Cara Membuat Background Image di HTML (Lengkap+Gambar)

945 Background Transparan Css MyWeb
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

Menampilkan Gambar di HTML Archives Lebak Cyber
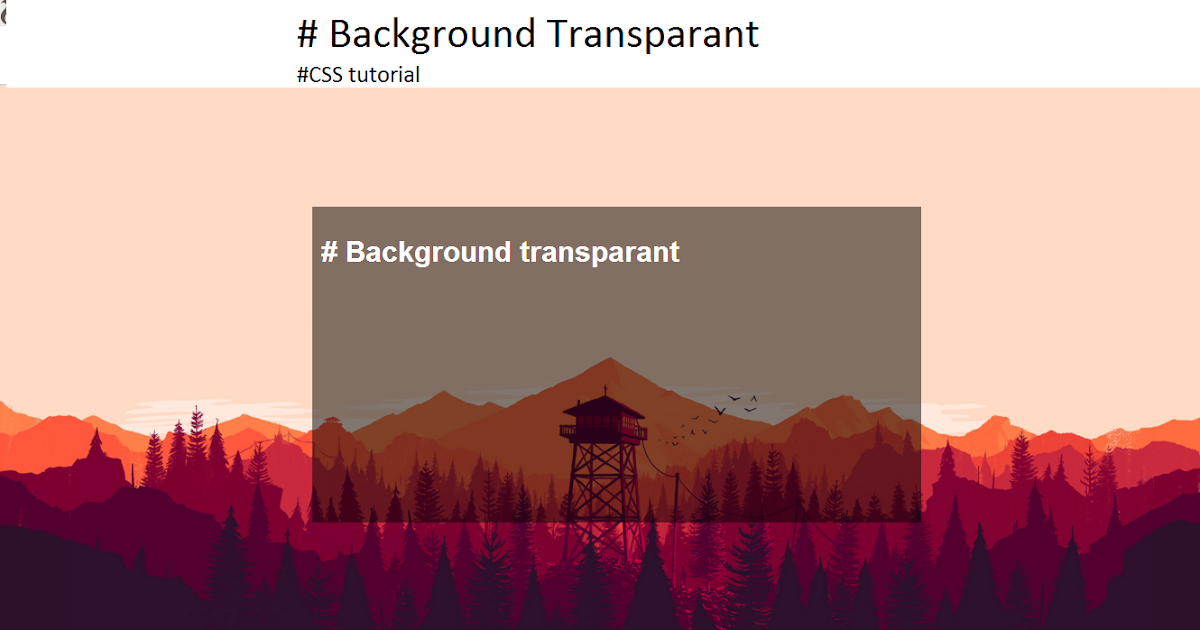
Contoh. Blok CSS pertama adalah mirip dengan kode dalam Contoh 1. Selain itu, kami telah menambahkan apa yang harus terjadi ketika pengguna melayang di atas salah satu gambar. Dalam hal ini kita ingin gambar untuk TIDAK menjadi transparan ketika pengguna melayang di atasnya. CSS untuk ini adalah opacity:1; .

Membuat Background Gambar Di Html
Cara Membuat Background Color Transparan Dengan CSS. Pertama tama buatlah file projek/latihan baru yan berisikan komponen html. Pada file HTML tersebut, buatlah sebuah baris kode seperti berikut ini : Penjelasan kode CSS diatas: Body , pada tag body, saya memberikan background gambar, yang mana itu digunakan untuk sebagai contoh objek yang akan.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Okay di tutorial kali ini mari kita belajar html untuk mengganti background atau latar belakang, Ada beberapa cara mengganti background di HTML dengan mudah bisa lewat atribut elemen di tag HTML atau dengan CSS menggunakan properti background-color atau background-image, berikut ini caranya:. Mengganti background menggunakan atribut di HTML. Dengan cara ini kita bisa mengganti background di.

Cara Buat Gambar Background Transparan Transparan Merubah Kindpng Mendownload Udin Blog
Ini akan menampilkan gambar sebagai latar belakang halaman dan mengubah ukuran gambar sesuai dengan ukuran jendela browser. 4. Background Gradient. Selain itu, Anda juga dapat menambahkan efek transparan, gradient, dan multiple background pada halaman web Anda. Dengan mengetahui cara menambahkan background di HTML, Anda dapat membuat halaman.

Membuat Background Gambar Di Html Terbaru
Membuat Desain Form Login Transparan dengan HTML dan CSS. 1. Silahkan buat folder terlebih dahulu. 2. Kemudian buka aplikasi kode editor kalian, lalu buat file index.html simpan dalam folder yang sudah kalian buat tadi. 3. lalu masukkan script di bawah pada file index.html. .

Cara Membuat Gambar Transparan Di Html Transparan Kamu Sesuai Kemudian Mengatur Opacity Selera
Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML. Section Artikel. 1 Background Image pada elemen HTML;. Repeat Background Image HTML. Jika gambar latar belakang lebih kecil dari elemen, gambar akan berulang, horizontal dan vertikal, hingga mencapai akhir elemen:

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
To make an image transparent, you can use the CSS opacity property, as I mentioned above. The basic syntax of the opacity property is shown in the code snippet below: selector { opacity: value; } The opacity property takes values from 0.0 to 1.0, with 1 being the default value for all elements. The lower the value, the more transparent.

Cara Membuat Background Transparan Html Cara Membuat Background Transparan Di Paint 3d
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Cara Membuat Background Transparan Di Canva IMAGESEE
2 Answers. You can utilize the rgba () function of the background property and combine it with the url () function. The RGBA has the A for "Alpha" in addition to Red-Green-Blue, which performs just like the opacity property; values range from 0 to 1. The trick to using RGBA in a background image is to use two parallel rgba () functions inside a.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
https://youtu.be/2yYjXG3j-6A | tutorial cara menampilkan background gambar pada html

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Contohnya yaitu apabila Anda mempunyai gambar yang bernama bunga.png dan file tersebut masih berada pada satu folder dari script HTML maka pada nilai background-image bisa diisi dengan url (bunga.png).. Tetapi jika file gambar tersebut masih berada pada folder lainnya , atau tidak berada pada folder yang sama dengan script HTML maka ada penambahan pada value utl().

Cara Nak Buat Background Gambar Jadi Transparan RomeomcyStuart
Salam hangat teman-teman, semoga teman-teman sehat selalu ya, Kali ini saya akan mencoba membagi Cara Membuat Login Form Dengan Background Image di Bootstrap. Pasti teman-teman ingin tampilan web teman-teman lebih menarik. Nah supaya web teman-teman lebih menarik saya akan memberikan contoh cara Cara Membuat Login Form Dengan Background Image di Bootstrap. berikut langkah-langkahnya.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

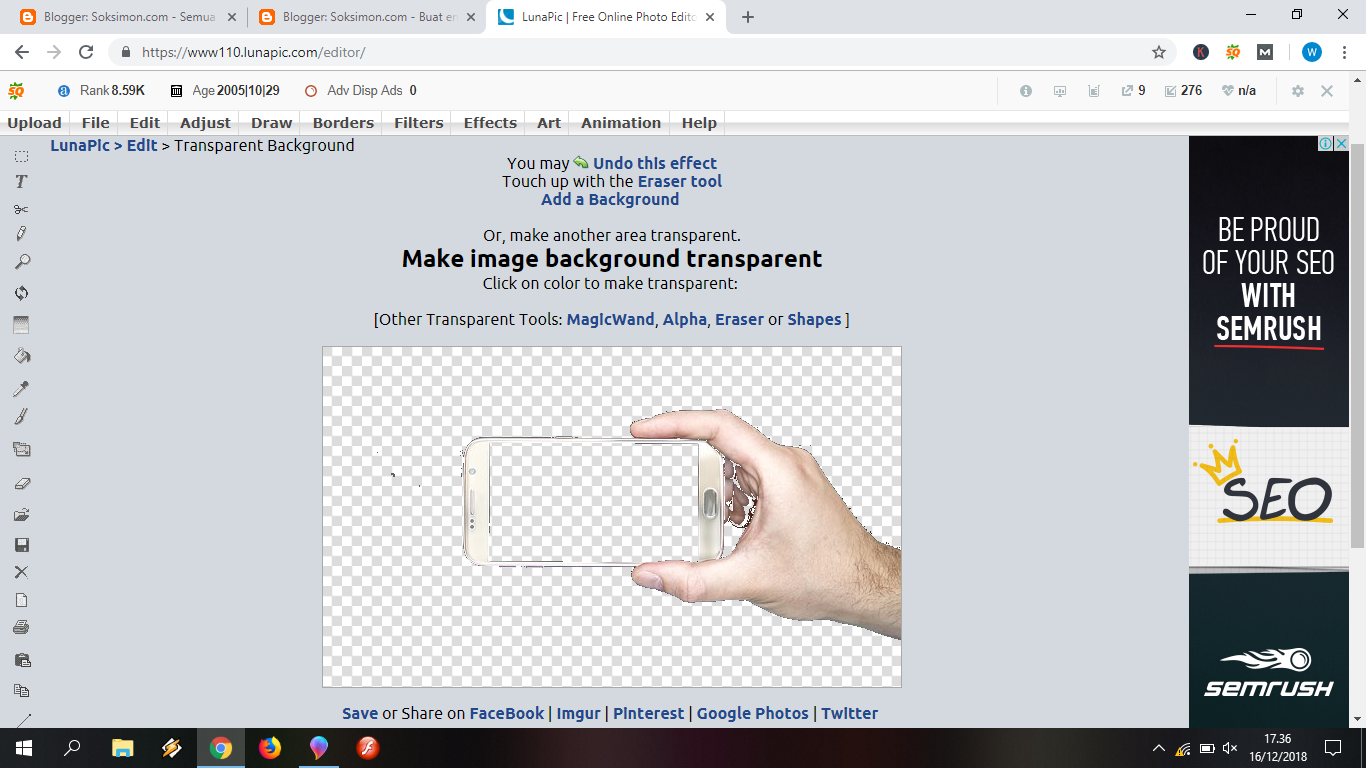
Membuat Gambar dengan Background Transparan? Gampang! DigitaLife
Transparansi Gambar dan Elemen HTML. Properti yang bisa kalian gunakan untuk membuat elemen jadi transparan adalah opacity. Opacity bahasa Indonesianya adalah opasitas. Opasitas merupakan lawan kata dari transparansi. Jika opasitas 0 maka objek akan terlihat transparan. Sebaliknya, jika nilai opasitas penuh, maka suatu objek akan terlihat.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Secara default tag