[ TIPS ] MENGUBAH GAMBAR MENJADI RESPONSIVE PADA WEB SITE hiromedia foundation

Langkah Dasar Membuat Desain Web Menjadi Responsive
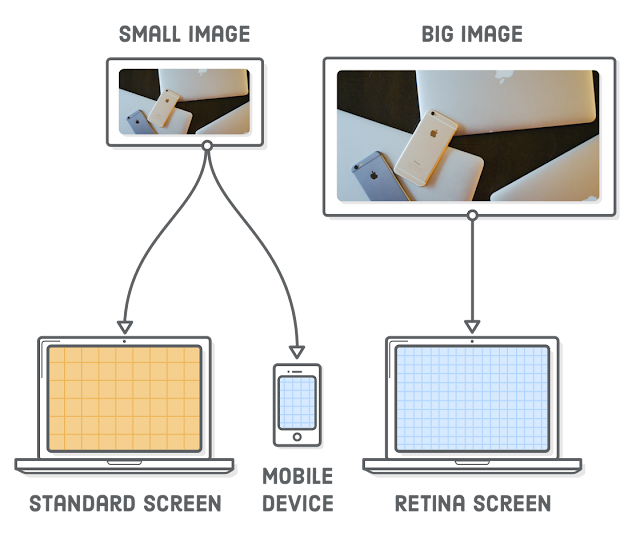
Meskipun Anda dapat membuat elemen responsif dengan mudah menggunakan "layout=responsive", Anda tetap harus mempertimbangkan tampilan elemen di semua ukuran layar--termasuk desktop dan tablet. Kesalahan umum yang dilakukan adalah memungkinkan gambar memiliki lebar layar maksimum, sehingga ukuran gambar melebihi batas ukuran yang ditentukan.

Trik Membuat Gambar yang Responsif di Websitemu Berita Gamelab Indonesia
Membuat Galeri Gambar CSS Grid (dengan Efek Blur dan Media Queries Interaksi) Indonesian (Bahasa Indonesia) translation by Hisman Saputra (you can also view the original English article) Di tutorial ini kita akan mengambil sekumpulan link thumbnail biasa dan mengubahnya menjadi sebuah galeri CSS grid yang responsive dengan efek hover blur.

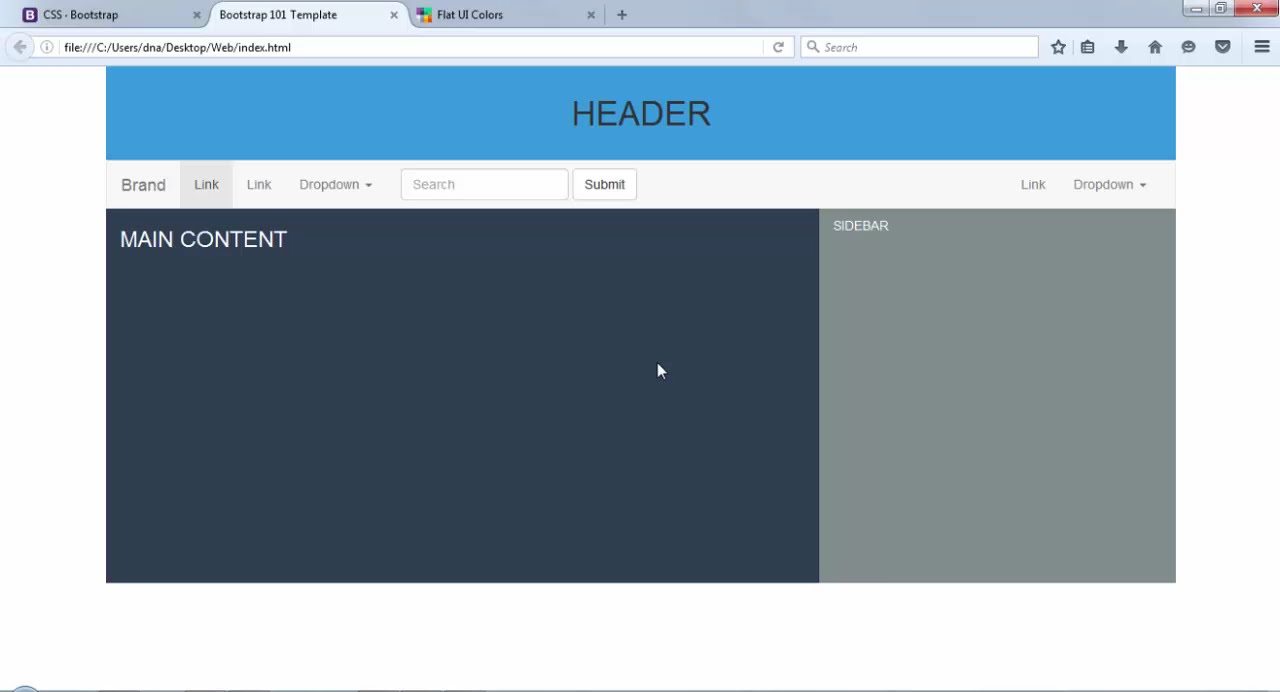
Membuat Template Web Responsive Dengan Bootstrap
Cara membuat responsive layout. Membuat elemen dengan ukuran yang dinamis. Membuat element yang fleksibel. Membuat element fleksibel dengan properti float. Membuat element fleksibel dengan properti flex-box. Mengatur layout dengan css rule media screen. Yuk kita mulai tutorialnya dengan pertanyaan,

Membuat Template Web Responsive Dengan Bootstrap
Ada beberapa kriteria utama yang harus anda ingat mengenai tema responsif, yakni: Bisa menyesuaikan tampilan website dengan perangkat yang digunakan secara otomatis. Memiliki desain serta tampilan simpel namun elegan. Memiliki user interface dan user experience yang baik. 2. Membuat Menu yang Sederhana.

Cara Membuat Tampilan Background Gambar Lebih Responsive SerbaSerbi6
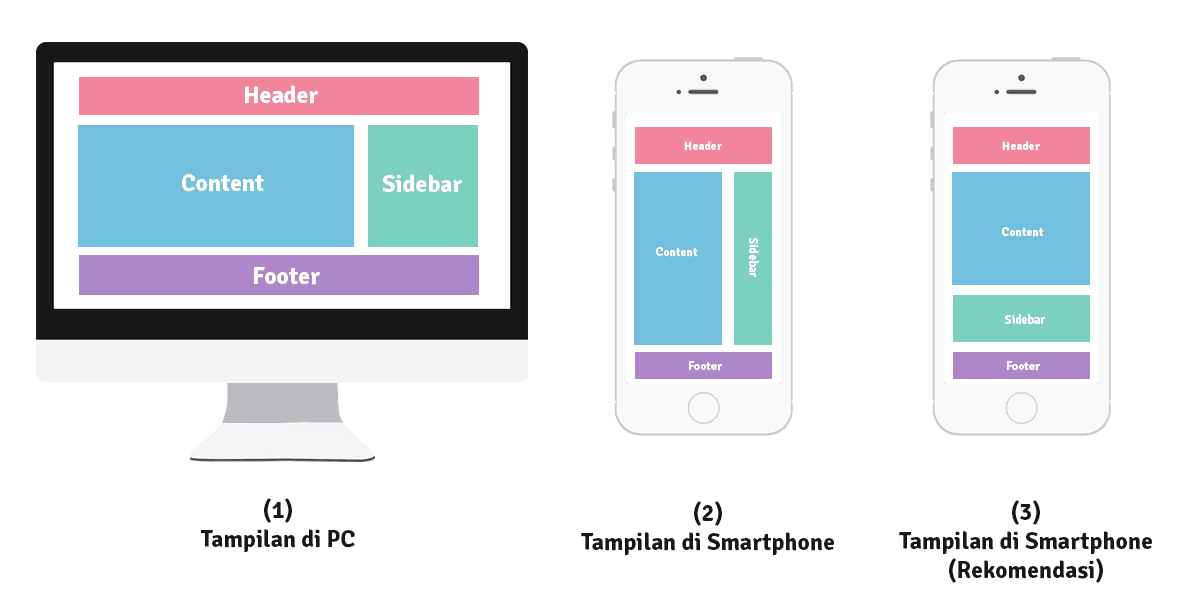
1. Layout atau Tata letak Website. Ketika akan membuat website yang responsive, atau membuat website yang sudah ada menjadi responsive, hal utama yang dilihat adalah layout atau tata letak website nya. Ketika saya membuat website yang responsive, saya selalu mulai dengan membuat Layout non-responsive nya terlebih dahulu, baru memperbaiki size.

Cara Membuat Tampilan Web Responsive Dengan Css Kreatifitas Terkini
Anda juga dapat menambahkan elemen tambahan seperti kotak teks, tombol, ikon, video, gambar, dan lainnya. Menambahkan modul ke tema WordPress yang responsif. 2. Penyesuaian Tampilan Visual. Setelah Anda selesai mengganti konten (isi) dengan konten (isi) anda sendiri, saatnya untuk menampilkan tampilan visual situs anda.

Membuat Tampilan Web Responsive dengan Bootstrap 3 3 7 YouTube
Slider Responsive menggunakan sebuah gambar. Jadi di Content tersebut gambar akan ter-slide secara otomatis. Dengan menggunakan Slider Responsive ini dapat mempercantik tampilan di menu awal website kalian. Dan dapat memudahkan kalian dalam hal promo, dan memberikan informasi tentang isi dari website tersebut .

Bootstrap Opencart
Langkah-langkah dasar berkerja dengan

Cara Membuat Tampilan Web Menjadi Responsif Di Semua Perangkat CODEin
Secara default, tampilan atau tema yang disediakan pada platform ini telah diotomasi untuk responsive. Jadi ketika kamu membuat website menggunakan WordPress misalnya, kamu tak perlu repot-repot mengatur responsivitasnya karena secara otomatis tampilan yang kamu pilih atau buat menjadi responsive. Beli VPS Murah. Menambahkan Media Query Pada CSS

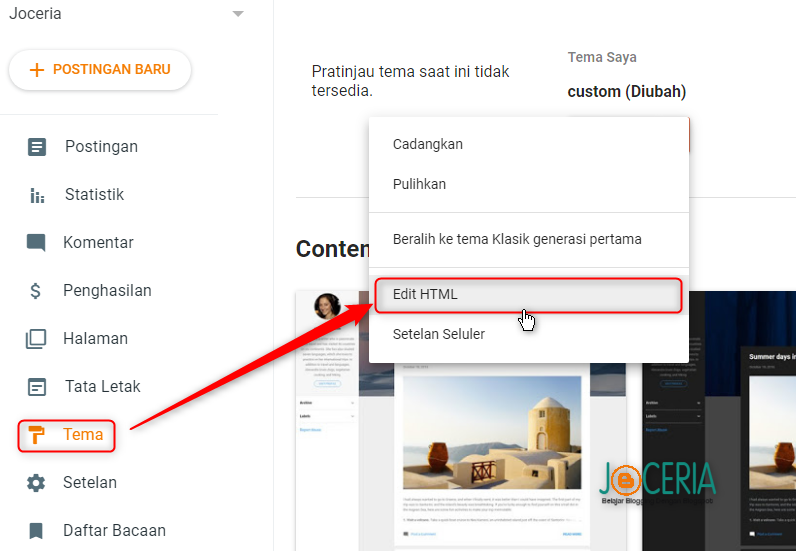
Membuat Tema Simple Bold Menjadi Responsive Joceria
1. Responsive Web Design for Beginners. The first responsive web design tutorial on our list is actually a course that will teach you the basics of responsive web design through a series of five modules, broken down into smaller lessons. The course will walk you through the concept of "mobile-first" and then go into an explanation of the.

Responsive Web Design dengan HTML5 dan CSS3
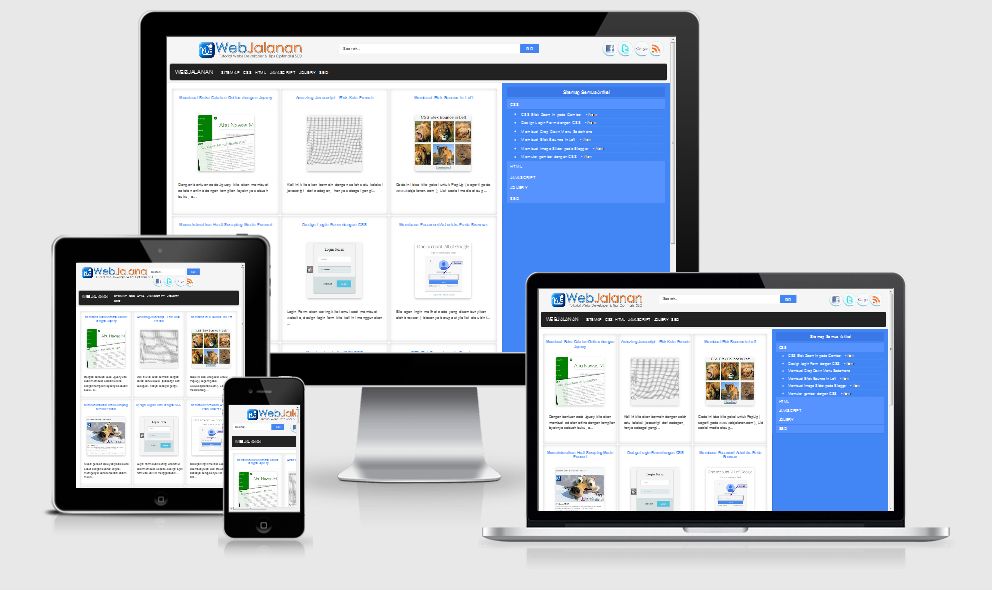
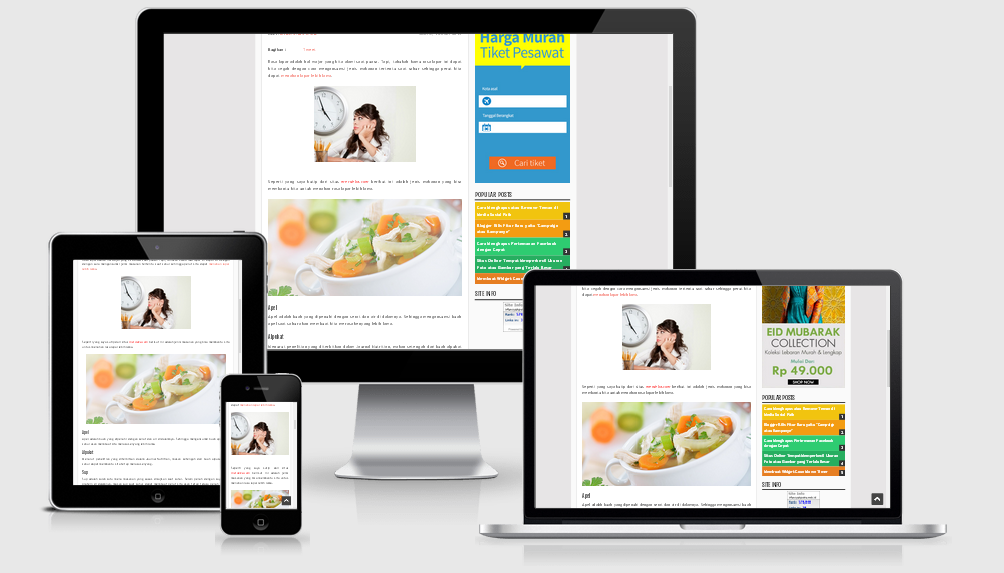
Website responsive adalah situs yang tampilan layout-nya bisa menyesuaikan dengan jenis device dan ukuran layar berbeda. Pada dasarnya, cara membuat website responsive dilakukan dengan mengkomposisikan seluruh aspek desain seperti antarmuka, huruf, gambar, dan sebagainya sesuai resolusi perangkat. Oleh sebab itu, tampilan satu device mungkin.

Cara Mudah Membuat Tampilan Responsive WebJalanan
Flexbox Responsif. Sebelumnya, kita telah mempelajari Media Queri, dimana media kueri dapat membuat layout yang berbeda untuk berbagai ukutan layar dan perangkat. Misalnya, jika kita ingin membuat tata letak dua kolom untuk sebagian besar ukuran layar dan tata letak satu kolom untuk ukuran layar kecil (seperti ponsel dan tablet), kita mengubah.

Membuat Gambar Responsive Menggunakan CSS Ngetik Coding
Membuat tampilan layout website sederhana dengan HTML dan CSS. Sekian tutorial Membuat Template Web Responsive Dengan HTML dan CSS. semoga dapat bermanfaat untuk orang banyak. terima kasih. sampai jumpa di tutorial selanjutnya di www.malasngoding.com. Jika teman-teman membutuhkan referensi tentang kesalahan-kesalahan yang umum atau sering di.

CSS Membuat Gambar Tampil Menjadi Responsive Irfan Syahputra
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

CARA MEMBUAT WEB MENJADI RESPONSIVE
Membuat Slider Dengan CSS. Kemudian buat 2 buah file, yaitu index.html dan style.css. Membuat Slider Responsive Dengan CSS. Pada file index.html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. perhatikan coding slider css berikut.

Cara Mengubah Template Blog Menjadi Responsive
Ketika ingin menerapkan prinsip responsif pada tampilan aplikasi web, sebaiknya kita mulai berpikir dari peranti berukuran kecil. Dengan batasan - batasan yang dimilikinya, proses membangun tampilan responsif, jadi menantang. Nah, jika kita telah fokus pada peranti ukuran kecil, kita dapat dengan mudahnya menerapkan tampilan responsif pada.