How to create a responsive web design that adjusts to different screen sizes
cara mengatur ukuran gambar di css
Cara membuat responsive layout. Membuat elemen dengan ukuran yang dinamis. Membuat element yang fleksibel. Membuat element fleksibel dengan properti float. Membuat element fleksibel dengan properti flex-box. Mengatur layout dengan css rule media screen. Yuk kita mulai tutorialnya dengan pertanyaan,

Membuat Gambar Responsive Menggunakan CSS Ngetik Coding
Halo Coders! Di dunia desain web, mengatur ukuran elemen adalah langkah penting untuk menciptakan tampilan yang sesuai dan konsisten. Dalam CSS, ada beberapa unit ukuran yang dapat kita gunakan untuk menentukan dimensi dan ukuran elemen. berikut ini adalah cara menghitung ukuran pada CSS dengan menggunakan unit PX, EM, REM, dan VH, sehingga kita dapat dengan mudah mengelola tata letak dan.

Tutorial Belajar CSS Cara Mengatur Box Sizing di CSS
Learn how to use Tailwind CSS to control how an element can be resized by the user, with responsive, hover, and focus variants. Explore the resize utilities and see examples of how to apply them to your elements.

Serunya Manipulasi Rasio dan Ukuran Gambar di CSS Menggunakan Object Fit YouTube
Pelajari gimana cara menentukan ukuran elemen dengan satuan yang tepat di CSS. Banyak yang sering salah dalam memilih satuan seperti piksel, persen, em, rem, vh, vw, dll.. Ukuran lebar elemen

Cara membuat Slider Revolution Responsive
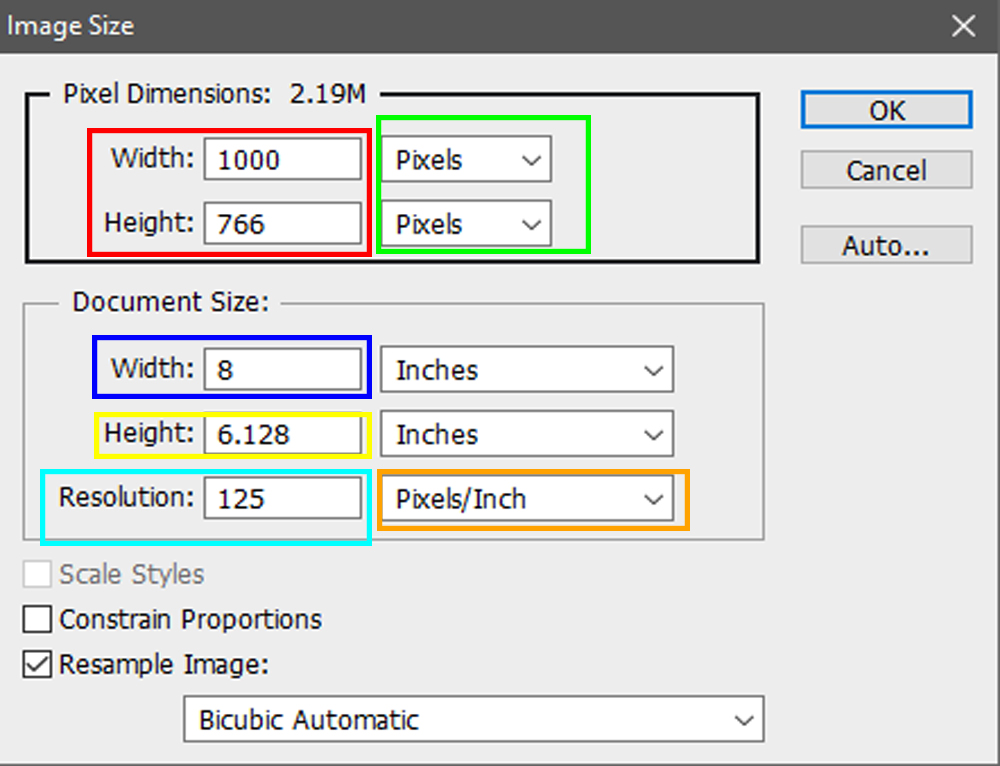
sama dengan memperbesar gambar pada html jangan sampai width lebih lebar dari ukuran gambar asli karena akan menyebabkan gambar menjadi pecah. cara mengetahui ukuran gambar asli di OS windows dengan klik gambarnya maka akan muncul tampilan seperti dibawah ini.

Cara mengatur jarak gambar dengan css dan html pada halaman web (Margin atau padding) Pandu
#Bootstrap #Frontend #Framework Ini adalah seri baru, di seri ini kita akan belajar Bootstrap 5,Bootstrap adalah salah satu Framework dari CSS yang fungsinya.

Cara Mengatur Ukuran MaxWidth di CSS dengan Mudah
First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById ('myModal'); // Get the image and insert it inside the modal - use its "alt" text.

CSS Grid Layout A New Layout Module for the Web WebKit
Di sisi lain, responsive web design dapat meningkatkan ranking website di Search Engine Result. Anda perlu membuat layout yang non-responsive dahulu, kemudian menambahkan pengaturan CSS responsive. Kueri media (media queries). Anda harus menyesuaikan ukuran gambar atau video yang diunggah dengan kode CSS ini: img { max-width: 100%; height.

How to create a responsive web design that adjusts to different screen sizes
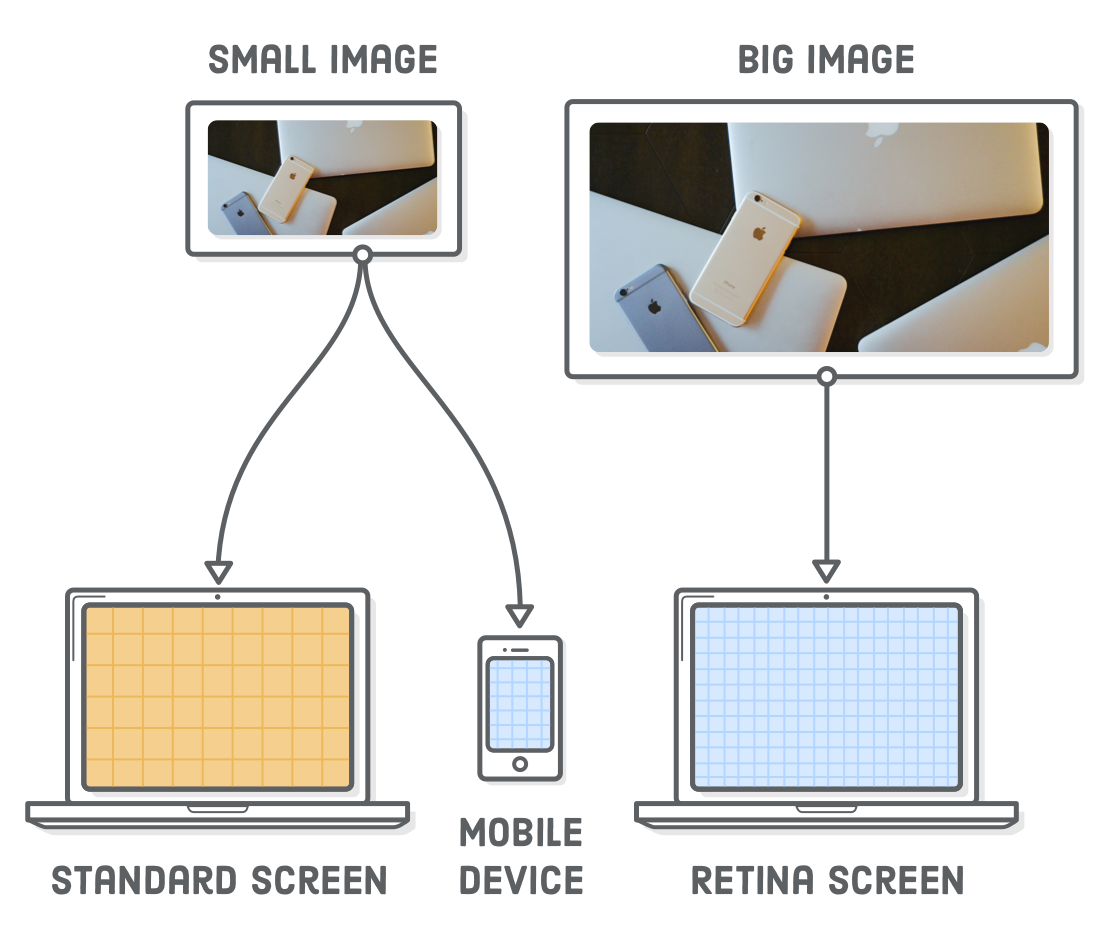
Di masa monitor layar lebar, internet TV, tablet dan smartphone berbagai ukuran saat ini desain kita sekarang harus mengimbangi semuanya dari lebar 320px hingga setinggi 7680px. Bersama dengan landscape multi resolusi ini hadir kebutuhan bagi gambar untuk melebar atau menciut untuk mencocokkan dengan persyaratan yang luas ini.

Responsive Aspect Ratios With Pure CSS Golden Apple Web Design
Membuat Slider Dengan CSS. Kemudian buat 2 buah file, yaitu index.html dan style.css. Membuat Slider Responsive Dengan CSS. Pada file index.html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. perhatikan coding slider css berikut.
Ukuran gambar responsive Referensi CSS
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

Tutorial Belajar CSS Part 22 Mengatur Ukuran width & height di CSS YouTube
Apakah Anda ingin membuat website yang bisa menyesuaikan dengan ukuran layar perangkat yang digunakan? Jika iya, Anda perlu belajar tentang layout web responsive dengan HTML dan CSS. Di artikel ini, Anda akan mempelajari teknik fluid desain yang membagi layout menjadi 12 grid. Anda juga akan melihat contoh kode dan hasilnya. Ikuti langkah-langkahnya di Kelas Programmer!

Cara Mengatur Ukuran Background Gambar Di Css Membuat Typeform Pada Bahasaweb Com Vrogue
Kamu ingin agar font child element memiliki setengah ukuran parent-nya (contoh: ukuran paragraf setelah judul).child { font-size: 0.5em; } rem. Kamu ingin agar ukuran font 2 kali lebih besar dari ukuran font root element (maksudnya di sini ukuran font yang diatur untuk body, biasanya 16px). The font-size should be twice the size as the root.

Cara Menampilkan Gambar Di Css bonus
Resizing images in CSS can be done using the width and height properties to specify size. The object-fit property allows control over how an image is fitted into its container. Using max-width and max-height ensures images are responsive and fit within different screen sizes. Applying aspect ratio techniques helps maintain the image's.

Cara Membuat Gambar Responsive dengan Kode CSS di Blog Coretanzone
Documentation and examples for opting images into responsive behavior (so they never become larger than their parent elements) and add lightweight styles to them—all via classes. Responsive images. Images in Bootstrap are made responsive with .img-fluid.

Responsive Web Design dengan HTML5 dan CSS3
Website tanpa responsive layout, terutama di moile device,. karena nilai tersebut cukup lebar untuk berbagai layar peranti. Maka kita menuliskan css seperti berikut: CSS. 1. 2. 3. 4.container { width: 1000px;. Saat berubah ukuran, gambar yang menggunakan format png, kualitas yang ditampilkan jadi berkurang. Sebaliknya, hal yang sama untuk.