Cara Mengubah Gambar Bitmap ke Vektor di CorelDRAW Tribun Video

Kenali Apa Itu Bitmap Dan Bedanya Dengan Vektor Dalam Desain Grafis Riset
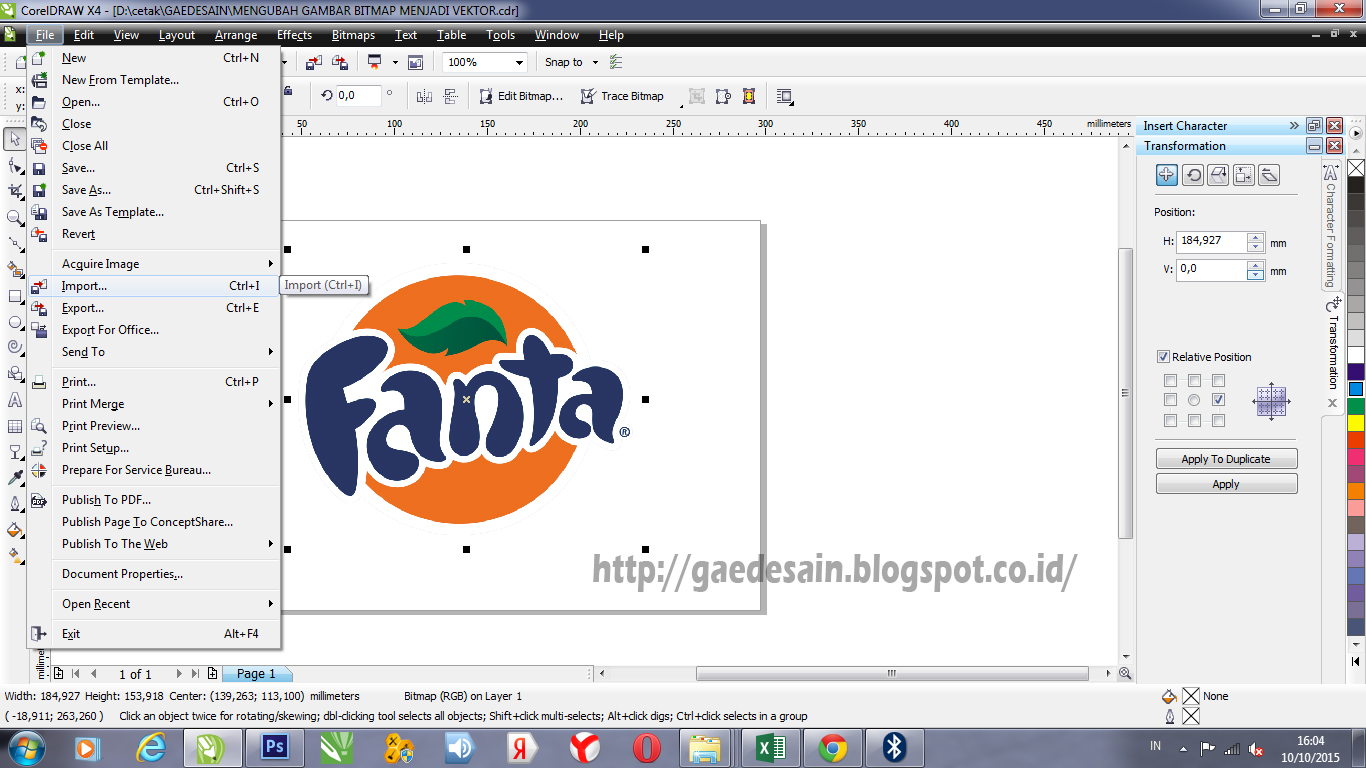
Berikut di bawah ini tahapan cara mengubah bitmap menjadi vektor di CorelDraw : 1. Siapkan gambar bitmap Anda, kemudian masukkan ke dalam Workspace. 2. Seleksi gambar bitmap dan pilih menu Trace Bitmap > Outline Trace pada menu di bagian atas. 3. Setelah itu akan tampil beberapa opsi type yang dapat Anda pilih, biasanya terdapat opsi line art.

Perbedaan Grafis Vektor Bitmap Riset
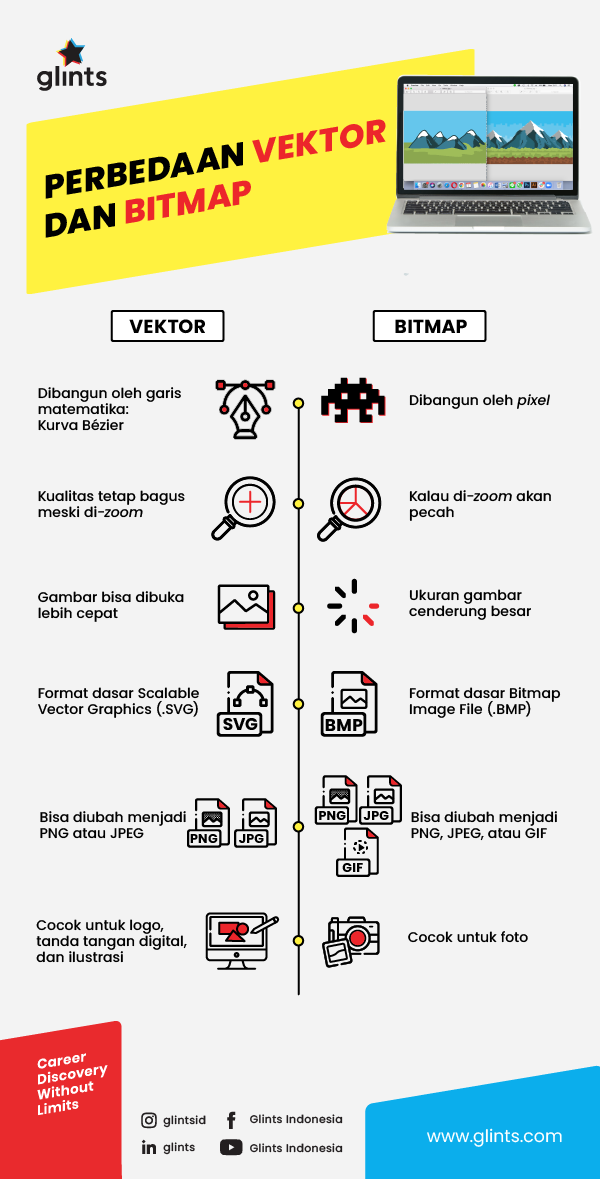
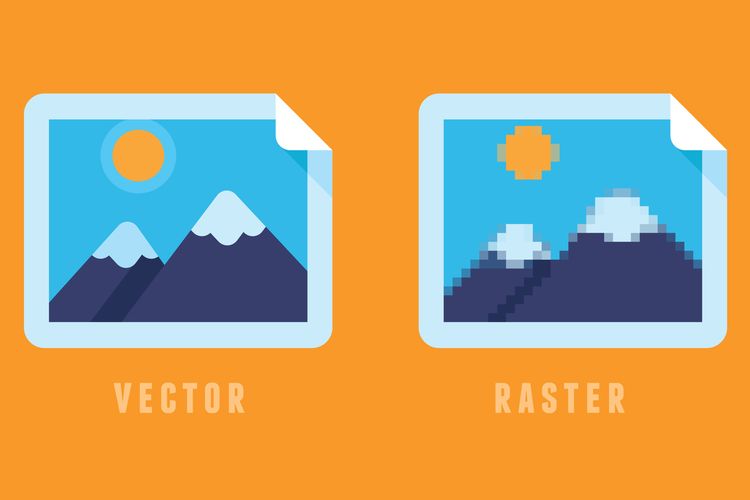
Perbedaan gambar bitmap dan vector. Dari segi representasi grafis, bitmap tersusun dari jaringan pixel atau titik-titik kecil yang tersusun dalam grid. Pixel-pixel tersebut memiliki warna dan posisi yang spesifik. Ukuran file gambar bitmap nantinya juga akan tergantung pada resolusi dan jumlah warna yang digunakan.

Cara Mengubah Gambar Bitmap ke Vektor di CorelDRAW Tribun Video
Dokumen tersebut memberikan panduan lengkap tentang manipulasi gambar vektor dengan menggunakan fitur efek di aplikasi desain vektor. Secara singkat, dokumen menjelaskan tentang pengertian gambar vektor, perbedaan dengan gambar bitmap, manfaat manipulasi gambar, langkah-langkah manipulasi gambar vektor dengan contoh penerapan efek bayangan dan kilauan pada logo berbentuk perisai.

Contoh Gambar Vektor Dan Bitmap (12 Gambar) Contoh Contoh Gambar
Dirangkum dari Figma, ini dia informasinya: 1. Membuat grafis realistis. Kegunaan bitmap yang pertama adalah pembuatan gambar realistis. Pasalnya, bitmap bisa menunjukkan detail warna yang ada. Ingat, tiap pixel memang memegang satu warna. Mulai dari gradien, bayangan, dan lain-lain, semua bisa ditunjukkan dengan apik. 2.

Pengertian Desain Vektor Dan Bitmap Beserta Kelebihan Dan Kekurangannya Bung Design
Secara otomatis mengonversi gambar vektor JPG, PNG, BMP, dan GIF bitmap menjadi nyata SVG, EPS, dan PDF secara daring hanya dengan mengunggahnya. Pelacakan penuh warna yang nyata, tidak ada perangkat lunak yang harus diinstal dan hasilnya langsung siap digunakan! Tarik Images Disini. File.

24 Penggabungan Gambar Vektor Dan Bitmap Raster Basgalanos
Berikut penjelasan mengenai vector dan bitmap dalam desain grafis yang harus Anda ketahui sebelum membuat desain sebuah projek. Bagi orang awam melihat sebuah gambar itu sama saja, namun di dunia design grafis gambar dibagi menjadi 2 jenis tergantung dari tipe gambar dan model gambar. Jika Anda sudah biasa dalam dunia Graphic Design nama vector dan bitmap sudah tidak asing yang biasa digunakan.

Perbedaan Gambar Vektor dan Bitmap Beserta Contohnya + Tabel
Tahap ini masuk kedalam tahap penggabungan gambar dimana nantinya 2 jenis gambar yaitu vektor dan bitmap akan menjadi 1. Berikut adalah tahapannya. Menggabungkan gambar. Setelah tahap awal sudah dilakukan, kemudian masukkan kembali gambar bitmap kedua yang akan kita gabungkan menjadi satu pada gambar yang pertama.

Perbedaan Vektor Dan Bitmap Gambar Dan Desain Grafis Fokus Riset
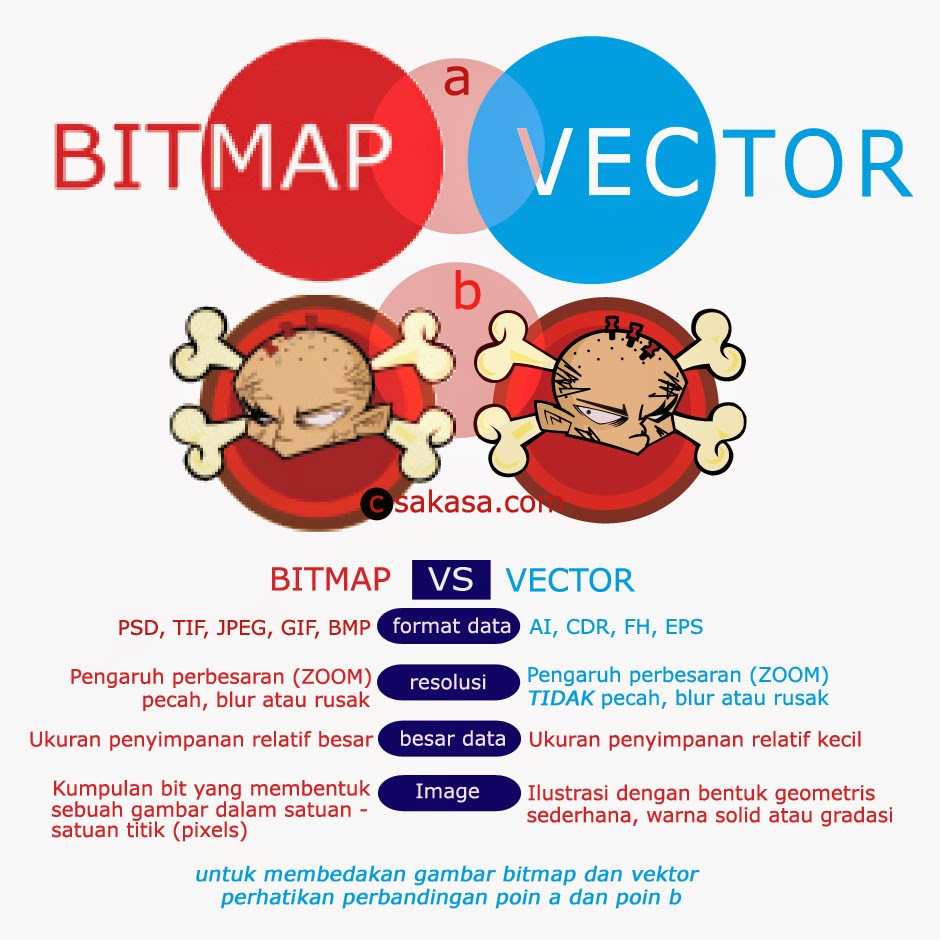
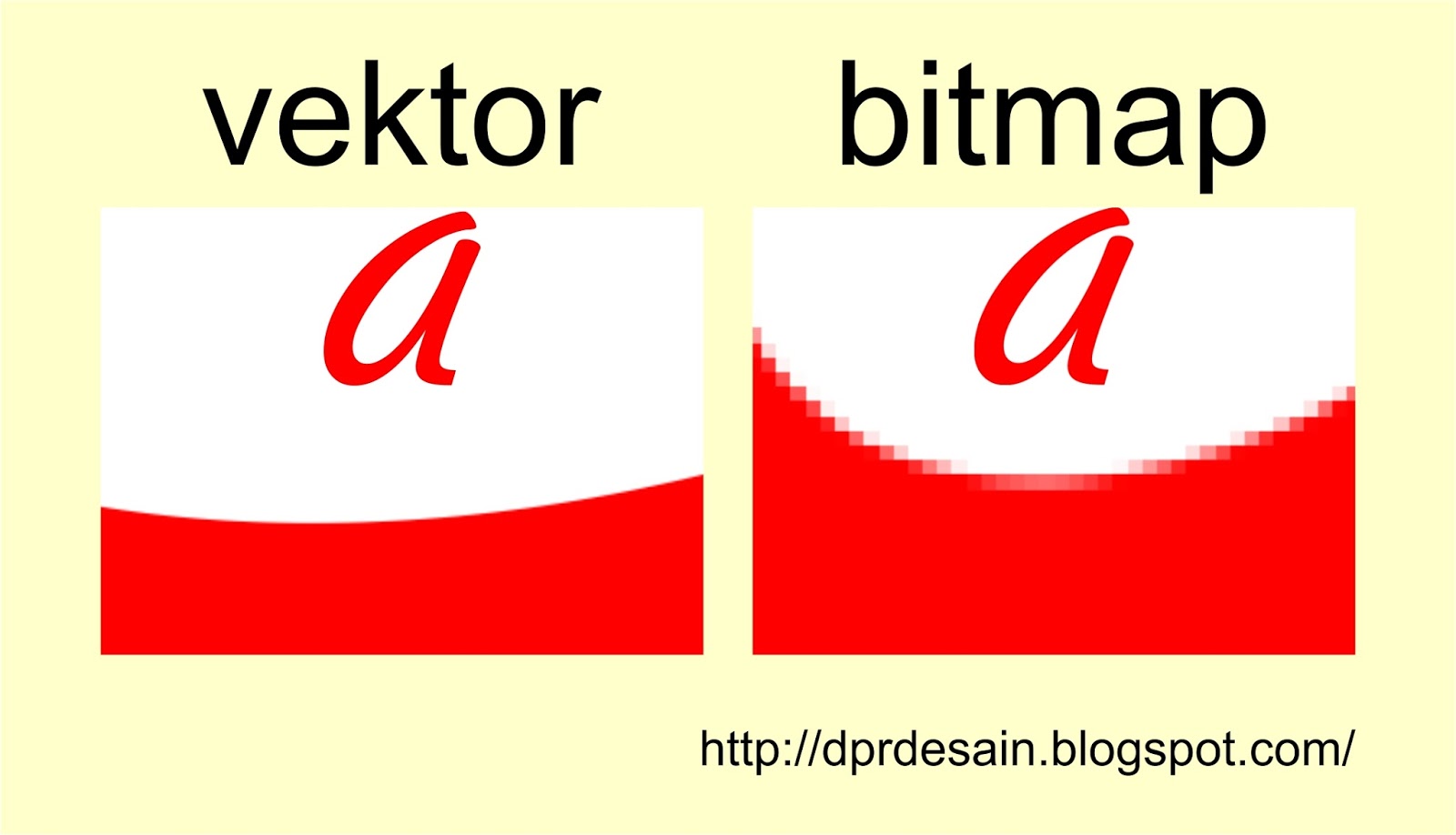
Januari 17, 2024 / 0 Comments / in Desain Grafis / by adnan zeinur. Dalam dunia desain grafis dan pengolahan gambar, dua jenis format yang umum digunakan adalah vektor dan bitmap. Meskipun keduanya digunakan untuk menciptakan gambar dan grafis, keduanya memiliki perbedaan mendasar dalam cara mereka merepresentasikan dan menyimpan data.

TUTORIAL PEMULA MENGUBAH GAMBAR BITMAP MENJADI VEKTOR jasadesain
gambar berbasis vektor dengan menggunakan fitur efek. 2. PENDAHULUAN. Manipulasi gambar adalah aplikasi edit gambar yang menggunakan berbagai teknik menggunakan. ilusi dan penipuan untuk membuat gambar menjadi lebih menarik (tidak dengan tambahan atau. koreksi yah readers), menggunakan cara-cara analog dan digital.

Perbedaan Gambar Vektor dan Bitmap Penjelasan Lengkap
1. Tutorial Lengkap Membuat Kartun Vektor Dengan Photoshop. Tutorial pertama yang bisa anda simak adalah tutorial vector vexel daru Yuda Art. Dengan model fotonya yang keren yang kemudian di poles dengan perpaduan pen tool yang hebat tentunya bisa menghasilkan Vector Vexel yang keren pula.

How to Vectorize an Image Instantly and for Free
Pengertian Vektor dan Bitmap dalam Desain Grafis. Pada dasarnya, baik vektor maupun bitmap adalah sama yakni gambar yang digunakan untuk membuat karya desain grafis. Tapi, keduanya memiliki fungsi, kelebihan dan kekurangannya. Semua ini tergantung dari kebutuhan desain grafis yang akan kamu buat. Untuk itu, perhatikan pengertian keduanya.

Contoh Gambar Vektor Dan Bitmap Kartun Kata Hati
Membuat gambar WMF (Windows Metafile) di Java tidak pernah semudah ini dengan Aspose.Imaging. Dalam tutorial ini, kami akan memandu Anda melalui proses langkah demi langkah. Anda akan menemukan cara menghasilkan gambar metafile WMF dengan presisi dan efisiensi yang dikenal dengan Aspose.Imaging. Dari mengimpor paket hingga menyimpan gambar.

Perbedaan Gambar Bitmap dan Gambar Vektor YouTube
Sebagai gantinya, tentukan warna yang harus digunakan Vector Magic untuk mendapatkan informasi dalam pencampuran dan membatasi warna yang ada dalam keluaran. Setiap kali Anda mengonversi gambar vektor ke format bitmap, Anda harus memastikan untuk mengaktifkan pencampuran (juga dikenal sebagai 'anti-alias') untuk mendapatkan hasil tampilan terbaik.

5 gambar bitmap dan vektor sp1 healingmote
5 Aplikasi Desain Grafis PC, Pengolah Gambar Vektor & Bitmap. August 14, 2020. Gambar Vektor - Grafis merupakan sebuah bentuk komunikasi visual yang dirancang khusus dengan menggunakan kombinasi koordinat tertentu seperti titik-titik dan garis sebagai media untuk menyampaikan informasi secara efektif yang biasanya dengan gambar.

MENGENAL APLIKASI PENGOLAH GAMBAR BITMAP DAN VEKTOR YouTube
Perbedaan Vektor Dan Bitmap. Perbedaan yang sangat terlihat dari 2 jenis format file gambar di atas sebagai berikut. 1. Ukuran file (size) Perbedaan antara vektor dan bitmap yang pertama terletak pada ukuran atau size. Format gambar vektor memiliki ukuran yang lebih kecil jika dibandingkan dengan gambar format bitmap. 2.

Pengertian Grafis Bitmap dan Vektor Halaman all
Untuk melakukan hal ini, pertama-tama kita perlu menciptakan siluet kepala kedua sehingga yang asli tidak hilang. Berikut adalah cara untuk melakukannya: 1. Pilih siluet yang sribuddies harapan (yang berwarna kuning) 2. Buat "salinan" dengan menekan kombinasi tombol "Control-C" pada keyboard. 3.