Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
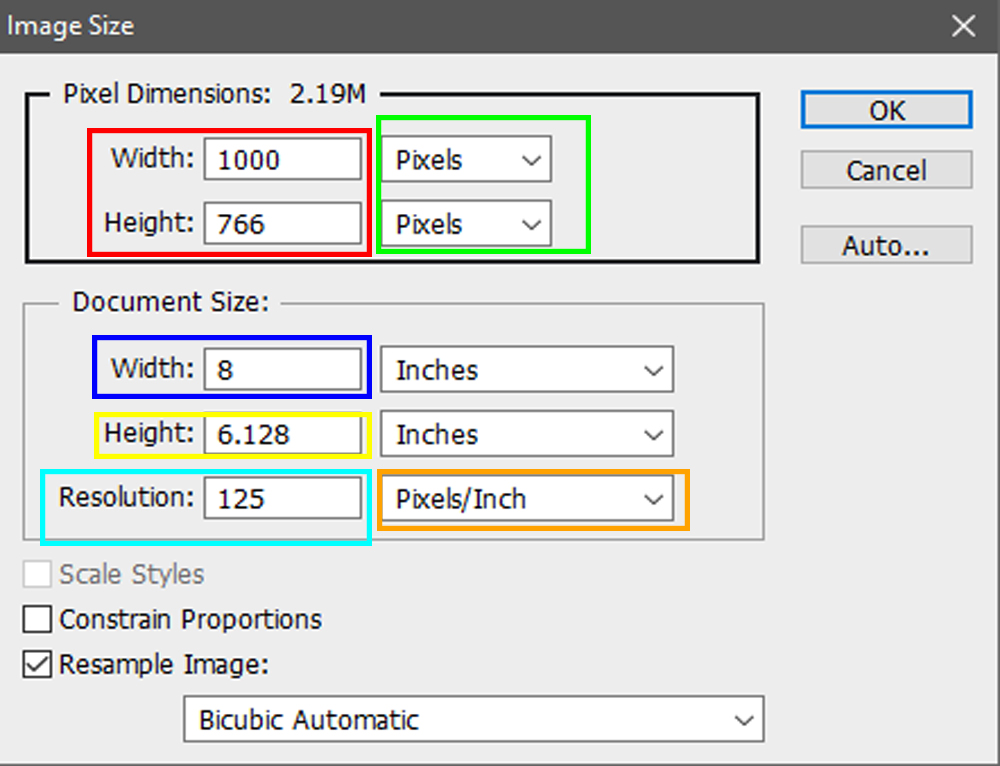
Cara Mengatur Panjang dan Lebar Gambar Menggunakan HTML. Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui.

Cara Mengatur Posisi Gambar Di Html retorika
Desain Web Responsif di HTML: Tutorial dan Contohnya. Desain web responsif adalah tentang bagai mana cara membuat halaman web yang tampilanya terlihat bagus di semua perangkat. Desain web yang responsif akan secara otomatis menyesuaikan ukuran layar dan viewport yang pada perangkat yang berbeda.

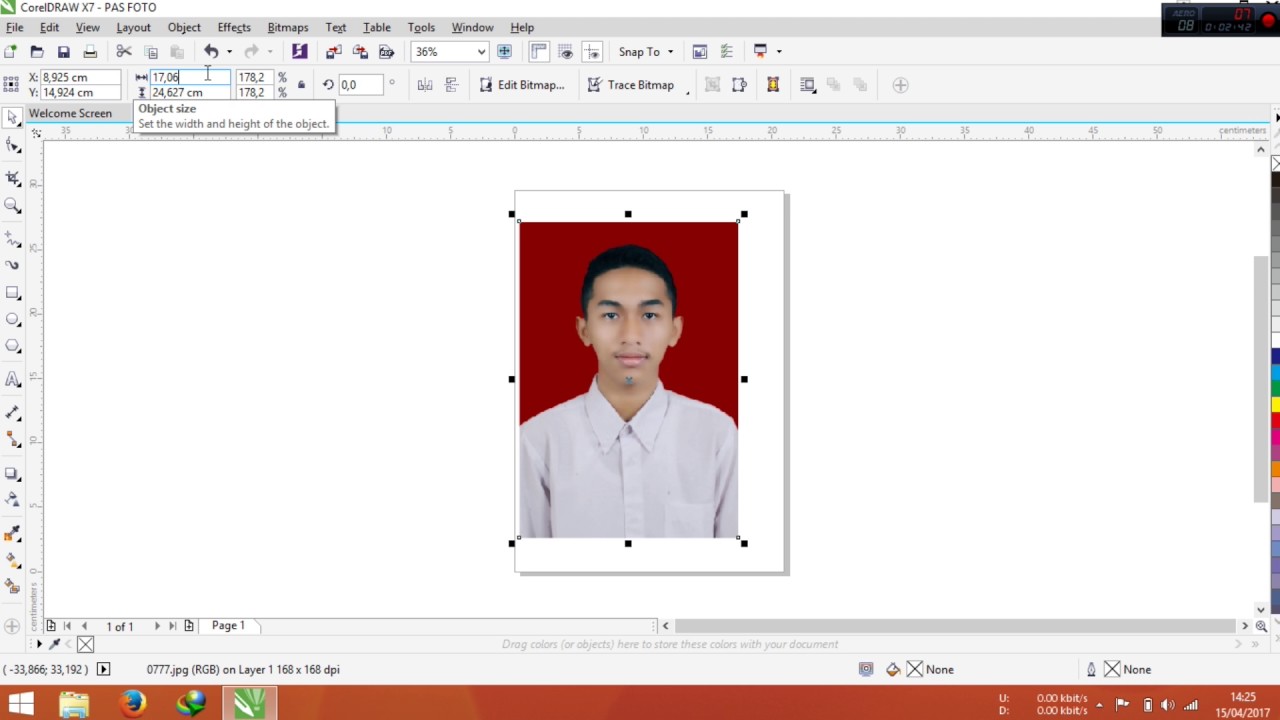
Cara Mengatur Ukuran Gambar Di Coreldraw cabai
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Membuat Background Gambar Di Html
Mengatur ukuran gambar dalam pembuatan website adalah sebuah hal penting yang perlu dipelajari. Dengan mengetahui cara ini, kamu bisa membuat tampilan website menjadi lebih menarik dan profesional.

Cara Mengatur Ukuran Foto yang Di Upload pada Website Secercah Ilmu
Secara default tag
Cara Mengatur Ukuran Tabel Di Html Berbagai Ukuran
Setelah sebelumnya kami membahas tentang Dasar HTML, saat ini kami akan melanjutkan dokumentasi belajar HTML part 2. Pada panduan ini, kami akan membahas cara menambahkan gambar dan membaut table dengan bahasa sederhana HTML. Daftar Isi hide. 1 Menambahkan Gambar. 1.1 Atribut alt. 1.2 Atribut width dan height. 1.3 Atribut border. 2 Membuat Tabel.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Artikel ini akan memberikan panduan sederhana tentang cara mengatur ukuran gambar di HTML. Panduan lengkap ini akan membantu kamu menguasai manipulasi ukuran gambar dalam HTML dengan mudah.
Cara Mengatur Ukuran Gambar Pada Php Berbagai Ukuran
ada beberapa cara mengatur ukuran gambar di html dan css, kita akan belajar mengubah ukurannya dengan membuat gambar tetap proporsional..
Cara Mengatur Ukuran Gambar Di Html Berbagai Ukuran
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.

cara mengatur / setting ukuran desain di canva web YouTube
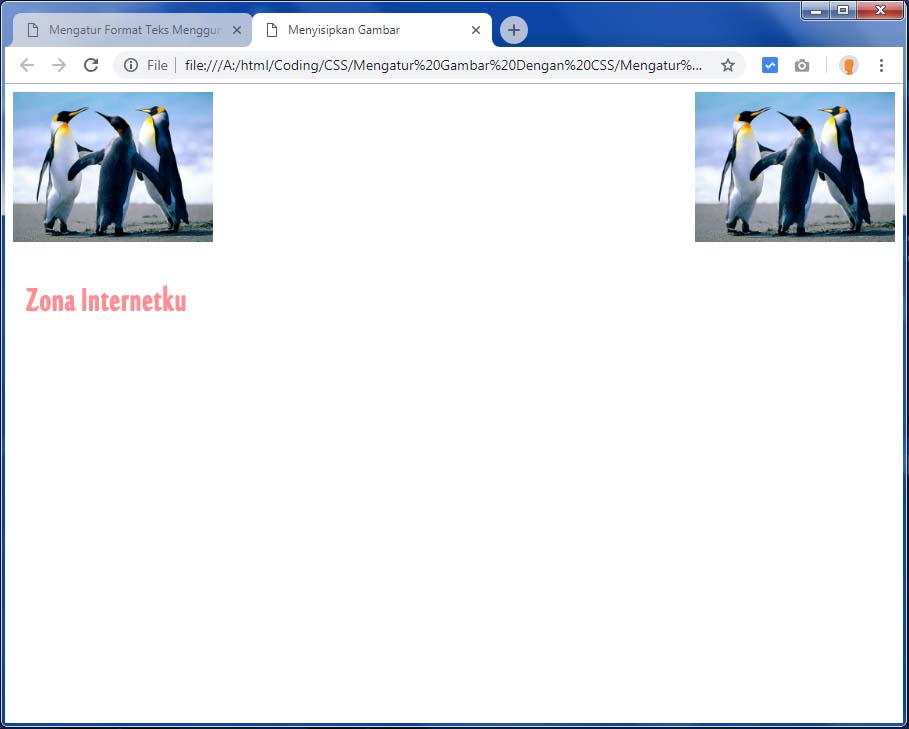
Mengatur Lebar Gambar Dengan CSS. Untuk mengatur lebar gambar dengan css yaitu dengan menggunakan properti width, namun apabila kita hanya menentukan lebarnya saja maka tingginya akan dengan sendirinya menyesuaikan lebar tersebut. Berikut ini contoh kodenya. < style type = "text/css" > img { width: 500px; } Code language: HTML, XML (xml)

Cara Mengatur Ukuran Background Image Di Css Gravit Removal Ukuran Mengatur Udin Blog
7680 x 4320 - ukuran ini biasanya digunakan pada (high-end) Monitor Gaming (8k) Nah jadi berdasarkan ukuran-ukuran layar diatas kamu bisa mengira-ngira berapa ukuran yang digunakan oleh website-website dengan desain Full Screen. Tapi ada yang perlu kamu perhitungkan juga, yaitu ukuran browser menu dan juga taskbar menu (diwindows) atau menu bar.

Cara Mengatur Ukuran Background Gambar Di Css Membuat Typeform Pada Bahasaweb Com Vrogue
Kalau elemen tersebut akan berukan dinamis atau fluid, gunakan satuan yang relatif seperti persen, em, rem, dan satuan viewport. Tapi kalau elemen itu nggak akan berubah ukurannya atau tetap, gunakan satuan yang fix seperti px. Pelajari gimana cara menentukan ukuran elemen dengan satuan yang tepat di CSS.
Cara Mengatur Ukuran A 3 Di Picsart Delinewstv
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
Anda ingin menambahkan gambar di HTML untuk membuat halaman web Anda lebih menarik dan informatif? Pelajari cara menggunakan tag img untuk menampilkan gambar dari berbagai sumber, ukuran, dan atribut. Artikel ini akan memberikan contoh kode dan penjelasan yang mudah dipahami. Kunjungi ITKoding untuk tutorial HTML lainnya.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Mengatur gambar di HTML - pada artikel sebelumnya saya pernah membahas mengenai HTML5 dan juga Struktur dasar HTML, sekarang saya akan share bagaimana cara menhatur ukuran gambar di HTML dengan mudah.. Sebagai seorang pemula dalam membuat web, dan ini yang dulu yang pernah saya alami juga pastinya akan menemui beberapa kesulitan.

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
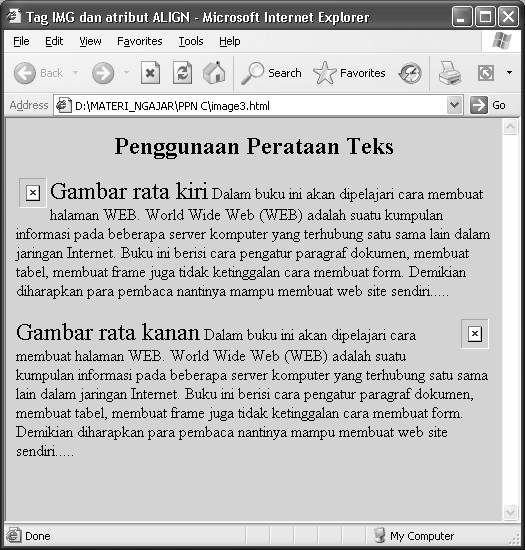
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.