Image Slider with Controls using HTML CSS & JavaScript YouTube

Cara Membuat Slideshow Dengan Tombol Navigasi Menggunakan HTML CSS Tips dan Trik
Saved searches Use saved searches to filter your results more quickly

How to make Responsive Card Slider in HTML CSS & JavaScript SwiperJs YouTube
Di video ini aku ingin share bagaimana cara kita membuat sebuah image slider dengan memanfaatkan HTML dan CSS kurang dari 5 Menit. Sebenarnya tutorial ini ak.

Cara membuat slideshow dengan HTML,CSS, dan Javascript Coding Center
Video kali ini kita akan membuat image slider dengan menggunakan HTML dan juga CSS, dan tanpa menggunakan JavascriptList Gambar- https://drivinginsrilanka.co.

Create Background Image Slider Using HTML And CSS
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two.

10 Contoh Layout Web Menggunakan HTML dan CSS Untuk Pemula Modul Komputer
32. color: #fff; Untuk melihat hasilnya, silahkan kamu jalankan file index.html di browser kamu. Itu saja, sekarang kamu telah berhasil Cara Membuat Effect Slider Image Di HTML Dan CSS. Jika kode kamu tidak berfungsi atau kamu menghadapi kesalahan/masalah, silakan tinggalkan pesan di kolom komentar.

Cara Membuat Slide Gambar Di Html mosi
Enjoy this huge, 100% free and open source collection of CSS slider code examples. The list includes CSS slider cards, comparison, fullscreen, responsive, and simple. 1. Onboarding Screens CSS Slider. A set of onboarding screens in HTML/CSS/JS. A personal experiment with layering PNG icons, CSS3 transitions, & flexbox. 2. Image Comparison Slider.

Tutorial HTML dan CSS Dasar 01 Perkenalan YouTube
Cara Membuat Gambar Slider Responsive dengan CSS dan HTML. Halo semuanya, Setelah kalian sudah membuat navbar, disini kalian bisa menambahkan sebuah content yaitu sebuah Slider Responsive dengan menambahkan CSS dan HTML. Slider Responsive menggunakan sebuah gambar. Jadi di Content tersebut gambar akan ter-slide secara otomatis.

Perbedaan HTML dan CSS pada Tampilan Website
W3.CSS Slideshow - W3Schools W3.CSS Slideshow is a tutorial that teaches you how to create a stylish and responsive slideshow with W3.CSS, a modern CSS framework. You will learn how to use W3.CSS classes, animations, transitions, and buttons to create a slideshow that works on different devices and screen sizes. You will also see examples of different slideshow effects and themes that you can.

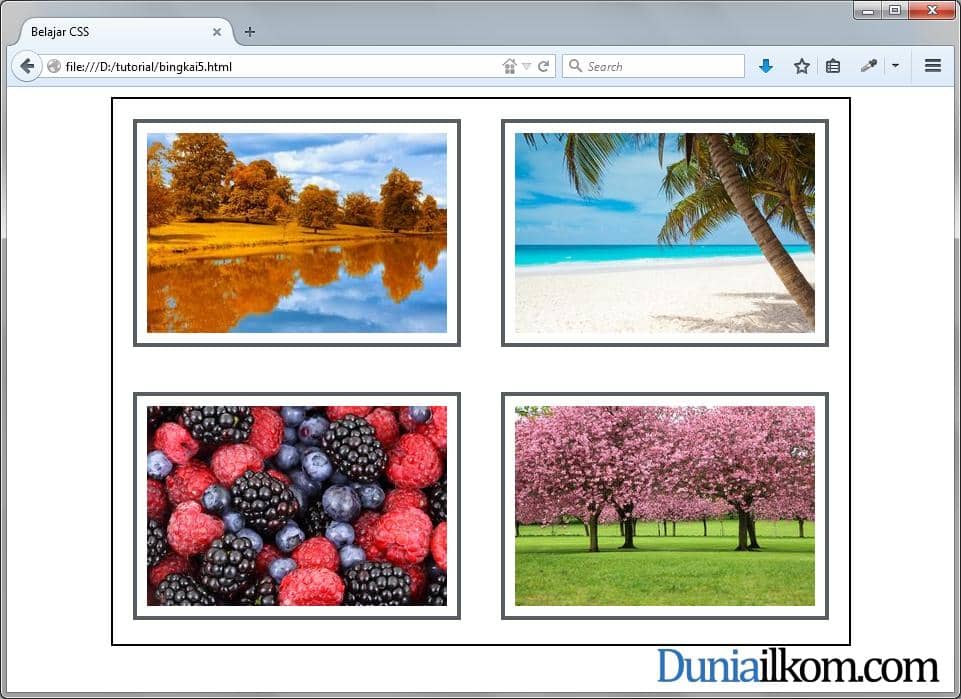
Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS Duniailkom
Buat Slide Presentasi dengan HTML dan CSS. Jeffrey Way. May 3, 2011 • 1 min read. Bahasa Indonesia. HTML/CSS. Indonesian (Bahasa Indonesia) translation by Naufal Lutfi F (you can also view the original English article) Ketika saya memilah-milah berbagai software yang dirancang untuk membuat slide presentasi, terpikir oleh saya: mengapa.

CSS Slider Image Slider with controls using CSS3 Only YouTube
Jika Anda ingin membuat slideshow di postingan blog caranya juga cukup mudah. Bagi Anda yang ingin memasang slider di postingan blog bisa lanjut mengikuti postingan ini sampai selesai tentang cara membuat slider di blogger. Baca juga : Cara Membuat Web Push Notification Menggunakan JavaScript.

CSS Dasar Mengenal CSS dan Cara Menggunakan CSS YouTube
Saya telah menggunakan pseudo elemen :before dan :after sehingga saya dapat menerapkan berbagai blend mode. Perhatikan bahwa saya memiliki set width dan height ke 100% untuk mengcover figure dengan benar, dan saya telah menggunakan positioning absolut untuk alignment yang sempurna.. Dalam kebanyakan kaasus, kita akan menerapkan filter pada gambar dan menggunakan blend mode dan efek lainnya.

HTML dan CSS Dasar Codepolitan
Tutorial slider carousel dengan HTML, CSS dan JavaScript. Dalam posting ini kita akan melihat cara membuat carousel sederhana dengan HTML, CSS dan JavaScript. Kami akan menggunakan praktik kode yang baik, mengingat aksesibilitas, dan juga mempertimbangkan bagaimana kami dapat menguji carousel. Korsel akan menjadi "korsel bergerak".

Create Image Slider With Dot Animation Using HTML and CSS
Jika Anda seorang pemula maka Anda harus mengikuti tutorial Cara Membuat Slideshow Tanpa Aplikasi di bawah ini. Dalam tutorial ini, saya akan menunjukkan cara membuat slideshow otomatis hanya dengan menggunakan kode HTML dan CSS. Untuk itu simak ulasannya di bawah ini sampai selesai agar Anda bisa Membuat Slideshow Otomatis di HTML tanpa ribet.

Image Slider with Controls using HTML CSS & JavaScript YouTube
30. vertical-align: middle; 31. width:100%;height: 400px; 32. } Setelah semuanya selesai, sekarang jalankan file index.html di browser kamu, jika hasilnya muncul seperti gambar di bawah, maka kamu sudah berhasil: KLIK DEMO. Selamat kamu sudah berhasil membuat slider image, semoga tutorialnya bermanfaat, dan kunjungi terus mandankoding.com untuk.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Halo semuanya, saya "mandan koding" dan kali ini kita akan saling share tutorial seputar html css & JavaScript, selamat menikmati videonya, semoga bermanfaat.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Membuat Slider Dengan CSS. Kemudian buat 2 buah file, yaitu index.html dan style.css. Membuat Slider Responsive Dengan CSS. Pada file index.html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. perhatikan coding slider css berikut.