Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop.

Belajar HTML Part 14 Memasukan Gambar di HTML kingoctahasan
Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan menghabiskan bandwidth.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Apakah kamu ingin belajar HTML untuk membuat pemrograman web yang menarik? Salah satu hal yang perlu kamu pelajari adalah cara memasukan gambar di HTML. Di artikel ini, kamu akan mendapatkan tutorial HTML mudah yang menjelaskan 4 cara berbeda untuk menampilkan gambar di halaman web. Ayo, ikuti langkah-langkahnya dan praktikkan sekarang!

Cara Memasukan Gambar Di Tabel Html cari
Setelah sebelumnya kami membahas tentang Dasar HTML, saat ini kami akan melanjutkan dokumentasi belajar HTML part 2. Pada panduan ini, kami akan membahas cara menambahkan gambar dan membaut table dengan bahasa sederhana HTML. Daftar Isi hide. 1 Menambahkan Gambar. 1.1 Atribut alt. 1.2 Atribut width dan height. 1.3 Atribut border. 2 Membuat Tabel.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Tutorial Belajar HTML5 Cara Membuat Link Pada Gambar di HTML
Gunakan atribut alt HTML untuk menentukan teks alternatif untuk gambar, jika tidak dapat ditampilkan. Gunakan atribut width dan height HTML atau properti lebar dan tinggi CSS untuk menentukan ukuran gambar. Gunakan properti CSS float untuk membiarkan gambar melayang ke kiri atau ke kanan. Cara membuat code Image di HTML, Sintak dan cara.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
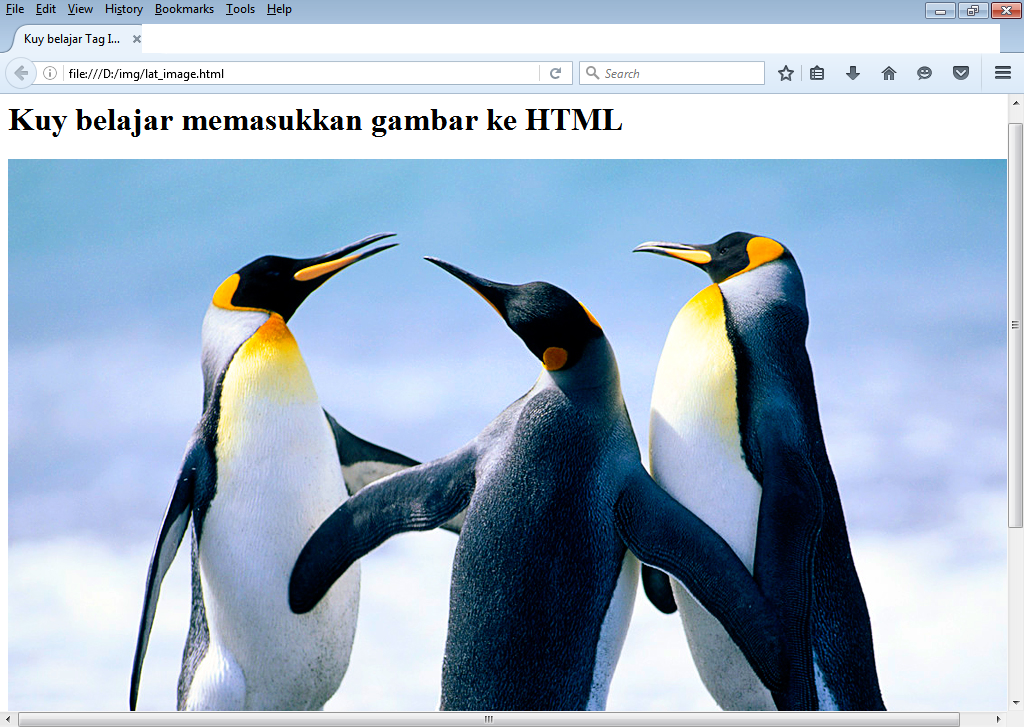
Hallo coders, kali ini kita akan belajar menampilkan gambar di Html. Setelah kemarin kita belajar tentang tag a atau link . Disini kita akan belajar cara menampilkan gambar ke halaman html kita dan mengatur lebar dan tinggi dari sebuah gambar.

Cara Memasukkan Gambar di HTML
iPhone XR - Spesifikasi Teknis - Apple Support (ID) Jika Anda lupa kode sandi untuk iPhone, iPad, atau iPod touch, atau perangkat Anda dinonaktifkan. Melihat, mengubah, atau membatalkan langganan. Memperbarui iPhone, iPad, atau iPod touch. Hubungi Dukungan Apple.

Cara Menampilkan Gambar Di Css bonus

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Cara mengatur ukuran gambar di HTML dan CSS. pada tutorial memasukkan gambar pada html ada beberapa cara untuk menampilkannya.. sekarang kita akan mencoba beberapa cara untuk mengatur ukuran gambar di HTML dan CSS.

Cara Memasukan Gambar Di Html Dan Css pulp
Menampilkan Gambar Pada HTML. Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis web, bayangkan apa jadinya jika website tanpa gambar, maka akan terasa sangat membosankan. oleh karena itu teknik menampilkan gambar pada HTML termasuk ke dalam teknik yang perlu bahkan wajib. pada tutorial edisi HTML dasar ini yaitu Belajar.
Tutorial HTML untuk Pemula Memasukkan Gambar di HTML AneIqbal
iPhone 11 - Spesifikasi Teknis - Apple Support (ID) Jika Anda lupa kode sandi untuk iPhone, iPad, atau iPod touch, atau perangkat Anda dinonaktifkan. Melihat, mengubah, atau membatalkan langganan. Memperbarui iPhone, iPad, atau iPod touch. Hubungi Dukungan Apple.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
Apakah Anda ingin mempelajari cara memasukkan gambar di HTML? Dalam artikel blog ini, kami akan memberikan panduan lengkap dan terperinci tentang cara memasukkan gambar ke dalam kode HTML. Kami akan menjelaskan langkah-langkah yang diperlukan, memberikan contoh kode, dan memberikan tips praktis untuk memastikan gambar Anda tampil dengan baik di halaman web Anda.Saat membangun situs web,
cara memasukan gambar di html dengan link
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime UkuranNMemperkecil
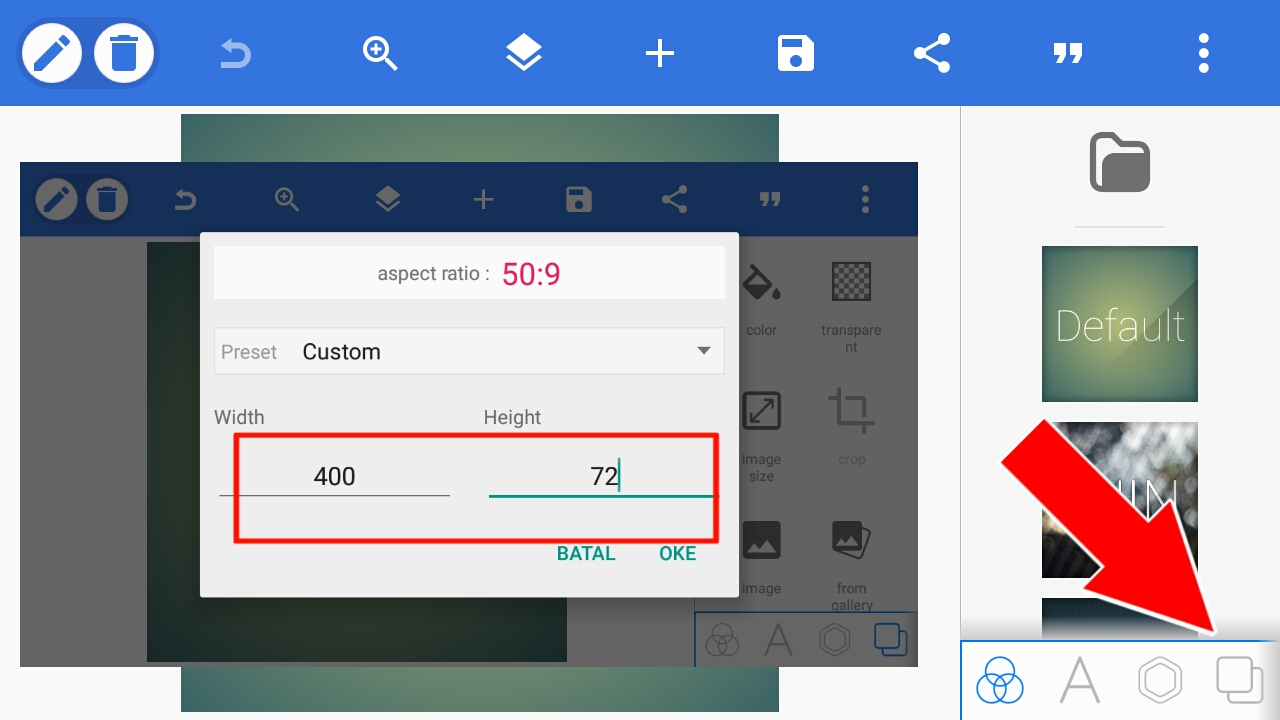
Cara Mengatur Panjang dan Lebar Gambar Menggunakan HTML. Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui.

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).