Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog

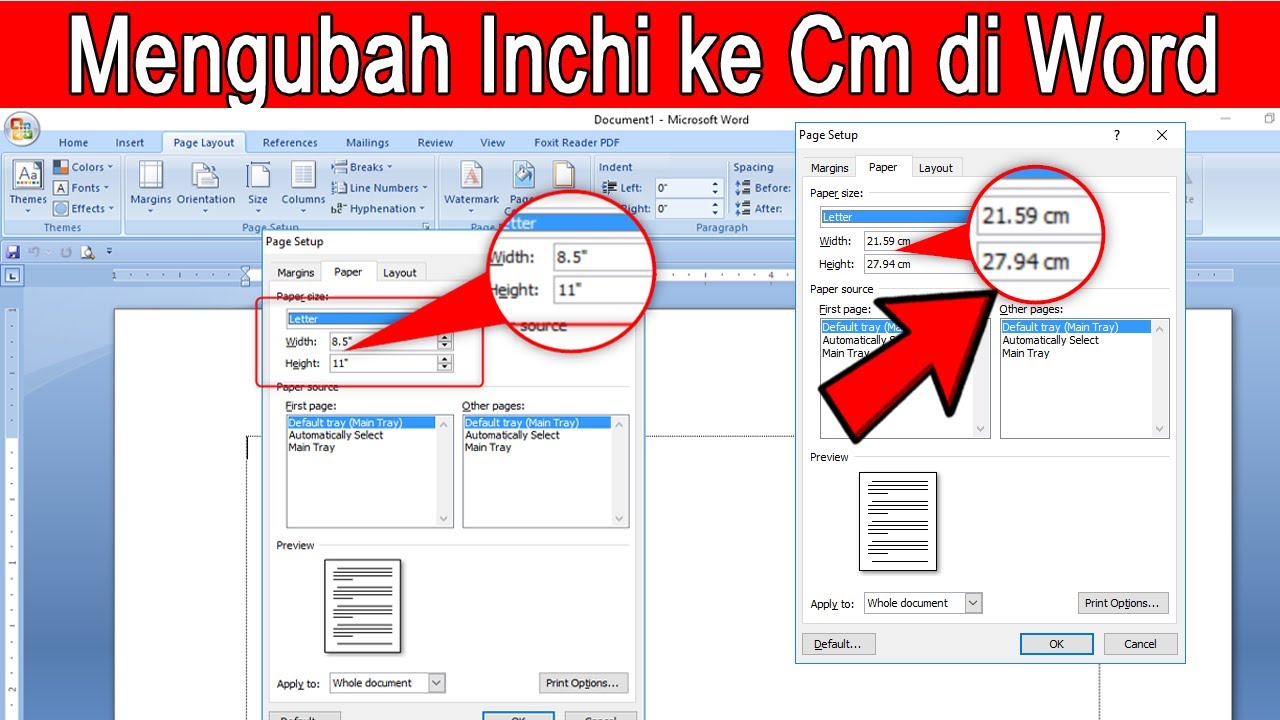
️ Cara Mengubah Margin Word Dari Inchi Ke Cm
Saya telah menggunakan pseudo elemen :before dan :after sehingga saya dapat menerapkan berbagai blend mode. Perhatikan bahwa saya memiliki set width dan height ke 100% untuk mengcover figure dengan benar, dan saya telah menggunakan positioning absolut untuk alignment yang sempurna.. Dalam kebanyakan kaasus, kita akan menerapkan filter pada gambar dan menggunakan blend mode dan efek lainnya.

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
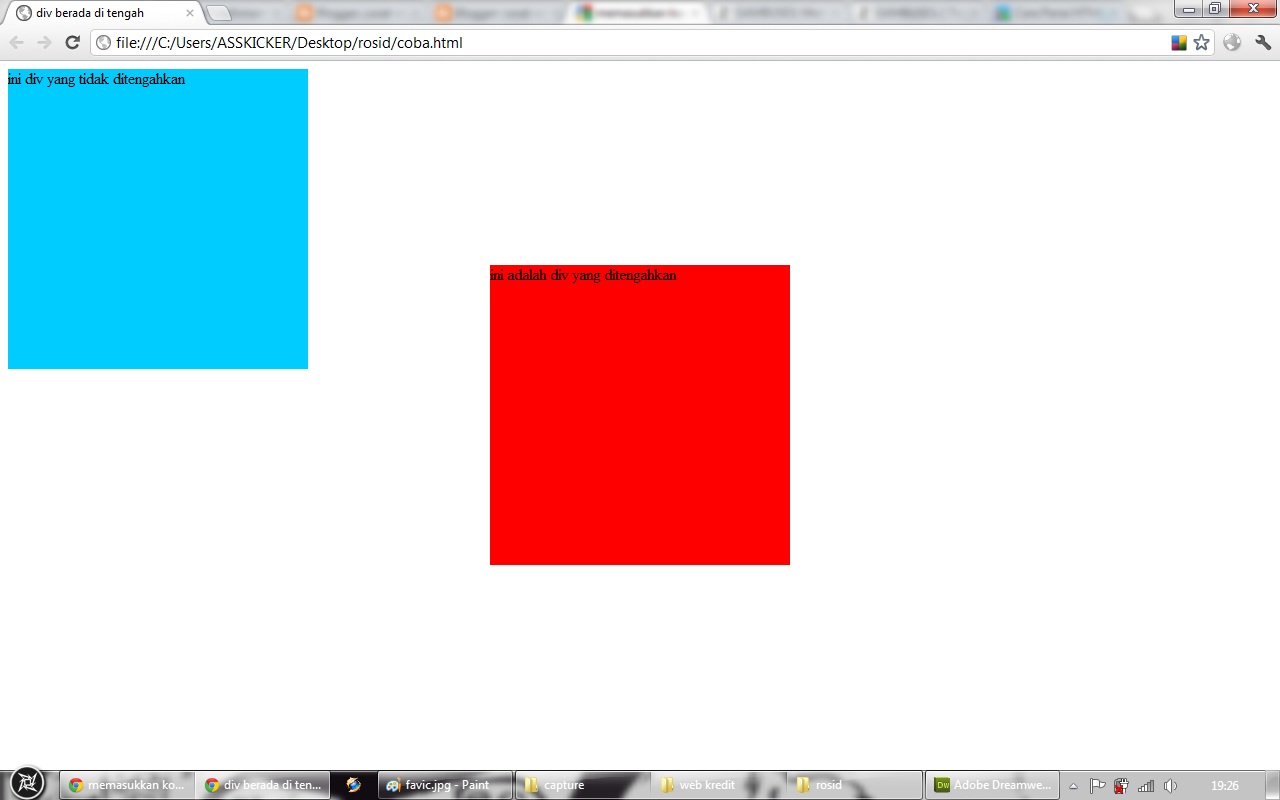
Pertama kita tambahkan dahulu properti float pada kelas kuning. Ada 3 nilai yang bisa kita isikan untuk float ya. Yang pertama adalah None, ini adalah nilai default yang artinya tidak ada float. Yang kedua adalah left untuk float di sebelah kiri. Dan yang ketiga adalah right untuk float di sebelah kanan.

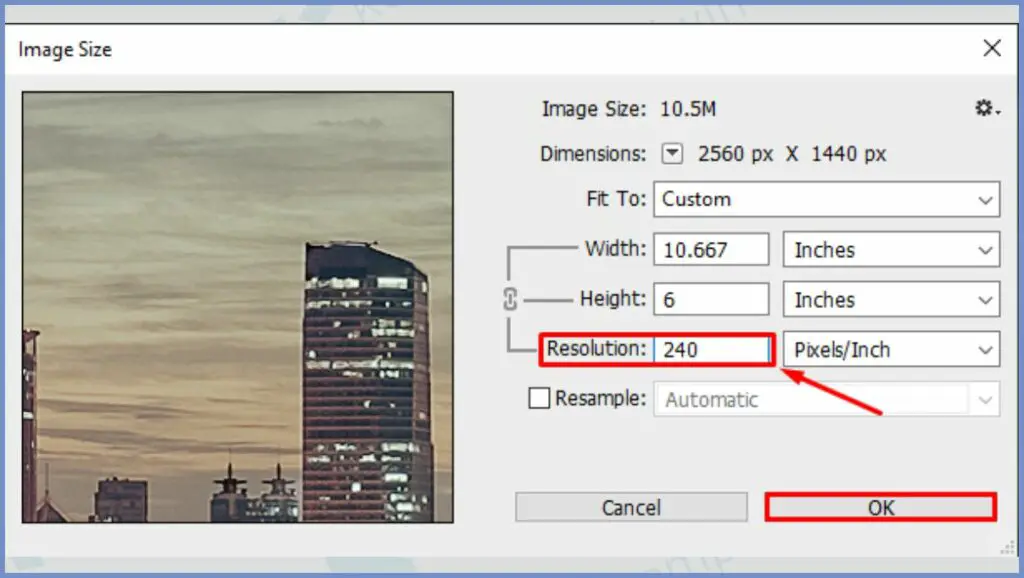
Mengubah Resolusi Gambar Online Terbaru
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

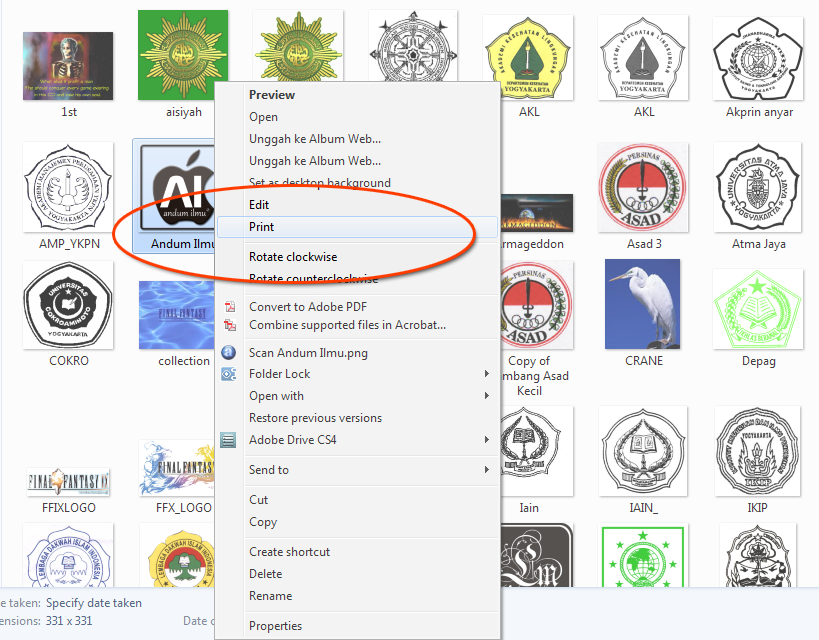
Cara Memasukkan Gambar Png Ke Autocad Blocks Office IMAGESEE
Div paling luar dengan class .container akan menjadi pembungkus flex dan div dibagian dalam dengan class .item akan menjadi item flex. 1. Dari Kiri ke Kanan: row. Seperti yang dibahas sebelumnya, arah default dari flex adalah row; jika Anda tidak set value apa pun, maka value ini yang akan digunakan.Pada contoh di bawah ini, saya menambahkan beberapa properti flexbox ke dalam class container.

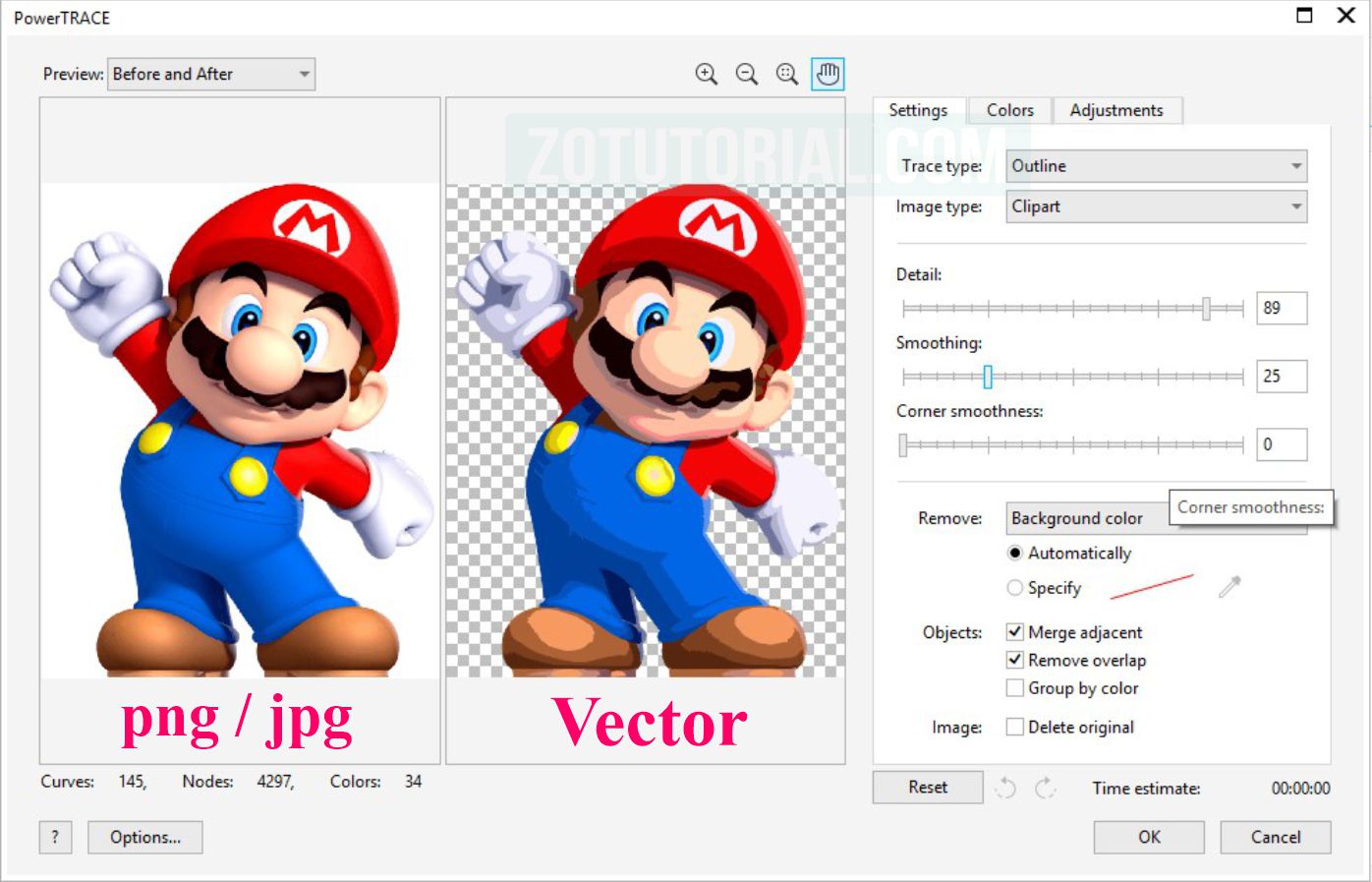
Mengubah Gambar Menjadi Vector Dosen Vektor Riset
Properti fixed memungkinkan kamu mengatur posisi gambar secara tetap, meski halaman di scroll. Artinya, gambar akan selalu tampil pada posisi yang sama meski halaman web di scroll. img { position: fixed; bottom: 0px; right: 0px; } Ingatlah untuk selalu bereksperimen dengan kode CSS dan lihat apa yang paling sesuai untuk desain web kamu.

Tutorial Windows bagaimana Cara Menambahkan Teks Ke Gambar Online Gratis
Setelah Anda selesai mengubah ukuran, Anda dapat dengan mudah mengunduh gambar ke komputer Anda dalam format jpg atau png, dan juga membagikannya. Ubah ukuran gambar dengan mudah! Alat sederhana ini akan membantu Anda mengubah ukuran gambar dengan cepat menjadi lebar dan tinggi yang diinginkan.

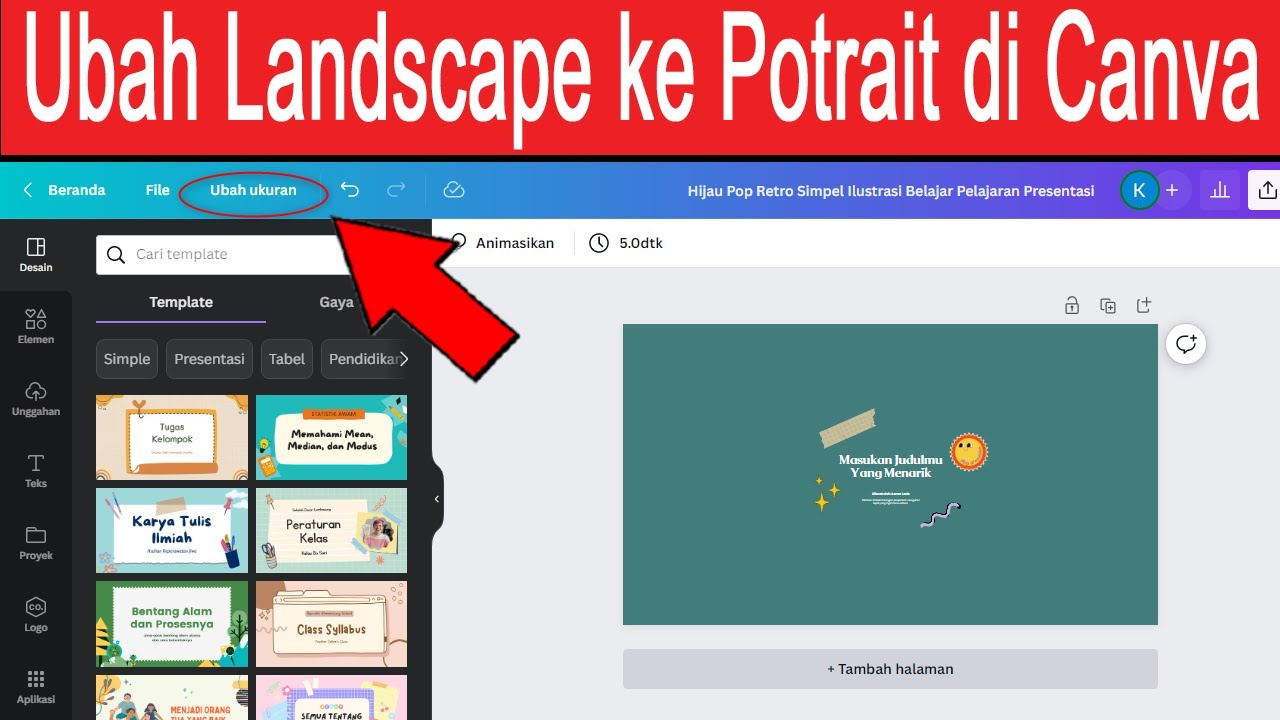
Cara Mengubah Landscape ke Potrait atau Portrait ke Landscape di Canva YouTube
Kesimpulan. Untuk mengatur tata letak gambar secara horizontal dengan CSS sangatlah mudah. Anda hanya perlu menuliskan beberapa baris perintah CSS sehingga gambar yang Anda sajikan pun tampil dengan lebih baik. Silakan gunakan perintah diatas untuk mengatur tata letak gambar menjadi ke sisi kiri, tengah ataupun ke sisi kanan. Update.

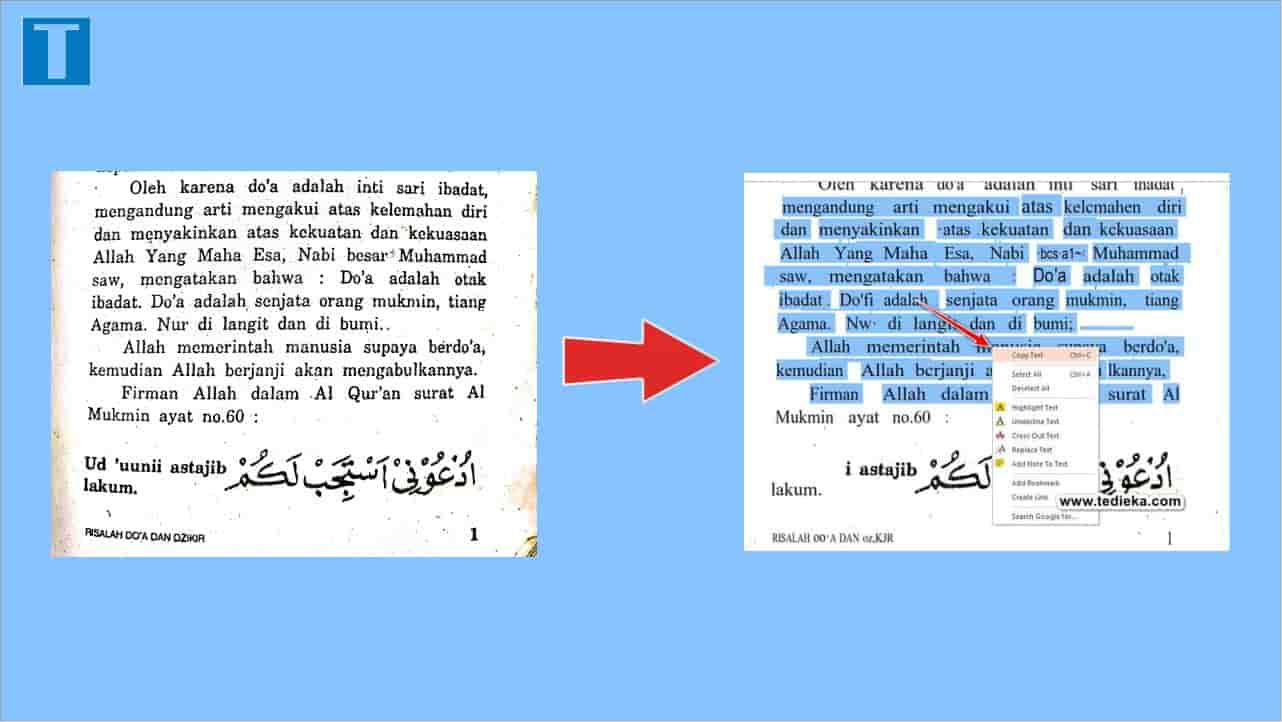
Cara Mengubah Gambar dan Foto di Instagram Menjadi Teks Globalimous
Float CSS adalah properti yang digunakan dalam web development untuk mengubah cara elemen HTML disusun di dalam container web.Properti ini memungkinkan elemen (seperti images atau div) "mengambang" ke sisi kiri atau kanan container, sementara elemen lain mengalir di sekitarnya.. Secara teknis, saat elemen diberi properti float, elemen tersebut "diangkat" dari normal flow dan ditempatkan.

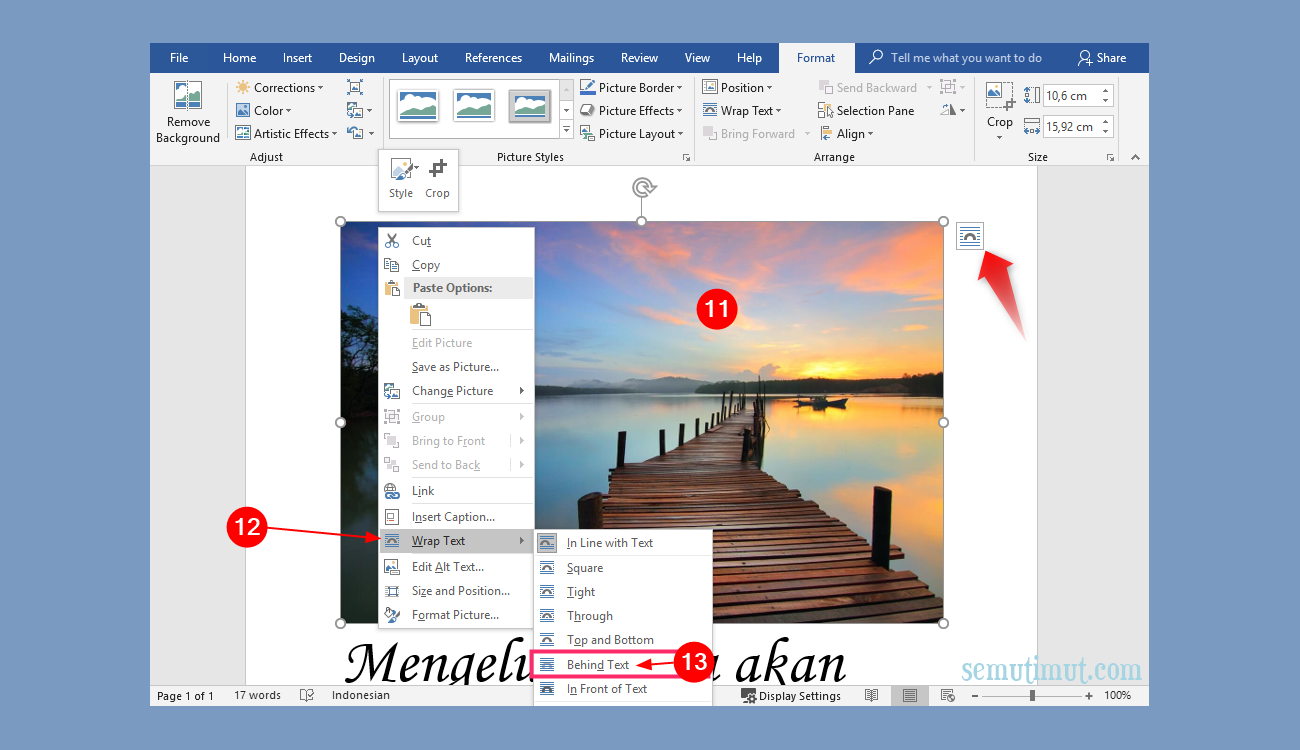
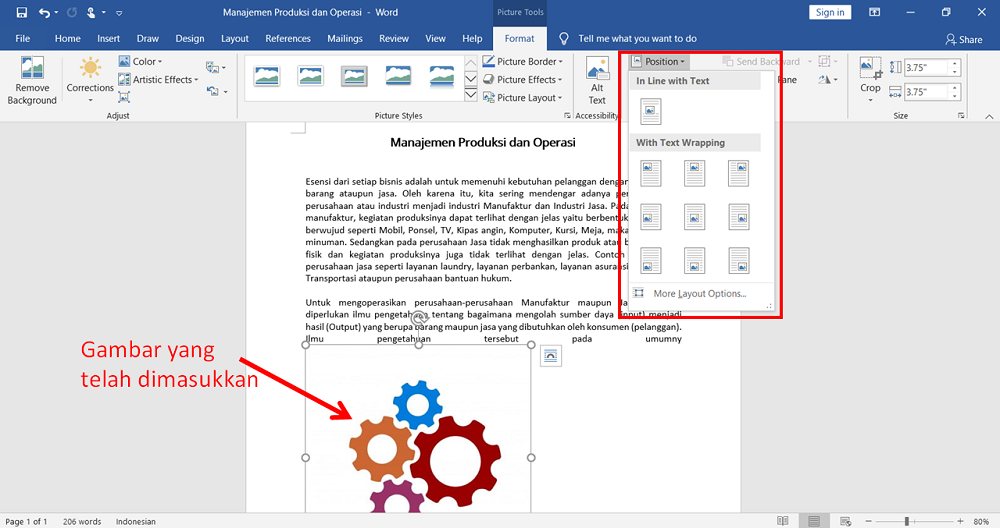
Cara Mengunci Gambar Di Word Agar Tidak Bergerak
Belajar CSS Menggunakan Float CSS. Teknik Floating pada bagian web design merupakan sebuah kebutuhan yang paling banyak di perlukan. float berfungsi untuk mengatur letak element secara horizontal. ada empat value yang bisa di gunakan untuk property float, yaitu left, right, inherit dan none. salah satu contoh penggunaan float yang paling sering.

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Metode #3: direction Properti Pendekatan yang kurang jelas adalah dengan menggunakan properti direction; sesuatu yang biasanya disediakan untuk mengubah arah membaca teks.Dalam kasus kami, kita menetapkan direction: rtl (kanan ke kiri) untuk pembungkus elemen, langsung membalikkan tata letak.. Catatan: untuk contoh ini, kami membuat kami elemen yang berperilaku seperti tabel-elemen untuk.
Cara Mengubah Ukuran Gambar Di Canva IMAGESEE
Properti float pada CSS dapat digunakan untuk memposisikan dan memformat konten, misalnya membuat sebuah gambar mengapung di sisi kiri teks dalam container. Berikut ini adalah beberapa nilai yang dapat dimiliki oleh properti float : left - Elemen mengapung di sebelah kiri containernya. right - Elemen mengapung di sebelah kanan containernya.

Cara Mengubah Gambar menjadi Teks di PC atau Laptop Menggunakan Aplikasi Microsoft Word YouTube
Pastikan bahwa kamu telah mengganti "gambar.jpg" dengan path tepat dari gambar yang ingin kamu letakkan di tengah. Untuk tutorial ini, kita akan menggunakan id gambarTengah untuk mengidentifikasi gambar ini dalam file CSS nanti. Langkah 2: Menambahkan CSS. Setelah kamu memiliki file HTML, saatnya untuk menambahkan beberapa CSS.

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Tipe CSS Position adalah properti perancangan web yang mengatur perilaku posisi elemen pada halaman web. Terdapat lima tipe CSS Position, yaitu static, relative, absolute, fixed, dan sticky.

Cara Mengubah Foto Potrait Menjadi Landscape Di Terbaru
Flip secara vertikal untuk membuat gambar terbalik yang akan mempercantik desain Anda. Atau flip foto secara horizontal untuk menghasilkan efek cermin. Unggah foto Anda ke Canva, lalu coba sekarang. Pengeditan sekecil membalik gambar selayaknya cermin tidaklah rumit—dan kami akan memastikannya tetap mudah.

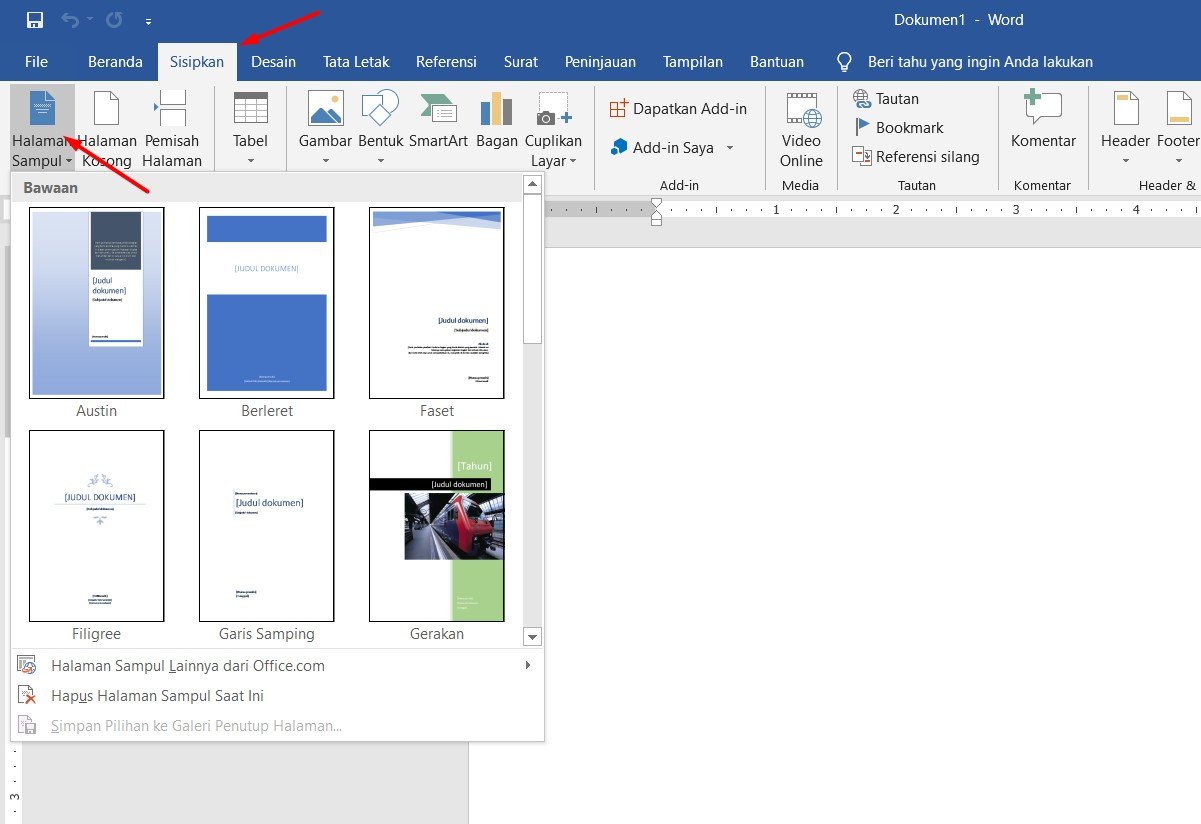
Cara Mengatur Gambar di Word
Berikut adalah langkah-langkah sederhana untuk menempatkan gambar di tengah halaman menggunakan HTML dan CSS: 1. Siapkan Gambar. Pertama, kamu perlu memiliki gambar yang ingin di letakkan di tengah halaman. Pastikan kamu sudah menyimpan gambar tersebut di folder yang sama dengan file HTML kamu. 2. Input Gambar

Cara Memotong Gambar Menjadi Lingkaran Bulat di Canva 2022 YouTube
1. Gunakan height, dengan menggunakan height kita harus memberikan atau menentukan tinggi dari konten tersebut, sehingga cara ini tidak direkomendasikan untuk konten yang cukup banyak. 2. Gunakan overflow yang bisa kalian simak pada artikel saya yang berjudul Mengenal Lebih Jauh Property Overflow pada CSS. 3.