Cara Mengatur Posisi Gambar di HTML AneIqbal

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
sama dengan memperbesar gambar pada html jangan sampai width lebih lebar dari ukuran gambar asli karena akan menyebabkan gambar menjadi pecah. cara mengetahui ukuran gambar asli di OS windows dengan klik gambarnya maka akan muncul tampilan seperti dibawah ini. contoh gambar aslinya 100px dan height 100px jika kita ubah menjadi width 400px dan.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
Penting diingat, ketetapan ukuran gambar dalam dokumen HTML adalah pixel (px). Jadi, meski Anda tidak mencantumkan satuan dalam atribut Width dan Height, browser akan tetap menampilkan gambar dalam ukuran pixel.. Anda bisa menempatkan gambar ke berbagai posisi: kiri, kanan, tengah, atas, dan bawah. Namun, setiap posisi memiliki syntax yang.

cara mengatur margin dan ukuran kertas di google docs YouTube
Penting diingat, ketetapan ukuran gambar dalam dokumen HTML adalah pixel (px). Jadi, meski Anda tidak mencantumkan satuan dalam atribut Width dan Height, browser akan tetap menampilkan gambar dalam ukuran pixel.. Anda bisa menempatkan gambar ke berbagai posisi: kiri, kanan, tengah, atas, dan bawah. Namun, setiap posisi memiliki syntax yang.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
HTML memungkinkan kamu untuk menampilkan gambar di laman web dan juga memberikan berbagai opsional untuk mengatur posisinya. Mengetahui cara mengatur posisi gambar adalah keterampilan penting yang perlu dipelajari oleh setiap pengembang web.
cara mengatur ukuran gambar di css
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

Cara Mengatur Ukuran Gambar Di Word Berbagai Ukuran Images and Photos finder
Hampir sebagian besar jenis situs web tersebut memanfaatkan HTML untuk memformat teks dan berbagai media lainnya, termasuk gambar. Lalu, bagaimana cara mengatur gambar di HTML?. Untuk mengatur posisi gambar di tengah, kamu bisa mencoba kode berikut.. Itulah cara mengatur posisi gambar di HTML yang bisa kamu praktikkan. Dengan kode di atas.

Cara Mengatur Posisi Gambar di HTML AneIqbal
1. Mengatur Posisi Gambar di Kanan. Untuk mengatur posisi gambar di HTML tentu sangatlah mudah. Anda tidak memerlukan sebuah plugin atau script CSS apapun. Namun, jika Anda ingin mengatur posisinya menggunakan CSS pun juga tetap bisa. Jika menggunakan CSS mungkin agak sedikit ribet.

Belajar Menyisipkan Gambar di Microsoft Word Modul Komputer
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %.. Mengatur Kecerahan Layar di Komputer Windows 7. Cara. Menghubungkan Laptop ke Proyektor. Cara. Membalikkan Layar Komputer Anda. Cara. Mematikan Komputer Secara Otomatis pada Waktu Tertentu.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
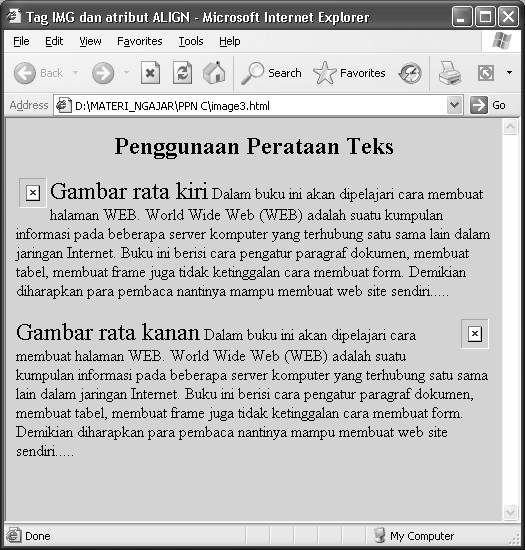
Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border. Atribut align dan border yang akan kita bahas sebenarnya sudah berstatus ' deprecated' , yakni tidak disarankan lagi untuk digunakan, dan mungkin tidak akan didukung oleh.

Tutorial Belajar CSS Part 22 Mengatur Ukuran width & height di CSS YouTube
- Kode CSS pada tag img untuk mengatur posisi, jarak dan urutan gambar - Margin berfungsi untuk mengatur jarak antar gambar agar sama - float-left pada tag img untuk membentuk rangkaian gambar secara horizontal (ke kiri) - Tinggi. 100px; - lebar otomatis membuat gambar dalam skala aslinya (perbandingan tinggi dan lebar) - lebar. . px; .

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Tipe CSS Position adalah properti perancangan web yang mengatur perilaku posisi elemen pada halaman web. Terdapat lima tipe CSS Position, yaitu static, relative, absolute, fixed, dan sticky.

Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)
Anda ingin menampilkan gambar di halaman web Anda dengan HTML? Artikel ini akan memberikan Anda panduan lengkap tentang cara mengatur posisi gambar di HTML dengan mudah dan cepat. Anda akan belajar tentang atribut align, style, dan float yang dapat membantu Anda menempatkan gambar sesuai keinginan Anda. Simak langkah-langkahnya di sini.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
Cara membuat responsive layout. Membuat elemen dengan ukuran yang dinamis. Membuat element yang fleksibel. Membuat element fleksibel dengan properti float. Membuat element fleksibel dengan properti flex-box. Mengatur layout dengan css rule media screen. Yuk kita mulai tutorialnya dengan pertanyaan,

Cara Mengatur Posisi Gambar Di Html retorika
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.