Cara membuat halaman website dengan html dan css website tutorial YouTube

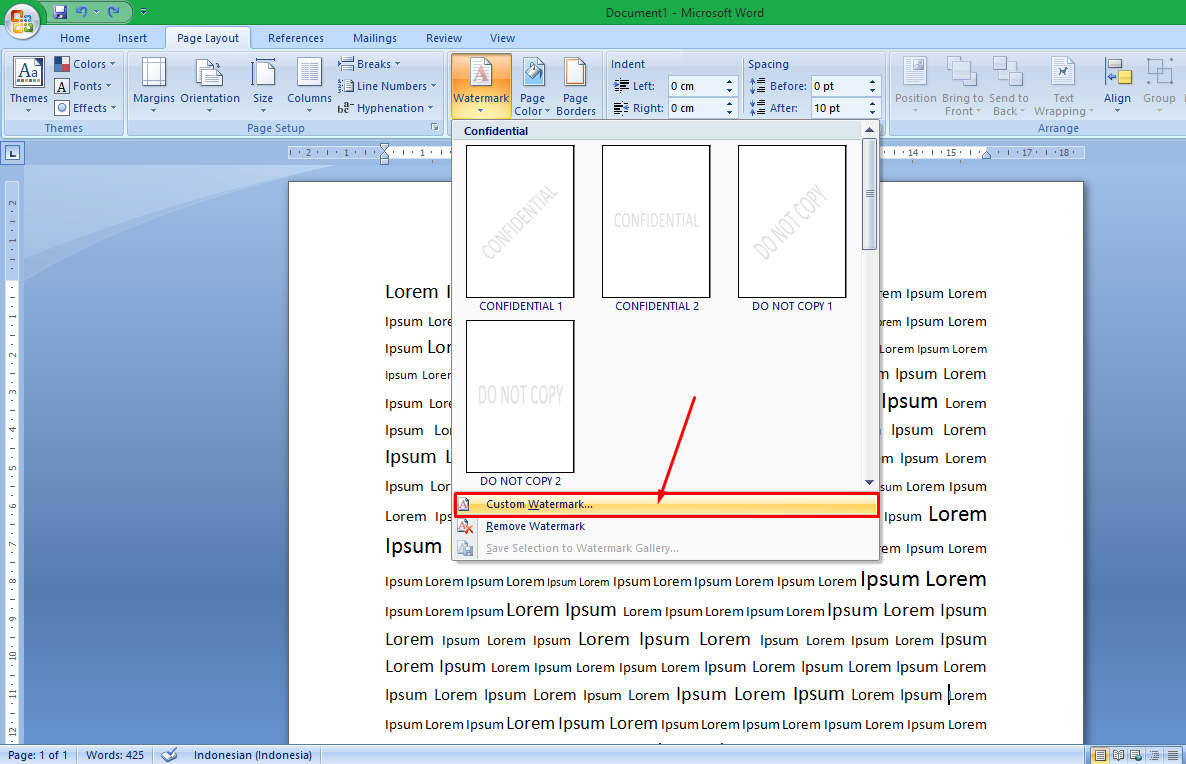
Cara Membuat Gambar Menjadi Background Di Word
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

TUTORIAL Cara Membuat Background Pada HTML Unanen
Alhamdulillah kali ini kita akan belajar membuat background website full satu halaman. Jadi, di halaman website yang kita buat akan penuh dengan gambar di latar belakangnya. Oke, langsung aja kita mulai ya… 1. Buat file HTML baru, dan siapkan satu buah gambar. Sangat disarankan gambarnya dengan format landscape. Karena mengikuti format web.

Cara membuat halaman login website dengan html dan css website tutorial YouTube
Untuk memberikan background warna pada halaman web, kita bisa memberikan nilai warna background seperti nama warna, kode hex, dan fungsi rgb (), rgba (), hsl (), dan lainnya. Perhatikan pejelasan berikut ini, Cara Mengubah Background Dengan CSS. Pertama buat file HTML dengan nama index.html. Kedua, kita akan membuat file CSS dengan nama styel.

Cara membuat background gambar di PHP Digonyze
Mengubah Gambar Menjadi Background/Halaman Latar Belakang Web Selanjutnya bagaimana caranya kita menyisipkan gambar pada backround? Langkah pertama anda persiapkan sebuah gambar yang akan digunakan sebagai background kemudian letakan gambar satu folder pada css yang kita buat, kemudian buat file index1.html dan style.css

Cara Membuat Background Gambar Di Terbaru
Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML. Section Artikel1 Background Image pada elemen HTML2 Background Image di Halaman Web3 Repeat Background Image HTML4 Background Cover HTML5…

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

Kode Html Membuat Background Gambar
Pada CSS (cascading style sheet) Anda bisa mengatur latar belakang tampilan dengan warna, gambar, dan masih banyak lagi sesuai keinginan. Berikut ini jenis properti background CSS: 1. background-color. 2. background-image. 3. background-repeat. 4. background-attachment. 5. background-position. Berikut ini penjelasan lebih mendetail.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Publikasikan sebagai situs web. Lihat pratinjau tampilan situs Anda di perangkat desktop, seluler, dan tablet. Klik opsi "Ubah Ukuran ke Seluler" pada pratinjau untuk mengoptimalkan tampilan di ponsel. Klik "Publikasikan sebagai Situs Web" untuk memilih domain Situs Web Canva gratis kami atau beli domain Anda sendiri.

Cara Membuat Background Gambar dengan CSS (backgroundimage) BACA CODING
0896-0676-7404. Email. [email protected]. Belajar CSS Mengubah Background Dengan CSS Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design.

Membuat Background Gambar Di Html Terbaru
Itu saja. Sekarang, gambar tersebut akan muncul sebagai latar belakang halaman webmu. Kelemahan Metode Ini. Meskipun metode ini sederhana dan mudah, ada juga beberapa kelemahan yang perlu diperhatikan: Gambar mungkin tidak menyesuaikan ukuran layar dengan baik, terutama jika gambar tersebut memiliki aspek rasio yang berbeda dengan layar.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.
Cara Membuat Gambar Jadi Background Di Ppt 10 Cara Membuat Background Di Word Gambar & Warna
Scribt css berada diantara tag . Sekarang kita coba fuokus ke scribt body pada css. Kode pada body merupakan style css dari tag body pada html . Kode background-image: url (./person-984282_1280.jpg); digunakan untuk menjadikan file image person-984282_1280.jpg menjadi background pada tag body.

Begini Cara Membuat Background Proposal Di Word Paling Mudah Berita Tribun
Penggunaan background juga penting dalam menentukan konsep dari sebuah website. Ada beberapa properti CSS yang berhubungan dengan pengaturan background, yaitu: 1. Background Color. Background Color digunakan untuk memberikan latar belakang berupa warna terhadap suatu elemen. Penambahan latar belakang warna juga dapat menggunakan properti.

Cara membuat halaman website dengan html dan css website tutorial YouTube
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara membuat Situs Web Canva. Cari 'Situs Web' di Canva. Pilih dari salah satu template yang didesain secara profesional untuk membuka pembuat situs web gratis kami. Anda juga dapat mulai dari awal. Sesuaikan situs web satu halaman dengan grafis Anda sendiri, atau gunakan ilustrasi, gambar, dan video gratis dari pustaka konten kami.
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Atau Anda ingin gambar background tersebut tampil setengah saja (memenuhi setengah screen). Ada beberapa cara yang dapat Anda gunakan untuk membuat gambar background tampil full screen, yaitu menggunakan CSS ataupun jQuery. Namun pada tutorial ini kita akan membuat gambar background full screen dengan CSS.