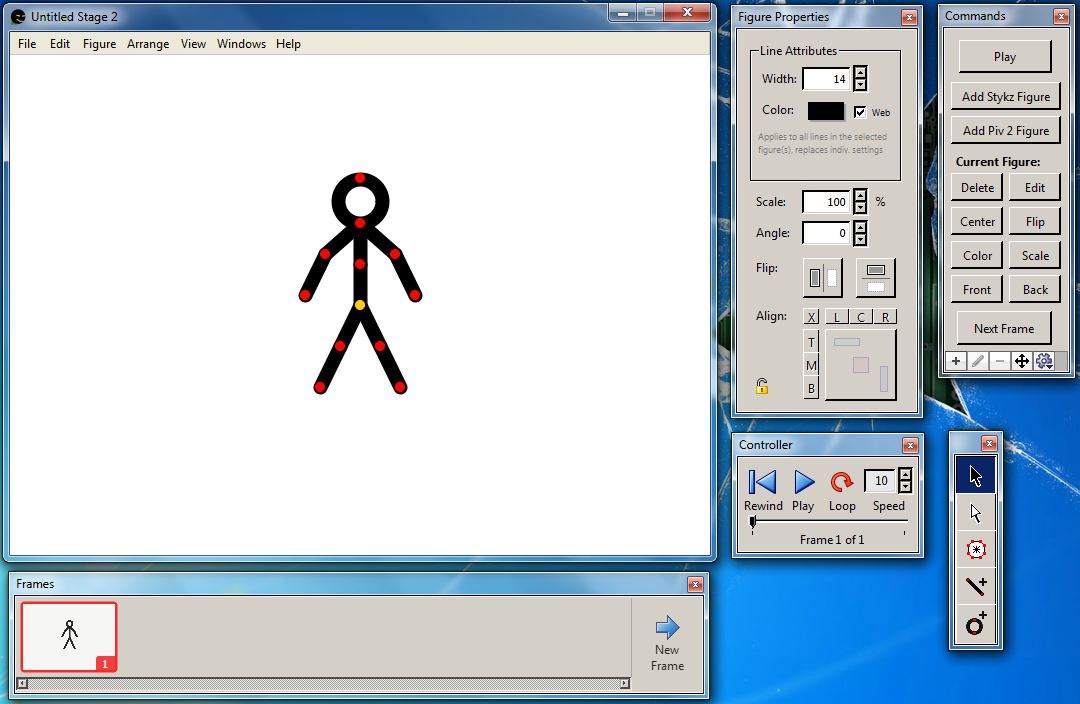
Cara Membuat Animasi Berubah Bentuk

Cara Membuat Animasi Bergerak Di Sketchup IMAGESEE
Tag, atribut dan elemen merupakan 3 komponen utama dalam HTML. Semua kode HTML yang menyusun halaman web pasti mengandung 3 komponen ini dan ketiganya saling berkaitan. Elemen tersusun dari tag dan objek yang ada diapitnya. Sedangkan atribut memberi informasi tambahan di dalam tag.

Cara Membuat Gambar Berubah Ubah Di Html Terbaru
Cara membuat gadget ini sangatlah mudah, dengan memanfaatkan script HTML hanya memerlukan beberapa menit untuk mewujudkannya. Dibawah ini dijelaskan langkah-langkah dan contoh script HTML untuk membuat gadget tombol gambar berubah saat disorot oleh kursor yang diterapkan kedalam blogger blogspot pribadi.

Membuat gambar menjadi html
Cara Membuat Background Image Berubah-ubah Saat DI Refresh. Hallo teman-teman DUMET School, pada tutorial kali ini saya akan mengajarkan bagaimana caranya membuat gambar background image berubah-ubah saat di refresh. Jadi maksudnya adalah ketika kalian merefresh website kalian maka background image yang ada di website kalian akan berubah-ubah.

Membuat Background Gambar Di Html Terbaru
Secara default tag
Cara Membuat Animasi Berubah Bentuk
Tugas terbaru saya melibatkan pembuatan slider gambar sederhana menggunakan HTML, CSS, dan JavaScript dasar. Slider harus berisi panah untuk memajukan gambar ke depan dan ke belakang. Itu harus secara otomatis meluncur ke gambar berikutnya setiap 5 detik. Itu harus berisi titik navigasi di bagian bawah yang memungkinkan Anda mengklik salah.

Membuat Background Gambar Di Html
CSS: Mengubah Kursor Pada Elemen HTML. / 24 Juli 2020. Biasanya, saat membuka halaman web, kursor mouse akan berubah bentuk mengikuti elemen apa yang ditunjuk. Misalnya, saat menunjuk tulisan, maka kursor berubah dari bentuk panah menjadi bentuk I-beam. Dan saat menunjuk tombol, kursor berubah menjadi bentuk tangan menunjuk.

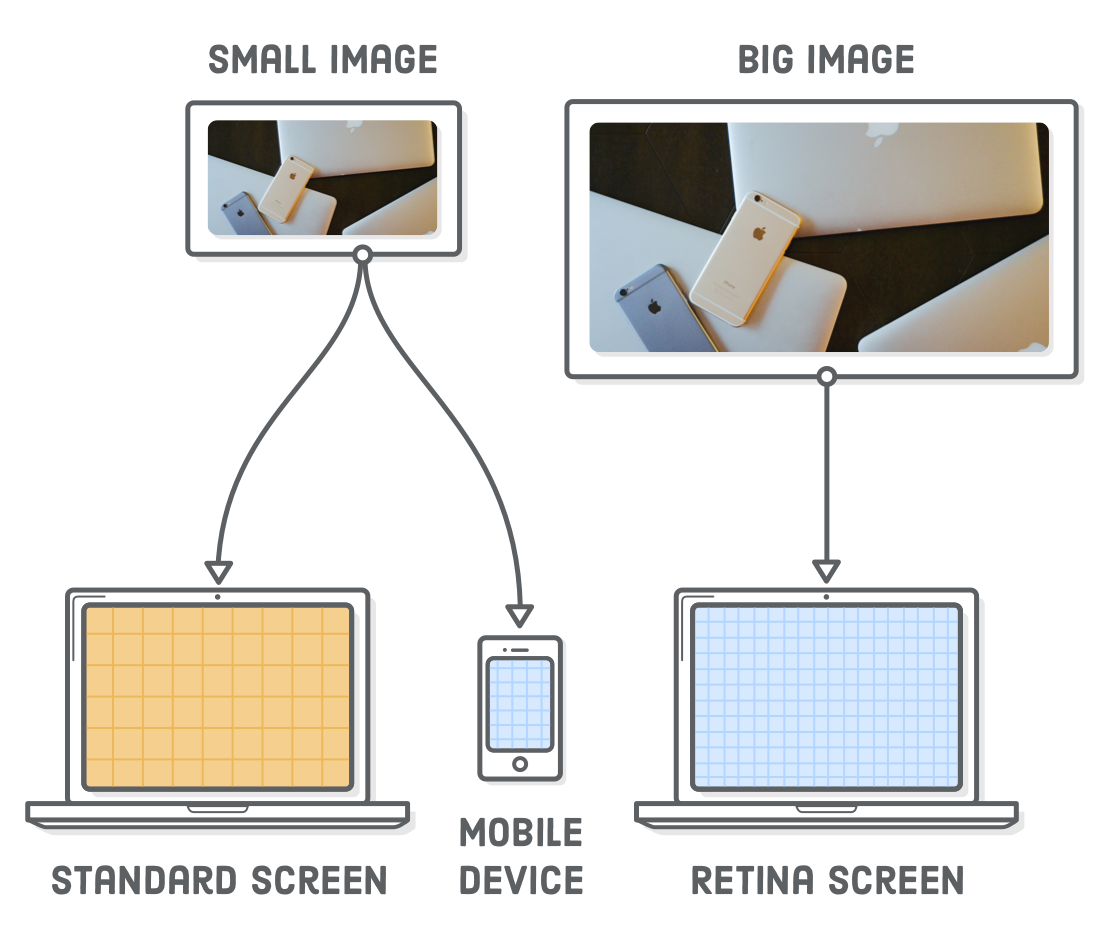
Membuat Gambar Responsive Menggunakan CSS Ngetik Coding
Saya ingin memberi efek pada h3 di bungkus kedua ketika bungkus pertama disentuh, seperti biasa warna tulisannya merah dan efeknya diterapkan dengan warna kuning maka CSS nya seperti ini: .element1 h3 {. color: red; } .element2 h3, h2 {. color: red; } .element1:hover ~ .element2 h3 {. color: yellow;

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
CSS Position adalah salah satu properti CSS yang digunakan untuk mengatur posisi elemen HTML di halaman web. Ada beberapa tipe posisi pada CSS yang bisa kita gunakan sesuai dengan kebutuhan kita.

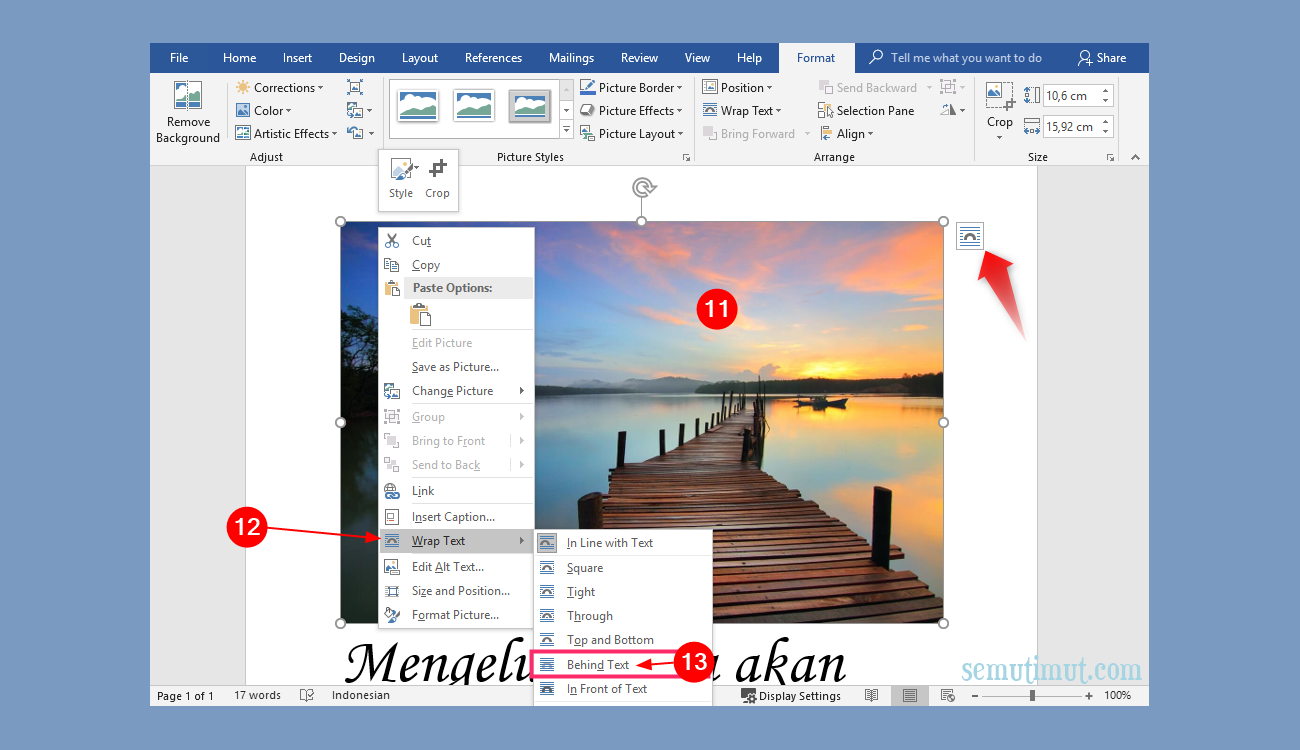
Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
Membuat animasi yang kompleks dengan keyframes dan aturan animasi dalam CSS adalah cara yang efektif untuk menciptakan efek visual yang menarik di halaman web. Keyframes digunakan untuk mendefinisikan kerangka waktu dan perubahan properti yang terjadi selama animasi.
Cara Membuat Animasi Background Berubah Warna CSS3 Web Design Tutorial
untuk penggunaan atau pemanggilan hyperlink menurut statusnya dapat di tulis dengan syntax: a:link = untuk link biasa. a:visited = merupakan status sebuah link yang telah di kunjungi. a:hover = merupakan status sebuah link pada saat diletakkan cursor mouse di atasnya. a:active = merupakan status sebuah link atau hyperlink pada saat sudah di klik.

Cara Membuat Gambar Berubah Ubah Di Html
Berikut ini hasil dari source-code diatas. Demikialah tutorial cara mengganti kursor mouse di css, semoga tutorial ini dapat bermanfaat dan bisa dikembangkan lebih lanjut. Sintaks css memungkinkan kita untuk dapat mengubah atau mengganti bentuk kursor mouse di css dengan mudah sesuai keinginan. Nah, dalam tutorial ini kita.

Tutorial Belajar Bootstrap Cara Membuat Style Gambar di Botstrap
Hasilnya: Perhatikan! Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML.

Cara Membuat Gambar Berubah Ubah Di Html
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

Cara Membuat Gambar Bulat di HTML dan CSS AneIqbal
Artikel ini akan membantu kamu memahami cara mengatur posisi gambar di HTML dan CSS dengan mudah dan rinci, cocok untuk pemula. Kamu akan belajar tentang properti position, float, margin, dan lain-lain yang dapat membuat tampilan gambar lebih menarik dan sesuai dengan keinginanmu. Simak penjelasan lengkap dan contoh kode di sko.dev.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Mengatur Letak Tombol. Untuk mengubah warna tombol dengan CSS dan HTML, Anda perlu memahami beberapa konsep dasar: HTML Structure: Anda akan menggunakan tag

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.