Menghapus Background Gambar dengan CS3 Tutorial & CorelDRAW

Menghapus Background Gambar dengan CS3 Tutorial & CorelDRAW
Jika Anda mencoba mengetik "background" di Inspect Element di kode CSS, maka Anda akan melihat beberapa saran properti yang terkait dengan latar belakang. Setiap properti background memiliki fungsi yang berbeda-beda. Ada dua cara menambahkan latar belakang di CSS, yaitu dengan warna atau gambar.

Gambar Pemandangan Alam Jembatan Wallpaper Sc Iphone4s 4 Gambar di Rebanas Rebanas
Print stylesheet ini digunakan jika kamu ingin mencetak halaman sebuah situs dengan kustomisasi pada halaman, seperti menghilangkan warna background, dan sebagainya kamu perlu menuliskan print stylesheet ini dalam HTML kamu. Berikut adalah contoh dari penggunaan stylesheet. Jadi itulah beberapa kesalahan pada CSS yang sering terjadi.

Cara Buat Gambar Background Transparan Di Word IMAGESEE
Background gambar menerima beberapa hal berikut: URL gambar atau URI data menggunakan fungsi CSS url. Gambar yang dibuat secara dinamis oleh fungsi CSS gradient. Pengulangan.

Cara Nak Letak Background Gambar Dalam Tulisan AlmakruwBryan
Perintah CSS yang digunakan untuk membuat background full screen ialah : - Mengatur tinggi gambar menjadi 100% - Mengatur ukuran gambar menjadi cover. - Dan men-disable gambar agar tidak melakukan repeat. body, html { height: 100%; } .bg { background-image: url("background.jpg"); height: 100%; background-position: center;

Lazy Load CSS Background Images Magefan
Cara Memasukkan Gambar. Cara paling umum untuk melakukan ini adalah dengan memasukkan alamat URL lengkap dari gambar yang ingin digunakan sebagai background. Menggunakan URL Lengkap. body { background-image: url("https://example.com/background.jpg"); }

Detail Background Kertas Lama Koleksi Nomer 12
This might not be a perfect solution(as it is a css-background and not a image), but YUI Image loader provides a good way of lazy-loading images. Create a group. var imgGroup = new YAHOO.util.ImageLoader.group(window, 'load', 2); After the document has loaded, the image will load 2 seconds after it. See Yahoo! Shine or the examples for demo.

Korosi Pengertian, Proses, Faktor Penyebab, dan Cara Pencegahan Korosi
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Cara Menonaktifkan Dan Menghapus Revision Post Lama Di WordPress Panduan Hosting Jetorbit
Lazy loading of images improves performance by reducing initial page load time, initial page weight, initial page rendering, and system resource usage. Initial page load time - with lazy loading, the page is loaded faster because only images that are visible on the screen are loaded.

Penyebab Laptop Lama Loading saat dinyalakan Mempercepat startup Windows 7 YouTube
Berikut adalah CSS trick yang dapat Anda gunakan untuk optimalisasi loading gambar pada website Anda. Table of Contents. CSS Trick untuk Optimalisasi Loading Gambar pada Web. 1. Membuat Layout yang Responsif. 2. Tidak lagi membutuhkan Intrinsic Size. 3. Menggunakan format AVIF. 4. Memuat jumlah piksel yang benar. 5. Melakukan Fallback. 6.

Cara Buang Background Gambar Dengan Mudah & Cepat Kartel Digital
Sekitar 50% penyebab blog tampil lambat adalah karena image background, menurut MBT. GT Metrix juga suka memberikan catatan khusus soal gambar latar blog ini. Maka, ganti saja background berupa gambar itu dengan kode warna atau kode CSS/HTML. Dijamin, loading time blog akan lebih cepat dari sebelumnya.

Cara menghapus Background gambar di PowerPoint YouTube
Mengatur posisi background image. Untuk mengatur posisi dari background, kamu dapat menggunakan properti background-position dalam CSS. Properti ini membutuhkan dua value, satu untuk posisi horizontal (x) dan satu lagi untuk posisi vertikal (y).

10 Gambar Lama Menjadi Baru Di Edit Oleh Jurugambar Jane Long
< html > < head > < title >Contoh Background SVG < meta content = "" > < style > body { background-image: url ('wave.svg'); background-repeat: no-repeat; } header { background: rgba (255, 255, 225, 0.5); } < body > < header > < h1 >Belajar Background di CSS

Cara Nak Buang Background Gambar Guna Photoscape YoselintaroOrtiz
01. Native. Cara termudah untuk menerapkan fitur Lazy Load Image adalah dengan cara native dari browser. Kita hanya perlu menambahkan attribute "loading='lazy'" pada tag HTML image (tidak memerlukan kode JavaScript). Berikut contohnya code: 

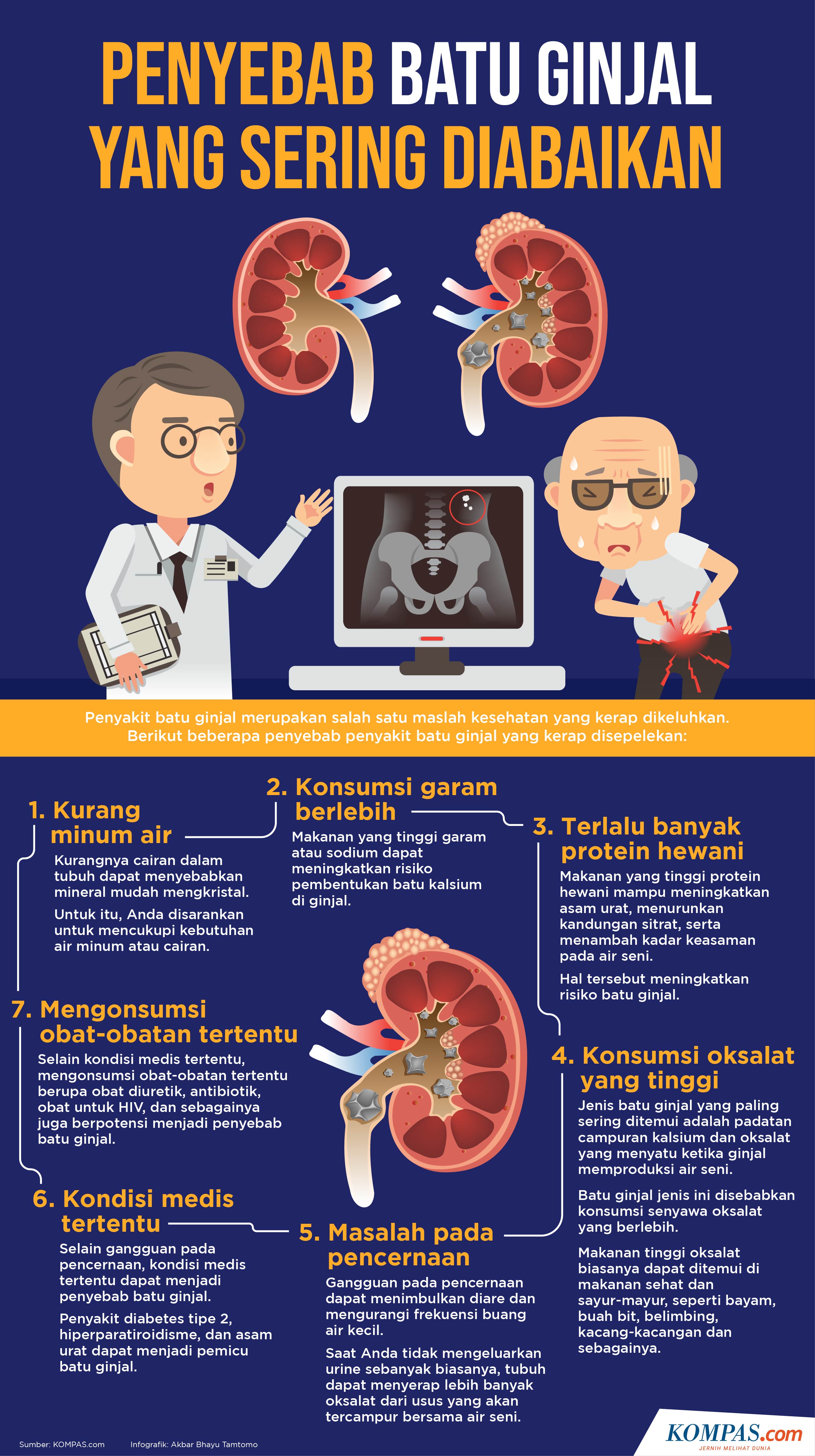
Infografik Penyebab Batu Ginjal Yang Sering Diabaikan My XXX Hot Girl
Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design untuk menghasilkan sebuah halaman website yang terlihat menarik dan modern. ada beberapa cara mempercantik background atau latar belakang website. bisa mempercantik background website dengan menggunakan gambar. jika tidak ingin menggunakan.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
6462. 0. Last Updated on September 13, 2021 by. Background image CSS adalah properti yang berguna untuk mengatur gambar latar belakang dari suatu elemen. Properti background image di CSS menerapkan grafik (misalnya PNG, SVG, JPG, GIF, WEBP) atau gradien ke latar belakang elemen.

5 Penyebab HP Lama Di Cas Dan Cara Mengatasinya
I specify my background inside of body in my css style sheet, but the page just displays a blank white background. Image is in the same directory as the .html and the .css pages. The tutorial says that
is deprecated, so I use, in css, body {background: url('image.jpeg');} no success. Here is the entire css style.