Membuat slider image dengan html dan css Slider html css javascript responsive YouTube

How to make Responsive Card Slider in HTML CSS & JavaScript SwiperJs YouTube
Smart Slider 3 adalah versi terbaru dari salah satu plugin slider terpopuler yang tersedia di WordPress yang telah diunduh oleh lebih dari 600.000 orang. Smart Slider 3 memungkinkan Anda membuat slide carousel yang menampilkan gambar, slider layar penuh, blok slider untuk membuat bagian bergaya di situs web, dan menampilkan slider untuk membuat.

Cara Membuat Slide Gambar Di Html mosi
Gambar dari situs web placekitten. Ini adalah layanan untuk mendapatkan gambar anak kucing untuk digunakan sebagai penampung. Karena semua kode untuk efek gulir parallax telah ditambahkan, Anda dapat menautkan ke berkas styles.css di index.html. Langkah 7 — Menautkan styles.css dan Membuka index.html di Peramban

Membuat Image Slider di website Dengan HTML, CSS dan Javascript YouTube
Konfigurasi dasar plugin slider. Setelah menginstal plugin slider, Anda perlu mengatur beberapa pengaturan dasar, seperti: Memilih tata letak dan ukuran slider. Mengatur efek transisi antara slide.

Cara Membuat Slide Gambar Dengan CSS di Blog
Halo semuanya, saya "mandan koding" dan kali ini kita akan saling share tutorial seputar html css & JavaScript, selamat menikmati videonya, semoga bermanfaat.

How to Create An Image Slider in HTML and CSS Step by Step Responsive Image SlideShow using
Pertama - tama, kalian tambahkan folder di project Bootstrap kalian dengan nama folder assets lalu copy gambar yang akan kalian gunakan nantinya ke dalam folder assets. Setelah sudah tambahkan isi index.html dengan code berikut ini untuk memanggil CSS dan file gambar tersebut.

Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS Duniailkom
Penjelasan. See the Pen Sliding menu CSS & jQuery by Malas Ngoding (@malasngoding) on CodePen.0. Perhatikan, akan kita jelaskan tentang cara kerja dari sliding menu yg kita buat dengan css dan jquery ini.. teman-teman bisa perhatikan pada syntax di atas. pertama kita membuat header dan bentuk vertikal menu. dan kita tetapkan posisi awal nya itu di luar dari halaman website kita dengan syntax :

How To Create A Slider Using HTML & CSS YouTube
samuelpasaribu.com. 23 Jun, 2022. Cara Membuat Slideshow Responsive di Blog Dengan menggunakan HTML, CSS, dan JavaScript, sekarang kita dapat membuat gambar slide berlanjut dengan klik di posting blog atau halaman lain. Presentasi visual menarik minat dan membuat ide lebih hidup. Pada artikel sebelumnya kita telah berkenalan dengan Membuat.
GitHub malasngoding/slidercss Tutorial Membuat Slider Dengan CSS dari
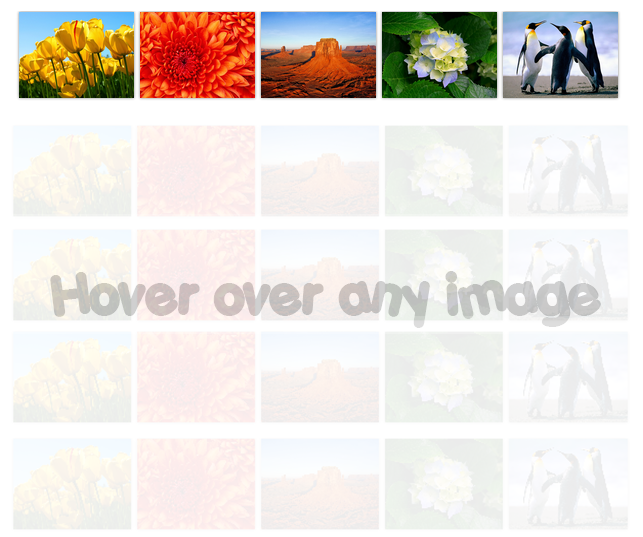
Pada dasarnya, kita ingin mengubah gambar agar kurang berwarna. Ini dicapai dengan menggunakan saturate filter dengan nilai kurang dari 1. Filter figure diterapkan setelah semua blending. Jika kamu tidak menerapkan filter ini, hasil akhirnya akan memiliki lebih banyak bayangan coklat yang menonjol, dimana ini tidak diinginkan.

MEMBUAT SLIDER IMAGE DENGAN HTML DAN CSS YouTube
Membuat Slider Responsive Dengan CSS. Membuat Slider Responsive Dengan CSS - Selamat datang kembali di tutorial web design dari www.malasngoding.com. pada tutorial ini kita akan belajar tentang cara membuat slider responsive dengan css. slider atau carousel merupakan sebuah element yang penting pada sebuah website.. Dengan adanya Image Slider atau carousel, website akan menjadi lebih elegan.

Cara membuat slideshow dengan HTML,CSS, dan Javascript Coding Center
Membuat Responsive Carousel / Slideshow Image / Image Slider dengan HTML, CSS dan JavaScript dari AwalPerlengkapan/Persiapan :Download Gambar = https://githu.
cara membuat slider html css
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. master

17 Slider CSS Terbaik untuk Pengembang Web Untuk Meningkatkan Proyek Anda WP TIPS by RBC Hosting
Kita akan menggunakan library bxSlider yang dibangun di atas jQuery dan menyediakan banyak opsi konfigurasi untuk menyiapkan slider. Saat ini, slider gambar adalah fitur yang harus dimiliki — gambar bernilai ribuan kata! Setelah Anda memutuskan bahwa Anda akan menyiapkan slider dasar, pertanyaan berikutnya adalah apa sebenarnya proses membuatnya.

Membuat Gambar Slider Sederhana Dengan CSS
Tapi, itu juga membuat perubahan yang disengaja lebih sulit. Sekarang, jika Anda ingin mengubah implementasi di masa mendatang, Anda perlu mengubah CSS, JavaScript, dan 10 pengujian Anda. Ini adalah salah satu alasan mengapa orang tidak menyukai unit test. Mereka membuat perubahan pada implementasi lebih sulit (setidaknya dengan tes unit.

38 Css Javascript Image Slider Modern Javascript Blog
Membuat Slider Responsive Dengan CSS www.malasngoding.com. TUTORIAL.

CARA MUDAH MEMBUAT SLIDER GAMBAR [PURE CSS] TANPA JAVASCRIPT YouTube
Halo semuanya, saya "mandan koding" dan kali ini kita akan saling share tutorial dan sama-sama belajar seputar html css & JavaScript, selamat menikmati video.

Membuat Slider Responsive Dengan CSS Malas Ngoding
Dari slider yang dihasilkan, saya mencari kode css inti yang menyebabkannya bisa menjadi slider. Namun, karena di generate oleh sebuah software, kode css yang dihasilkan ternyata sangat banyak (lebih dari 1000 baris). Padahal, cuma berisi 3 slide T_T. Dan itu tentu saja membuat saya pusing. Setelah lumayan lama mencari dan bereksperimen, dengan.