Mengedit Ukuran Gambar dan Video Pada Postingan SALIM BLOG

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
Cara Mengatur Ukuran Lebar Gambar di Area Posting Blog Secara Otomatis di Blog. Sebagai bloger newbie, aku sering kerepotan pada awalnya tentang settingan picture blog yang jika kita pilih XLarge, maka foto akan melebar ke samping hingga menembus, area widget. Itu, nggak terjadi hanya sekali, di setiap postingan yang aku rubah sizenya jadi.
Cara Mengganti Ukuran Gambar Di Coreldraw Berbagai Ukuran
Untuk menambahkan gambar ke postingan blog Anda: Login ke Blogger. Di kiri atas, pilih blog. Klik postingan yang ingin Anda edit atau buat postingan baru. Di bagian atas, klik Sisipkan gambar . Pilih dari mana Anda ingin mengupload gambar. Pilih satu atau beberapa gambar, lalu klik Sisipkan. Untuk mengubah ukuran, caption, atau perataan gambar.

Cara Menentukan Ukuran Gambar Di Ai Generator IMAGESEE
Berikut ini Langkah-langkah Mengoptimalkan Gambar di Postingan Blogger: 1. Optimalkan Ukuran Gambar: Sangat penting untuk menggunakan gambar dengan ukuran yang tepat dan telah dioptimalkan sebelum diunggah ke situs Anda. Gunakan alat kompresi gambar untuk mengurangi ukuran file tanpa mengorbankan kualitas. Salah satu alasan pengguna untuk.

Ukuran Gambar Dan Foto Instagram Terbaik Dan Ideal fileid
Untuk mengetahui ukuran blog Emak, coba gunakan langkah mudah ini ya: Pertama-tama gunakan laptop Emak dan screenshot bagian tulisan di blog. Untuk komputer dengan OS Windows Emak bisa menggunakan shortcut ( windows + shift + s ) dan untuk mac emak bisa menggunakan shortcut ( shift + command + 4 ) dan drag kursor untuk memilih bagian tulisan.

Ukuran Postingan Instagram Dalam CM Untuk Feed, Story, dan Profil
Ukuran dimensi gambar yang sesuai untuk blog. Untuk ukuran gambar posting (dimensi) bisa kita sesuaikan dengan template blog masing masing, adapun ukuran yang paling ideal adalah sebagai berikut. Template 1 Kolom Bisa menggunakan foto atau gambar dengan ukuran 700 x 360 pixel atau 600 x 400 pixel. Template 2 kolom Bisa menggunakan foto atau.

Ukuran Feed Instagram
Setelah gambar terunggah di artikel temans bisa mengatur ukuran foto. Caranya klik di bagian foto kemudian akan muncul di bawahnya pilihan ukuran. Terdiri dari small, medium, large, X Large, Original Size. 7. Perpendek tampilan artikel di halaman utama. Agar tampilan utama halaman blog lebih rapi, manfaatkan tombol read more yang ada di halaman.

Ukuran Gambar Postingan Instagram Size Resolution IMAGESEE
Cara mengubah ukuran gambar menggunakan Aspose.Imaging Ubah ukuran. Klik di dalam area drop file untuk mengunggah file atau drag & drop file. Anda dapat mengunggah maksimal 10 file untuk operasi tersebut; Masukkan ukuran yang diinginkan untuk gambar Anda; Ubah jenis resampling dan format gambar keluaran, jika perlu; Tautan unduhan gambar yang.
Gambar Mengetahui Ukuran Foto Pixel Dasar Gambar Email di Rebanas Rebanas
August 26, 2016. Cara Membatasi atau Mengatur Ukuran Lebar Gambar di Area Posting Blog (Single Post) CB sering membuka blog, dengan template bawaan blogger, yang tampilan gambarnya kegedean, terlalu lebar, sehingga melebihi batas ukuran lebar area posting, menembus sidebar. Hal itu terjadi karena gambar yang diupload melebihi lebar area posting.

Ukuran Post Gambar Di Instagram cari
Tidak sembarang upload atau asal pasang dalam postingan. Sebelum memasukkan gambar ke postingan blog, perhatikan hal-hal berikut ini untuk pengoptimalan SEO-nya: 1. Nama File Gambar. Pastikan gambar yang akan diupload memiliki nama file yang benar dan dimengerti (deskriptif). Contohnya: ilustrasi-gambar-blog.jpg.
Cara Menentukan Ukuran Gambar Di Tutorials IMAGESEE
Membuat Foto untuk Ukuran Paspor. Seperti yang sudah Anda ketahui bahwa gambar paspor memiliki persyaratan ukuran tertentu. Seringkali, otoritas akan memberlakukan ukuran yang tidak kurang dari 2 x 2 inci. Dengan kata lain, gambar paspor Anda haruslah berukuran minimal 600 x 600 piksel dan juga tidak boleh sampai melebihi 1200 x 1200 piksel. Selain itu, Anda juga bisa mengubah ukuran foto agar.

Cara Menambah Ukuran Gambar Di Berbagai Ukuran
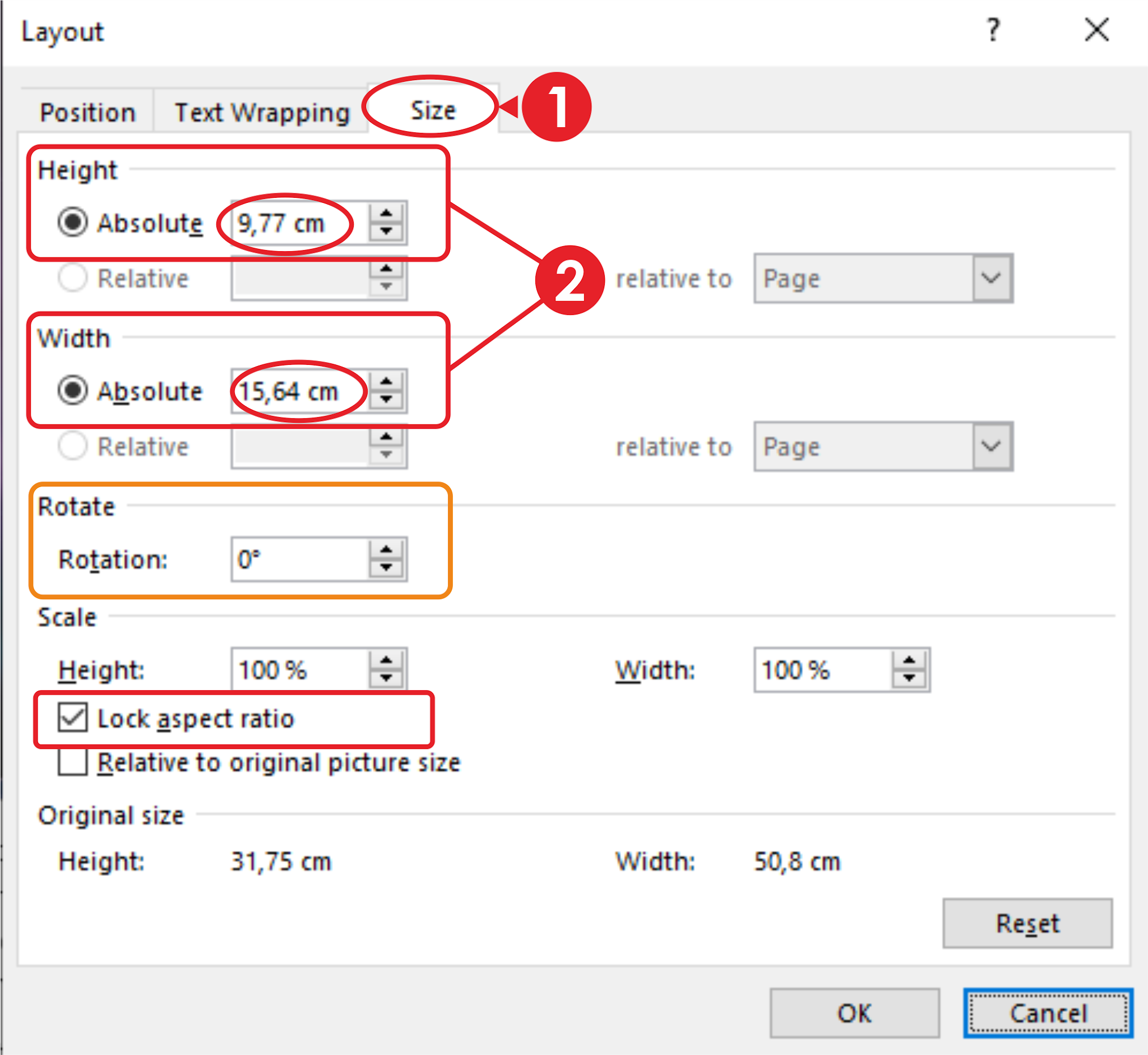
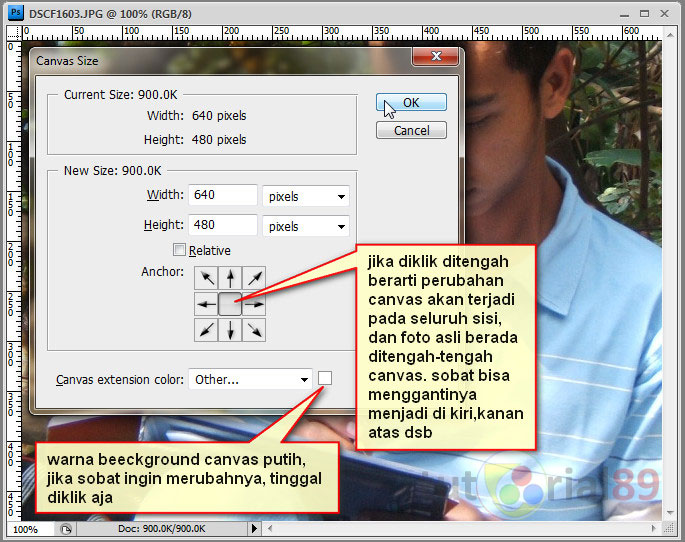
Keempat: Pilih Edit pada menu bar, kemudian pilih Resample untuk mengatur atau menyesuaikan tinggi dan lebar gambar yang akan digunakan pada postingan blog. Dengan begitu, kita bisa menyesuaikan dengan template blog yang kita gunakan. Hilangkan centang "Keep Aspect Ratio", agar kita lebih mudah mengatur tinggi dan lebar.Karena jika kita centang, ukuran lebar akan secara otomatis mengikuti.
Cara Mengatur Ukuran Lebar Gambar di Postingan Blog Contoh Panduan
Ukuran foto-foto ini khusus untuk blog saya, jadi jika foto terlalu besar atau kecil Anda dapat menyesuaikannya dalam HTML di mana ia mengatakan lebar = "320". Ubah saja sampai Anda mendapatkan yang Anda inginkan silahkan pratinjau.

Cara Merubah Ukuran Gambar/foto di Cara Cerita Terbaru
Menurut beberapa ahli dalam pembuatan artikel blog ketika di tambahkan gambar pengunjung akan bertambah berbeda dengan blog yang tidak ada gambarnya sama sekali. Beberapa waktu lalu saya posting cara menambahkan gambar pada sebuah postinga , kemudian penting juga saya membahas ukuran dan format yang ideal untuk sebuah postinga di blog.

Cara Mengubah Ukuran Foto Di Canva Berita Terkini Seputar Kehidupan
Gara gara ukuran dimensi gambar yang tidak tepat thumbnail postingan tidak muncul pada widget featured posts dan hanya menyisakan snippet

ERDI COPY AND DIGITAL PRINTING Cara Mengkonversi Format Gambar WebP Ke JPG Atau PNG Di Windows
Dari segi ukuran, ukuran yang baik untuk gambar postingan blog adalah 1200px*630px, sama dengan hampir 100 KB. Selain itu, resolusi gambar harus 72 titik per inci (dpi). Oleh karena itu, Anda harus menjaga ukuran gambar posting blog Anda antara 100KB dan 120 KB. Misalnya, jika foto dalam format JPG, Anda harus kompres JPG 100KB. Namun, jika.

Mengedit Ukuran Gambar dan Video Pada Postingan SALIM BLOG
Klik Pilih file untuk upload gambar dari komputer: 3. Ubah ukuran gambar menjadi "Besar" atau "Ukuran asli" supaya gambar tidak blur ketika diposting sebagai gambar produk: 4. Klik kanan pada gambar yang sudah diupload dan klik "Copy image address" 5. Selanjutnya simpan URL gambar tersebut untuk digunakan di postingan produk. 6.