examples
Perhatikan perintah CSS diatas, untuk membuat gambar responsive hanya dibutuhkan 2 perintah CSS yaitu perintah width dan height. Pada perintah width, kita mengatur ukuran lebar gambar menjadi 100%. Dengan ini, gambar secara otomatis akan disesuaikan menjadi 100% sesuai ukuran layar monitor user. Begitu juga perintah height, ukuran tinggi gambar.

Menambahkan Background Image Di Css Cara Membuat Background Image Mengikuti Lebar Resolusi
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Kode Html Membuat Background Gambar
Tutorial CSS: Menggunakan Background di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan nilai-nilai warna yang valid di CSS, berikutnya kita pelajari tentang background. Seperti namanya, properti background fungsinya untuk memberikan background pada elemen tertentu. Jika kamu coba ketik background pada kode CSS di Inspect.
Belajar CSS Part 2 Cara Penulisan CSS kingoctahasan
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop.