Cara Membuat Ui Di Android Studio Tutorial Lengkap Vrogue

Cara Mengatur Ukuran Gambar Di Android Studio Berbagai Ukuran Vrogue
Mengenal Komponen-Komponen di Android Studio. Ada beberapa komponen utama yang tersedia pada Android Studio untuk membangun aplikasi Android. Kehadiran komponen-komponen ini sangat penting, jangan sampai Anda melewatkan salah satunya agar proses pengembangan dapat dilakukan dengan lebih mudah. Berikut ini komponen-komponen tersebut. 1. Layout.
Mengatur Ukuran Gambar Di Android Studio Berbagai Ukuran
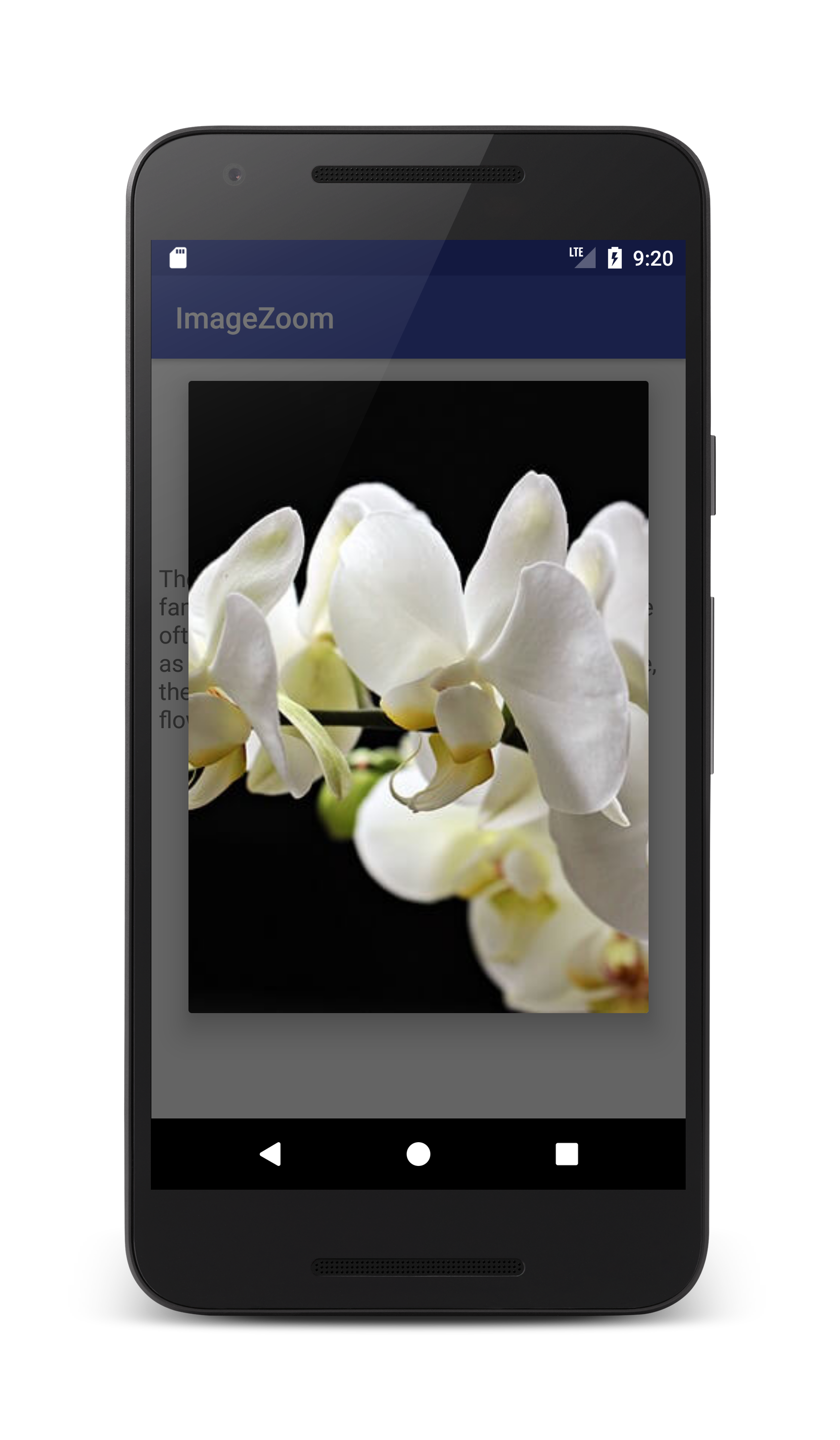
Gambar harus didownload, disimpan secara internal (di-cache), dan didekode-kan dari format terkompresi menjadi gambar yang dapat digunakan Android. Anda dapat meng-cache gambar ke cache dalam memori, cache berbasis penyimpanan, atau keduanya. Semua proses ini harus berlangsung di thread latar belakang prioritas rendah agar UI tetap responsif.

Mengatur Ukuran Gambar Di Android Studio Berbagai Ukuran
Cara Menggunakan Linear Layout pada Android Studio. Linear Layout merupakan layout yang berfungsi untuk menampilkan komponen-komponen aplikasi contohnya : teks, tombol, gambar dan lainnya dengan cara vertikal ataupun horizontal. Baca Juga : Antarmuka dan Struktur project folder android studio. Menggunakan intent dengan mudah pada android studio.

Mengatur Ukuran Gambar Di Android Studio Berbagai Ukuran
Peluncur merujuk pada pengalaman saat Anda menekan tombol Layar Utama pada perangkat Android untuk melihat dan mengatur aplikasi, menambahkan widget serta pintasan, dan lainnya.. buka project di Android Studio. Pada jendela Project,. ubah ukuran gambar latar depan dan latar belakang menjadi 99% dengan menarik penggeser Resize di tab.

Cara Membuat Ui Di Android Studio Tutorial Lengkap Vrogue
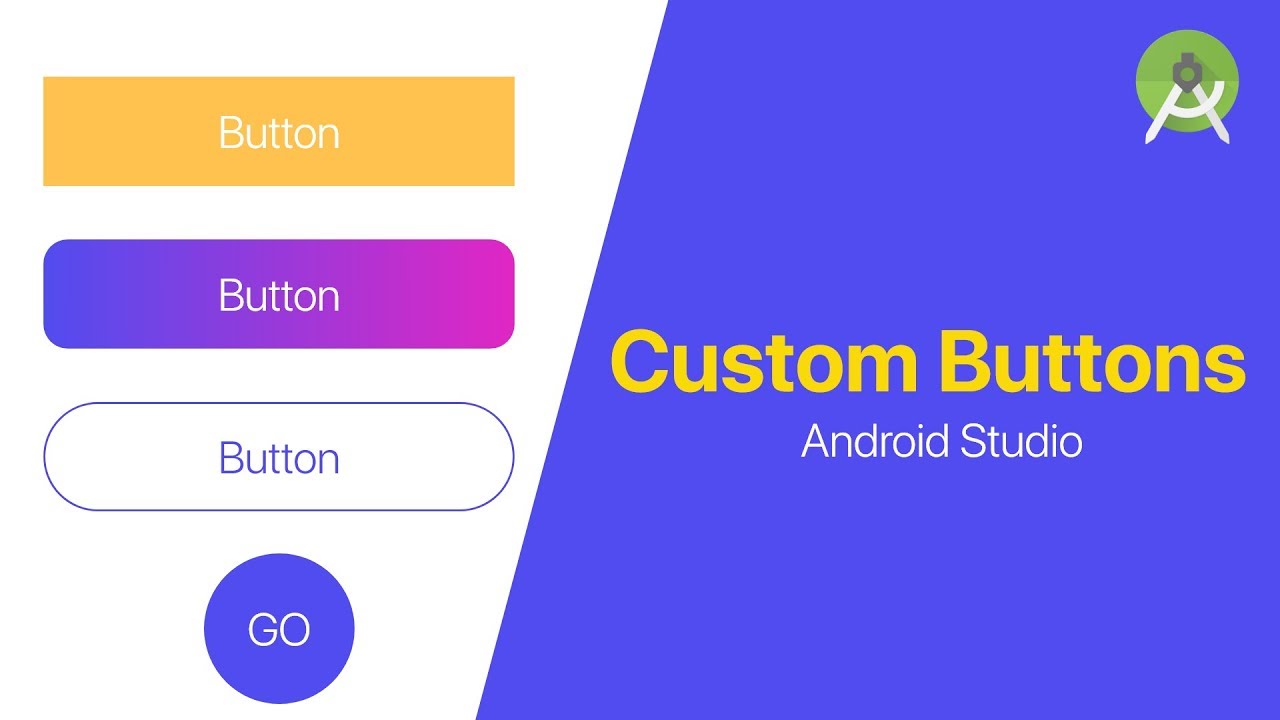
Pada tutorial kali ini kita akan mempelajari bagaimana caranya meng custom button pada android studio. Tunggu apalagi, pelajari sekarang juga !. Buat 3 file yang lainnya juga sehingga pada drawable terdapat 4 file baru seperti gambar di bawah ini. 4 file baru telah dibuat di direktori drawable Mari Kita Mulai Custom Button Android Mengatur.

Cara Mengatur Ukuran Gambar Di Android Studio Berbagai Ukuran Vrogue
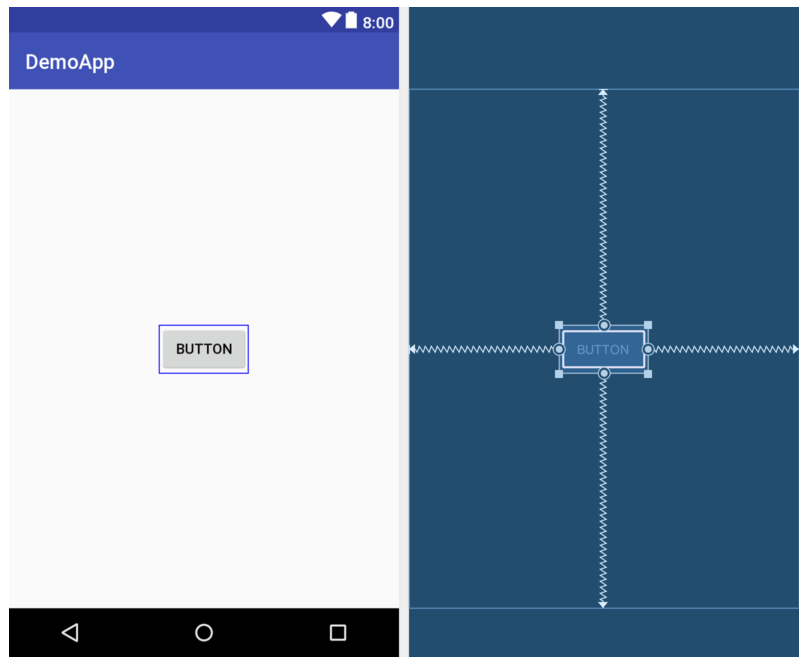
Margin Constraint dapat digunakan untuk melengkapi margin sehingga bisa memberikan jarak antar elemen. Perhatikan horizontal constraint yang diberikan pada objek Button di Gambar 25-14: Seperti yang sudah diatur sebelumnya, horizontal constraint membuat posisi objek relatif pada parent ConstraintLayout-nya.

Cara Mengatur Ukuran Gambar Di Android Studio Berbagai Ukuran
Cara Membuat Style Button Custom Design di Android Studio | Custom Button Design in Android StudioHalo Sahabat Tutorial Psikomter, pada video kali ini saya i.

Membuat Button pada Android Studio Petunjuk Onlene
Trying to do this android tutorial, Drag a Plain Text (EditText) element from the Palette pane to the bottom of the layout, and add constraints to the left side of the layout, the bottom of the layout, and the left side of the Send Button. Set its attributes in the Attributes pane as follows: Attribute. Value. id editText_main. Right margin 8

Cara Mengatur Ukuran Gambar Di Android Studio Berbagai Ukuran Vrogue
6. Perluas ikon panah menu drop-down di samping res. 7. Klik folder drawable. Folder yang Anda perlu pilih adalah folder " drawable " di dalam folder " res ". 8. Seret berkas gambar ke folder drawable di Android Studio. Menu pop-up " Move " akan ditampilkan. Anda juga bisa menyalin dan menempelkan berkas gambar ke folder.

Cara Menambahkan Gambar pada Android Studio Wiki Windows Bahasa Indonesia
Android ImageButton biasanya digunakan untuk menampilkan gambar atau icon bukannya teks namun berfungsi sebagai button. Pada tutorial membuat image button di Android Studio ini kita akan mempraktekan bagaimana menggunakan ImageButton di aplikasi Android sekaligus menambahkan event onClick, dimana saat Anda mengklik ImageButton akan keluar pesan.

Sebuah Panduan Menggunakan ConstraintLayout di Android Studio by Bagus Aji Santoso Medium
Tunggu Android Studio membuka project. Klik tombol Run untuk mem-build dan menjalankan aplikasi. Pastikan aplikasi di-build seperti yang diharapkan. Cari file project di jendela alat Project untuk melihat cara aplikasi disiapkan. 6. Ringkasan Resource Manager di Android Studio membantu menambahkan dan mengatur gambar serta resource lainnya.

Membuat Button pada Android Studio Petunjuk Onlene
Cara Membuat Style Button Android Studio dengan Mudah dan Cepat. Oke langsung saja berikut ini adalah tutorial memberikan style pada sebuah button atau tombol di androids tudio. 1. Buat Project Baru di Android Studio dengan nama Button. Buka android studio lalu buat project baru dengan nama project " button " atau sesuaikan dengan keinginanmu.
Cara Mengatur Ukuran A 3 Di Picsart Delinewstv
Belajar Membuat ImageButton di Android Studio. Buka aplikasi Android Studio kalian, Buat Project Baru. Selanjutnya buka file activity_main.xml pada project kalian, disini kita akan menambahkan 1 buah ImageButton sebagai contohnya, sebelum itu saya sarankan kalian sudah menyiapkan gambar yang ingin digunakan, Gambar tersebut bisa kalian simpan.

Cara Mengatur Ukuran Gambar Di Android Studio Berbagai Ukuran Vrogue
Kita bisa mengatur posisi Button ini dengan memberikan margin constraint ke sisi kanan dan atas Button tersebut seperti pada Gambar 24-1:. Di pembahasan berikutnya yang berjudul "Sebuah Panduan untuk Menggunakan ConstraintLayout di Android Studio", akan membahas konsep ini secara lebih mendetail dengan contoh bagaimana menerapkannya di.

Custom Buttons Design Android Studio Tutorial 안드로이드 버튼 디자인 새로운 업데이트
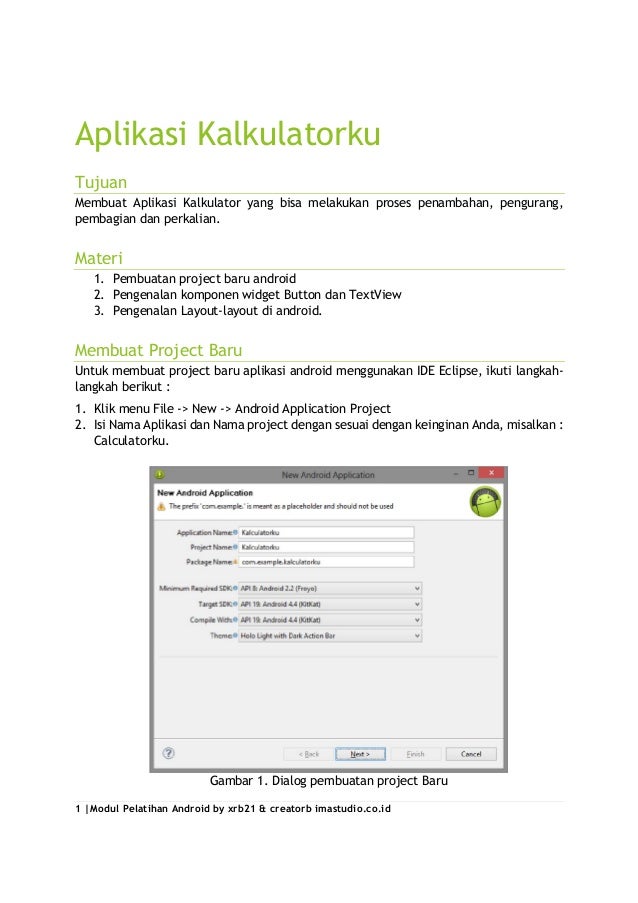
Jalankan aplikasi android studio anda dan mulai membuat project baru, seperti biasa jika anda belum tahu cara membuat project baru pada android studio postingan saya sebelumnya sudah ada pada blog ini di link bawah ini. tinggal anda ikutkan saja dengan benar. Baca Juga Artikel : - Membuat Project Baru dan Menjalankan Project di Android Studio
Cara Mengubah Ukuran Gambar Di Canva IMAGESEE
Pada pengembangan aplikasi android, kita dapat membuat tampilan android dengan lebih mudah mengunakan android studio. Pada android studio sudah disediakan beberapa komponen yang dapat digunakan (tinggal drag n drop untuk menggunakan komponen tersebut). Namun sebelum kita dapat membuatnya, mari kita bahas beberapa komponen yang paling sering digunakan. Basic Views: Penggunaan dasar-dasar UI.