CARA MEMBUAT BACKGROUND GAMBAR DAN TULISAN BERJALAN MENGGUNAKAN HTML Tempat Nongkrong Anak TKJ

Cara Membuat Teks Berjalan di HTML ePendidikan
HTML5 Canvas adalah elemen yang memungkinkan kita membuat grafis dan game di browser tanpa Flash. Di artikel ini, kita akan mengenal apa itu canvas, bagaimana cara menggunakannya, dan apa saja yang bisa kita lakukan dengan canvas. Jika kamu tertarik untuk belajar pemrograman grafis dan game dengan HTML5, yuk simak penjelasan dari Petani Kode.

Cara Membuat Gambar Berjalan Di Power Point [PDF Document]
Membuat Tulisan Berjalan di HTML. ads by posciety. #Dasar. Siapkan tulisan dan bungkus didalam tag

cara membuat tulisan berjalan di html......Visual studio code YouTube
Pada tutorial kali ini saya akan membagikan tutorial html dan css dasar yakni Membuat Animasi Teks Berjalan Menggunakan HTML & CSSSimak terus videonya sampai.

Membuat Teks Berjalan di HTML (Arah Kustom, Warna, Link, dll)
2 Langkah 2: CSS untuk Animasi Tulisan Berjalan. 3 Langkah 3: Buat Tulisan Berjalan Menggunakan Marquee. 4 Langkah 4: Lihat Hasilnya. 4.1 Cara Membuat Tulisan Berjalan di HTML. 4.1.1 Langkah 1: Menambahkan Tag Marquee. 4.1.2 Langkah 2: Mengatur Arah dan Kecepatan bergeraknya Tulisan.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Mari membuat sebuah "papan cerita" untuk animasi mouse over. Pada 'Mouse Over': Mengubah gambar menu navigasi (pendar) dan mengubah kursor menjadi pointer. Navigasi akan bergerak sedikit ke atas. Kotak putih akan bergerak ke bawah. Baik kotak putih dan menu navigasi akan turun. Menu navigasi dan kotak putih akan bergerak ke atas hingga posisi.

Cara Membuat Gambar Berjalan Di Html Seputar Jalan
Pembelajaran Kuliah online StekomMateri : Desain WebSemester : 2 (part7)Software : Adobe Dreamweaver#pembelajaranstekomonline#kuliahonline#kuliahbarengs.

Cara Membuat Gambar Berputar Di Html serat
Membuat gambar sebagai link pernah kita bahas di Tutorial membuat link di HTML, tapi tidak apa-apa.. kita akan bahas lagi biar semakin paham.. Menampilkan Gambar di HTML; Belajar HTML #09: Membuat List pada HTML; Belajar HTML #10: Membuat Tabel pada HTML; Belajar HTML #11: Membuat Form pada HTML;

Membuat Background Gambar Di Html
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

[HTML] Membuat Menu Gambar Berjalan YouTube
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

Cara Membuat Tulisan Berjalan MENGGUNAKAN HTML MediaApa
Pada postingan kali ini saya akan berbagi tips bagaimana cara membuat gambar berjalan dengan menggunakan kode HTML. Pada prinsipnya kode HTML untuk membuat gambar berjalan di blog sama dengan membuat text berjalan seperti sudah dijelaskan pada postingan sebelumnya yaitu dengan menggunakan tag pembuka .

CARA MEMBUAT ANIMASI 3D TEXT BERJALAN DENGAN CSS 6[Tutorial HTML CSS & Javascript] YouTube
Di HTML banyak sekali tag HTML elemen sebagai perintah, salah satu yang paling berkesan melakukan perintah teks berjalan, melakukan perintah HTML untuk membuat teks berjalan adalah marquee dan bisa ditambah atribut scrolldelay, behavior, direction dan bgcolor

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML YouTube
Sunday, May 09, 2010 Animasi Teks dan Gambar CSS HTML. Halaman ini berisi contoh penggunaan kode HTML untuk membuat gambar berjalan ( gambar berkerak) dengan atau tanpa life link sebagai bentuk animasi yang sederhana. Meskipun demikian, gambar berjalan ini dapat dimanfaatkan sebagai salah satu bentuk tampilan sebuah iklan atau galeri produk.

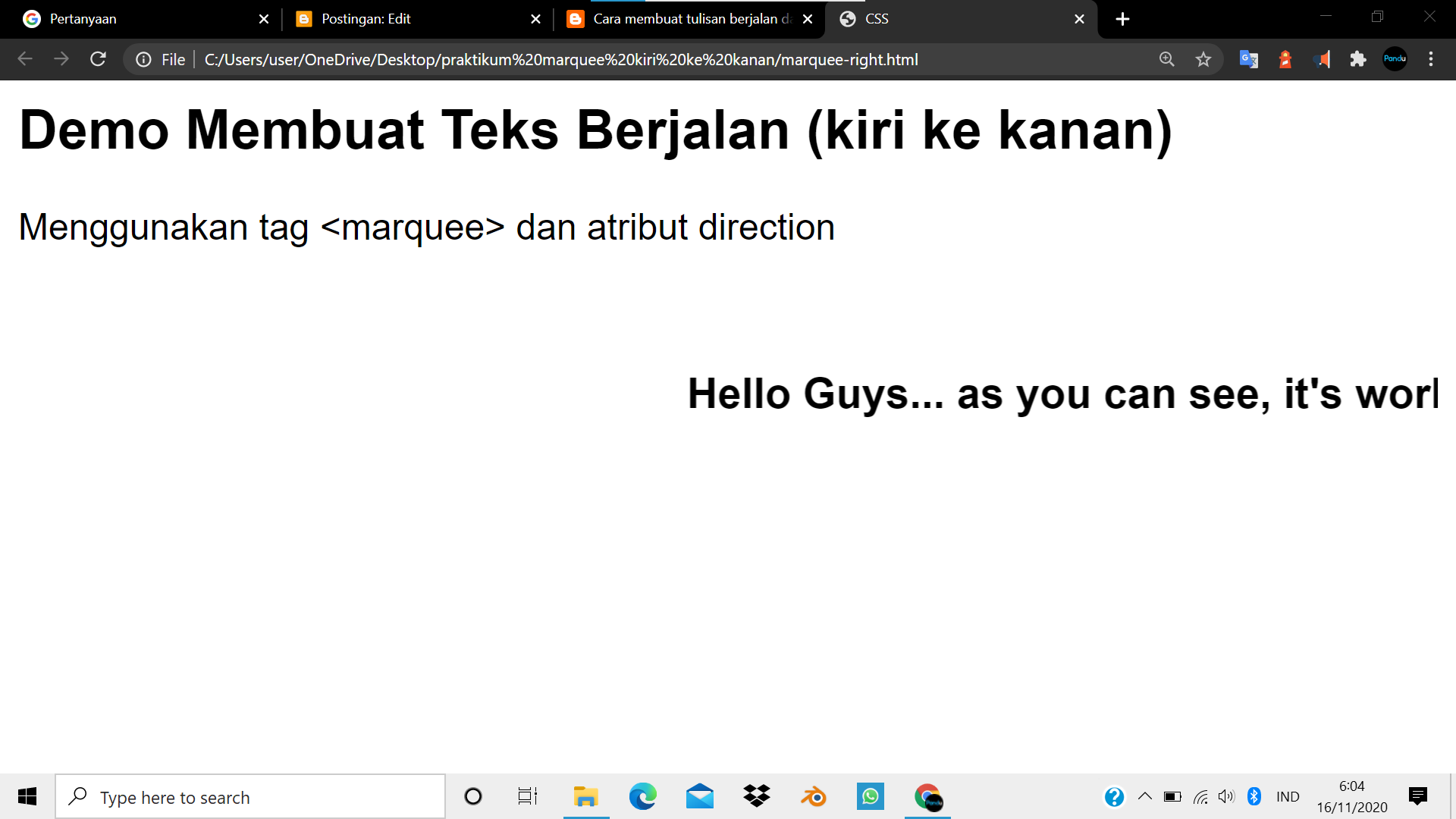
Cara membuat tulisan berjalan dari kiri ke kanan dengan html di dalam halaman web 2020 Pandu
Cara Membuat Gambar Slider Responsive dengan CSS dan HTML. Halo semuanya, Setelah kalian sudah membuat navbar, disini kalian bisa menambahkan sebuah content yaitu sebuah Slider Responsive dengan menambahkan CSS dan HTML. Slider Responsive menggunakan sebuah gambar. Jadi di Content tersebut gambar akan ter-slide secara otomatis.

Cara Membuat Text Berjalan Di HTML Lengkap KangRPL
Namun, Anda dapat mengubah jumlah waktu sesuai dengan kebutuhan Anda. Sebelum memulai tutorial akan lebih baik jika Anda mempelajari Pengenalan Dasar HTML dan Dasar CSS beserta contohnya pada postingan sebelumnya di blog ini. Dalam tutorial ini, saya akan menunjukkan cara membuat slideshow otomatis hanya dengan menggunakan kode HTML dan CSS.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut: