My koding YouTube

Koding Sederhana dengan Sorting Warna untuk Anak 2+ Part 1 YouTube
Menampilkan Gambar Pada HTML. Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis web, bayangkan apa jadinya jika website tanpa gambar, maka akan terasa sangat membosankan. oleh karena itu teknik menampilkan gambar pada HTML termasuk ke dalam teknik yang perlu bahkan wajib. pada tutorial edisi HTML dasar ini yaitu Belajar.

VIDEO TERAKHIR!! Cara Menyisipkan Link Pada Gambar, Full Tutorial Blogger Part 7 YouTube
Artikel ini akan membantu kamu memahami cara mengatur posisi gambar di HTML dan CSS dengan mudah dan rinci, cocok untuk pemula. Kamu akan belajar tentang properti position, float, margin, dan lain-lain yang dapat membuat tampilan gambar lebih menarik dan sesuai dengan keinginanmu. Simak penjelasan lengkap dan contoh kode di sko.dev.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Pindahkan dulu file HTML dan gambar di satu tempat.Disini saya akan memasukkan kedua file ke Folder " web ". Fungsinya agar kita mudah untuk melakukan pemasukkan gambarnya ke dalam sintax HTML. 2. Buat lagi folder ke didalam folder web dengan nama folder img (optional). 3. Setelah itu kita buka lagi file HTML kita yang sudah kita buat.

NVivo CARA KODING DATA GAMBAR YouTube
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

Penerapan Kodingkoding sederhana pada matlab YouTube
Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan menghabiskan bandwidth.

CONTOH KODING SEDERHANA IF, ELSE DAN ELSEIF Catatan Si Gaptek
Saya sempat mengira, kalau animasi stiker di facebook menggunakan gif, ternyata bukan. Animasi tersebut menggunakan javascript dengan mengubah posisi backgound. Coba saja klik kanan pada stikernya, kemudian pilih inspect element, maka kita akan mendapatkan kode seperti ini. Terlihat pada kode di atas, stikernya menggunakan backgound image. Ketika kita membuka backgound tersebut, kita akan.

Belajar HTML Part 2 Koding HTML yang Sering di Pake Untuk Membuat Website YouTube
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop.

Cara Mudah Menyisipkan Koding Di Dalam Postingan Terbaru YouTube
Anda ingin belajar coding HTML tetapi bingung mulai dari mana? Artikel ini akan memberikan Anda 25+ contoh coding HTML untuk pemula yang mudah dipahami dan dipraktikkan. Anda akan belajar dasar-dasar HTML, cara membuat elemen-elemen web, dan tips-tips berguna untuk mengembangkan website Anda. Jangan lewatkan kesempatan ini untuk meningkatkan keterampilan coding Anda dengan contoh-contoh HTML.

Konfigurasi Visual Studio Code Mantap Kawan Koding
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

Apa itu Coding? Pengertian dan contoh 2023 RevoU
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

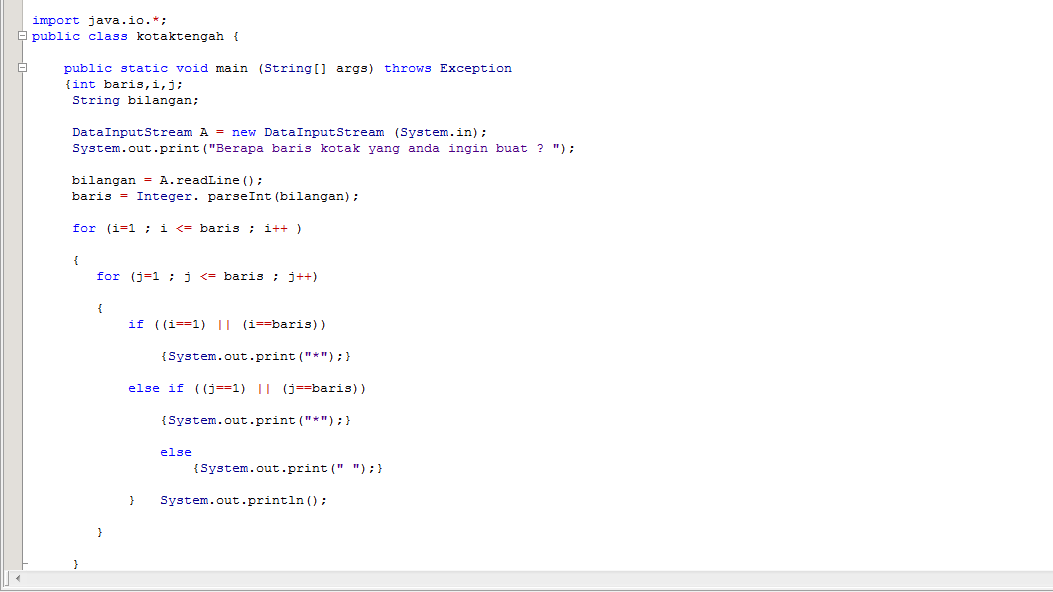
Koding Java Sederhana
Belajar HTML Membuat Hyperlink Pada HTML. hyperlink yang sering di kenal dengan link yaitu menghubungkan antara satu dokument dengan dokumen yang lain pada HTML. Tujuan dari hyperlink ini membuat sebuah teks atau gambar yang ketika diklik akan di alihkan ke halaman tertentu yang sudah di tetapkan dalam penulisan hyerlink tersebut.

Mari Belajar Koding Sederhana di Scratch YouTube
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Cara menyisipkan Bagan dan Gambar YouTube
Belajar HTML Part 18 Cara menambahkan gambar di HTML. January 9, 2017 Aris Samsudin. Hai Selamat datang lagi di warung belajar, kali ini kita akan membahas kembali mengenai tutorial HTML, jika tutorial sebelumnya kita sudah membahas mengenai cara membuat link di HTML, nah kali ini kita akan membahas mengenai cara menambahkan gambar di HTML.

Serial Koding Untuk Anak 48 Tahun, Menyusun Blok Koding Game Sederhana YouTube
Setelah sebelumnya kami membahas tentang Dasar HTML, saat ini kami akan melanjutkan dokumentasi belajar HTML part 2. Pada panduan ini, kami akan membahas cara menambahkan gambar dan membaut table dengan bahasa sederhana HTML. Daftar Isi hide. 1 Menambahkan Gambar. 1.1 Atribut alt. 1.2 Atribut width dan height. 1.3 Atribut border. 2 Membuat Tabel.

My koding YouTube
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Menyisipkan Gambar Dari File YouTube
Figma adalah salah satu design tool dan keunggulan dari Figma adalah web based. Sehingga jika kamu pengguna windows, linux ataupun mac, kamu bisa menggunakan design tool ini. Setelah itu, masukkan…