Cara Upload dan Resize Gambar di Codeigniter 4 Leravio

Cara menampilkan gambar di codeigniter YouTube
Karena didalam codeigniter 4 sudah menyediakan fungsi untuk upload gambar maupun file mari kita bahas langkah-langkahnya berikut ini : Membuat Database Database yang akan kita gunakan adalah database mysql jika kalian menggunakan database yang lainnya silahkan bisa menyesuaikan .

Codeigniter
Cara Mudah Membuat Upload Gambar Tanpa Refresh dengan Codeigniter. $data = array (. 'deskripsi'=>$this->input->post ('input_deskripsi'), 'nama_file' => $upload ['file'] ['file_name'], 'ukuran_file' => $upload ['file'] ['file_size'], 'tipe_file' => $upload ['file'] ['file_type'] ); Kemudian kita masuk.

08. Tutorial Upload Gambar dengan Codeigniter 4 YouTube
Cara Upload dan Resize Gambar di Codeigniter 4. CodeIgniter 4 sudah memiliki kelas Manipulasi Gambar untuk menyesuaikan gambar. Dengan ini, Anda dapat mengubah ukuran, mengubah kualitas, memutar, memotong, dan menambahkan watermark ke gambar. Ini didukung oleh pustaka GD dan ImageMagick.

Hapus Data Sekaligus Gambar dan Custom Messages CodeIgniter [28] YouTube
Cara Upload dan Resize Gambar Menggunakan Codeigniter, resize image (merubah ukuran gambar) awalnya 1000px menjadi 500px, upload upload gambar memilih file

Cara Menambahkan dan Merubah Nama Menu pada Wordpress (Part III) YouTube
Setup Config. Hal pertama yang akan kita lakukan yaitu setup config. Buka terlebih dahulu application/config/config.php dan ubah base_url menjadi nama folder dengan tambahan localhost sebagai awalan. $config['base_url'] = 'http://localhost/codeigniter3-uploadfile/'; $config['index_page'] = '';

Cara Menampilkan Gambar Dari Database Ke Php Di Codeigniter mosi
public function hal_tambah() { $this->load->view('hal_tambah'); } public function fungsiUploadGambar() { $username = $this->input->post('username'); $password = $this->input->post('password'); $nama = $this->input->post('nama'); $base64Gambar = $_FILES["gambar"]["tmp_name"]; $jurusan = $this->input->post('jurusan'); $status = $this->input->post.

Upload Dan Menampilkan Gambar Codeigniter
Cara Membuat Edit Gambar Menggunakan Codeigniter langkah pertama kita akan menampilkan data yang telah kita insert atau kita upload, nah untuk menampilkan data tersebut kita akan membuat sebuah variable products pada controller Product seperti dibawah ini :

Menampilkan Gambar Dari Database Codeigniter analisis
Apa Itu CodeIgniter? Apa Saja Kelebihan CodeIgniter? 1. Mudah Dipelajari. 2. Konfigurasi Sederhana. 3. Ringan. 4. Arsitektur Rapi. 5. Mudah Diintegrasikan. 6. Migrasi Database Mudah. 7. Keamanan yang Baik. Cara Kerja CodeIgniter. Struktur Folder CodeIgniter. 1. Application. 2. System. 3. User_Guide. Struktur URL CodeIgniter.

Upload Dan Menampilkan Gambar Codeigniter
Langkah pertama adalah membuat formulir yang memungkinkan pengguna mengunggah file dan gambar. Ikuti langkah-langkah ini: Membuat View: Buat view di folder app/Views dengan nama upload_form.php. Ini adalah tempat di mana formulir akan ditampilkan kepada pengguna. Copy code.

Upload Dan Menampilkan Gambar Codeigniter
Updated Februari 10, 2024. Unggah File CodeIgniter. Manajemen file sangat penting untuk sebagian besar aplikasi web. Jika Anda mengembangkan sistem manajemen konten, maka Anda harus dapat mengunggah gambar, dokumen word, laporan pdf, dll.

Cara Upload dan Resize Gambar di Codeigniter 4 Leravio
Part of PHP Collective. 38. I'm trying to add time as the prefix of the image name along with the original name when uploading, But I couldn't figure it out. Please help me with the following code to add a prefix to my original file name when uploading.

[Tutorial] Cara merubah Codeigniter (CI) dari MVC ke HMVC serta membuat clean URL. YouTube
Tutorial. Codeigniter 4 - Merubah tampilan Myth:Auth. January 3, 2022. بِسْمِ اللَّهِ Mudah-mudahan tutorial Merubah tampilan Myth:Auth bermanfaat. Setelah menyelesaikan instalasi dan konfigurasi library Myth:Auth, waktunya merubah tampilan sesuai dengan template SB Admin 2.

17 Belajar Codeigniter 4 Indonesia Upload Gambar YouTube
CARA UPLOAD GAMBAR ATAU UPLOAD FILE MENGGUNAKAN CODEIGNITER 3. Uncle Raja. 202 subscribers. Subscribe. 32. 2.9K views 2 years ago INDONESIA. Hai teman-teman , Semoga di video kali ini sangat.

Download CodeIgniter Logo PNG and Vector (PDF, SVG, Ai, EPS) Free
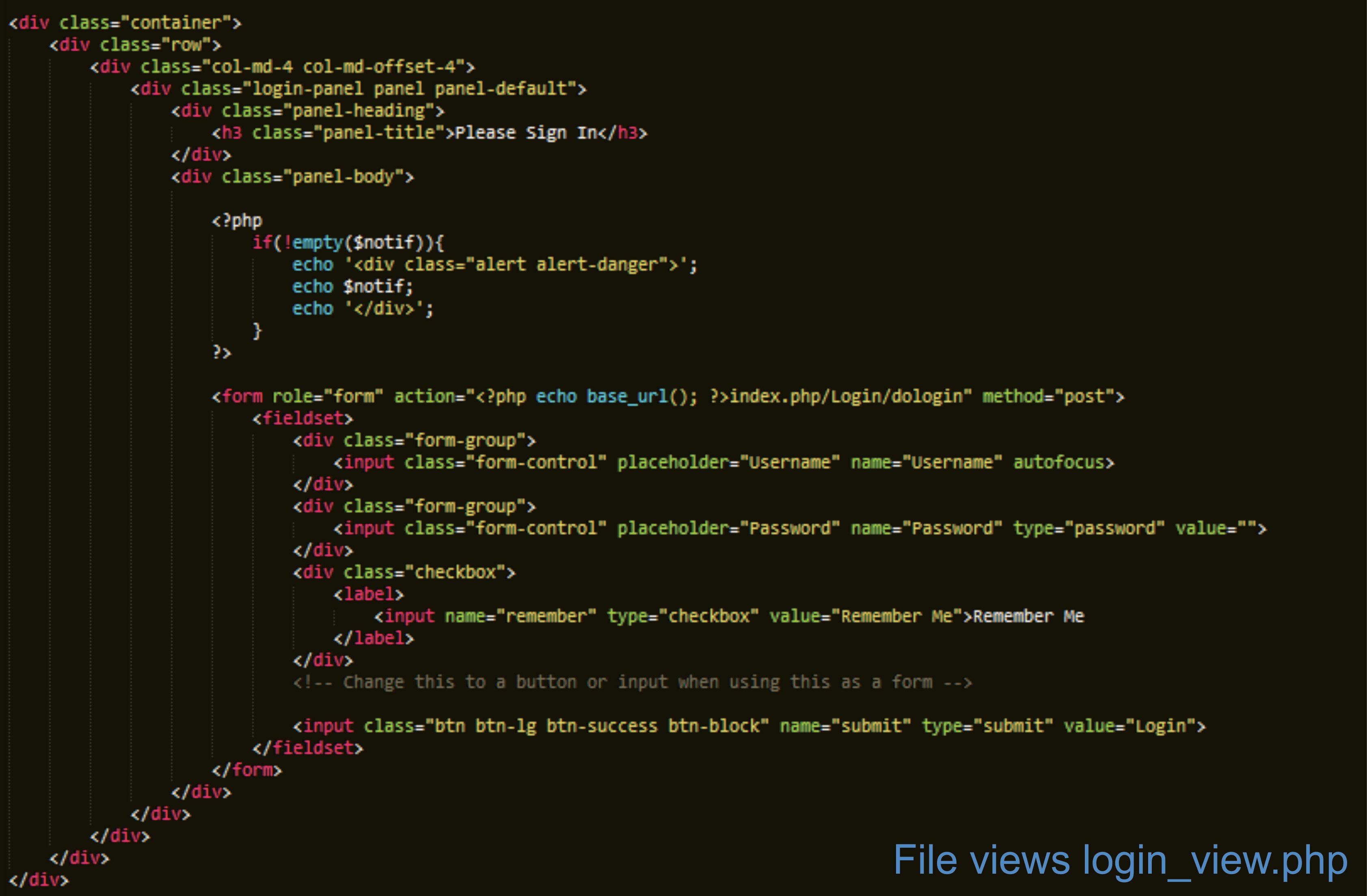
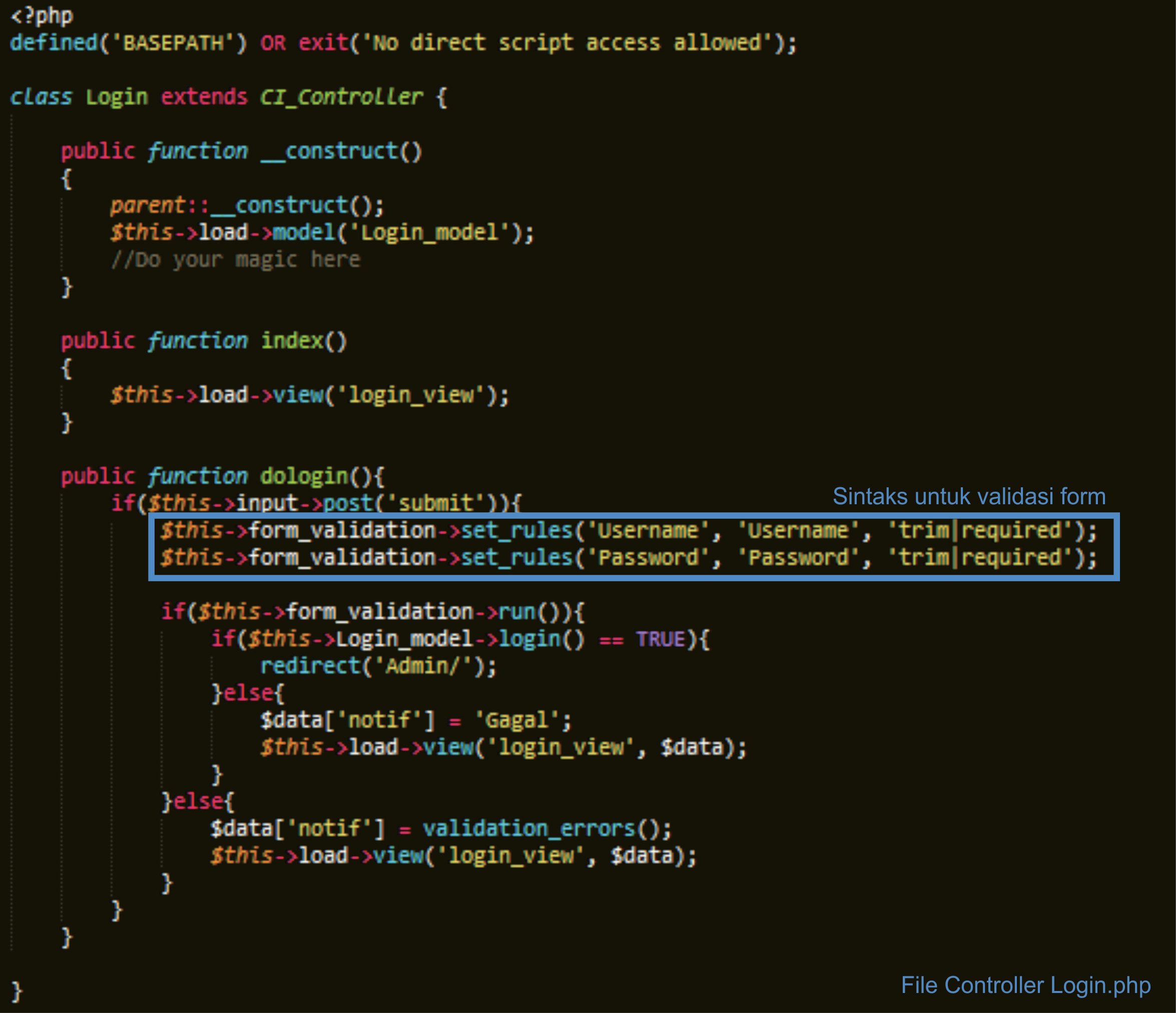
Apa itu View di Codeigniter? View adalah bagian dari Codeigniter yang bertugas untuk membuat tampilan. View berisi kode HTML, PHP, CSS, dan Javascript yang membentuk sebuah tampilan. Masih ingat dengan konsep MVC di tutorial sebelumnya? Ketiga komponen ini saling bekerja sama dalam aplikasi Codeigniter. Model bertugas untuk mengolah data;

Cara Merubah, Membuat, dan Menampilkan Halaman dengan Codeigniter CODING RAKITAN INSPIRASI
1. Proses Upload Gambar. 2. Penyimpanan Gambar. 3. Pengambilan Gambar. 4. Manipulasi Gambar. Membuat Form Upload Gambar. Mengelola Gambar di CodeIgniter. Validasi dan Manipulasi Gambar. Mengelola Gambar di CodeIgniter. Menampilkan Gambar di Halaman Web. Mengedit Gambar di CodeIgniter. Fitur Editing Gambar.

Tutorial Codeigniter 14 Upload Gambar / File pada Codeigniter YouTube
admin. Silahkan tonton video Tutorial Codeigniter 4 Membuat Halaman Admin Pengaturan Newsticker di atas unt. Proses upload gambar pada codeigniter 4 memiliki perbedaan dari versi sebelumnya. Untuk memahami bagaimana cara upload gambar di codeigniter 4, silahkan Buat Controller app/Controllers/Uploadgb.php isi dengan skrip berikut [code]