Cara Mengubah Ukuran Foto atau Gambar Agar Kurang Dari 1mb Untuk Keperluan Upload

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Bagian 1. Mempersiapkan Berkas. Unduh PDF. 1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah.
Cara Mengubah Ukuran Gambar Di Canva analisis
Berikut adalah contoh cara mengubah ukuran gambar berdasarkan ukuran layar: /* Pengaturan untuk layar dengan lebar kurang dari 600px */ @media (max-width: 600px) { img { width: 100%; height: auto; } } /* Pengaturan untuk layar dengan lebar lebih dari 600px */ @media (min-width: 601px) { img { width: 50%; height: auto; } }

Membuat Background Gambar Di Html
Di dalam video ini akan dijelaskan bagaimana cara mengubah ukuran gambar (lebar dan tinggi) di web html. Untuk mengubah dapat mengubah lebar dari gambar (width) atau mengubah.

Cara mengubah ukuran gambar di Website HTML Part 12 YouTube
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui kode HTML.

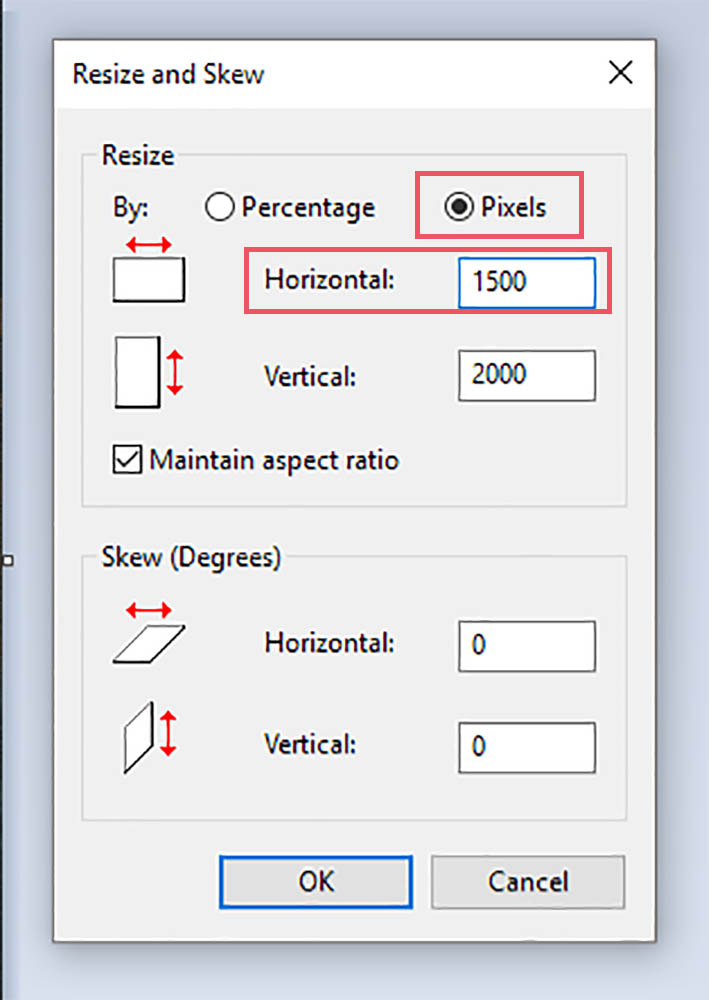
Cara Mengubah Ukuran Foto atau Gambar Agar Kurang Dari 1mb Untuk Keperluan Upload
Kamu dapat menentukan ukuran gambar dengan mengatur lebar (width) dan tinggi (height). Berikut langkah-langkahnya: Pilih gambar yang ingin ditampilkan: temukan gambar yang ingin kamu tampilkan dalam halaman web. Buat tag HTML untuk gambar: mulailah dengan menulis tag < img > di tempat kamu ingin gambar ditampilkan dalam kode HTML.

Tutorial Belajar CSS Part 22 Mengatur Ukuran width & height di CSS YouTube
ada beberapa cara membuat gambar responsive pada html : Gambar Responsive dengan atribut sizes: Coba Script.


Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
Belajar HTML Dasar: Cara Menambahkan Gambar di HTML (tag image) | Duniailkom. Home. Tutorial HTML. Belajar HTML Dasar Part 11: Cara Menambahkan Gambar di HTML (tag image) 28 Apr 13 | Andre | Tutorial HTML | 292 Comments. Sulit membayangkan sebuah halaman HTML tanpa gambar untuk standard web saat ini.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
1. Sumber gambar dari folder atau direktori komputer. Jika gambar terletak pada folder yang sama dengan file HTML yang menampilkan gambar tersebut maka kita hanya perlu menulis nama filenya. Contoh kode di bawah ini disimpan dengan nama file "index.html" di folder praktek.

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
 Dengan kode di atas, gambar akan selalu berukuran setengah dari lebar dan tinggi elemen induknya. Menggunakan CSS. Mengatur ukuran gambar dengan CSS memberikan lebih banyak kontrol dan fleksibilitas. Menggunakan Pixel atau Persentase.
Dengan kode di atas, gambar akan selalu berukuran setengah dari lebar dan tinggi elemen induknya. Menggunakan CSS. Mengatur ukuran gambar dengan CSS memberikan lebih banyak kontrol dan fleksibilitas. Menggunakan Pixel atau Persentase.

Dasardasar HTML mengubah ukuran gambar,boder,dan tittle Materi Dalam Hidup
Tahap Pertama Tambahkan HTML: Contoh:  Langkah 2. Tambahkan CSS: Jika Anda ingin gambar mengubah skala baik menjadi lebih besar maupun lebih kecil saat responsif, atur properti lebar CSS menjadi 100% dan tinggi menjadi otomatis: Contoh: .responsif { width: 100%; height: auto; }
Langkah 2. Tambahkan CSS: Jika Anda ingin gambar mengubah skala baik menjadi lebih besar maupun lebih kecil saat responsif, atur properti lebar CSS menjadi 100% dan tinggi menjadi otomatis: Contoh: .responsif { width: 100%; height: auto; }

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
Mengatur Ukuran Gambar. Kita bisa mengatur ukuran gambar pada tag dengan dua cara: Menambahkan atribut width atau height. Atau melakukannya dengan CSS. Perhatikan contoh berikut:

Cara Menambahkan Gambar Pada Html Terbaru
Untuk mengatur ukuran gambar di HTML, kamu dapat menggunakan atribut "width" dan "height" dalam tag "img". Menggunakan Atribut Width dan Height. Berikut adalah cara dasar untuk mengatur ukuran gambar: Dalam contoh di atas, ukuran gambar telah diatur menjadi 500 piksel lebar dan 600 piksel tinggi.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
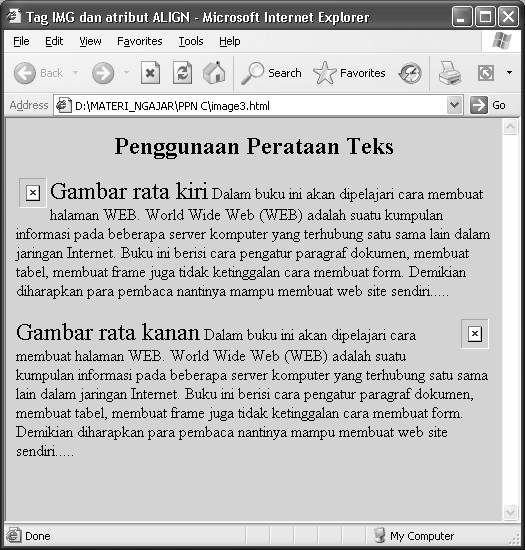
Cara Mengatur Gambar di HTML. Cara 1: Mengubah Dimensi Gambar. Cara 2: Memberikan Bingkai Gambar. Cara 3: Mengatur Posisi Gambar. Bonus: Cara Membuat Floating Image di HTML. Percantik Website dengan Gambar yang Menarik. Cara Memasukkan Gambar di HTML.

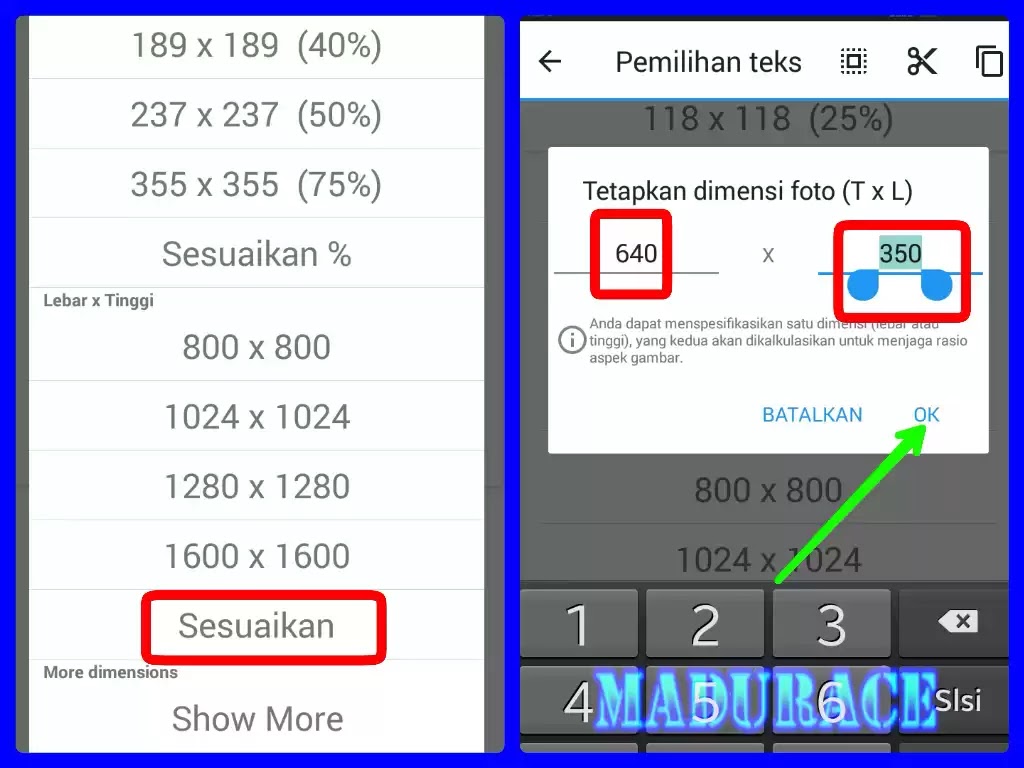
Cara Mengubah Ukuran Dimensi Foto atau Gambar Hanya Dengan Menggunakan HP Android Madurace
untuk mengatur gambar agar tampil proporsional gunakan width dan height sesuai ukuran aslinya, jika ingin mengecilkan gunakan ukuran yang proposional misal, kita akan ubah width 50px dan height 50px < img src = "https://thohirdev.com/images/posts/user.png" width = "50px" height = "50px" > Code language: HTML, XML ( xml )
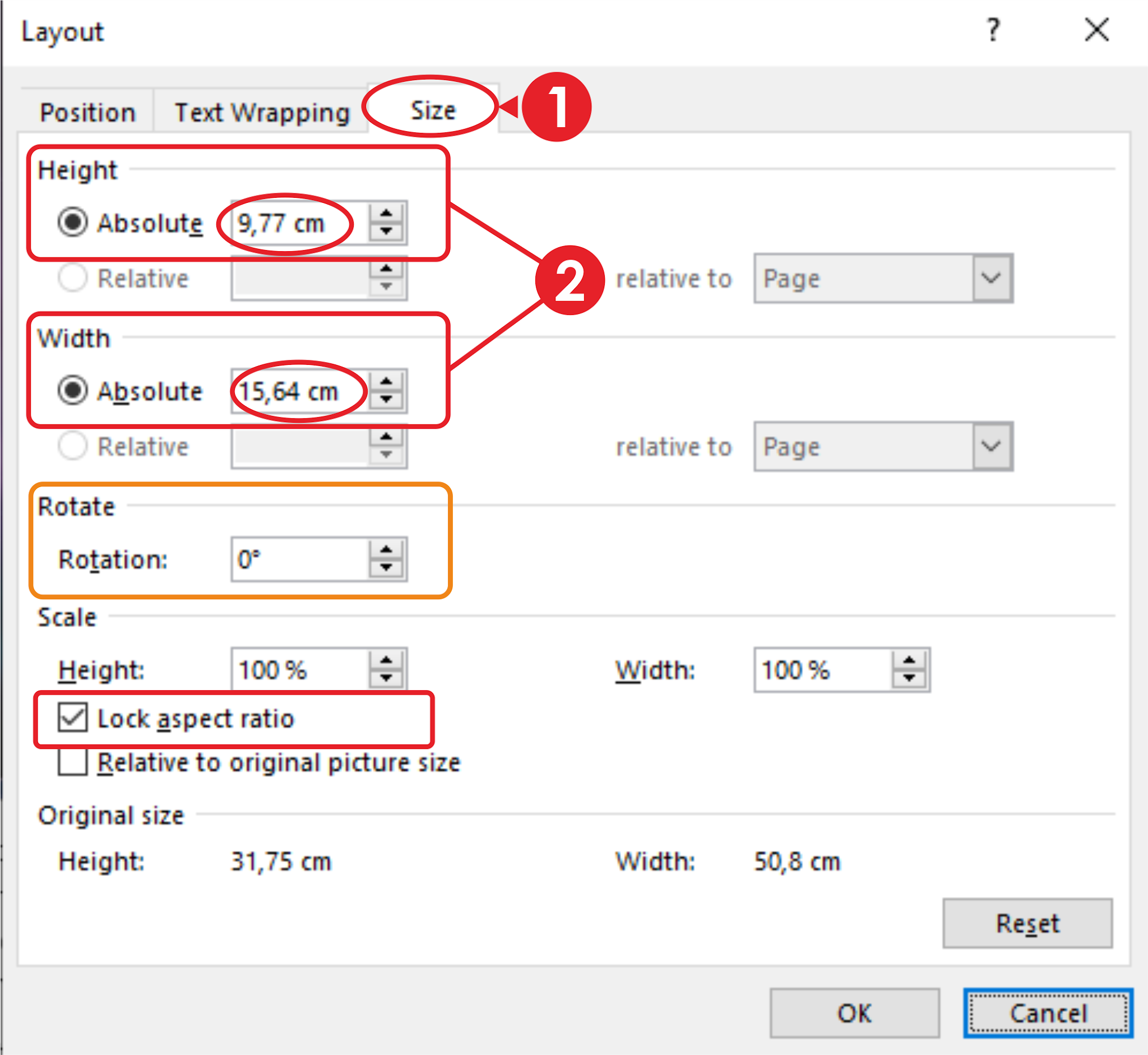
Cara Mengubah Ukuran Gambar dan Kanvas Pada BDesain's
Dengan Photoshop Anda dapat mengubah ukuran gambar menggunakan opsi "Ukuran Gambar" di menu "Gambar". Anda juga dapat mengoptimalkan bobot dan kualitas gambar menggunakan opsi "Simpan untuk web". dari menu "Berkas". Anda dapat mengunduh Photoshop dari situs resminya.

Cara Mengatur Posisi Gambar Di Html retorika
Bagaimana cara ubah ukuran gambar dengan CSS? Sebenarnya untuk mengubah ukuran gambar dengan CSS bisa dibilang mudah, loh! Di sini, DUMET School bakal kasih tahu caranya. Setelah ini, kamu bisa langsung praktekkan dan coba di rumah ya! Yuk, langsung saja. 1. Buka file HTML atau buat file baru dengan coding seperti ini: