Tutorial HTML dan CSS Dasar 02 Kenapa HTML ? YouTube

Cara memperbaiki klinmaster yang gambarnya hilang atau eror YouTube
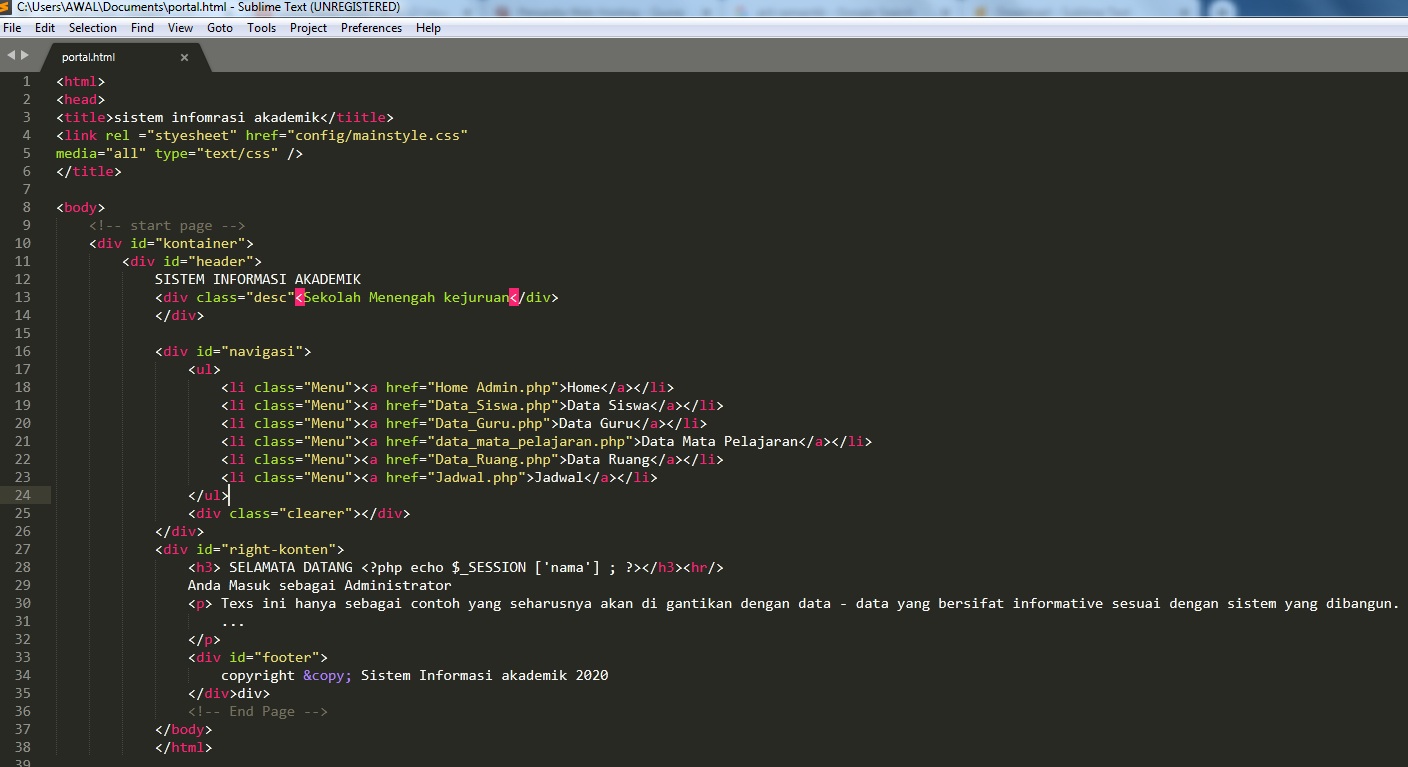
Berikut adalah hal - hal yang yang harus diperhatikan pada saat memanggil gambar pada HTML. 1. Penulisan dasar HTML dan CSS. Biasanya hal sederhana ketika gambar tidak muncul adalah pada penulisan dasar sintak atau tag HTML kurang tepat. Secara default penulisan dasar ketika ingin menambahkan gambar pada HTML adalah seperti berikut.

Pengertian PHP,Fungsi PHP dan contoh Sederhananya
Keuntungan aplikasi web yang menerapkan responsive layout adalah informasi yang ditampilkan pada website dapat disampaikan dan diterima oleh pengunjung dengan baik, tanpa kehilangan sebagian informasi dan terlepas diakses dari perangkat mobile apapun. Website tanpa responsive layout, terutama di moile device, akan jauh ditinggalkan pengunjung.

Source Code Cara Membuat Halaman Login Website Dengan Php Dan Mysql Vrogue
Penyebab pertama yang harus Anda ketahui dan menjadi kesalahan yang paling umum adalah penamaan folder sendiri. Banyak orang yang membuat nama yang salah dalam kode HTML. Kesalahan yang Anda buat ini memang terlihat sederhana. Sayangnya, memberikan efek yang fatal dalam membuat gambar tidak dapat muncul.

Kenapa Akun TikTok Tiba Tiba Hilang? ini Penyebabnya
1. Kesalahan Nama Folder Gambar di Kode HTML. 2. Kesalahan Penulisan Nama File Gambar. 3. Kesalahan Penulisan Ekstensi File Gambar. 4. File Gambar Error. 5. Masalah Pada Database Website. 6. Masalah Saat Menampilkan Halaman Web. 7. Hosting File Embed Down. Siap Mengatasi Masalah Gambar Tidak Muncul di Web?

Memasukan Data Ke Database Dengan Php
Perhatikan pada sisi kode atau sintak upload gambarnya, kemudian nama field pada database kemungkinan tidak tepat penulisannya. // Upload Gambar. $file_name = $_FILES ["gambar"] ["name"]; $tmp_name = $_FILES ["gambar"] ["tmp_name"]; move_uploaded_file ($tmp_name, "images/".$file_name);

Cara Menampilkan Data Di Php Dan Mysqli Menggunakan Datatables Yadishare Riset
Mengapa Pengoptimalan Gambar Penting? Gambar yang dioptimalkan membantu meningkatkan kecepatan situs web Anda dan kinerja keseluruhan, termasuk peringkat SEO dan pengalaman penggunanya. Mari kita lihat lebih banyak manfaat pengoptimalan gambar secara mendetail. Penggunaan Sumber Daya yang Lebih Baik.

The Best HTML Text Editors for Your Mac! 2023 (Guide) FindSource
Gambar akan membuat website kita terlihat lebih menarik. Karena otak kita lebih mudah menyerap informasi dengan visual dibandingkan hanya teks saja. Karena itu, gambar sangatlah penting. Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai..

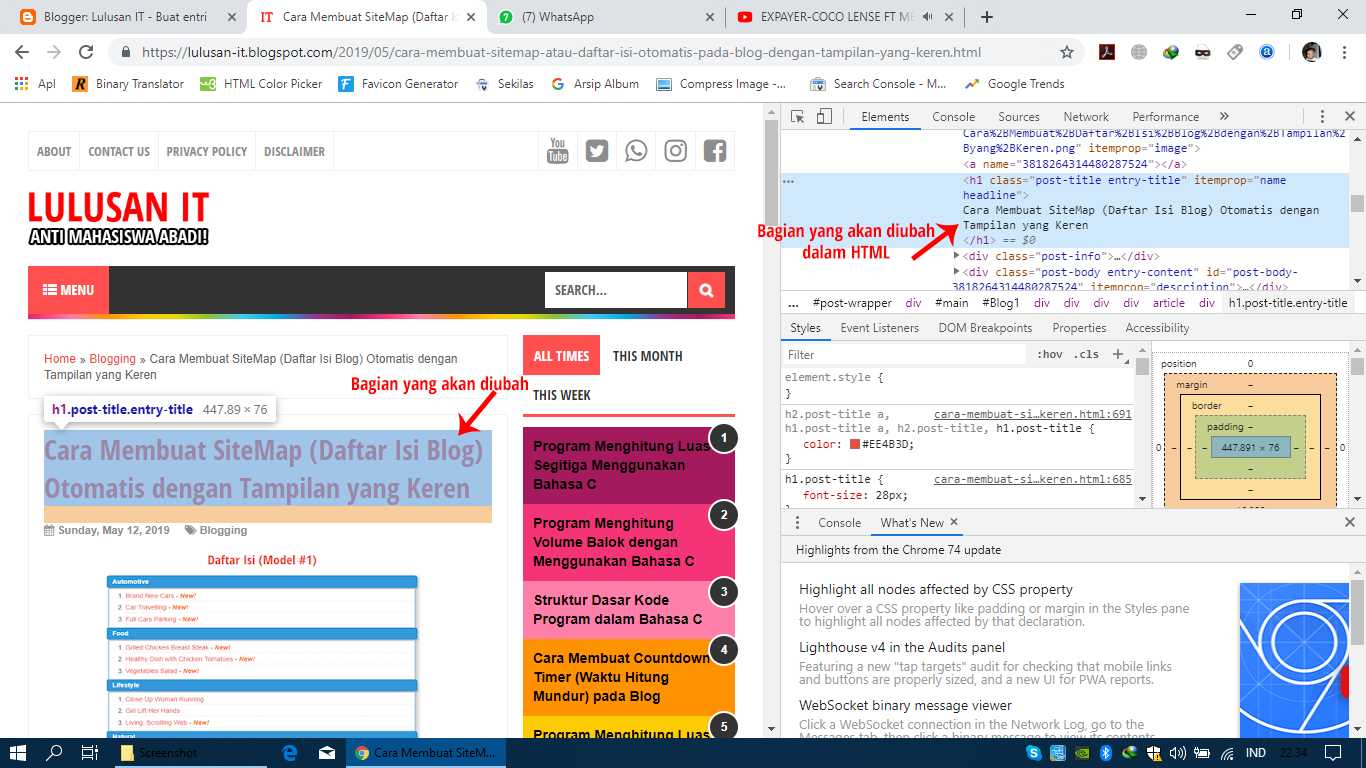
Cara Paling Mudah untuk Mengetahui Kode atau Elemen HTML yang Ingin Diubah Hobi Ngoding
1. Akses website TinyJPG dengan web browser Anda. Untuk memilih file gambar, klik kiri pada area persegi . 2. Jendela File Explorer akan tampil pada layar. Pilih file gambar pada penyimpanan lokal Anda. Klik tombol Open untuk melanjutkan. 3. Proses penurunan size gambar akan berjalan. Tunggu hingga selesai. Size gambar akan turun hingga 49%.
Membuat Crud Dengan Php Dan Mysqli Hapus Data Malas Ngoding Sahida (create Read Update Delete
Tutorial mengenai cara membuat form menggunakan HTML telah saya bahas lengkap di tutorial form HTML, dalam tutorial form PHP kali ini kita hanya fokus kepada bagian form yang berkaitan dengan PHP. Berikut adalah struktur dasar form sederhana dalam HTML: 1. 2. 3. 4. 5. 6. 7.