Cara Membuat Modal Gambar dengan Jquery Kursus Website Terbaik

Membuat Tabel Dinamis Dengan jQuery Data Table WebHozz Blog
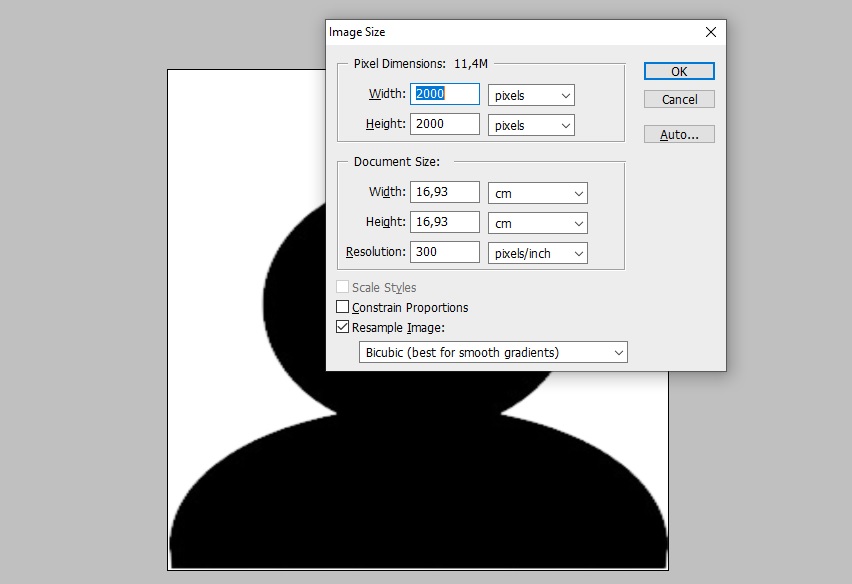
Langkah 1. Setelah kamu membuat foldermu, buka Adobe Photoshop dan akses panel Actions dengan pergi ke Window > Actions. Sekarang pergi ke File > Open untuk membuka satu gambar dari folder original ke dalam Photoshop. Di sini saya akan menggunakan sebuah foto Camper Stock ini dari Pixabay.

Cara Membuat RGB Generate Dengan HTML CSS dan JQuery
Daripada berurusan dengan pemrograman JavaScript yang berpotensi rumit, seseorang dapat dengan mudah memanipulasi gambar di Uploadcare dengan permintaan yang dikeluarkan di URL gambar. Uploadcare juga dapat mengubah ukuran gambar dengan kualitas yang lebih tinggi. Dan hanya itu — selamat! Anda telah mempelajari dasar-dasar manipulasi dan.

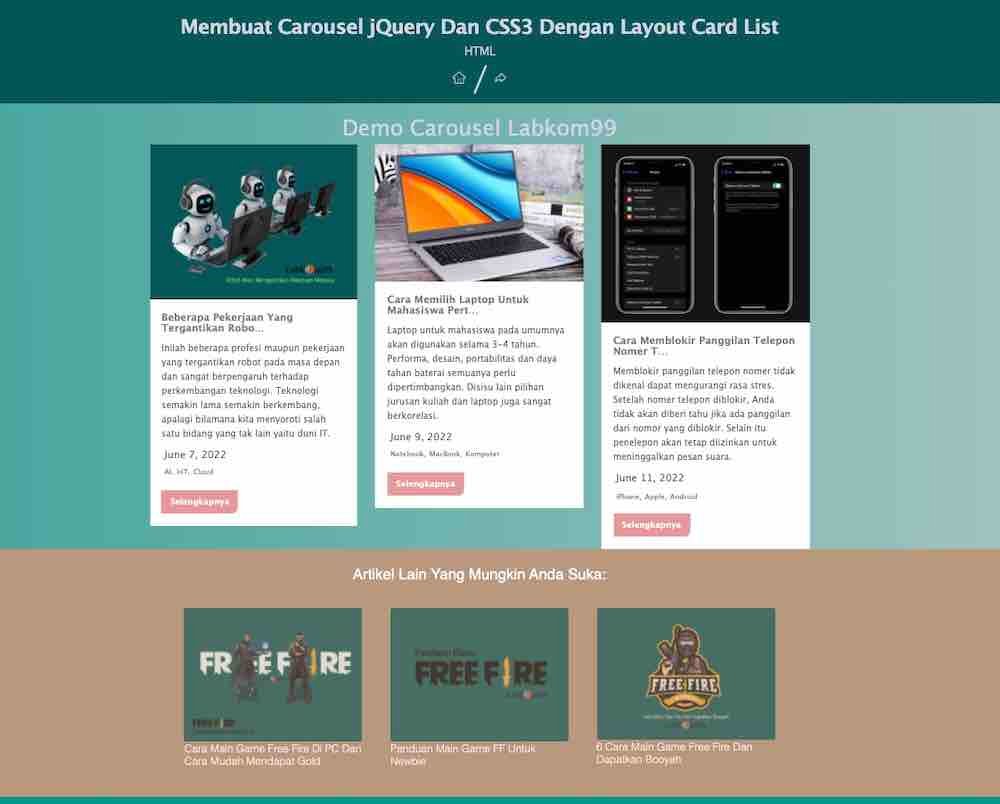
Membuat Carousel jQuery Dan CSS3 Dengan Layout Card List
Untuk menggabungkan gambar, Anda dapat mengikuti langkah sederhana berikut: Langkah 1: Buat Proyek Baru. Buat proyek baru atau buka proyek yang sudah ada di Visual Studio. Langkah 2: Atur Direktori Data. Tentukan direktori data tempat file gambar Anda berada. Mengganti"Your Document Directory" dengan jalur sebenarnya ke file gambar Anda:

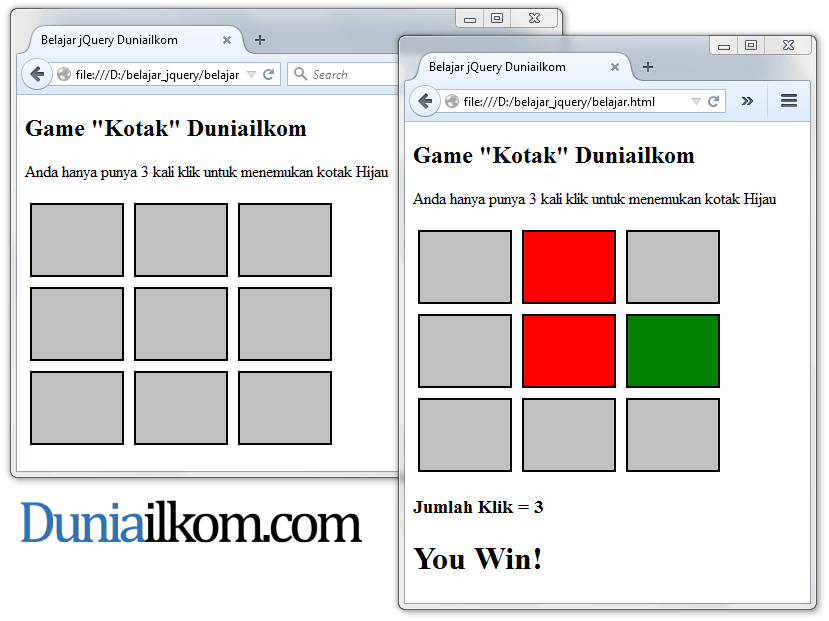
Cara Membuat Game Dengan jQuery Duniailkom
Kode diatas merupakan script ajaxnya sehingga kita tidak perlu loading halaman. Intinya adalah actionnya ada pada file upload.php sehingga sobat tentunya perlu buat lagi file dengan nama upload.php. 4. Buat file upload.php yang berfungsi untuk menyimpan code untuk resize/compress gambar tadi.

Cara mengatur ukuran gambar di ms word 2010 2021
Apakah Anda ingin membuat gambar WMF (Windows Metafile) dengan aplikasi Java Anda? Aspose.Imaging for Java adalah alat canggih yang memungkinkan Anda menghasilkan gambar WMF dengan mudah. Dalam panduan langkah demi langkah ini, kami akan memandu Anda melalui proses penggunaan Aspose.Imaging untuk Java untuk membuat gambar metafile WMF. Prasyarat

Membuat Website Tanpa Reload dengan Jquery Ajax dan Php Sahretech
Skrip jQuery ini menangani pemilihan area crop dan event aksi crop. Ketika pengguna memilih batas crop, maka area crop berkoordinasi dan dimensi diindeks dengan menggunakan callback onSelect dari plugin Jcorp. Dalam skrip ini, saya telah menentukan opsi aspectRatio sambil menginisialisasi plugin jCorp. Data yang diindeks diteruskan ke file PHP.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Untuk mengubah ukuran gambar di CSS, kamu bisa mengatur properti lebar (width) dan tinggi (height) dari elemen gambar tersebut. Berikut adalah contoh cara mengubah lebar dan tinggi gambar: img { width: 500px; height: 300px; } Pada contoh ini, lebar gambar diatur menjadi 500 pixel dan tingginya 300 pixel. Kamu bisa mengganti angka tersebut.

Tutorial jQuery Cara Mengubah Gambar saat Diklik
Baru seminggu ini saya menambahkan fitur memperbesar gambar dengan modal. Fitur ini sebenarnya sudah saya ingin gunakan sejak awal membangun BanditHijo (R)-Chive, namun saat itu masih kurang pengalaman, jadi belum ngerti gimana cara mengimplementasikan dan memodifikasinya. Seminggu yang lalu, saya berhasil mengimplementasikan fitur ini.

Cara Mudah Mengatur Dimensi Gambar Tinggi dan Lebarnya Belajar Online
Setelah domain didaftarkan, jangan lupa restart aplikasi Next kita. Cara mendaftarkannya lihat contoh,: module.exports = {. images: {. domains: ['example.com'], }, } Next.js memiliki komponen yang dinamakan Image pada versi 10 dan terbaru.. "Memahami Next.js (Part 6) — Optimasi Gambar/ Image Component" is published by anandapuja.

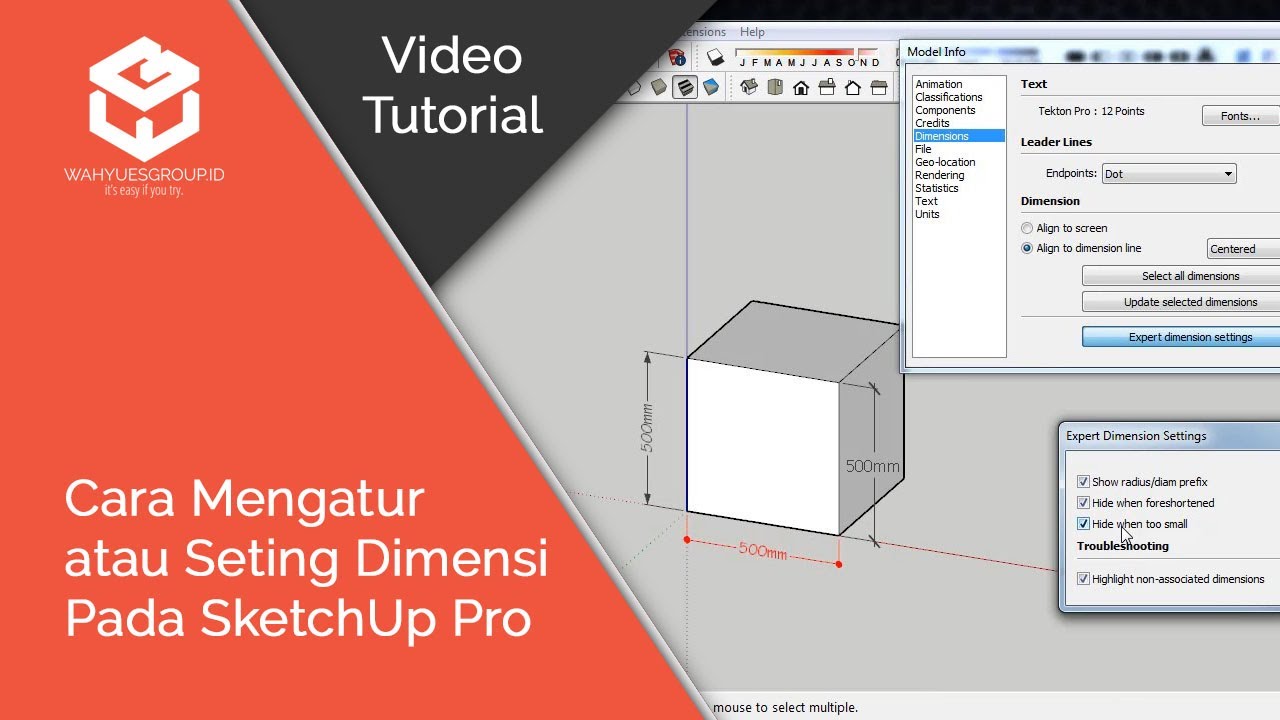
Cara Mengatur atau Seting Dimensi Pada SketchUp Pro
Selalu mulai alignment dengan mengatur properti flex-direction. Untuk mempelajari lebih lanjut tentang flexbox alignment dan mempraktekkannya, Anda dapat melihat artikel berikut juga: Panduan resmi W3C untuk flexbox alignment Bahasan yang berat, tetapi bacaan yang bermanfaat; juga panduan awal untuk flexbox.

Tutorial PHP Membuat Crop Gambar dengan Jquery Cropper Catatan Ozkadon
Batang (3): persegi panjang penuh warna dengan dimensi sebanding dengan data yang diwakili. Legenda diagram (4): menunjukkan korespondensi antara warna yang digunakan dan data yang mereka wakili. Sekarang kita tahu komponen diagram batang, mari kita lihat bagaimana kita bisa menulis kode JavaScript untuk menggambar diagram seperti ini.

Cara Membuat Modal Gambar dengan Jquery Kursus Website Terbaik
Dimensi dalam jQuery mengacu pada ukuran dan posisi suatu elemen HTML di dalam halaman web. Ini meliputi tinggi (height), lebar (width), posisi relatif terhadap elemen lain, dan lain sebagainya. Dengan menggunakan jQuery, Anda dapat dengan mudah mengakses dan memanipulasi dimensi elemen-elemen tersebut.

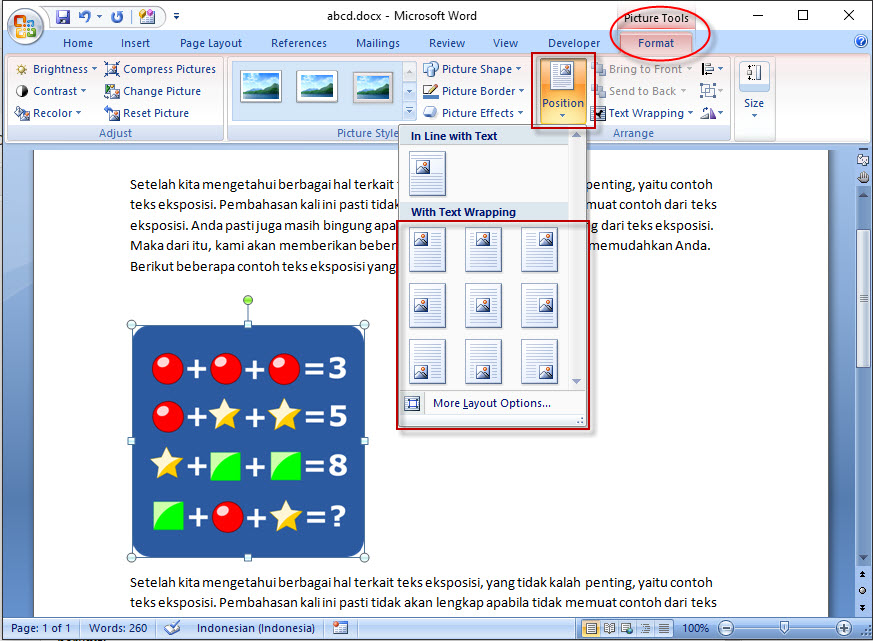
️ Cara Mengatur Posisi Gambar Di Word
Website Builder Hostinger tidak akan mengubah/mengkonversi format gambar tetapi gambat akan perkecil (compressed). Sebagai contoh, gambar asli dan gambar yang diperkecil akan memilili kualitas berbeda: gambar yang diperkecil akan memiliki kualitas yang lebih rendah dan ukuran yang lebih kecil dari 64 kB menjadi hanya 5 kB. Namun begitu, dengan ukuran yang lebih kecil, kecepatan website akan.

20 Free jQuery Image Sliders for 2017 GojQuery
Skrip ini menggunakan library form jQuery untuk memposting form dengan data gambar ke titik akhir PHP. Dalam skrip ini, kemajuan unggahan dilacak dan diperbarui di UI dengan menggunakan callback uploadProgress.. Dalam contoh ini, saya telah membuat tiga gambar mini dengan dimensi 150X93, 300X185, dan 550X340. Gambar mini yang dibuat.

Belajar Jquery memperbesar gambar ketika disentuh mouse arsipbertuah
Dalam dunia pemrosesan gambar, Aspose.Imaging for .NET adalah alat serbaguna dan canggih yang memungkinkan pengembang melakukan berbagai operasi pada gambar. Salah satu tugas mendasar dalam manipulasi gambar adalah menggambar bentuk, dan dalam tutorial ini, kami akan memandu Anda melalui proses menggambar busur menggunakan Aspose.Imaging untuk.

Cara Upload File Gambar Dengan Ajax Jquery (Javascript) Kedai Sarjana
Dapatkan Dimensi Gambar. Anda dapat menentukan lebar dan tinggi sumber gambar menggunakan fungsi imagesx() dan imagesy(). Fungsi lain yang disebut getimagesize() juga dapat digunakan untuk mendapatkan lebar dan tinggi dari suatu gambar bersama dengan jenisnya. Fungsi ini mengembalikan array dengan elemen yang menentukan lebar, tinggi, dan.