Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk

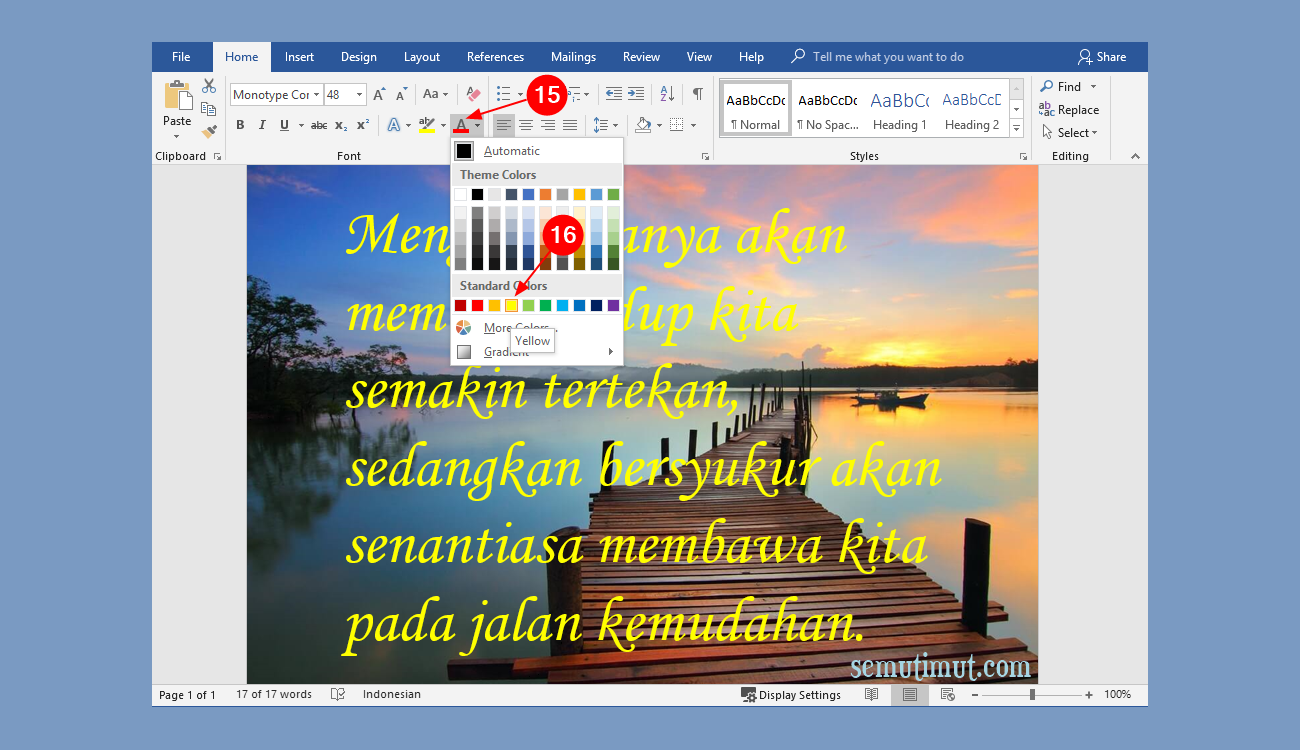
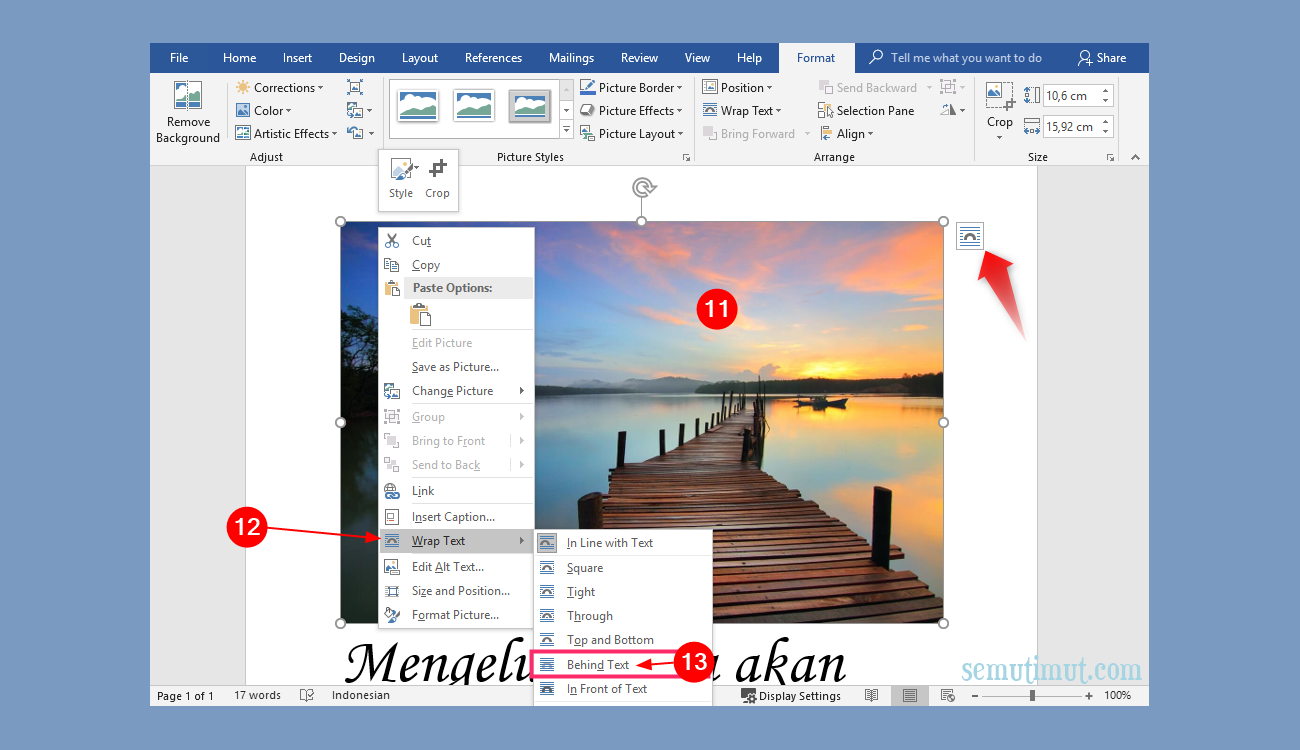
Cara Membuat Tulisan di Atas Gambar Microsoft Word Lengkap SemutImut Tutorial Hp dan
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

Cara Menampilkan Gambar Di Css bonus
#HTML. Coba perhatikan kedua paragraf ini: Kamu lebih tertarik baca yang mana?..yang terformat, atau yang polos (plain text)?. Teks yang terformat akan lebih mudah dibaca, karena ada penegasan seperti teks tebal, miring, dan garis bawah.. Saat kita mencari kata atau kalimat penting.. mata kita akan lebih mudah menemukannya pada teks yang terformat dibandingkan plain text.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Tutorial HTML Dasar Part 10: Cara Menambahkan Gambar di HTML (tag img) Brian Harris / August 17, 2020 / HTML Dasar, HTML. Kamu telah mencapai part 10 dari 14 seri Belajar HTML Dasar. Cara Menambahkan Gambar di HTML (tag img) - Selamat malam teman2 semua, apa kabar semuanya? Saya harap kalian semua sehat-sehat saja.

Cara Menambahkan Gambar di Html Freeze Gans
3. Menambahkan Text Box di Gambar. Cara menempatkan teks atas gambar Microsoft Word juga bisa dengan menempatkan atau meletakkan teks di atas gambar dengan object text (text box ). Saat akan menyisipkan text box di dokumen Microsoft Word, kamu dapat mengetik teks apapun di dalam text box untuk mengganti placeholder text.

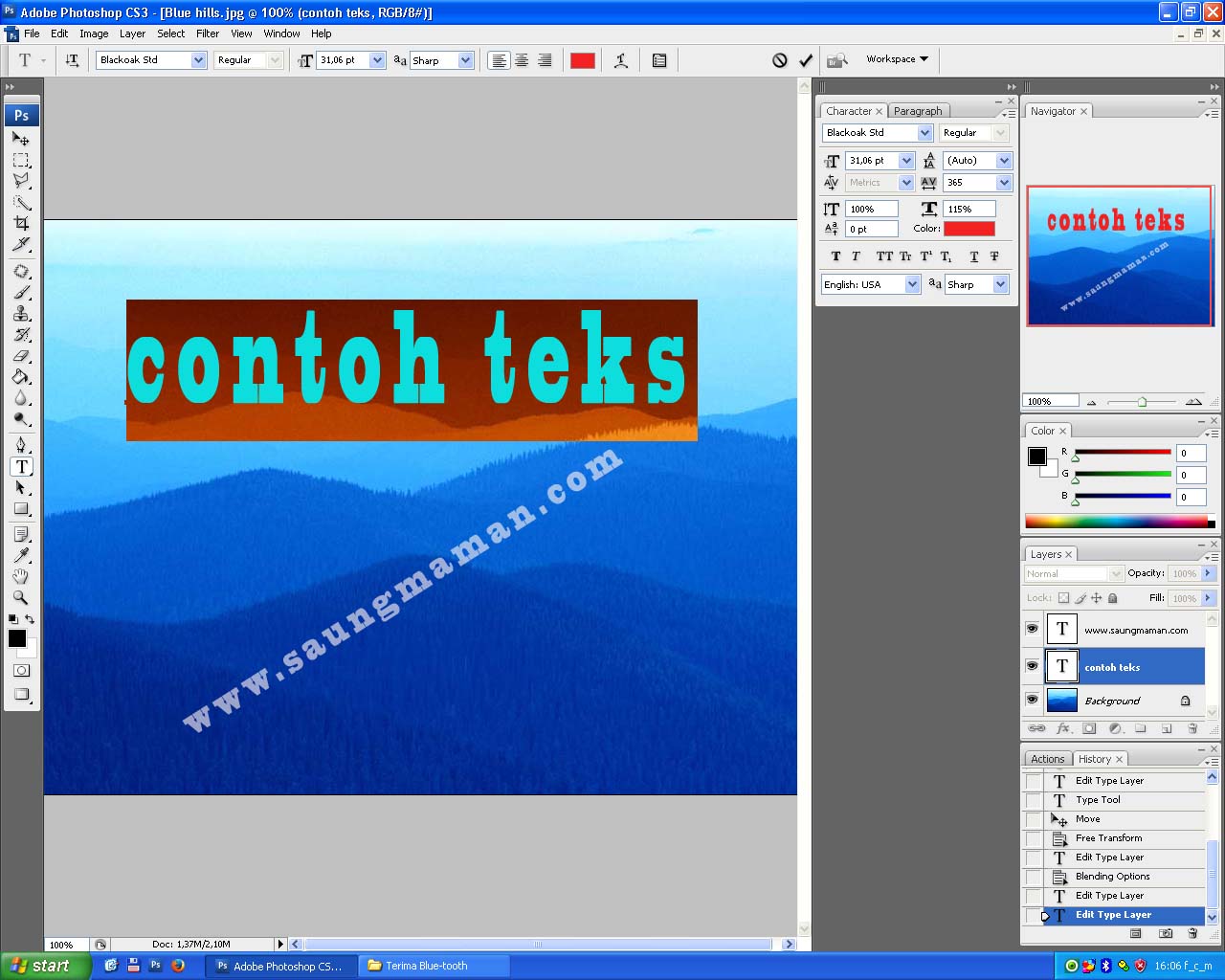
Cara Membuat Tulisan Di Atas Gambar SaungMody
Cara membuat Caption pada gambar dengan CSS + HTML dilengkapi dengan code sederhana yang dapat anda download.

Cara Menambahkan Gambar Pada Html
Apakah Anda ingin mempelajari cara memasukkan gambar di HTML? Dalam artikel blog ini, kami akan memberikan panduan lengkap dan terperinci tentang cara memasukkan gambar ke dalam kode HTML. Kami akan menjelaskan langkah-langkah yang diperlukan, memberikan contoh kode, dan memberikan tips praktis untuk memastikan gambar Anda tampil dengan baik di halaman web Anda.Saat membangun situs web,

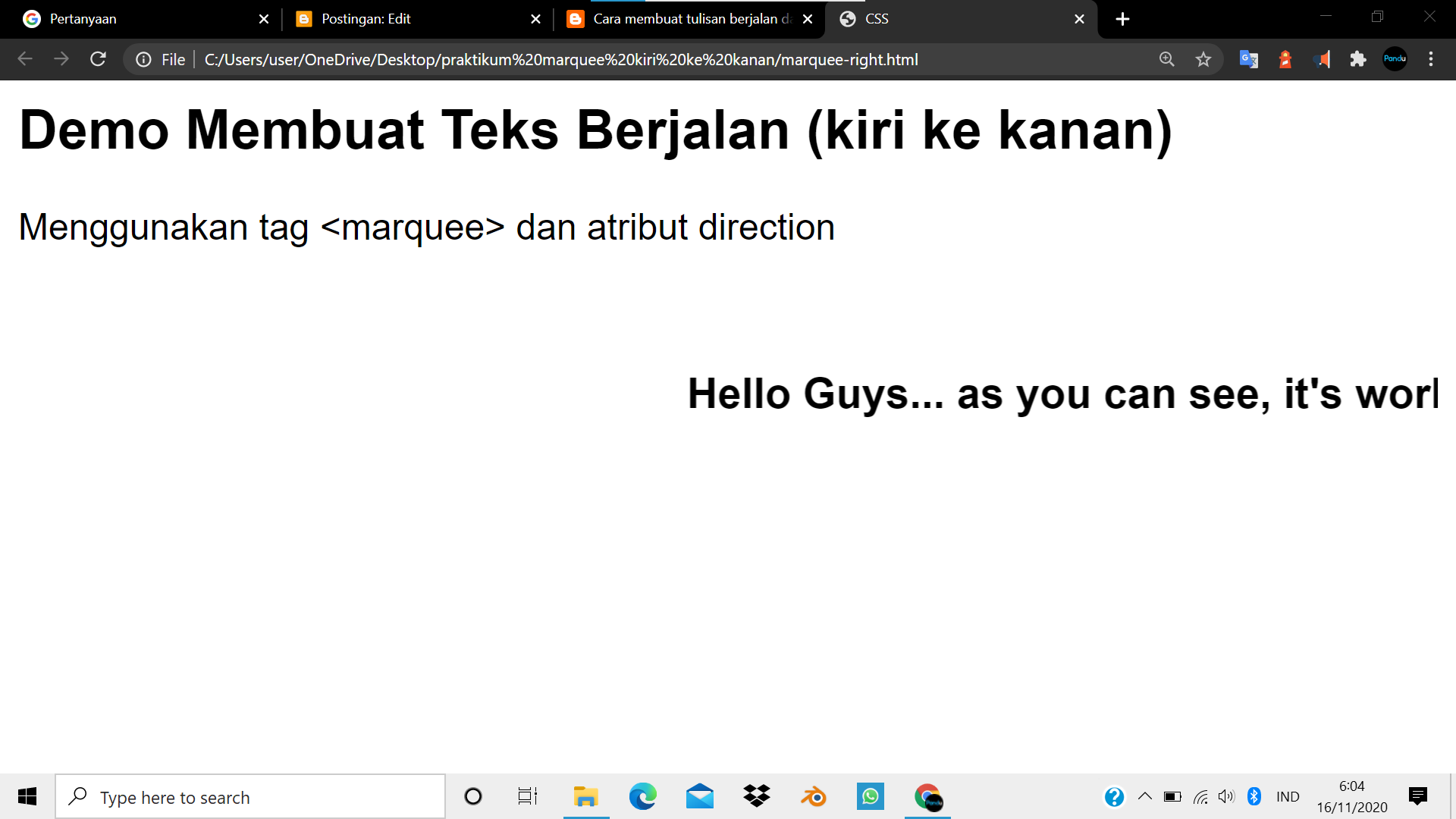
Cara membuat tulisan berjalan dari kiri ke kanan dengan html di dalam halaman web 2020 Pandu
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
Pada kesempatan kali ini saya ingin memberikan sebuah tips dan trik bagaimana cara membuat slide text di atas gambar, dimana biasanya kita akan mendapatkan sebuah gambar lalu di atasnya ada sebuah tulisan yang memberitahu itu gambar apa, atau sebuah pesan apa, disini kita akan membuat seperti itu, tetapi akan kita berikan sedikit animasi untuk.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Cara Menambahkan Gambar Pada Html Terbaru
Hasilnya: Perhatikan! Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML.

Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

Cara Membuat Tulisan Berjalan ke Atas di HTML YouTube
Apakah ada yang sudah tau bagaimana cara membuatnya, jika sudah ada mari kita bantu yang belum tau, hehe oke langsung saja kali ini kita akan belajar cara menampilkan teks di atas gambar, hayo menggunakan apa, ya betul sekali kita akan membutuhkan bantuan CSS ya teman-teman, dengan bantuan CSS yaitu property posistion relative dan position absolute, dengan property itu kita akan bisa membuat.

Cara Membuat Gambar Berputar Di Html serat
Cara Memberikan Teks pada Gambar dengan HTML CSS - Halo semuanya, pasti kalian pernah melihat dimana ada sebuah gambar pada website dan pada gambar tersebut terdapat teks yang bisa kita blok atau seleksi dan di copy, Teknik seperti itu memang sangat diperlukan untuk kebutuhan dan interaktif bagi para pengunjung website, baiklah berikut ini adalah cara mudah memberikan teks di atas gambar.

Menambahkan Gambar Di Html
Secara default tag

Cara Membuat Tulisan di Atas Gambar Microsoft Word Lengkap SemutImut Tutorial Hp dan
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.