Cara Mengatur Posisi Gambar Di Html retorika

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
Anda ingin menambahkan gambar di HTML untuk membuat halaman web Anda lebih menarik dan informatif? Pelajari cara menggunakan tag img untuk menampilkan gambar dari berbagai sumber, ukuran, dan atribut. Artikel ini akan memberikan contoh kode dan penjelasan yang mudah dipahami. Kunjungi ITKoding untuk tutorial HTML lainnya.

Cara Mengatur Posisi Gambar Di Html retorika
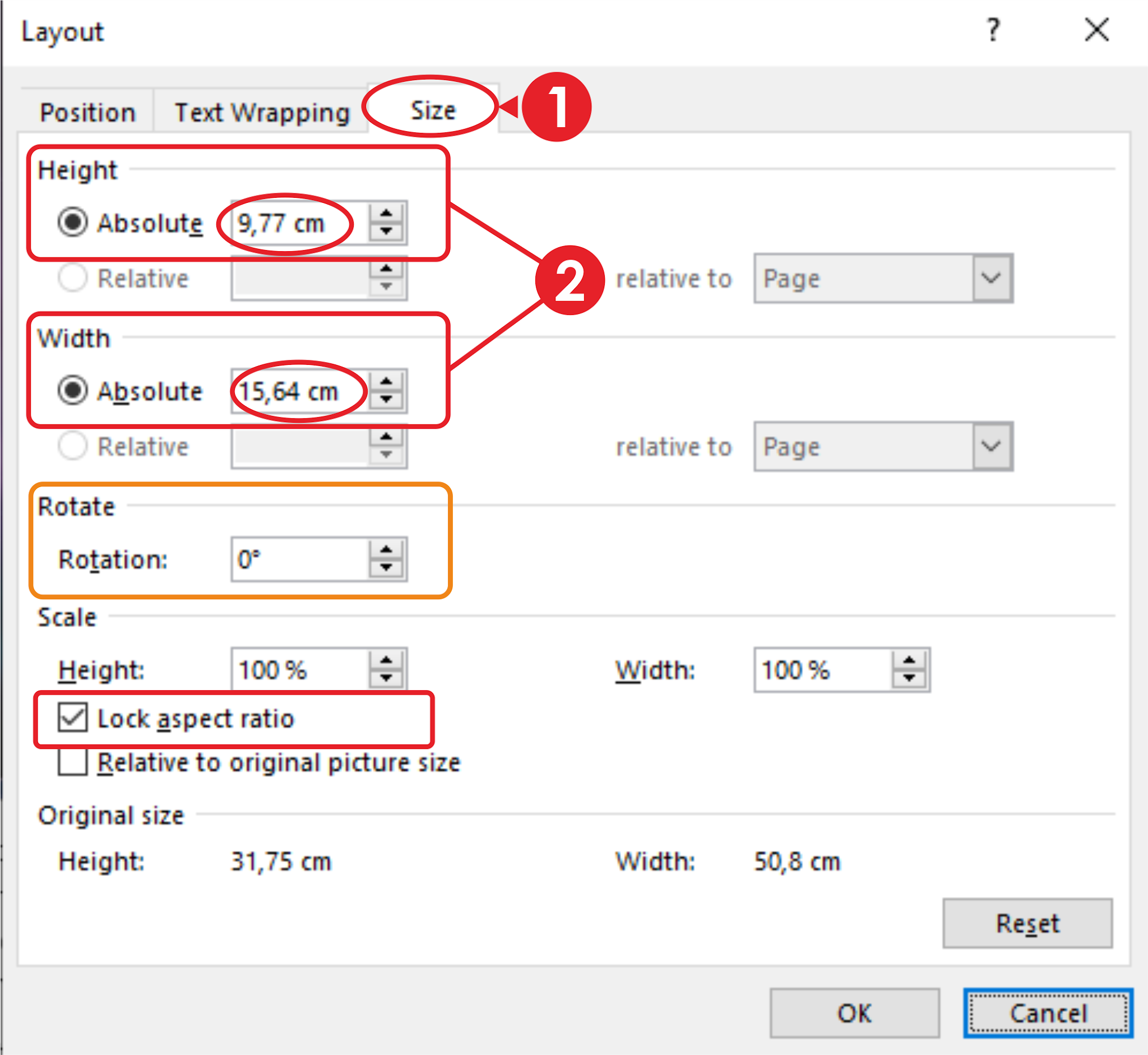
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop.

Cara mengatur jarak gambar dengan css dan html pada halaman web (Margin atau padding) Pandu
Anda ingin belajar cara mengatur ukuran gambar di HTML dengan mudah dan cepat? Anda bisa mengikuti tutorial lengkap dari Nesabamedia.com yang dilengkapi dengan gambar dan contoh kode. Anda juga bisa menemukan berbagai artikel menarik lainnya tentang download video, antivirus, film, dan tips komputer di situs ini. Kunjungi Nesabamedia.com sekarang juga dan tingkatkan skill anda dalam HTML.

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
Mengatur gambar di HTML - pada artikel sebelumnya saya pernah membahas mengenai HTML5 dan juga Struktur dasar HTML, sekarang saya akan share bagaimana cara menhatur ukuran gambar di HTML dengan mudah.. Sebagai seorang pemula dalam membuat web, dan ini yang dulu yang pernah saya alami juga pastinya akan menemui beberapa kesulitan.
Cara Mengatur Ukuran Image Di Html Berbagai Ukuran
Mengatur ukuran gambar dalam pembuatan website adalah sebuah hal penting yang perlu dipelajari. Dengan mengetahui cara ini, kamu bisa membuat tampilan website menjadi lebih menarik dan profesional.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.
cara mengatur ukuran gambar di html
Secara default tag

Mengatur Ukuran Gambar pada
Cara mengatur ukuran gambar di HTML dan CSS. pada tutorial memasukkan gambar pada html ada beberapa cara untuk menampilkannya.. sekarang kita akan mencoba beberapa cara untuk mengatur ukuran gambar di HTML dan CSS.

Cara Mengatur Ukuran Foto Pada Berbagai Ukuran My XXX Hot Girl
Kode utama untuk membuat gambar berupa deretan horizontal - penggunaan margin - float-kiri - padding (untuk membentuk penataan ruang yang rapi) - lebar dan tinggi

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran
Situs web mana pun terlihat lebih menarik dengan gambar. Lebih dari sekadar pelengkap, gambar memberikan ketenangan pikiran kepada pengunjung situs web Anda dan memungkinkan mereka membaca seluruh konten blog Anda. Artikel ini merinci panduan praktis untuk menyisipkan gambar dalam HTML. HTML adalah sintaks atau tag dasar yang digunakan dalam struktur pemrograman situs web. Faktanya, menurut […]

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Salah satu aspek paling penting dari desain dan pengembangan web adalah penggunaan gambar. Gambar yang ditampilkan dengan ukuran yang tepat dapat meningkatkan tampilan visual situs dan memengaruhi kesan pengguna terhadap situs web.

Cara Mengatur Ukuran Background Image Di Css Gravit Removal Ukuran Mengatur Udin Blog
Anda ingin mengubah ukuran gambar Anda tanpa mengorbankan kualitasnya? Gunakan alat pengubah ukuran gambar online Img2Go.com yang mudah dan cepat. Anda bisa menyesuaikan ukuran gambar dan file sesuai dengan kebutuhan Anda, baik untuk media sosial, situs web, atau email. Tidak perlu mengunduh atau mendaftar, cukup unggah gambar Anda dan ubah ukurannya secara gratis. Jika Anda ingin meningkatkan.

Cara Mengatur Ukuran Gambar di HTML (Lengkap+Gambar)
Langkah-langkah Mengecilkan Gambar dalam HTML. Berikut adalah langkah-langkah yang bisa kamu ikuti untuk mengecilkan gambar dalam HTML: 1. Tentukan Gambar yang Ingin Dikecilkan. Pertama, tentukan gambar mana yang ingin kamu kecilkan. Kamu harus menyertakan lokasi atau alamat gambar dalam atribut src. 2.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Ubah ukuran JPG, PNG, SVG atau GIF dengan menentukan tinggi dan lebar baru piksel. Ubah dimensi gambar secara massal. Pilih gambar. atau jatuhkan gambar di sini. Ubah ukuran beberapa gambar JPG, PNG, SVG atau GIF dalam hitungan detik dengan mudah secara gratis. Ubah ukuran secara massal dengan menentukan piksel atau persentase.

Cara Mengatur Ukuran Background Pada Html Berbagai Ukuran
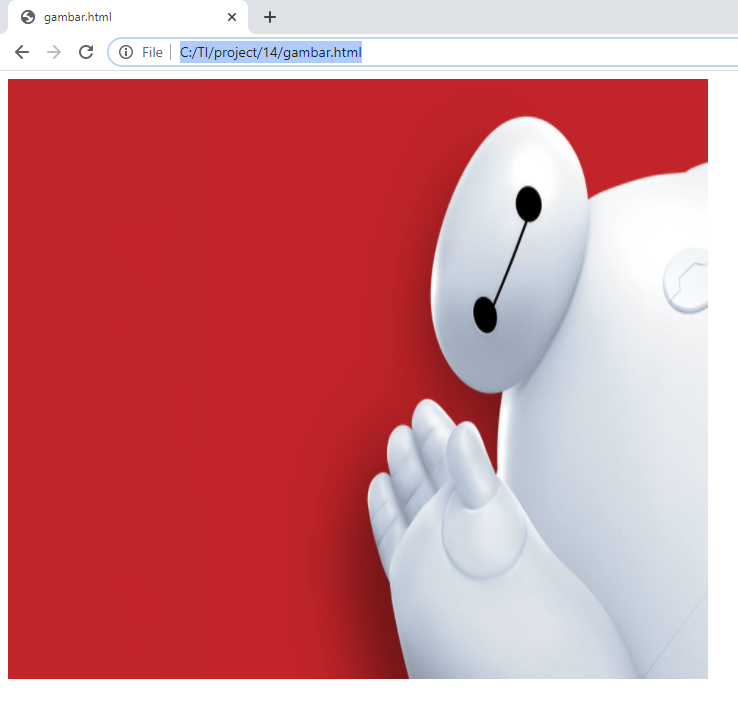
Cara Mengatur Panjang dan Lebar Gambar Menggunakan HTML. Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui.
Cara Mengatur Ukuran Gambar Di Html Berbagai Ukuran
Cara lain lebih maju dan fleksibel Untuk mengatur ukuran gambar dalam HTML adalah dengan menggunakan CSS (Cascading Style Sheets), yaitu bahasa yang memungkinkan Anda menentukan dan menerapkan gaya pada elemen HTML. Untuk menggunakan CSS Anda bisa menggunakan tag di dalam dokumen html, file eksternal dengan ekstensi .css. Misalnya: img { width: 500px; height: 600px; } salah satu