Tutorial membuat Form Login pada website dengan HTML & CSS YouTube

gambar diatas masih jauh dari kata tepat dikala memisahkan antara foto juga background, tetapi
dan kemudian menangkap data username dan password yang di input pada form login lalu memasukkannya ke dalam variabel. 1. 2. $ username = $ _POST [ 'username' ]; $ password = $ _POST [ 'password' ]; kemudian lagi kita menggunakan fungsi mysql_query () untuk menjalankan syntax atau perintah mysql pada php. jadi mysql_query () adalah sebuah fungsi.
Cara Membuat Background Gambar Di Php 43+ Cara Edit Background Gambar Di Word Pics Udin Blog
Cara membuat background website dengan menggunakan html dan php

Cara membuat form biodata dengan bootstrap php publiclasopa
membuat form dan penanganan form, membuat form upload gambar, action formform pada bahasa pemrograman PHP.

Cara Membuat Form Formulir Pada Html Belajar Komputer Jaringan Dan Riset
Kode PHP&HTML: Menggunakan PHP, informasi gambar diambil dari database dan file-file tersebut ditampilkan dari folder gambar. Untuk menambahkan galeri gambar fancybox, kamu harus menentukan atribut berikut di anchor tag gambar. Menentukan path file gambar yang besar dalam atribute href. Menambahkan attribute data-fancybox="group".

Cara Membuat Form Input Dan Output Sederhana Dengan Php Tanpa Database Theme Hill
Kita perlu membuka file berlalu dengan PHP (lebih khusus PHP GD Library) sehingga PHP dapat membaca gambar. Kami melakukan ini dengan metode kostum 'openImage'. Aku akan mendapatkan bagaimana metode ini bekerja dalam sekejap, tetapi untuk sekarang, kita perlu untuk menyimpan hasilnya sebagai sebuah variabel kelas.

Membuat Form Login Dengan PHP MySQLi Pemrograman Web
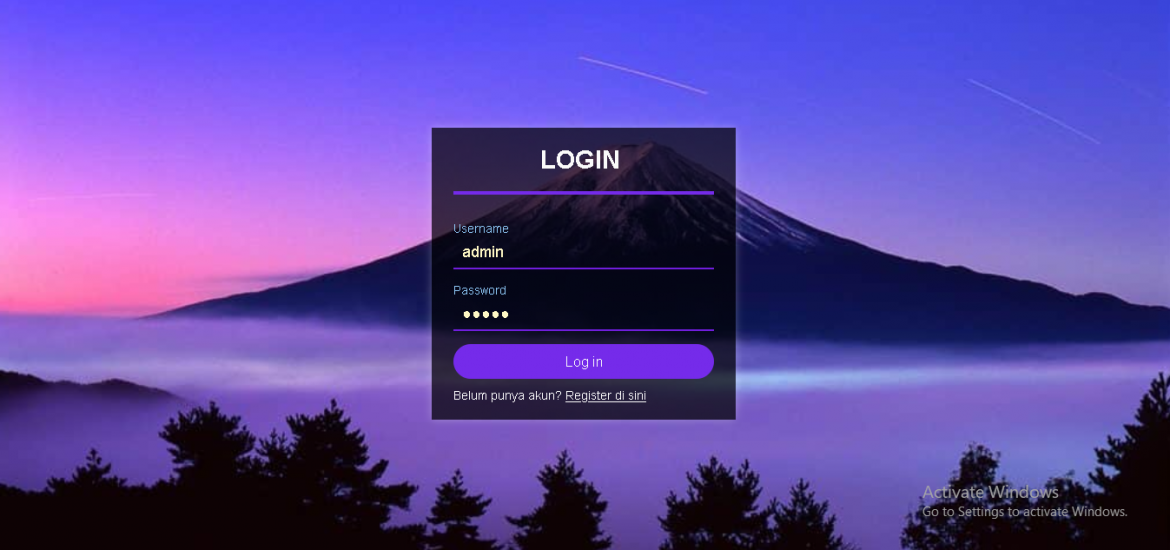
Salam hangat teman-teman, semoga teman-teman sehat selalu ya, Kali ini saya akan mencoba membagi Cara Membuat Login Form Dengan Background Image di Bootstrap. Pasti teman-teman ingin tampilan web teman-teman lebih menarik. Nah supaya web teman-teman lebih menarik saya akan memberikan contoh cara Cara Membuat Login Form Dengan Background Image di Bootstrap. berikut langkah-langkahnya.

Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad denah
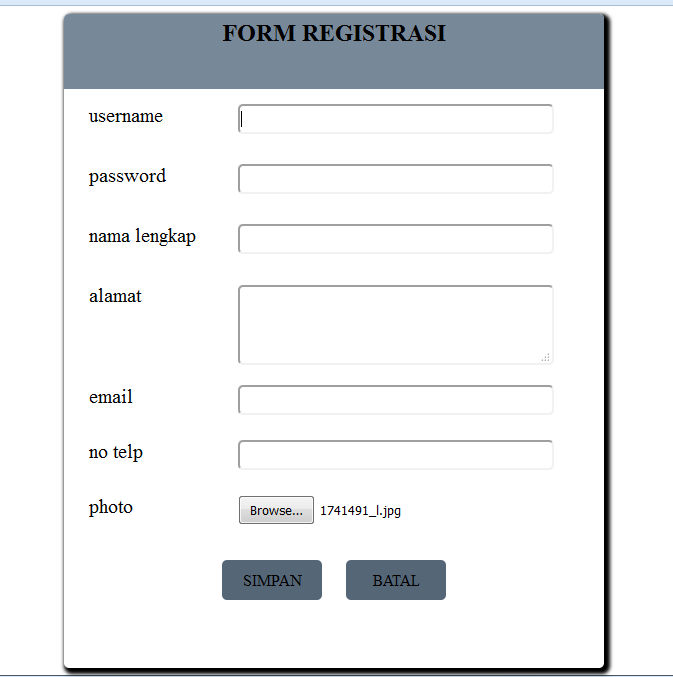
Pada kesempatan kali ini Kelasprogrammer.com akan membagikan tutorial bagaimana cara membuat upload file khusus untuk gambar di PHP dengan menggunakan database mysql sebagai tempat penyimpanan informasi data gambar. Fitur upload foto (gambar) yang akan kita buat juga memanfaatkan jquery dimana saat gambar dibuka dari source komputer kita, maka.

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
Selamat datang di blog mari belajar coding. Pada tutorial kali ini kita akan belajar membuat sebuah form input file atau gambar menggunakan PHP. Ada beberapa cara untuk upload sebuah file, kita bisa menggunakan fungsi PHP untuk memindahkan file ke server atau langsung menyimpan gambar di database.

Contoh Form Login Sederhana Dengan Php IMAGESEE
Kode di atas akan membuat sebuah div dengan background berwarna merah dan ukuran tertentu. Menambahkan File CSS Eksternal. Cara terbaik untuk menambahkan style, termasuk background, adalah dengan menggunakan file CSS eksternal. Ini akan membuat kode PHP kamu lebih bersih, dan mengelola style menjadi lebih mudah. Buat file style.css dengan kode.

Membuat Form Login Sederhana Menggunakan HTML & CSS YouTube
Dalam pembuatan web dinamis, kita bisa melakukan pengiriman data dari form HTML untuk kemudian data tersebut akan diproses lebih lanjut oleh bahasa pemrograman PHP. Membuat Form Sederhana. Bahasa yang kita gunakan untuk membuat form untuk web dinamis adalah HTML. Silakan anda membuat file dengan nama form.php; Lalu isi dengan kode program di.

Membuat Background Gambar Di Html
Bedanya pada artikel kali ini dimana sebelumnya hanya satu file yang bisa di upload dalam satu form upload, namun kali ini kita akan membuat banyak file yang bisa di upload dalam satu form. Multiple Upload Gambar Dengan PHP MySQLi. Multiple upload gambar adalah mengupload gambar dengan jumlah yang lebih dari satu, bisa dua, tiga dan seterusnya.

Cara Membuat Background Gambar Di Terbaru
Membuat Gambar Background Fullscreen dengan CSS . Tidak bosan-bosannya saya menyapa sobat penggiat teknologi dimanapun berada, kembali lagi blog saya yang sederhana ini.

Membuat Form Login Dengan Codeigniter Dan Menghubungkan Dengan Database Vrogue
Siapkan file CSS nya yang akan kamu gunakan nanti. Dan usahakan diletakan di folder berbeda dengan HTML agar lebih rapih. Misal buat folder css dan nama filenya style.css. Namun untuk tutorial ini, saya tidak akan memisahkannya. Agar kamu bisa mengerti dan tidak terlalu bingung. Langkah-langkah untuk membuat background gambar di PHP:

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
untuk membuat captcha kita memerlukan session php. jadi kita aktifkan dulu session php. 1. session_start (); kemudian memberikan fungsi berikut untuk dapat membuat gambar dengan php. 1. header ( "Content-type: image/png" ); dan selanjutnya syntax berikutlah yang bertugas untuk membuat gambar dengan php. silahkan teman-teman pahami.

Cara membuat background gambar di PHP Digonyze
Membuat Background Dengan Menggunakan PHPMembuat Background Sederhana Dengan Menggunakan PHP

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
Kode PHP & HTML: Menggunakan PHP, informasi gambar diambil dari database dan file-file tersebut ditampilkan dari folder gambar. Untuk menambahkan galeri gambar fancybox, kamu harus menentukan atribut berikut di anchor tag gambar. Menentukan path file gambar yang besar dalam atribute href. Menambahkan attribute data-fancybox="group".