Jual Aplikasi Layar Informasi dengan php mysqli dan bootstra Shopee Indonesia

Membuat Gambar Di Balik Layar Pada Php 46+ Koleksi Gambar
Kode diatas merupakan script ajaxnya sehingga kita tidak perlu loading halaman. Intinya adalah actionnya ada pada file upload.php sehingga sobat tentunya perlu buat lagi file dengan nama upload.php. 4. Buat file upload.php yang berfungsi untuk menyimpan code untuk resize/compress gambar tadi.
Gambar Ikon Vektor Layar Besar Layar Lcd Monitor Komputer, Komputer, Layar Lcd, Monitor PNG dan
Penjelasan dari kode program diatas adalah memerintah javascript untuk mengambil ukuran layar monitor yang digunakan oleh user lalu menyimpannya dalam bentu Session di PHP dan ditampilkan hasil ukuran yang sudah ditangkap oleh variable $_SESSION diatas. Hasil output dari script PHP diatas. (Menangkap ukuran layar monitor)

Gambar Perahu Layar serat
Untuk memulai, buka terminal Anda dan buat folder proyek baru. Ketikkan perintah berikut untuk membuat folder proyek: mkdir css-parallax. Dalam hal ini, Anda menamai folder tersebut css-parallax. Sekarang, masuk ke folder css-parallax: cd css-parallax. Selanjutnya, buat berkas index.html di folder css-parallax dengan perintah nano:

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Ketika ingin menerapkan prinsip responsif pada tampilan aplikasi web, sebaiknya kita mulai berpikir dari peranti berukuran kecil. Dengan batasan - batasan yang dimilikinya, proses membangun tampilan responsif, jadi menantang. Nah, jika kita telah fokus pada peranti ukuran kecil, kita dapat dengan mudahnya menerapkan tampilan responsif pada.

Pengunjung Senang Ada Layar Besar untuk Nobar Indonesia Masters GenPI.co
4. Problem dengan Layar Sentuh. Jadi kita sudah mempunyainya! Gambar grid yang cantik dengan efek hover blur di setiap thumbnail. Hanya saja judul akan tersembunyi untuk semua orang yang tidak bisa melakukan hover ke gambar (banyak tablet dan smartphone yang tidak mengemulasi hover dengan "menekan" lebih lama) yang mana sangat tidak aksesibel.

Apa Itu Visualisasi Data Untuk Layar Besar Dan Bagaimana Cara My XXX Hot Girl
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

Image result for gambar bergerak untuk layar laptop Butterfly wallpaper, Background hd
Hasil render browser, box-1 yang sudah ditetapkan lebar 200px akan fix lebar 200 pixel di layar lebar, namun akan ikut mengecil juga di layar smartphone. Untuk mengatur lebar tetap atau fixed width dengan CSS flexbox, wajib menentukan CSS property flex basis, flex grow dan flex shrink. flex-grow: 0; /* do not grow- initial value: 0 */ flex.

Mengenal PHP Sejarah, Istilah, Fungsi, & Cara Kerjanya
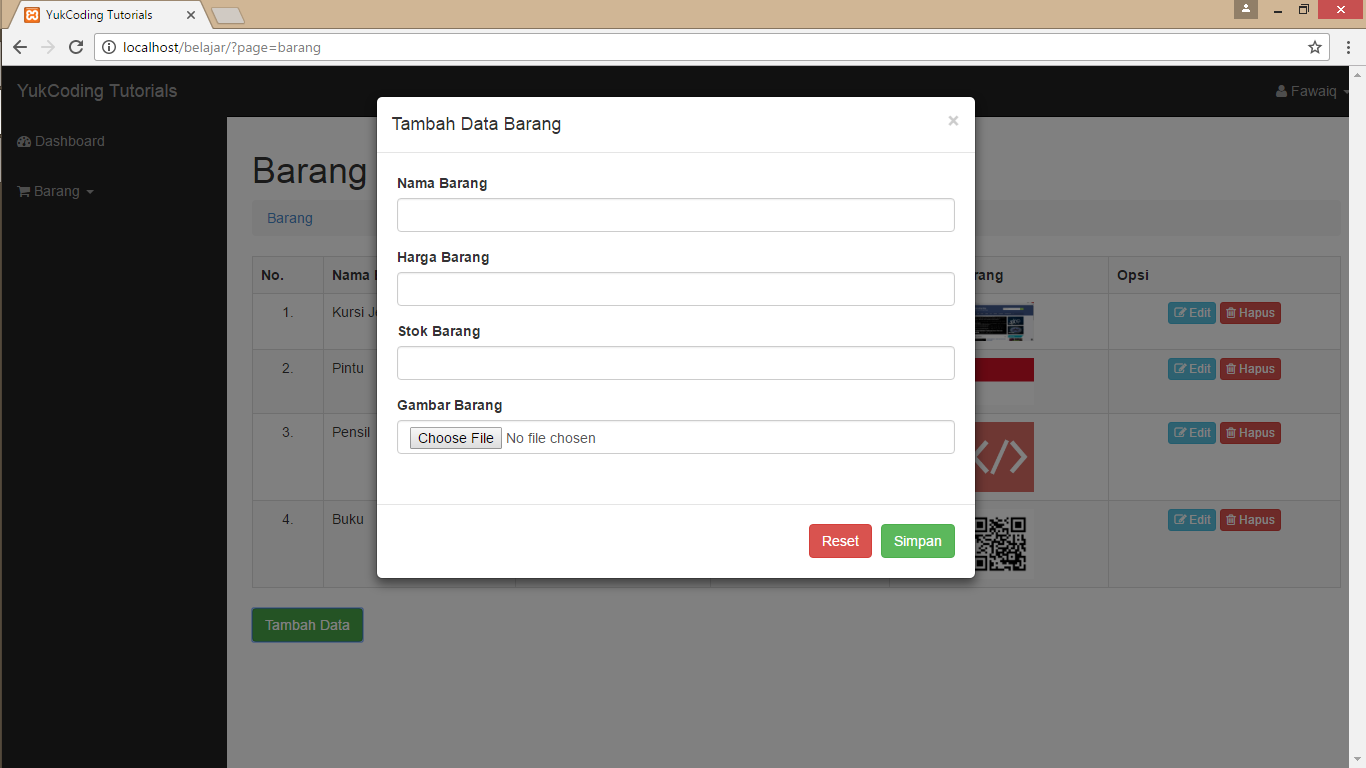
3. Membuat Form Upload Gambar. Dalam tutorial cara upload dan resize gambar dengan php ini maka kita membutuhkan sebuah form, sehingga file gambar dapat di select ke dalam form ini. Sebagaimana form pada umumnya, untuk membuat form upload gambar diperlukan sebuah kolom input dengan tipe "file". Sedangkan untuk mengirimkan perintah upload.

Ini 7 Rekomendasi HP dengan Layar Besar Terbaik, Tampilannya Memuaskan
PHP GD has a lot of functions to copy part of an image and then resize or merge it. When using these functions, it is important to remember that PHP considers the top-left corner of an image resource as its origin. A positive x value will take you to the right of the image, and a positive y value will take you further down.

Ukuran Inci Monitor Soalan Bg Riset
Selain mengubah ukuran teks dan gambar, juga biasa menggunakan kueri media di halaman web yang responsif.. ukuran jendela browser untuk melihat bahwa tiga elemen div di bawah ini akan ditampilkan secara horizontal pada layar besar dan ditumpuk secara vertikal pada layar kecil.. android aplikasi android Belajar Android belajar css Belajar.

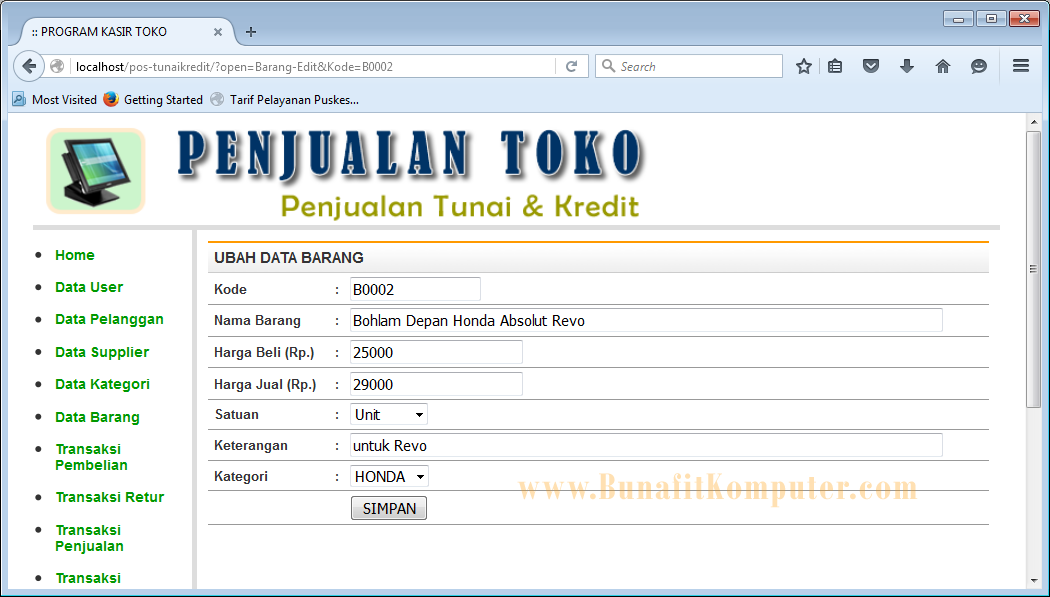
contoh program toko dengan php mysql Bunafit Komputer
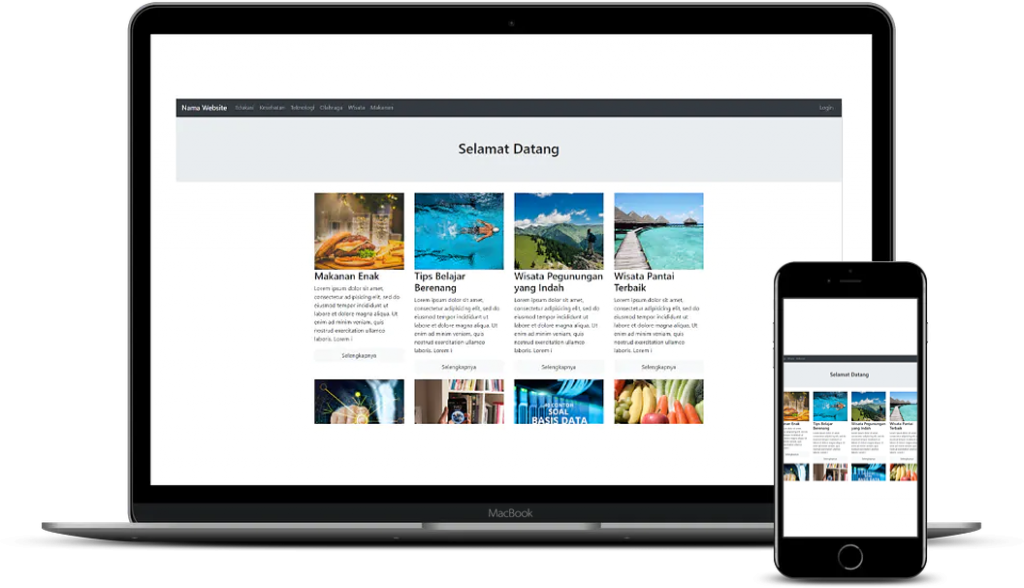
Apakah Anda ingin membuat website yang bisa menyesuaikan dengan ukuran layar perangkat yang digunakan? Jika iya, Anda perlu belajar tentang layout web responsive dengan HTML dan CSS. Di artikel ini, Anda akan mempelajari teknik fluid desain yang membagi layout menjadi 12 grid. Anda juga akan melihat contoh kode dan hasilnya. Ikuti langkah-langkahnya di Kelas Programmer!

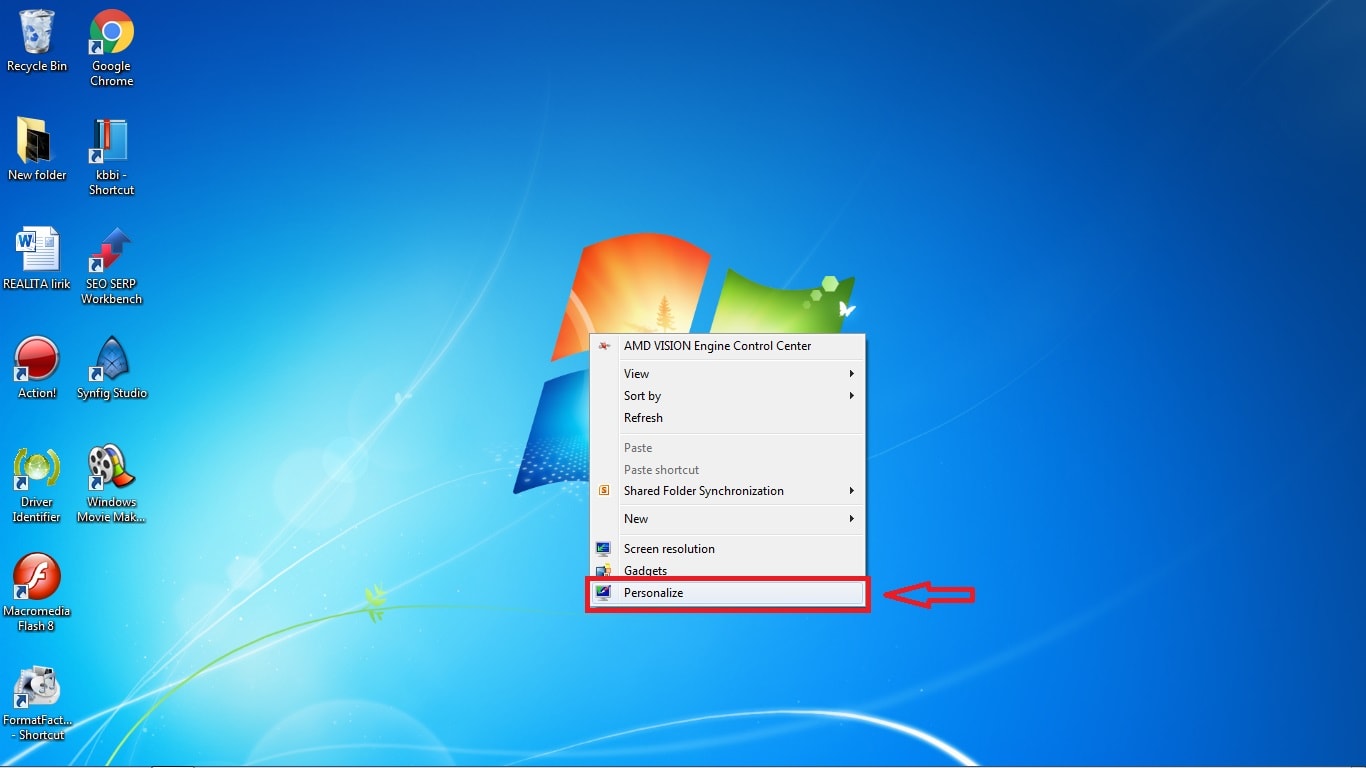
Cara Memperbesar Layar Komputer Homecare24
Jika Anda ingin membuat website yang bisa menyesuaikan dengan ukuran layar berbagai perangkat, Anda perlu belajar tentang responsive layout. Tutorial ini akan mengajarkan Anda teknik-teknik dasar untuk membuat layout yang fleksibel dan dinamis dengan menggunakan properti css seperti box-sizing, width, height, display, dan media query. Ikuti langkah-langkah mudah dan praktis dari Deret Code.

Cara Membuat Web Dinamis Dengan PHP dan MySQL Kelas Programmer
Menentukan Ukuran dengan Satuan EM dan REM. Satuan em dan rem lahir dari panjang karakter em dash (-). Karakter em dash seperti minus, tapi dia lebih panjang. Panjangnya mengikuti lebar huruf m makannya dinamakan em dash.Selain em dash ada juga en dash.. Panjang karakter em dash default biasanya 16px.. Satuan em akan mengikuti atau relatif dengan ukuran font..

Membuat Tambah Data Sekaligus Upload Gambar dengan Modal Bootstrap YukCoding
1. Pilih Format File yang Benar. Format gambar adalah aspek pertama yang perlu dipertimbangkan dalam pengoptimalan gambar. Sebelum kita memecah format gambar yang berbeda, penting untuk dicatat bahwa mereka diklasifikasikan ke dalam gambar vektor dan raster. Format file vektor termasuk SVG, PDF, EPS, dan AI.
Jual Aplikasi Layar Informasi dengan php mysqli dan bootstra Shopee Indonesia
Kode PHP & HTML: Menggunakan PHP, informasi gambar diambil dari database dan file-file tersebut ditampilkan dari folder gambar. Untuk menambahkan galeri gambar fancybox, kamu harus menentukan atribut berikut di anchor tag gambar. Menentukan path file gambar yang besar dalam atribute href. Menambahkan attribute data-fancybox="group".

(+Gambar) Cara Mengetahui Ukuran Layar HP Android (Akurat) Leskompi
Aplikasi Gallery Foto yang kami kembangkan ini memiliki berbagai fitur canggih, diantaranya sebagai berikut: 1. Drag and Drop Kategori Gallery. Full Feature Drag and Drop User Interface. Anda dapat mengatur urutan Kategori, mengaktifkan maupun menonaktifkan, hanya dengan drag and drop saja pada handle masing masing kategori, sangat praktis.