Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil

4.2 Belajar HTML cara mengubah ukuran gambar / image untuk pemula YouTube
Dengan satuan persen, saat ukuran layar browser dikecilkan maka ukuran gambar akan otomatis mengikuti yaitu selebar 75% dari ukuran layar dibrowser. Atribut border. Atribut border digunakan untuk menambah garis tepi pada gambar. Nilai dari atribut border adalah angka, yaitu lebar garis tepi dalam satuan pixel/px. Berikut contoh pemakaian.
Cara Mengatur Ukuran Tabel Di Html Berbagai Ukuran
Dalam contoh di atas, ukuran gambar yang ditampilkan akan memiliki lebar 500 pixel dan tinggi 600 pixel. Perlu diingat, jika kamu menentukan ukuran dengan angka yang tidak sebanding, gambar bisa menjadi terdistorsi. Menggunakan Persentase. Selain pixel, kamu juga bisa menggunakan persentase (%) untuk mengatur ukuran gambar.

Pengertian PHP,Fungsi PHP dan contoh Sederhananya
Gambar pertama kita berikan style garis (border) dengan ukuran 3px, jenis solid, dan warnanya adalah merah.. Tag Tambahan untuk Gambar di HTML. Pada HTML versi 5,. Tempat belajar budidaya kode (coding) dengan tutorial yang gampang dipahami. Belajar Artikel Tutorial Buku.

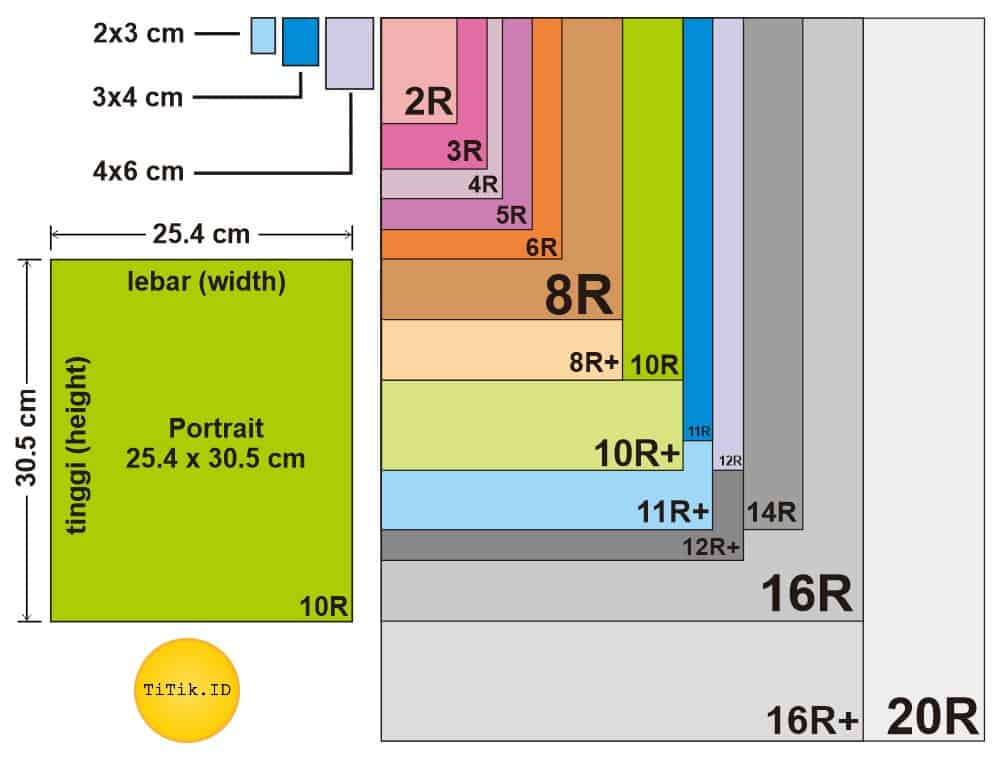
Standar Ukuran Foto, Cetak Foto, Pas Foto, 2R, 3R, 4R sesuai Fungsinya
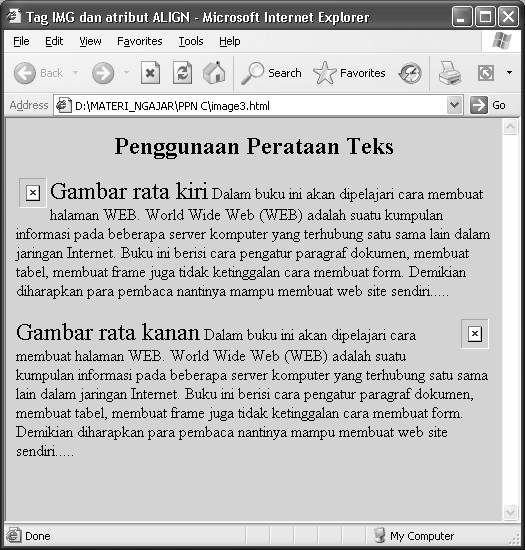
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

kode html membuat background gambar Bella Ince
Tutorial HTML Dasar Lainnya. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML. Belajar HTML Part 7 : Membuat Table Pada.

Tutorial Belajar HTML5 Cara Membuat Kode CSS di HTML
Untuk nama filenya, kita beri nama index.html dan style.css. File index.html digunakan untuk memasukkan gambar, sedangkan file style.css digunakan untuk styling gambar tersebut. Ohiya, letakkan kedua file tersebut kedalam satu folder. Letakkan dalam satu folder yang sama. Lalu, siapkan gambar yang akan diubah.

Kode Html Membuat Background Gambar
Ini akan memastikan gambar mengisi kontainernya dengan benar (diperlukan terutama untuk digunakan dengan demonya Rachel, karena kita butuh untuk menimpa inline properti width dan height yang dikeluarkan oleh WordPress). 3. Efek Hover. Kita akan menggunakan judul sebagai overlay dari thumbnail, menampilkannya saat di-hover.

Kode HTML untuk Memasang Gambar Tukang Toko Online
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime UkuranNMemperkecil
Anda ingin belajar cara mengatur ukuran gambar di HTML dengan mudah dan cepat? Anda bisa mengikuti tutorial lengkap dari Nesabamedia.com yang dilengkapi dengan gambar dan contoh kode. Anda juga bisa menemukan berbagai artikel menarik lainnya tentang download video, antivirus, film, dan tips komputer di situs ini. Kunjungi Nesabamedia.com sekarang juga dan tingkatkan skill anda dalam HTML.

Daftar Kode Warna Untuk HTML [PDF Document]
3. Menambah Border dengan Ukuran Tertentu. Setelah tahu cara memasukan gambar di HTML dan juga pengaturan lain untuk menyesuaikan tampilan gambar, kamu juga masih bisa menambah garis di sekeliling atau disebut dengan border. Dengan atribut border, kamu bisa memberi bingkai atau garis di tepi gambar.

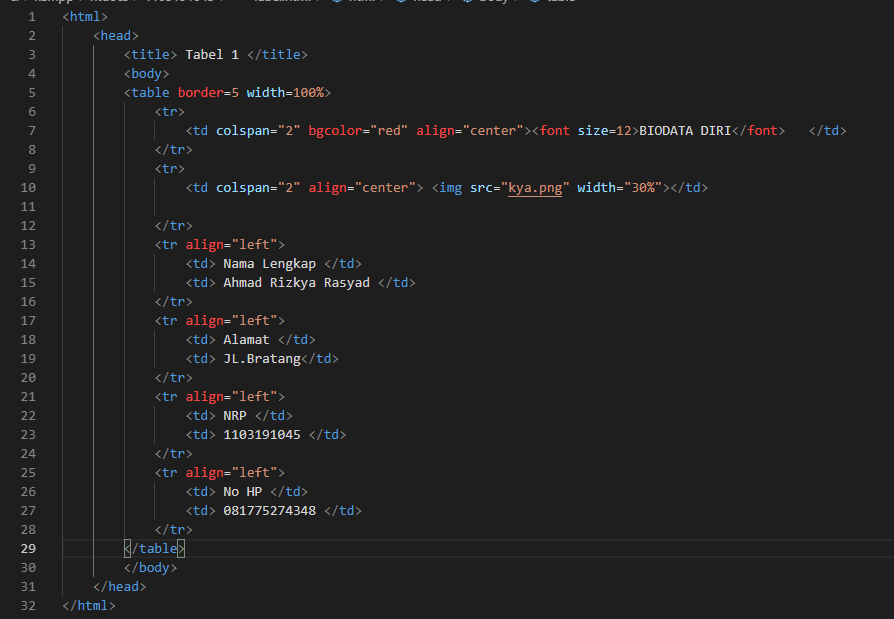
TUTORIAL MEMBUAT TABEL DAN MEMASUKKAN GAMBAR PADA HTML Redaksiana
Jangan lupa untuk mengubah nama Ahmad Muardian dengan nama kamu.. Jika kita coba membuka file index.html, maka hasilnya akan seperti ini:. Gambarnya tidak bisa tampil karena kita belum menambahkan file gambar di dalam folder image.. Silahkan tambahkan file gambar dengan nama foto-profile.jpg.Pastikan gambar yang ditambahkan memiliki ukuran persegi atau rasio 1:1.

Ukuran Kertas Gambar dengan kode A, A2, A3, A4, A5
Secara default tag

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
Penting diingat, ketetapan ukuran gambar dalam dokumen HTML adalah pixel (px). Jadi, meski Anda tidak mencantumkan satuan dalam atribut Width dan Height, browser akan tetap menampilkan gambar dalam ukuran pixel.. Namun, setiap posisi memiliki syntax yang sedikit berbeda. Berikut adalah kode HTML untuk mengatur gambar ke masing-masing posisi.

Ide 25+ Kode Html Lengkap
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui kode HTML.

Contoh Kode HTML Untuk Membuat Tabel dan Layout Web Modul Komputer
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.