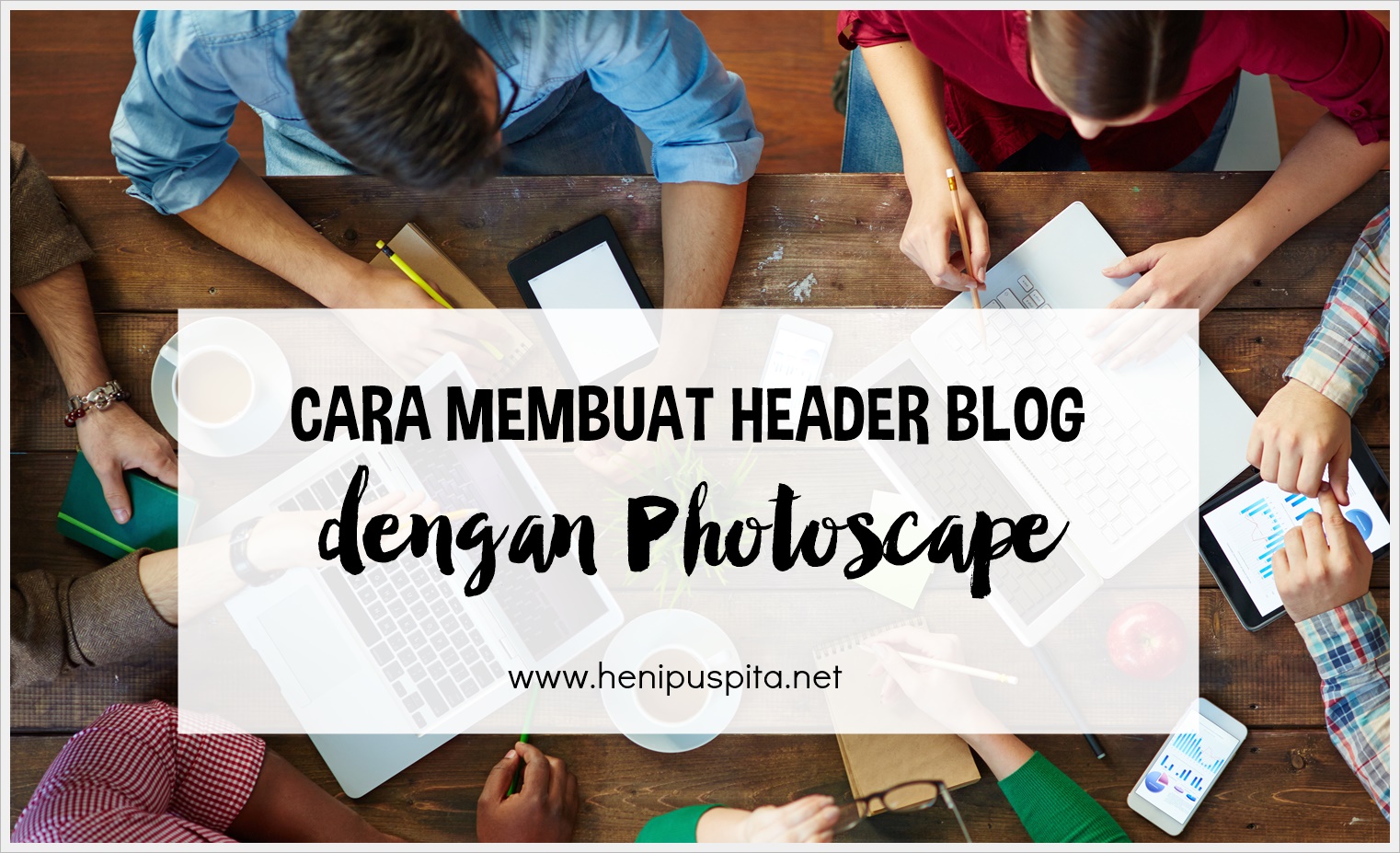
Cara membuat Gambar Header Blog sendiri
Cara Membuat Gambar Header Blogger Dgn Gambar Kita Sendiri Portabs
Sekali lagi, gambar header blog berfungsi untuk memperkuat/menekankan tema dari blog kita kepada para pengunjung. Dilihat dari sisi tampilan, header blog dapat membuat blog Anda lebih berwarna, coba saja lihat tampilan blog-blog yang tak memiliki header, pasti hambar bukan? Jadi, pada kesempatan ini, saya akan menjelaskan tutorial Cara Membuat.

Cara Membuat Header Blog dengan Photoscape — Heni Puspita
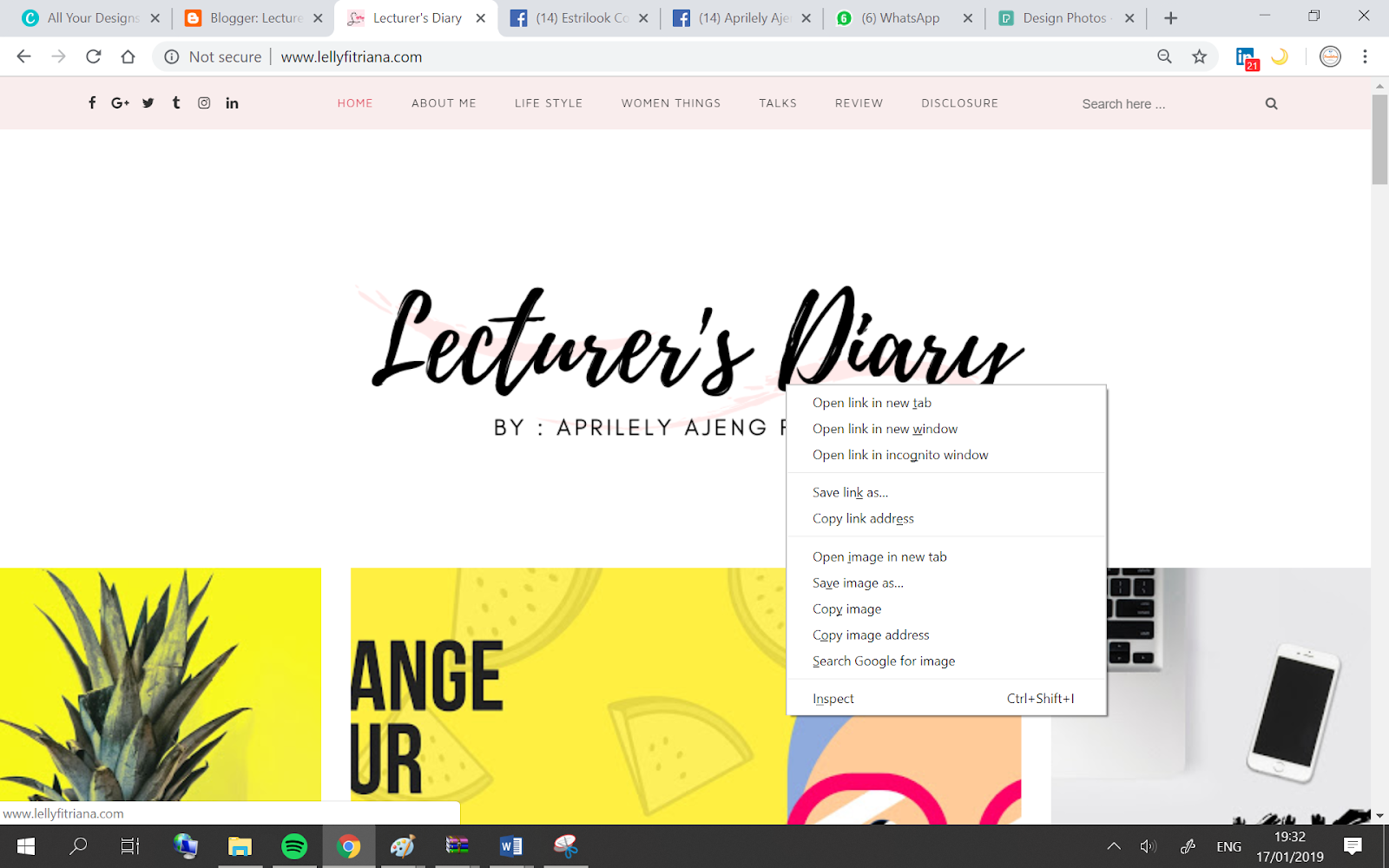
1. Masuk ke dashboard Blogger, kemudian pilih menu Tata Letak > Nama Blog (Header), lalu pilih Edit. 2. Pada bagian gambar, terdapat dua opsi yang dapat kamu gunakan untuk mencari gambar yang akan kamu jadikan logo pada bagian header blog yang kamu miliki. Jika kamu ingin menggunakan metode upload gambar, klik Pilih File, lalu cari gambar yang.

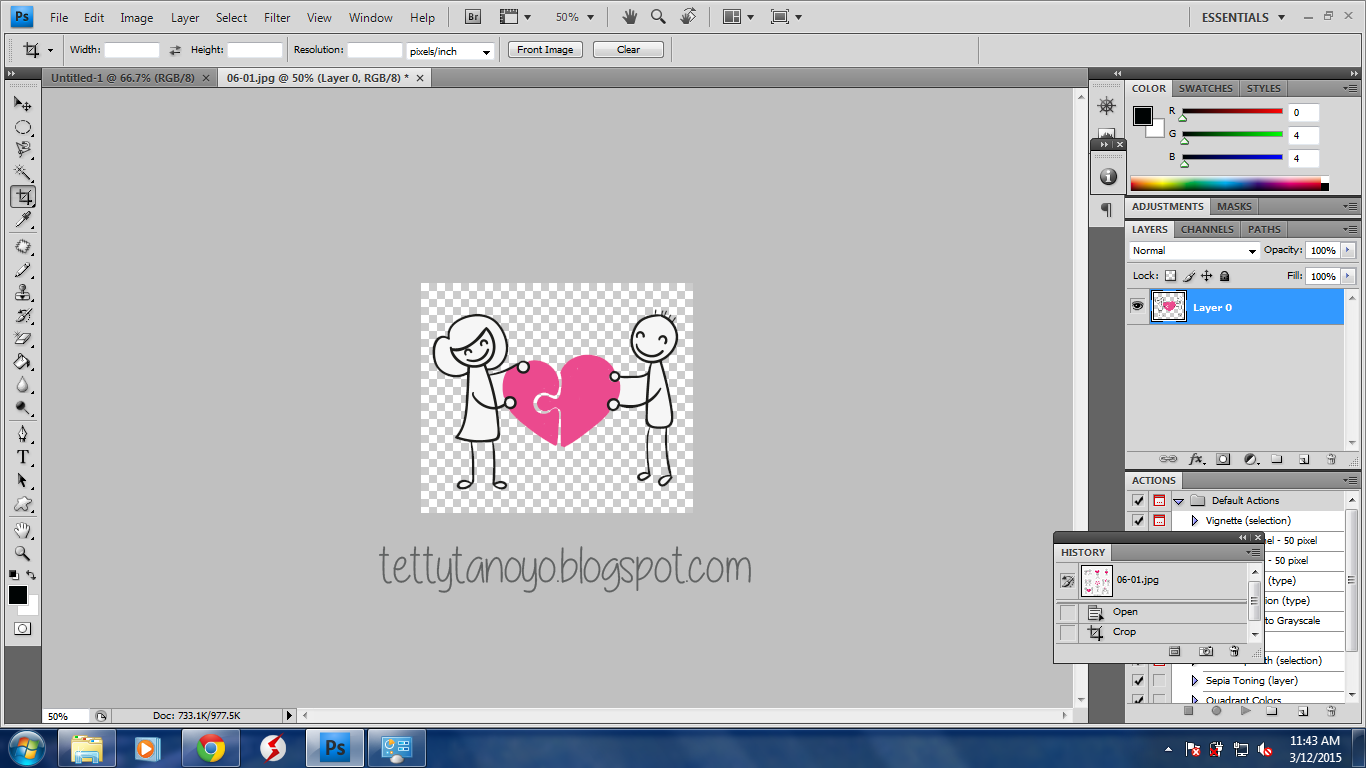
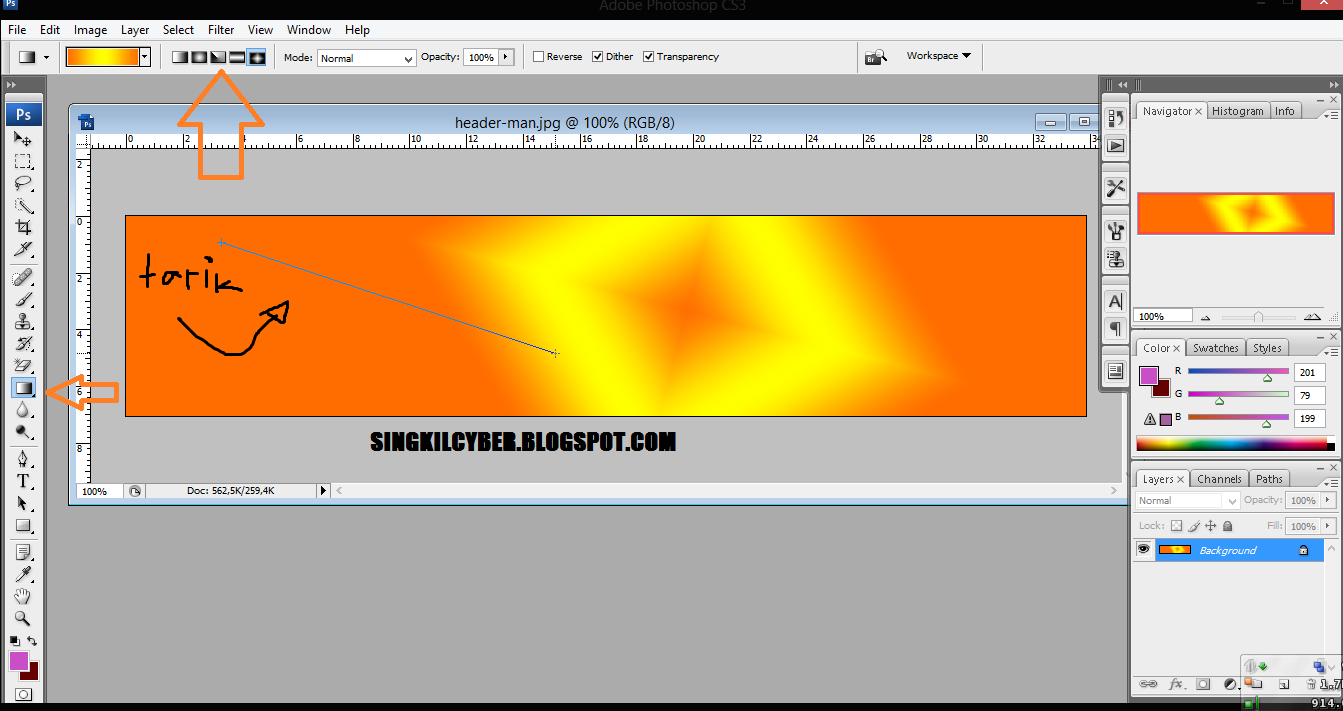
[Tutorial] Membuat Header untuk Blog Menggunakan CS4 Family Blogger Indonesia
Baca Juga: Cara Membuat Blog. 6. Alternating Header. Fokus: Memperkuat inti penjelasan. Kekurangan: Penggunaan media visual dapat memperlambat page load website. Bingung mau memakai header dengan fokus media teks atau gambar? Solusinya, pakai saja keduanya! Yap, alternating header adalah header yang memadukan teks dengan media visual.

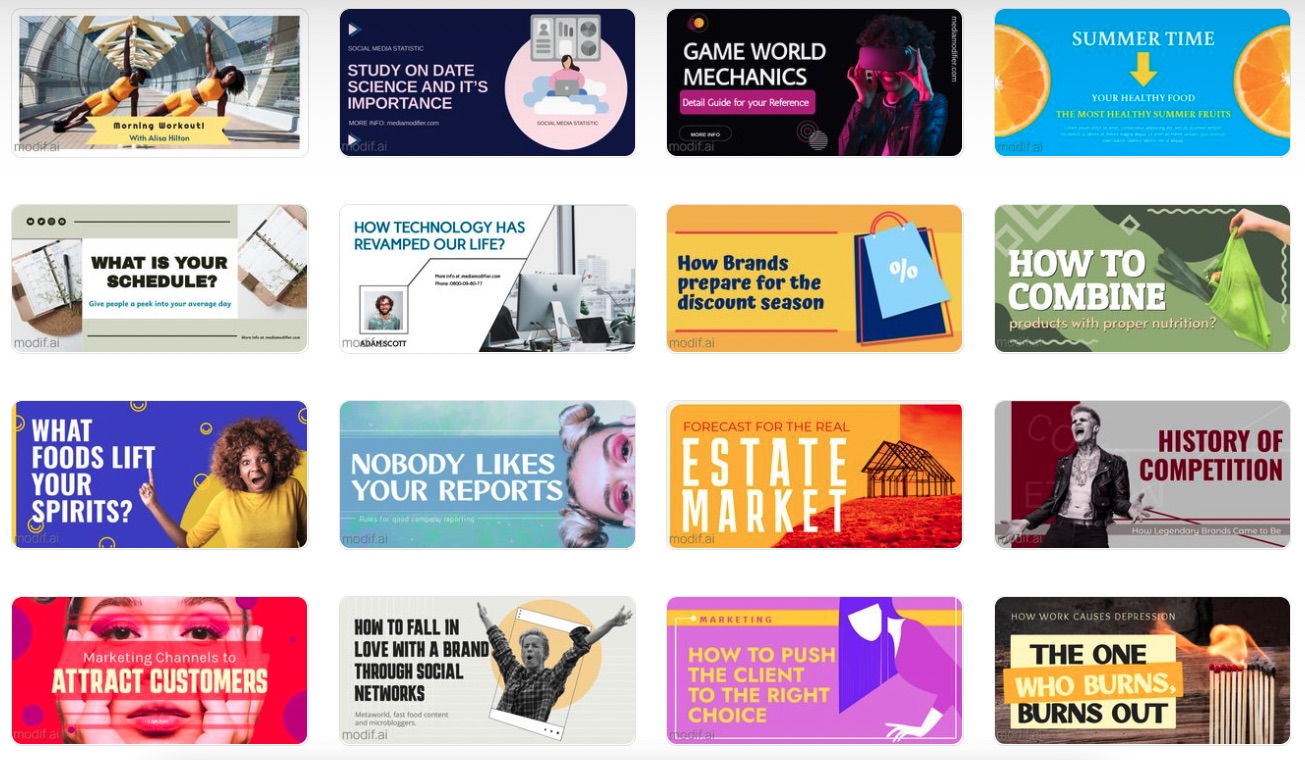
50 Effective Blog Header Templates You Should Try Now
Cara Mengganti Header (Judul Blog) dengan Logo atau Gambar - Tidak perlu pusing untuk memperbaiki kesalahan sepele ini yang menyebabkan judul blog salah ketik typo saat menulis.. Untuk mengganti Judul tersebut cukup mudah. Selain huruf, header blog juga bisa di modifikasi dengan logo atau gambar agar blog lebih keren dan profesional tentunya.

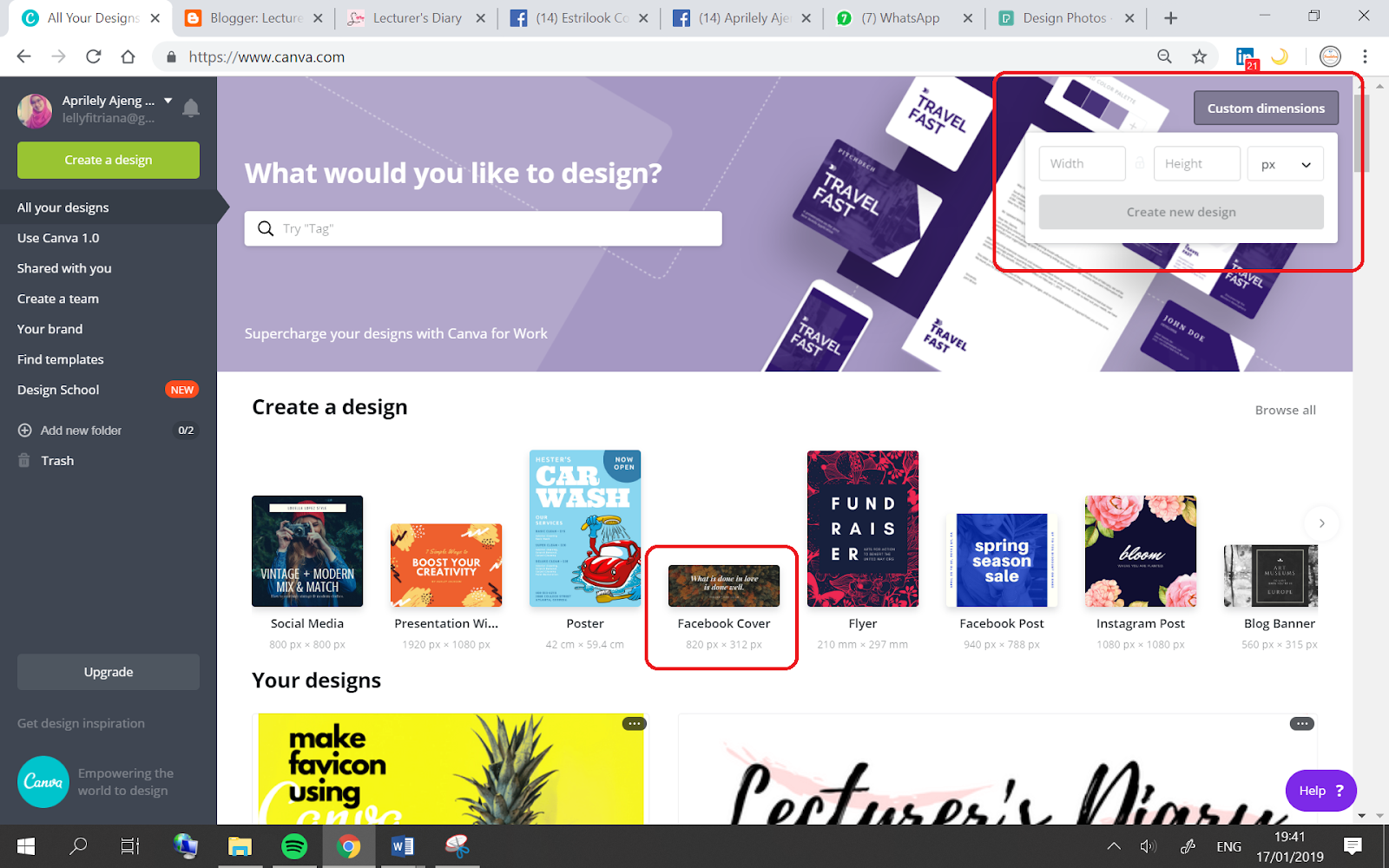
Cara Mudah membuat Header Image Blog sendiri dengan Aplikasi Canva YouTube
Header Website Terbaik untuk Inspirasi. Setelah mengetahui ukurannya, sekarang langsung saja kita masuk pada jenis header website yang bisa kamu jadikan inspirasi.. Hero Image Header. Jenis header yang pertama adalah hero image header.Hero image identik dengan gambar dengan ukuran besar yang ditampilkan pada header, bisa berupa gambar produk, ilustrasi, atau yang lain.

Cara Membuat Slider Gambar Pada Header Blog Artadhitive Daily Art Creator
Mengubah setelan seperti lebar kolom & latar belakang. Login ke Blogger. Di kiri atas, klik Panah bawah . Klik blog yang ingin diperbarui. Di menu sebelah kiri, klik Tema. Di bagian "Tema saya", klik Sesuaikan . Untuk menyesuaikan gambar latar atau setelan lainnya, gunakan menu di sebelah kiri. Di kanan bawah, klik Simpan .

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
1,670+ Templat Header Blog Gratis. Lengkapi pos blog Anda dengan spanduk blog yang didesain indah. Sesuaikan tema, konten, dan audiensi untuk blog Anda dan unggah. 4.8 / 5 (782)

Membuat Header Email dengan Beragam Desain Keren Canva
Buka dashboard Blogger dan pergi ke menu Layout (Tata Letak).; Cari sebuah widget yang bernama Header lalu klik edit.; Di sana ada dua pilihan dalam mengupload gambar, yaitu: From your computer (Dari komputer Anda) Diambil langsung dari gambar yang tersimpan di komputer. From the web (Dari web) Dari situs hosting lain, tinggal mengambil URL gambarnya saja..

Cara Membuat Banner dan Header untuk Blog dengan Canva yang Oke Carolina Ratri
Biasanya, Anda akan menemukan jenis satu ini pada website-website media online, seperti Asumsi, IDN Times, Bloomberg, hingga New York Times. Demikianlah pembahasan mengenai 10 contoh header website yang terbaik, keren, yang bisa Anda jadikan referensi untuk website Anda sendiri.

Cara membuat Gambar Header Blog sendiri
Solusinya bagaimana? Anda bisa saja membeli atau mempekerjakan desainer khusus untuk membuatkan logo header. Asalkan siap dengan biayanya. Tetapi, jika menurut Anda jalan keluar itu bukan pilihan, maka solusi terakhir yang bisa Anda coba adalah, memakai tool desain online yang mayoritas menawarkan template siap pakai. Artinya, Anda tidak harus merancang logo header dari awal.

Cara Membuat dan Memasang Gambar untuk Header Blog di Blogspot
Biar lebih mantap "save arrangement" juga di bagian tata letak/ layout. Ketiga, cek blog kita masing-masing. Pastikan letak header sudah sesuai dengan yan kita mau. Jika belum, kita bisa resize ukuran gambar dan upload ulang gambar tersebut. Nggak susah kan mempercantik blog dengan memasang header yang kece.

Contoh Desain Header Website Keren di Tahun 2021 Qwords
Jika diterapkan pada Blogger maka hasilnya akan seperti gambar berikut. Setelah mengatur layout selanjutnya adalah mengatur tampilan dari Tema yang telah kita buat agar semakin menarik. Caranya saya tulis terpisah. Link setiap tulisan dapat kamu lihat pada link berikut. Cara Membuat Tema Blogger Sendiri Menggunakan Bootstrap

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Cerita Ummi
Untuk header blog di template saya, paling pas pakai style 'email header'.. Aku bikin header blog pakai cara "konvensional", Photoshop + Illustrator.. Karena umumnya header kan gambar (JPG) dan kalau pakai teks biasa kan lebih mengirit. Reply Delete. Replies. Innnayah 28 December 2015 at 20:19. kalau pakai header bawaan template.

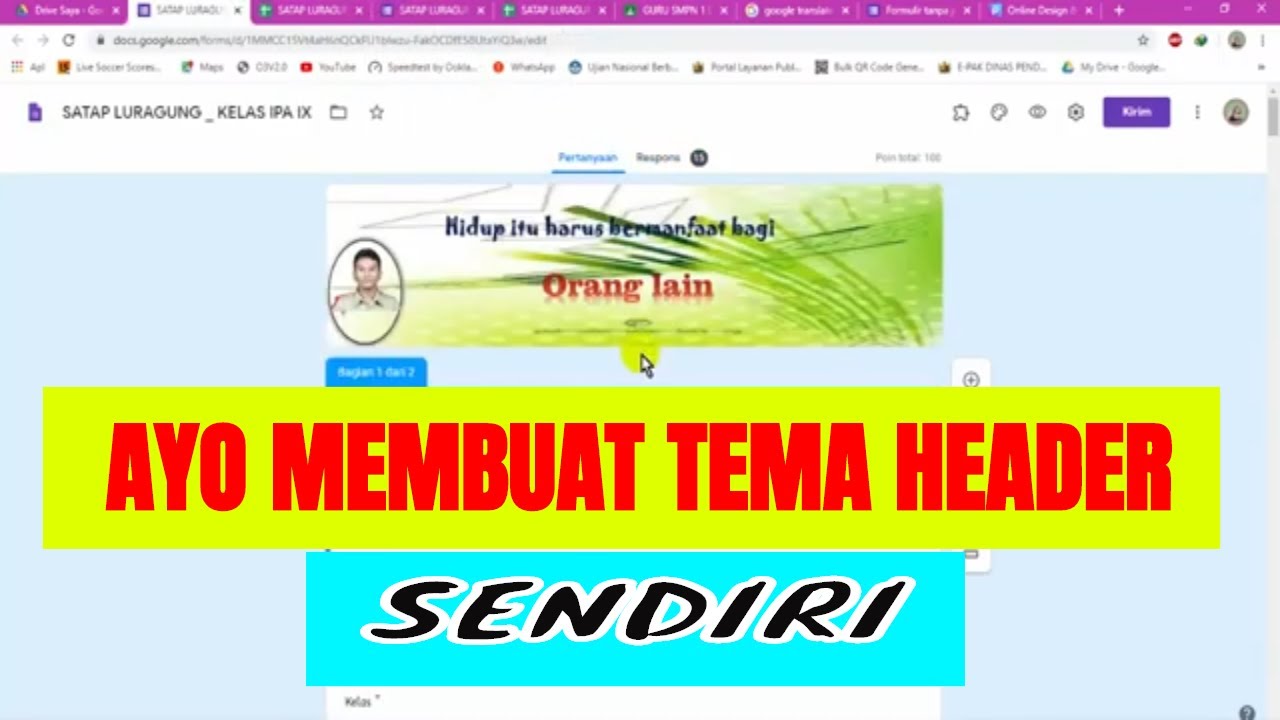
MEMBUAT SENDIRI GAMBAR TEMA HEADER DI GOOGLE FORMS YouTube
Cara Desain Template Blogger Custom Dari Awal hingga Akhir. samuelpasaribu.com. 19 Dec, 2021. 5. Desain Template Blogger Custom Belajar dari dasar untuk mendesain template blogger kustom dari awal sampai akhir lebih baik daripada tetap menggunakan template blogger orang lain. Dengan begitu Anda bisa mengasah kemampuan Anda untuk lebih memahami.

Cara Membuat Gambar Sendiri serat
Header blog di layanan Blogger.com atau blogspot secara default berupa teks. Tapi seperti fitur di layanan blog lainnya, Anda sebenarnya juga bisa mengganti header berbentuk teks ini dengan gambar sehingga tampak lebih menarik.. Sayangnya Google tidak meletakkan tool penggantian header di panel menu, sehingga banyak blogger pemula kesulitan mengganti header dan memutuskan menerima keadaan.

Cara Membuat Gambar/Logo Sendiri Pada Header Blog Keren
Cara Membuat Banner Sederhana, Simpel dan Keren. Nah, banner ada berbagai ukuran dan orientasi. Ukuran banner populer yang sering dipakai untuk keperluan situs adalah 300 × 250, 728 × 90 dan 160 × 600 pixel. Iya, ukurannya piksel ya, bukan sentimeter. Berdasarkan tarif periklanan, setiap ukuran memiliki harga tersendiri yang perlu disesuaikan.