Cara Membuat Gambar Bulat Di Css Cara Nak Buat Gambar Bulat Di Udin Blog

Cara Membuat Animasi Bergerak Dengan Css My XXX Hot Girl
Tipe CSS Position adalah properti perancangan web yang mengatur perilaku posisi elemen pada halaman web. Terdapat lima tipe CSS Position, yaitu static, relative, absolute, fixed, dan sticky.

Membuat Foto atau Gambar menjadi bulat memakai CSS di web BawelBlog
CSS, Tutorial - 21 Dec 2019. Pada tutorial CSS sebelumnya, kita sudah mempelajari bagaimana mengatur tata letak gambar dengan CSS. Diantaranya ialah mengatur letak gambar ke sisi kiri, tengah, ke sisi kanan dan membuat sebuah gambar menjadi responsive. Jika diperhatikan lebih jauh, posisi gambar tersebut hanya di atur letaknya secara horizontal.

Cara Menampilkan Gambar Di Css bonus
Shape Box Model. CSS Shapes mewarisi prinsip box model yang sama dengan elemen, namun menerapkan di luar ruang lingkup elemen itu sendiri. Ini membuat kita secara terpisah menentukan elemen, katakan, ke border-box sembari mengatur bentuk ke padding-box.Untuk mengubah shape box model, tambahkan satu kata kunci box model, content-box, margin-box, border-box, atau padding-box setelah fungsi.

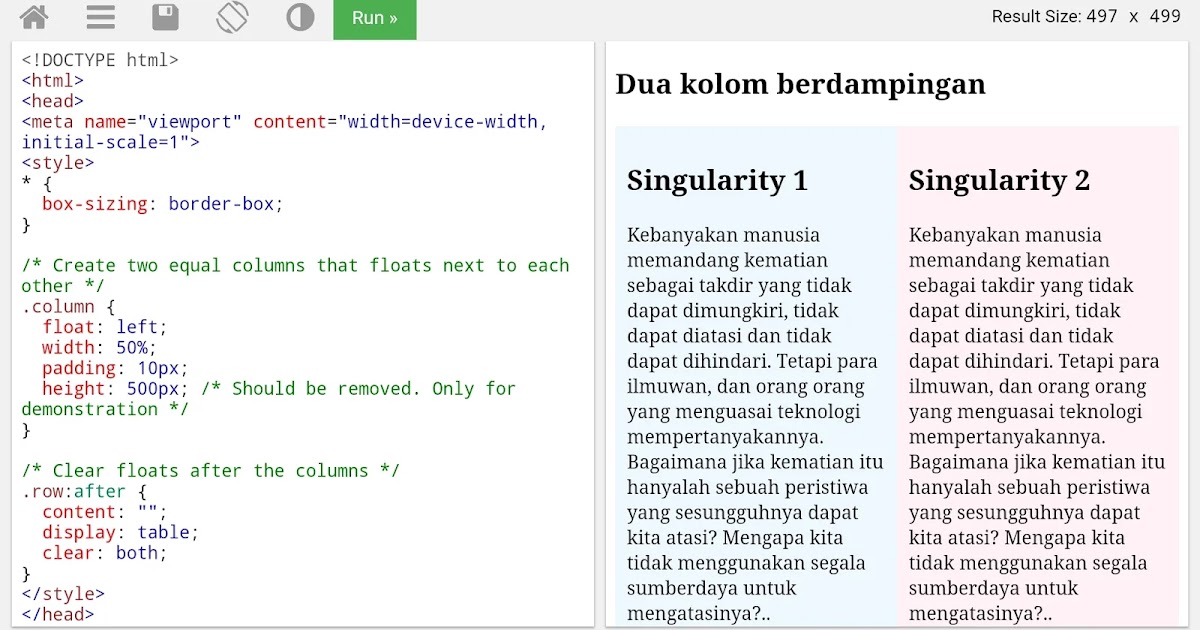
CARA MEMBUAT DUA KOLOM SEJAJAR DENGAN CSS
Pada tutorial kita akan belajar tentang properti background di CSS untuk membuat background dengan warna dan gambar.. Gambar SVG (Scaleable Vector Graphic) merupakan format gambar vektor yang menjadi standar di web saat ini. Tidak seperti gambar bitmap (jpg, png, gif) yang ukurannya dibatasi dengan piksel. Vektor bisa kita perbesar ukurannya.

Cara Membuat Gambar Bulat Di Css Cara Nak Buat Gambar Bulat Di Udin Blog
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Mengatur Posisi Pada Gambar Di Css Riset
Menetapkan top: 50% dan left: 50% membuat titik awal elemen (pojok kiri atas) berada di tengah halaman. Transform: Translate(-50%, -50%) Fungsi translate(-50%, -50%) akan memindahkan gambar kembali setengah dari lebar dan tingginya, yang akhirnya membuat gambar tampak terpusat.

CSS Membuat Gambar Tampil Menjadi Responsive Irfan Syahputra
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

CSS Membuat gallery gambar dengan CSS SEMISCRIPT
Baris-baris yang mudah di sini adalah display: grid; (yang mengubah semua anak-anak langsungnya menjadi grid item dan me-layout mereka) dan grid-gap: 1em; (yang mendefinisikan gutter kita).. Sedikit kerumitan datang dari nilai yang kita berikan ke properti grid-template-columns, yang mendefinisikan kolom kita, Kamu mungkin mengharapkan untuk melihat sesuatu seperti repeat(3, 200px) yang akan.

Cara Membuat Slide Gambar Di Html mosi
Layout dengan Grid CSS. Kita mulai dengan mendeklarasikan grid di dalam wrapper dan membaginya dalam dua kolom. Setelah mengaplikasikan css di atas, hasilnya akan seperti berikut. Kita perlu mengatur agar dua elemen terakhir memiliki lebar yang penuh dengan memposisikan keduanya mulai dari garis grid 1 sampai garis 3.

Menambahkan Background Image Di Css Cara Membuat Background Image Mengikuti Lebar Resolusi
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

Membuat Foto atau Gambar menjadi bulat memakai CSS di web BawelBlog
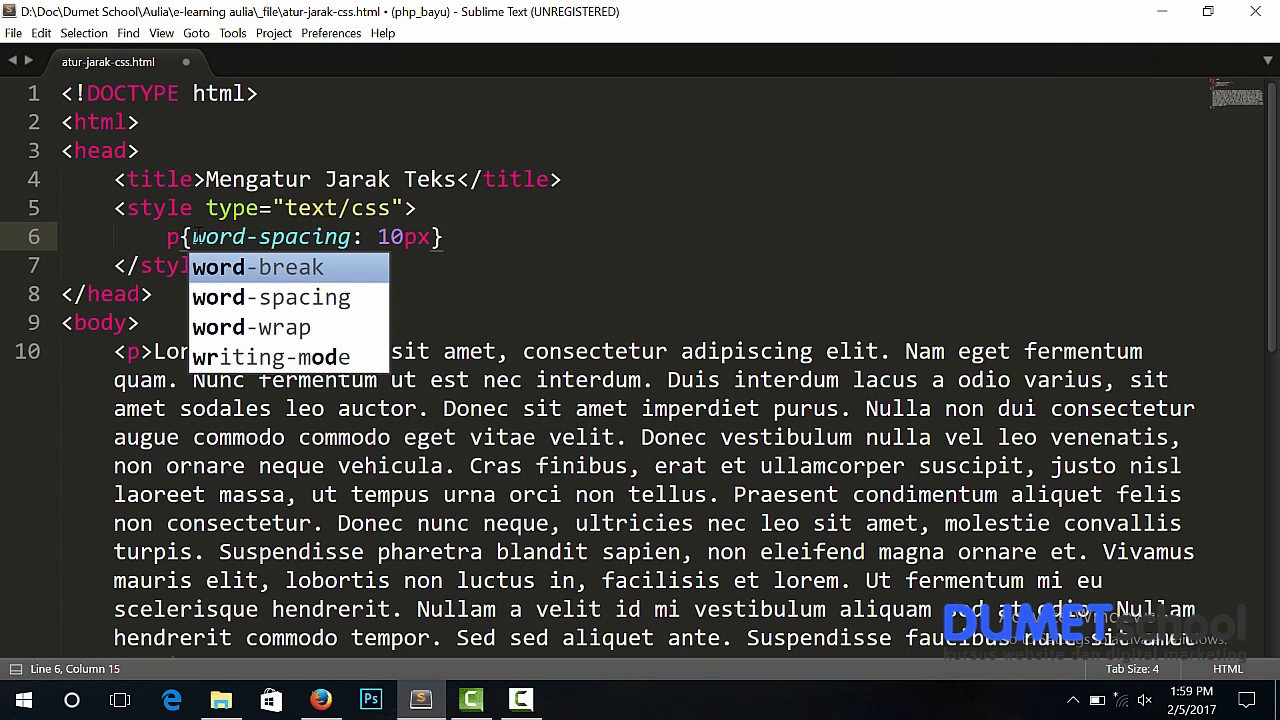
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.

Cara Membuat Gambar Berputar Di Html serat
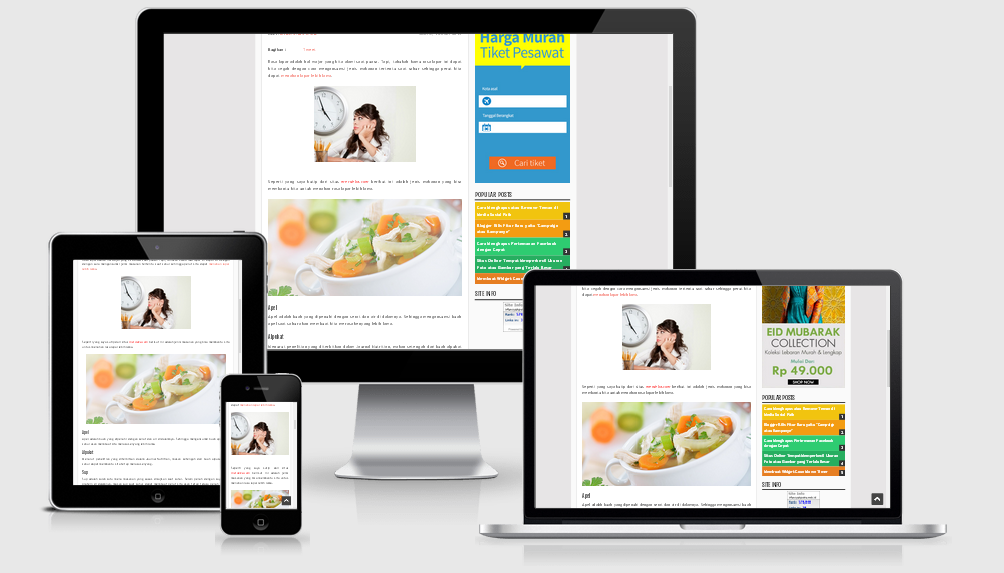
Perhatikan perintah CSS diatas, untuk membuat gambar responsive hanya dibutuhkan 2 perintah CSS yaitu perintah width dan height. Pada perintah width, kita mengatur ukuran lebar gambar menjadi 100%. Dengan ini, gambar secara otomatis akan disesuaikan menjadi 100% sesuai ukuran layar monitor user. Begitu juga perintah height, ukuran tinggi gambar.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
TUTORIAL CARA MEMBUAT GALLERY FOTO/PHOTOS DI HTML DENGAN CSS #css #csstutorial #htmltutorial #python #css #pythonprogramming #csstutorial #htmlcss #javascrip.

Cara Membuat Animasi Text Terpotong Dengan Html Css Dan Jquery Images
Anda ingin belajar cara mengatur tampilan gambar dalam HTML? Tutorial HTML lanjutan ini akan menjelaskan dua atribut penting yang bisa Anda gunakan, yaitu align dan border. Dengan atribut ini, Anda bisa menentukan posisi dan ukuran gambar sesuai dengan keinginan Anda. Ikuti langkah-langkah mudah dan contoh kode yang disajikan di tutorial ini.

Cara Menggunakan Background Image Di Css Cara Membuat Latar Belakang Web Menggunakan Gambar
Mengatur Lebar Gambar Dengan CSS. Untuk mengatur lebar gambar dengan css yaitu dengan menggunakan properti width, namun apabila kita hanya menentukan lebarnya saja maka tingginya akan dengan sendirinya menyesuaikan lebar tersebut. Berikut ini contoh kodenya. < style type = "text/css" > img { width: 500px; } Code language: HTML, XML (xml)

Cara Cepat Membuat Animasi Menggunakan Animate CSS YouTube
Memberikan keterangan di atas. Laut Mediterranea dekat Cap Ferrat. HTML memungkinkan memperbolehkan elemen figcaption untuk menjadi elemen pertama atau terakhir dari sebuat figure dan, tanpa menggunakan aturan CSS yang mengaturnya, yang memungkinkan keterangan untuk berada di atas atau di bawah, secara berurut.