Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
HTML Image adalah salah satu elemen penting dalam membuat website yang menarik dan informatif. Dalam artikel ini, kamu akan belajar cara menambahkan gambar di HTML, mulai dari syntax, atribut, hingga format gambar yang cocok. Jangan lewatkan panduan teknis HTML Image ini dari RevoU, platform belajar online yang menyediakan berbagai kursus dan bootcamp di bidang data analytics, marketing, dan.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
Buka index.php file dan tambahkan kode berikut. Seperti yang Anda lihat, ada logika yang bagus untuk apa yang kita lakukan. Kita membuka file gambar, kita menetapkan dimensi yang kita ingin ubah ukuran gambarnya, dan jenis ukuran. Kemudian kita simpan gambar, pilih format gambar yang kita inginkan dan kualitas gambar. Simpan dan tutup index.php.

4.2 Belajar HTML cara mengubah ukuran gambar / image untuk pemula YouTube
ada beberapa cara mengatur ukuran gambar di html dan css, kita akan belajar mengubah ukurannya dengan membuat gambar tetap proporsional.. Menu. Home; HTML; CSS; Tips; Editor Online;. cara mengecilkan gambar pada html yang baik hanya mengubah width atau heightnya saja, cara ini lebih disarankan karena height akan mengikuti width gambar.

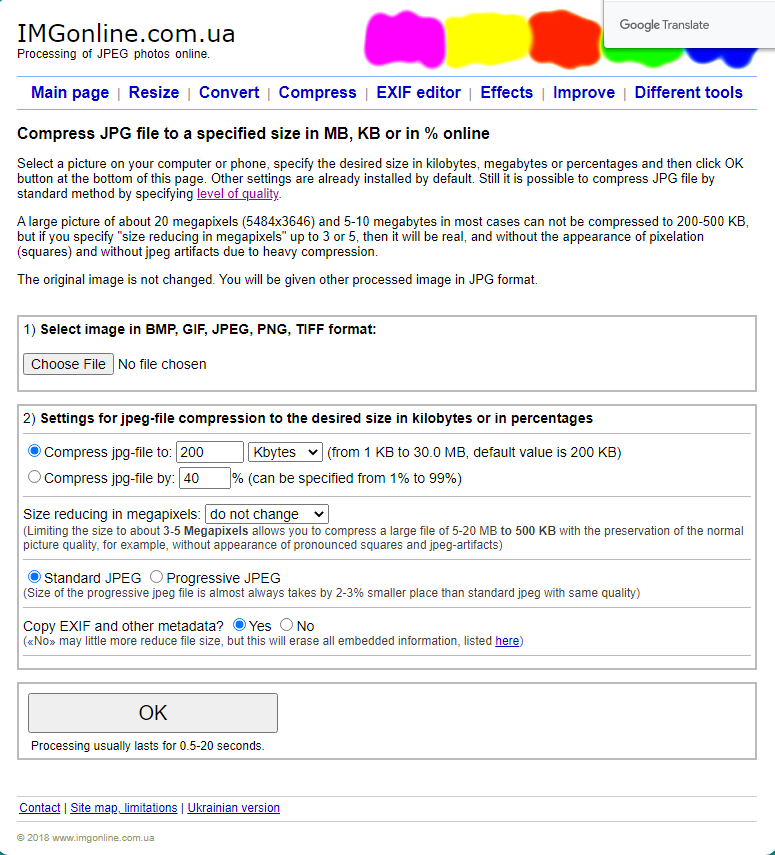
Cara mengecilkan Ukuran Gambar Secara Online SIAP STIE Pembangunan
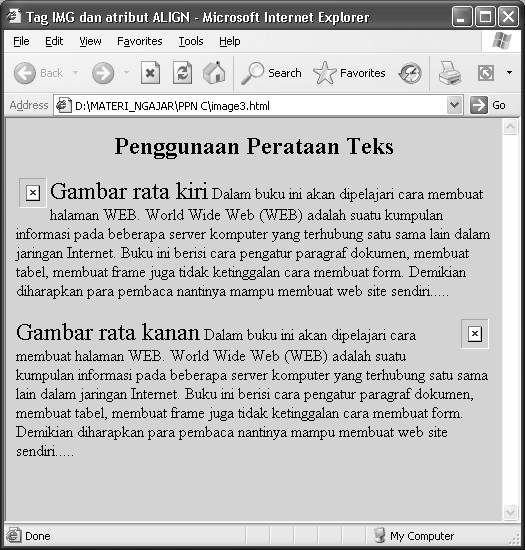
Secara default tag

Cara Memperkecil Ukuran Gambar Di Html cari
Membuat Gambar Menjadi Responsif Menggunakan CSS. Langkah pertama dalam membuat ukuran gambar responsif adalah dengan menambahkan beberapa gaya CSS ke dalam kode Anda. Menggunakan properti width dan height yang ditentukan dalam persen akan membuat gambar menyesuaikan ukuran dengan elemen induknya.
cara mengecilkan gambar di html
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

mengecilkan ukuran file gambar Arsip Flin Setyadi
Anda ingin belajar cara mengatur ukuran gambar di HTML dengan mudah dan cepat? Anda bisa mengikuti tutorial lengkap dari Nesabamedia.com yang dilengkapi dengan gambar dan contoh kode. Anda juga bisa menemukan berbagai artikel menarik lainnya tentang download video, antivirus, film, dan tips komputer di situs ini. Kunjungi Nesabamedia.com sekarang juga dan tingkatkan skill anda dalam HTML.

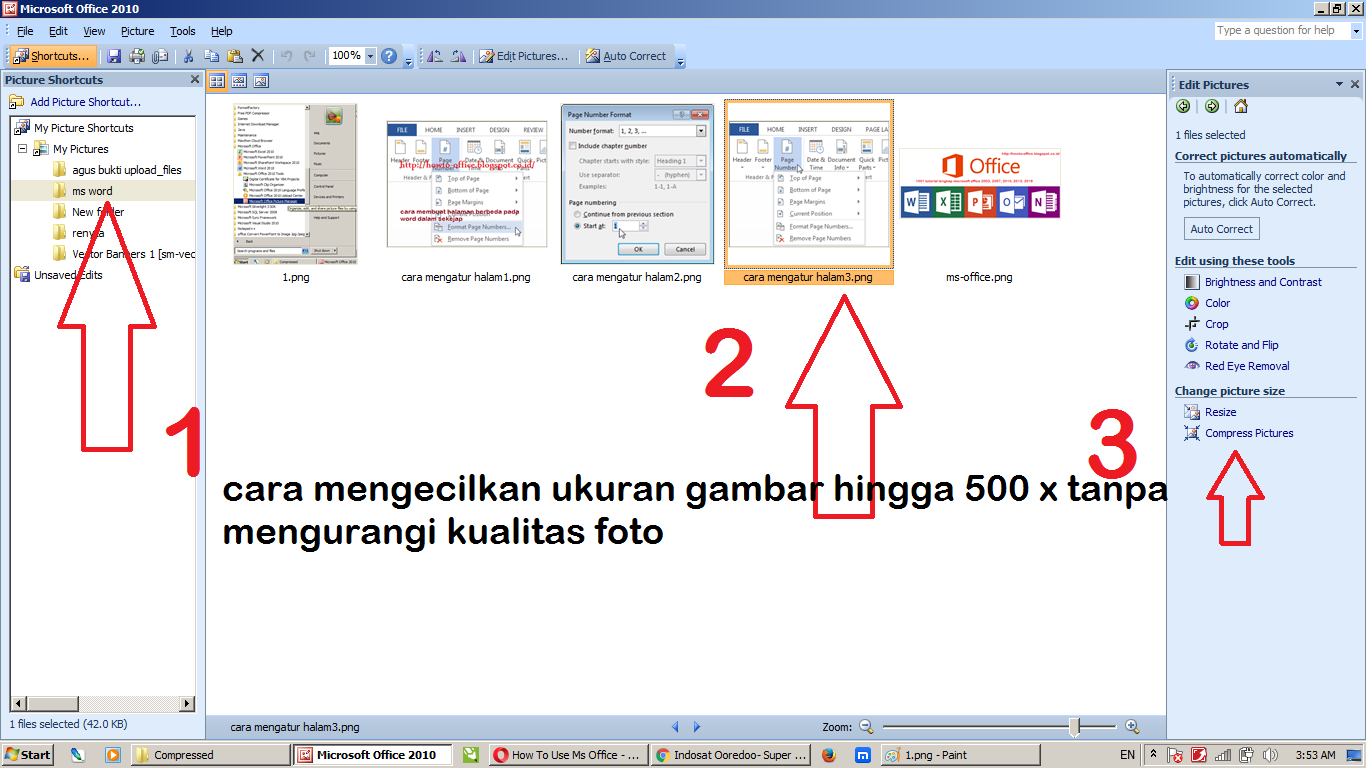
cara mengecilkan ukuran gambar hingga 500 x tanpa mengurangi kualitas foto How To Use Ms Office
Dalam artikel ini, kita akan membahas cara mengatur ukuran gambar di HTML. Manfaat Mengatur Ukuran Gambar. Pertama-tama, ada baiknya kita paham mengapa kita perlu mengatur ukuran gambar. Berikut ini beberapa manfaatnya: Optimalisasi penggunaan ruang: Dengan mengatur ukuran gambar, kamu dapat memanfaatkan ruang halaman web dengan lebih efisien.

Kode Html Membuat Background Gambar
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?
Memperkecil Ukuran Gambar Di Html cabai
Bagian ini akan menampilkan URL gambar yang perlu dikecilkan. Ketiga, salin daftar URL tersebut beserta ukuran yang disarankan untuk masing-masing gambar. Dengan ini, Anda sudah siap untuk melakukan serve scaled images. 2. Kecilkan Gambar yang ada di Website. Sebenarnya ada berbagai cara untuk mengecilkan gambar milik situs Anda. Akan tetapi.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Halo teman-teman jumpa lagi di seri "Belajar HTML" bersama kami sahabatcoding, di seri sebelumnya kita kan sudah mempelajari "bagimana cara menambahkan title & alt pada gambar" seperti.

Jasa Pembuatan Website Murah caramengecilkanukurangambar Jasa Pembuatan Website Murah
Menentukan Ukuran dengan Satuan EM dan REM. Satuan em dan rem lahir dari panjang karakter em dash (-). Karakter em dash seperti minus, tapi dia lebih panjang. Panjangnya mengikuti lebar huruf m makannya dinamakan em dash.Selain em dash ada juga en dash.. Panjang karakter em dash default biasanya 16px.. Satuan em akan mengikuti atau relatif dengan ukuran font..

Cara Mengecilkan UKuran Gambar Di CC diundang online
Video sebelumnya telah dijelaskan bagaimana cara menambahkan gambar di html. Di dalam video ini akan dijelaskan bagaimana cara mengubah ukuran gambar (lebar.

Cara Memperkecil Ukuran Gambar Di Html cari
Nah, coba lakukan editing sederhana di Adobe Photoshop atau aplikasi lain untuk mengecilkan ukuran gambar tersebut, Anda juga bisa menggunakan aplikasi atau website kompres gambar. Kebutuhan setiap website dan konten berbeda-beda, tapi upayakan membuat ukuran sekecil mungkin tanpa mengurangi kualitas. Misalnya, jika Anda bisa menurunkan ukuran.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime UkuranNMemperkecil
Cara lain lebih maju dan fleksibel Untuk mengatur ukuran gambar dalam HTML adalah dengan menggunakan CSS (Cascading Style Sheets), yaitu bahasa yang memungkinkan Anda menentukan dan menerapkan gaya pada elemen HTML. Untuk menggunakan CSS Anda bisa menggunakan tag di dalam dokumen html, file eksternal dengan ekstensi .css. Misalnya: img { width: 500px; height: 600px; } salah satu

Ide 25+ Kode Html Lengkap
1. Pilih Format File yang Benar. Format gambar adalah aspek pertama yang perlu dipertimbangkan dalam pengoptimalan gambar. Sebelum kita memecah format gambar yang berbeda, penting untuk dicatat bahwa mereka diklasifikasikan ke dalam gambar vektor dan raster. Format file vektor termasuk SVG, PDF, EPS, dan AI.