Cara Menampilkan Gambar Di HTML YouTube

Cara Memperbesar Gambar Di Halaman Edit Wordpress Kaisar Soal
Membuat ulang thumbnail masing-masing gambar. Masuk ke WordPress. Instal dan aktifkan plugin Regenerate Thumbnail. Di menu sebelah kiri, pilih Media. Pilih Tampilan daftar. Temukan gambarnya, arahkan kursor ke atasnya, lalu pilih Regenerate Thumbnails. (Opsional) Centang kotak atau hapus centang pada kotak di samping opsi yang tersedia jika.

Cara Menampilkan Gambar Dengan Php
Jika tab featured image tidak ditemukan di WordPress post editor, klik Screen Options yang ada di ujung kanan atas layar Anda. Beri tanda centang di kolom Featured Image. Setelah tab featured image terbuka, klik Set featured image. Muncul window atau jendela yang menampilkan Media Library. Pilih gambar yang ada di media library WordPress.

Cara Memunculkan / Menampilkan Gambar / Foto di Form Respons Google Formulir (Google Sheets
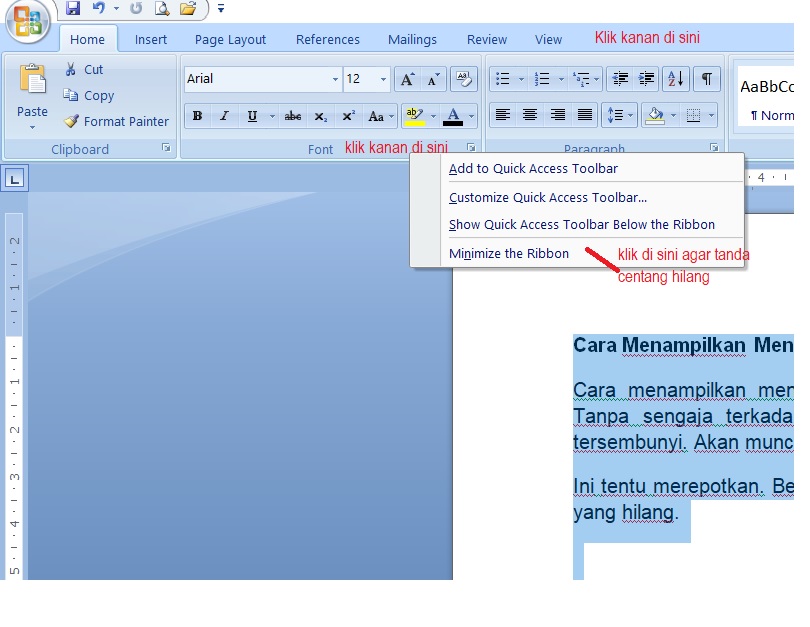
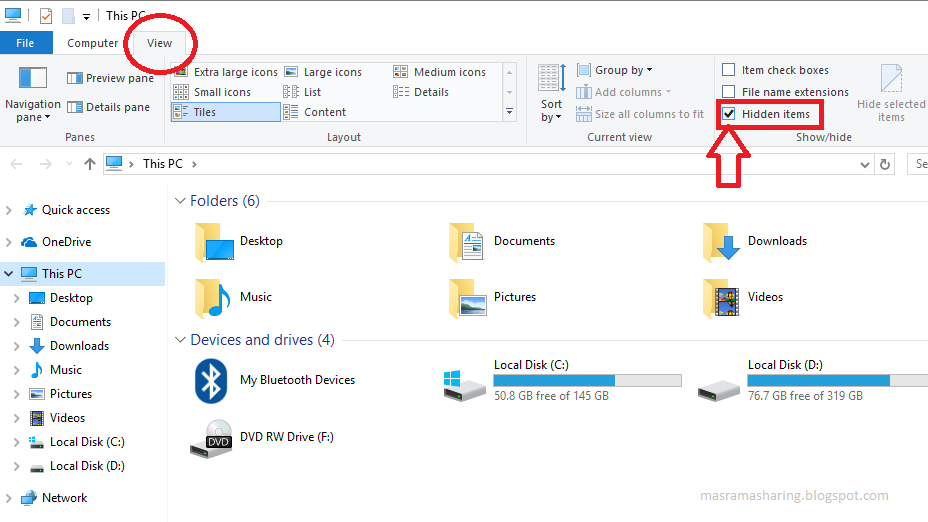
Edit postingan yang tidak menampilkan thumbnail. Temukan bagian Featured Image / Gambar Unggulan, ini biasanya berada di bawah bagian Kategori. Jika tidak ada, pastikan untuk menampilkan bagian Featured Image dengan cara scroll sampai ke layar paling atas, klik tab Opsi Layar, pastikan kotak Gambar Unggulan / Featured Image dicentang.

Wordpress Gambar Tidak Muncul, Bagaimana Solusinya? FR Consultant Indonesia
Jika anda mengelola website WordPress untuk pertama kalinya tentu merasa bingung, kenapa sih website nya tidak mau menampilkan gambar, padahal saat membuat artikel di dalam artikel tersebut sudah memasang gambar. Nah perlu diketahui bersama, bahwa di WordPress sendiri itu sistem nya tidak seperti di blogger.com yang dimana gambar pertama pada.

Tutorial Cara Menampilkan Ikon Di Word Beserta Gambar Tutorial Ms Word Vrogue
Jika kalian belum tahu cara menambahkannya bisa cek disini. Perlu diketahui juga, agar featured image-nya nanti muncul ketika dibagikan, size gambar yang diupload maksimal berukuran 300 kb. Step 2. Install plugin SEO. Biasanya di plugin SEO, seperti Yoast SEO, secara otomatis akan membuat url post kalian ketika dibagikan memunculkan thumbnail.

Source Code Menampilkan Gambar Di Php Ruang Ilmu
Pertama, sambungkan ke situs web Anda melalui FTP dan kemudian beralihlah ke folder /wp-content/. Di dalamnya, Anda akan menemukan folder uploads, yang merupakan tempat WordPress menyimpan semua unggahan media Anda, termasuk gambar. Sekarang klik kanan pada directory di unggahan dan kemudian pilih 'File permissionss'.

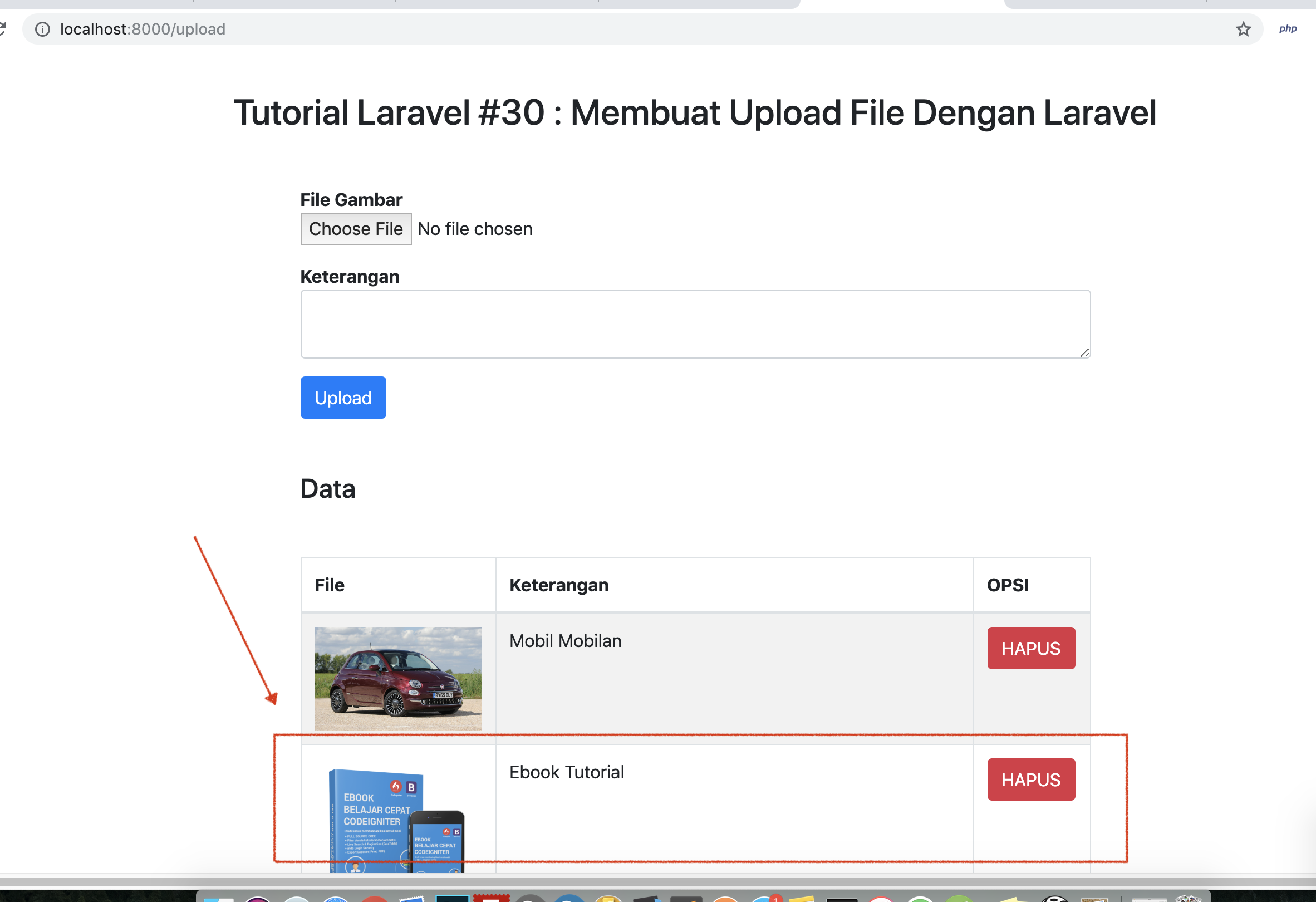
Cara Menampilkan Gambar Dari Database Di Laravel pulp
Di bawah ini ada beberpa tips bagaimana cara optimasi gambar di WordPress agar lebih efektif penggunaannya, baik dari segi kecepatan load, penggunaan storage, ataupun dampaknya terhadap SEO. 1. Memilih Format Yang Tepat. Ada banyak sekali pilihan format gambar. Yang populer adalah JPEG dan PNG.

cara menampilkan gambar yg tidak muncul di galeri YouTube
Di kasus ini, Anda bisa tambahkan featured image support ke tema. Bila Anda nyaman mengedit file tema dan tahu caranya, maka silahkan saja. Untuk menambahkan featured image support di tema WordPress, Anda perlu tambahkan garis kode berikut pada theme's function.php file: 1. add_theme_support ( 'post-thumbnails' );
Ikhwan Cyber Cara memunculkan gambar yang hilang di print Microsoft Word 2007, 2013, 2016, 2019
Pertama, Anda harus menginstal dan mengaktifkan Plugin Gambar Unggulan Default. Jika Anda memerlukan bantuan, silakan lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress. Setelah aktivasi, buka Pengaturan » Media . Setelah Anda selesai melakukannya, cukup klik tombol 'Pilih gambar unggulan default'.

Cara Menampilkan Halaman Yang Hilang Di Word Tugas Sekolah
Cukup upload gambar Anda ketika mengedit postingan atau halaman. Di media uploader pilih gambar yang Anda ingin tunjukkan dan klik pada link "Create Gallery' di kolom kiri. Selanjutnya, Anda perlu klik tombol "add new gallery" pada sudut kanan bawah di media uploader. WordPress akan menunjukkan pengaturan gallery.

Cara Membuat Upload File Gambar Di Php Kelas Programmer Menampilkan Recent Blog Wordpress
Mengubah Path Di wp-config.php. Tahap awal dalam solusi gambar yang tidak tampil pada WordPress yang bisa Anda lakukan adalah dengan mengubah path yang terdapat pada bagian konfigurasi itu sendiri. Dengan cara inilah maka Anda pun akan mampu mendapatkan kemudahan sebagaimana yang Anda butuhkan di dalamnya.

Cara Menampilkan Gambar Di HTML YouTube
Bungkus Gambar dan Teks. Jika Anda ingin menempatkan gambar dalam sebuah paragraf sehingga teks berada di sekitar gambar, ikuti langkah berikut: Masukkan blok Gambar di atas teks. Dengan pilihan pada bilah peralatan, atur gambar di posisi kiri atau kanan seperti yang ditunjukkan pada GIF di bawah ini. Teks akan diletakkan di sekitar gambar.

Cara Menampilkan Gambar Dari Database Di Laravel Pulp Images
Ikuti langkah-langkah berikut untuk menambahkan Featured Image atau Thumbnail di post WordPress. 1. Masuk ke dashboard WordPress. 2. Di dashboard WordPress, pilih menu Posts dan klik submenu Add New untuk menambahkan post baru. 3. Anda akan diarahkan ke halaman Add New Post. Tuliskan Judul dan Isi dari post yang akan Anda terbitkan.

Cara Membuat Halaman Statis di WordPress untuk Homepage
3. Kesalahan Penulisan Ekstensi File Gambar. Penulisan ekstensi file yang salah di kode HTML juga bisa membuat gambar tidak muncul di web, lho. Contohnya, gambar yang dipasang di halaman web berjenis PNG, tetapi di kode tertulis ".jpg". Selain itu, perhatikan juga penggunaan huruf kapital dan kecil di nama file sebelum diunggah ke website.

Cara Menampilkan Gambar Yang Hilang Di Autocad IMAGESEE
Metode 2. Menambahkan gambar background custom di WordPress menggunakan plugin. Metode ini jauh lebih fleksibel. Cara ini bisa diterapkan pada tema WordPress mana saja dan membantu Anda mengatur banyak gambar background. Anda bisa juga mengatur background berbeda dari postingan mana saja, halaman, kategori, atau bagian lain di situs WordPress.

Menampilkan Gambar Di Laravel Cabai Riset
Plugin The Real Media Library memberikan anda pilihan untuk mengatur gambar yang anda miliki menjadi sebuah folder dan koleksi. Screenshot dari CodeCanyon. Ngomong-ngomong, tutorial ini bisa digunakan untuk pengguna WordPress yang telah terpasang dengan domain yang ada dan server web, WordPress.org, bukan WordPress.com. Pasang Plugin