Menggambar Objek dengan Perulangan dan Fungsi Random di HTML5 Canvas

Menggambar Bentuk alam Benda objek tiga dimensi dengan menggunakan Pensil YouTube
Processing sendiri merupakan aplikasi untuk mengajarkan dasar-dasar pemrograman komputer dalam konteks visual. Tutorial kali ini kita akan belajar menggambar sebuah objek rumah. Menggambar Objek Rumah dengan Processing. Salin kode di bawah ini kemudian jalankan di aplikasi processing kamu.

Menggambar Objek dengan Perulangan dan Fungsi Random di HTML5 Canvas
Beranda News. Teknik-Teknik dalam Proses Menggambar, Alat, dan Medianya. Menggambar tidak hanya mengandalkan imajinasi, namun juga memerlukan objek. Alam semesta yaitu objek yang tidak pernah habis digambar. Kontributor: Olivia Rianjani. Terbit 18 Sep 2021 13:07 WIB, Waktu baca ±3 menit. Bagikan. Ilustrasi Mewarnai. foto/istockphoto.

[TUTORIAL] Dasar Menggambar Objek pada Processing Narin Laboratory
Processing adalah bahasa pemrograman yang berbasis open source. Awalnya dibuat untuk melayani sebagai sketsa perangkat lunak dan untuk mengajarkan dasar-dasar pemrograman komputer dalam konteks visual, Processing berkembang menjadi alat pengembangan untuk profesional.

Menggambar Objek dengan Perulangan dan Fungsi Random di HTML5 Canvas
Pada hakikatnya, object adalah juga sebuah tipe data, dengan demikian, kita bisa menyusun class di dalam sebuah class, ataupun menggunakan array untuk menggambar beberapa object yang berbeda dari sebuah class yang sama. Sebagai contoh, kita akan membuat 100 object Smiley dengan posisi yang berbeda.

Ujian Processing Membuat Objek bergerak YouTube
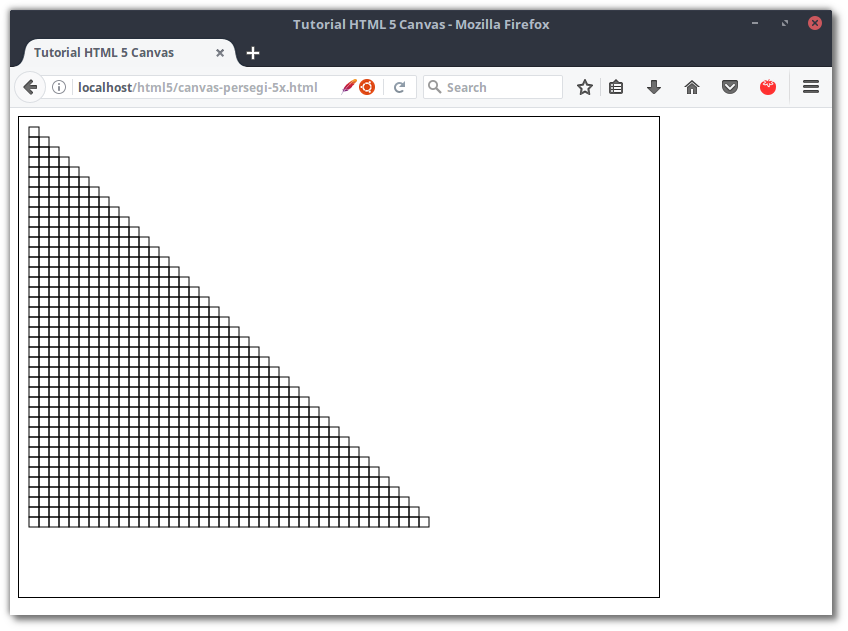
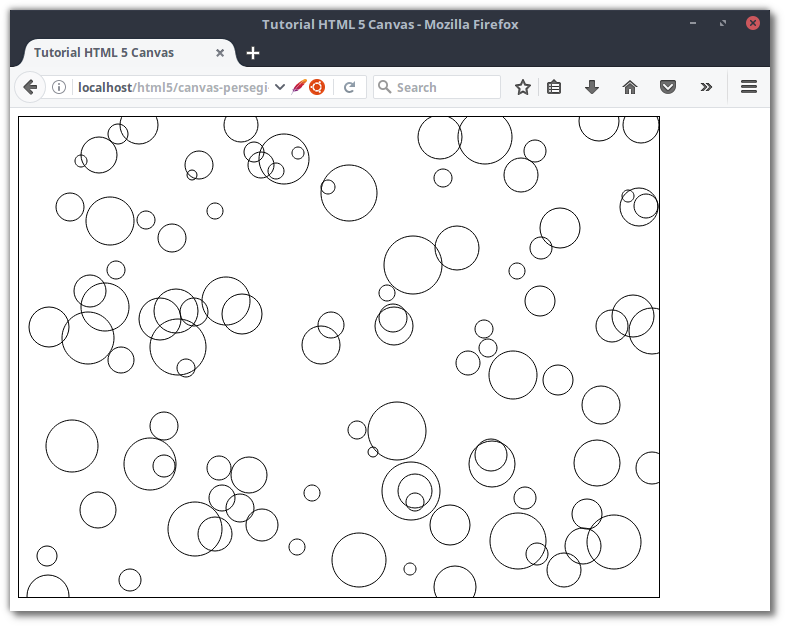
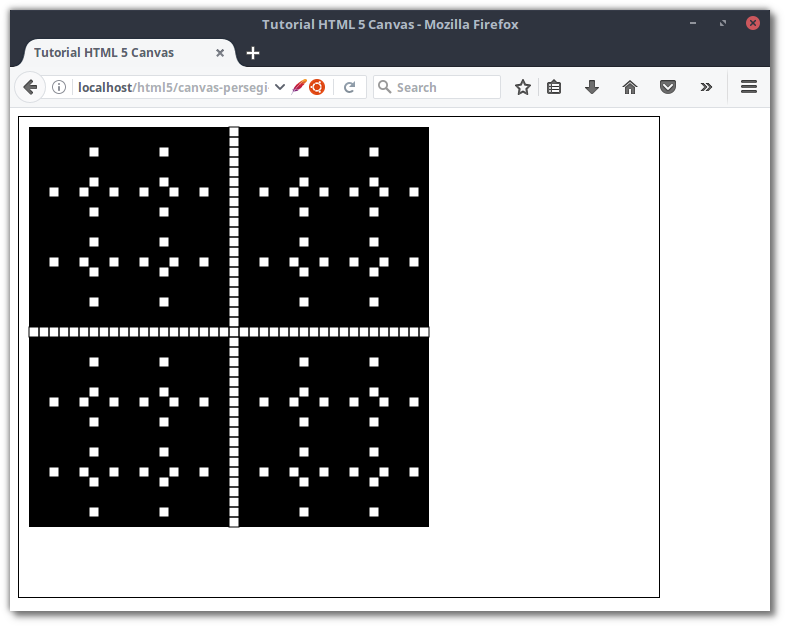
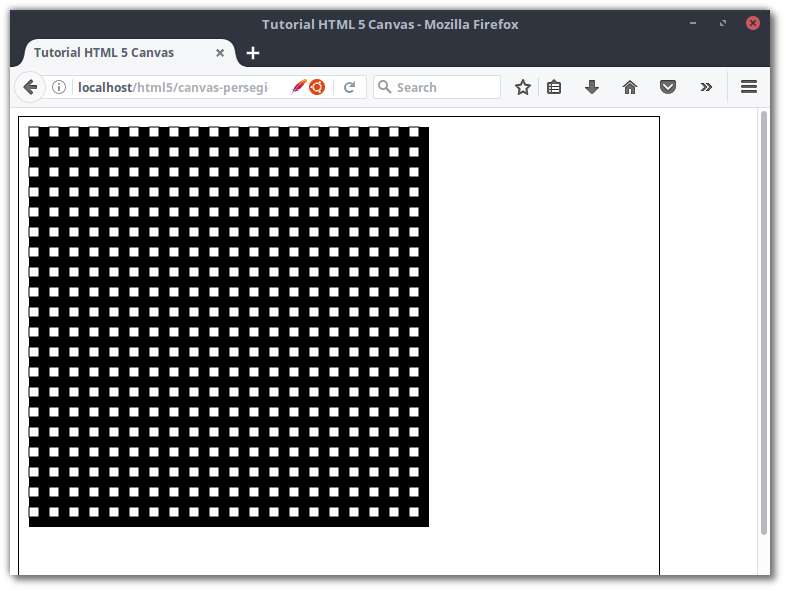
Membuat papan catur dengan menggunakan perulangan for (Nested For) 2. Garis vertikal dengan menggunakan perulangan For 3. Bentuk Lingkaran dengan Menggunakan perulangan For 4. CURVE 5.

TUTORIAL PROCESSING CONTOH BENTUK PERULANGAN PADA Processing 3.0 YouTube
Menampilkan Gambar di Processing. Kita akan belajar menampilkan gambar yang kita miliki di Processing. Semua gambar di dalam Processing akan kita simpan seperti halnya menyimpan variabel biasa. Oleh karena itu, alur kerjanya pun akan nampak familiar. Berikut ini format dasar memuat gambar di Processing:

Menggambar Objek dengan Perulangan dan Fungsi Random di HTML5 Canvas
Suatu karya menarik dapat diawali dari sebuah objek yang sederhana. Dengan konsep karya yang menarik, sebuah objek dapat dipadupadankan dengan objek yang lain. Selanjutnya, objek-objek ini dapat dibuatkan animasi. Lebih jauh lagi, objek-objek selain dapat dianimasikan, objek-objek ini dapat berinteraksi dengan lingkungan di luar komputer.

Image Processing Part 3 Menggambar Pada Frame Image Sarana Teknologi
Membuat Animasi Sederhana Menggunakan Processing. Salin kode berikut dan jalankan aplikasi processing kamu. float x, y, z; float size = 75; void setup() { size (800, 600); } void draw() { background(72,201,223); . int d; d = second(); fill(255,159,57);//matahari. ellipse(700,250-4*d,80,80); . fill(99,131,17);//gunung. beginShape(POLYGON);

ujianprocessing_kloter1 Cara membuat objek bergerak dengan processing ( THE BALL MOVE ) YouTube
Deskripsi. Dalam tutorial belajar Processing ini, Anda akan belajar cara membuat grafik interaktif sederhana dengan Bahasa pemrosesan. Terlepas dari kesederhanaannya, Pemrosesan adalah alat yang ampuh. Dengan itu Anda dapat menghasilkan animasi interaktif untuk web, aplikasi Android dan Anda dapat menerjemahkannya ke bahasa pemrograman lain.

AUTOCAD PERINTAH DASAR MENGGAMBAR OBJEK 3 DIMENSI VIA AUTOCAD YouTube
Terdapat beberapa fungsi yang dapat digunakan untuk memainkan warna pada objek, diantaranya stroke(), fill(), dan background(). Fungsi stroke() Fungsi ini berguna untuk mengatur warna garis dari objek yang akan digambar. Gunakanlah fungsi noStroke() untuk menonaktifkan fungsi ini.

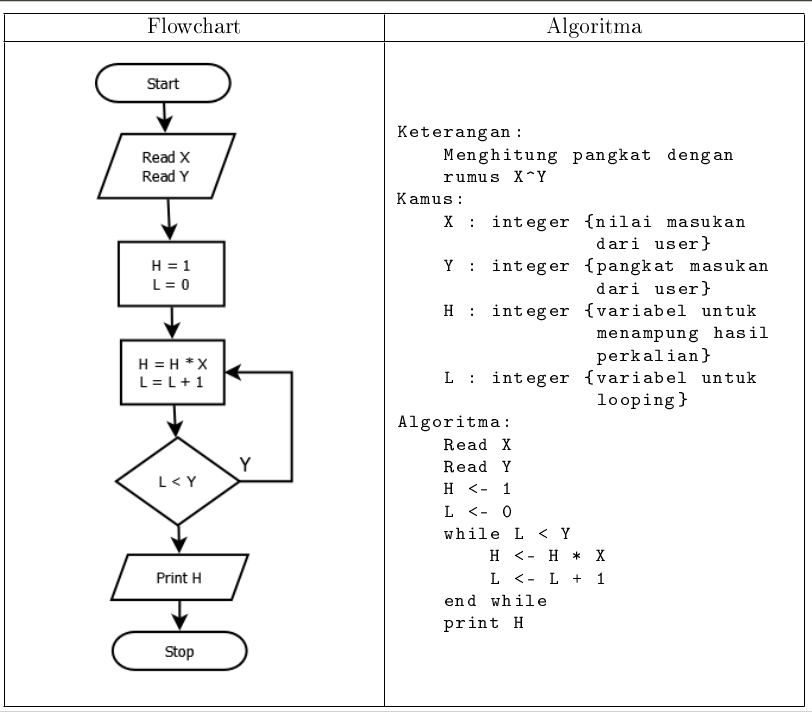
Gambar Belajar Java Memahami 2 Jenis Perulangan Flow Chart Gambar Flowchart di Rebanas Rebanas
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright.

Menggambar Objek dengan Perulangan dan Fungsi Random di HTML5 Canvas
Sejauh ini, kita telah menggunakan 2 fungsi bawaan Processing, yang perlu ada agar program animasi kita bisa berjalan, yakni setup() dan draw(). Di dalam bab ini, kita akan membuat sendiri fungsi-fungsi lain yang bisa kita gunakan untuk keperluan pembuatan animasi kita. Menggunakan Fungsi. Format penulisan fungsi adalah dengan sintaks berikut:

Flowchart Perulangan Jejak Belajar
Cara Menggambar Objek Bangun Datar 2D Java Programming di Software Processing 3Jangan Lupa.åSub.

Pengertian Dasar Menggambar Bentuk Dalam Seni Rupa IMAGESEE
1. Komposisi simetris adalah penyusunan atau penataan objek gambar yang ditempatkan secara seimbang di antara sisi kanan dan kiri. Komposisi menggambar model simetris ini menjadikan objek yang digambar memiliki bentuk dan ukuran seragam atau seimbang. Tujuan penggunaan komposisi ini adalah menciptakan kesan keseimbangan visual di seluruh gambar. 2.

Menggambar Sebuah Objek Dengan Processing YouTube
Processing dilengkapi dengan fasilitas yang memungkinkan kita dapat memasukkan gambar ke Display Window. Terdapat tiga langkah yang dapat dilakukan, yaitu sebagai berikut: Import gambar ke folder data sketch; Buat variabel PImage untuk menyimpan gambar; Load gambar ke dalam variabel dengan fungsi loadImage() Import File Gambar

Cara Nak Buat Flowchart Dengan Mudah DavinabbHuber
Berikut tutorial sederhana tahap demi tahap datang membantu. Kamu dapat melakukannya dengan sedikit hingga tanpa pengalaman sebelumnya, dan hasilnya hampir dijamin, jika kamu mengikuti instruksi secara hati-hati. Bagaimana Menggambar Hewan Imut Sederhana Dalam Gaya Chibi (Dengan Video!)