Cara Menambahkan Gambar Pada Html

Cara Membuat Judul atau Heading di HTML (tag h1) Struktur Web
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Desain WEB HTML Part1 (Struktur HTML, Membuat Judul dan Manipulasi Teks) YouTube
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Belajar HTML #07: Membuat Link pada HTML; Belajar HTML #08: Menampilkan Gambar di HTML; Belajar HTML #09: Membuat List pada HTML; Belajar HTML #10: Membuat Tabel pada HTML; Belajar HTML #11: Membuat Form pada HTML; Belajar HTML #12: Mengenal Elemen Semantik pada HTML; Belajar HTML #13: Menampilkan Video pada HTML; Belajar HTML #14: Menambahkan.

Cara Menambahkan Gambar di HTML
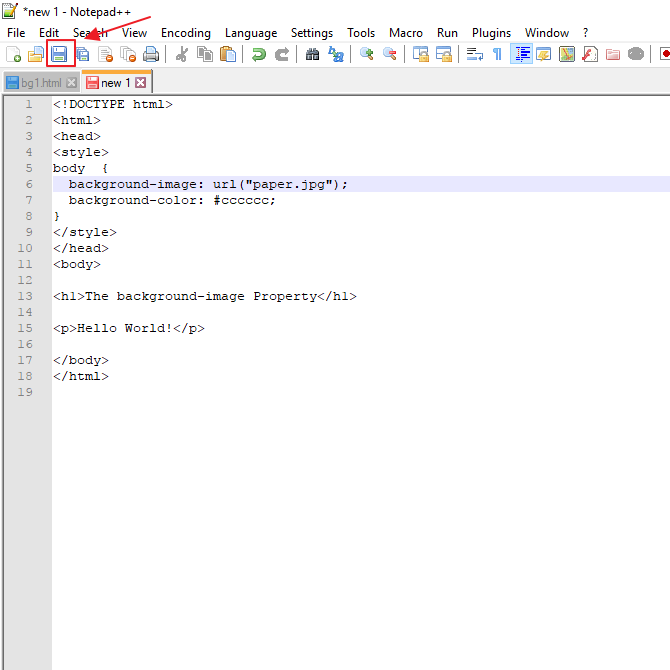
Setelah menulis kode di atas, simpan file CSS dan buka file HTML di peramban web. Jika semua sudah benar, kamu seharusnya sudah bisa melihat gambar latar belakang pada laman webmu. Demikianlah cara membuat background image di HTML. Ingatlah untuk selalu latihan dan eksperimen dengan kode-kode yang sudah kamu pelajari. Selamat mencoba!

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
mimin April 9, 2021. Oke pada kali ini saya akan coba membahas cara membuat background pada HTML dengan menggunakan css. Sebelum kita lanjut ke contoh, saya akan jabarkan dulu beberapa property value yang terdapat dalam perintah css "background" ini. Property value dari dari css background ini adalah. background-color : yang berarti.

Belajar Html Cara Menampilkan Gambar Pada Html Images
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

Cara Menambahkan Atribut Judul ke Gambar di WordPress Mbah WP
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Tutorial HTML Dasar Lainnya. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML. Belajar HTML Part 7 : Membuat Table Pada.

Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
#2 Mengubah Background dengan Gambar. Sedangkan untuk mengubah background dengan gambar menggunakan atribut background-image. < style type = " text/css " > body {background-image: url ("nama_gambar.jpg");} Untuk mengatur gambar anda bisa menambahkan beberapa atribut berikut: background-repeat: untuk mengatur jenis pengulangan gambar.

Membuat Background Gambar Di Html Terbaru
Untuk mengawali belajar HTML part 2, kami akan menjelaskan terlebih dahulu tentang script HTML untuk gambar. Menambahkan Gambar. Menambah gambar dalam HTML sangat mudah dilakukan. Kita dapat menempatkan gambar pada halaman website. Biasanya untuk website memakai extention gif, jpeg/jpg, png, svg. Meskipun bisa memakai extention lainnya.
Cara Menambahkan Gambar Pada Html Terbaru
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
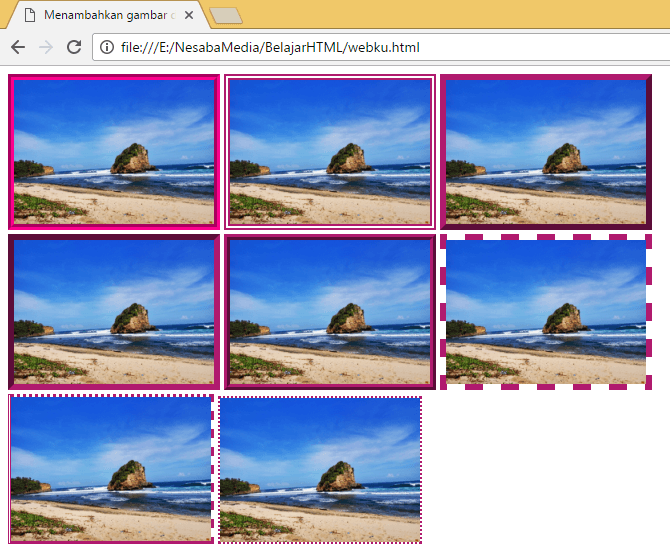
Lalu gambar kedua, kita berikan style border-radius untuk menciptkan lengkungan pada pojok gambar. Pada gambar ketiga, kita berikan nilai 100% pada border-radius yang akan menciptkan lingkaran. Membuat Gambar Background. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS, tapi tidak apa-apa kita bahas di sini.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

Cara Menambahkan Gambar Pada Html
1. Menggunakan HTML untuk Membuat Struktur Website. Untuk membuat background website bergerak, pertama-tama kita perlu membuat struktur website menggunakan HTML. Beberapa elemen HTML yang umumnya.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML. Section Artikel1 Background Image pada elemen HTML2 Background Image di Halaman Web3 Repeat Background Image HTML4 Background Cover HTML5…