Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak

Html Gambar Bergerak pulp
Selanjutnya kita akan memasang kode html yang nantinya akan menampilkan animasi efek loading sebelum halaman blog kita dimuat, dan kode tersebut adalah :
. Pasang kode HTML tersebut tepat setelah kode . Setelah itu kita akan membuat efek loading ini berjalan sebelum halaman dimuat menggunakan sedikit script.
Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Membuat animasi di website menggunakan HTML dan CSS dapat menjadi cara yang menarik untuk meningkatkan pengalaman pengguna dan menarik perhatian pengunjung. Ada beberapa langkah penting yang dapat diikuti untuk menciptakan animasi yang efektif dan teroptimasi secara SEO.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Trik link nudging ini cukup mudah dengan menggunakan CSS untuk membuat link dan juga gambar bergeser atau bergerak saat di sentuh kursor, lakukan petunjuk dibawah ini : Cara Mudah Membuat Efek Link dan Gambar Bergeser atau Gerak Di Blog - Aliy Faizal

Cara Membuat Gambar Bergerak Di Blogger
Di dunia HTML tulisan berjalan lebih dikenal dengan nama marquee dan tidak hanya text saja yang bisa di buat berjalan gambar pun bisa. Memasang text berjalan di blog merupakan salah satu ide yang bagus dalam menarik perhatian setiap pengunjung blog agar berlama lama.

Html Gambar Bergerak pulp
Terbaru - Efek Animasi Keren HTML Untuk Website Dan Blog - Prinsh.com. Home. Tutorial. Website. Terbaru - Efek Animasi Keren HTML Untuk Website Dan Blog. Beberapa script animasi ringan untuk mempercantik tampilan web atau blog. 1 Min Read.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Simpan ini sebagai 'hdr-bkg.png' di dalam folder 'img'. Berikutnya, kita akan membuat judul konten. Sekali lagi, buka Photoshop dan buat 934x284 px. Buat persegi panjang melengkung dengan menggunakan tool yang sesuai, pilih buat yang dibuat, buat sebuah layer baru, tambahkan gradien dan beri itu beberapa drop shadow.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai.. Menambahkan Gambar di HTML. Gambar dapat kita tambakan di HTML dengan menggunakan tag . Tag ini memiliki atribut wajib, yakni src. Jika kita tidak mengisi atribut src, maka gambar tidak akan ditampilkan.
Cara Membuat Teks Bergerak Di Html Tulisan Bergerak Inshot Silahkan Biar Efek Inginkan Penasaran
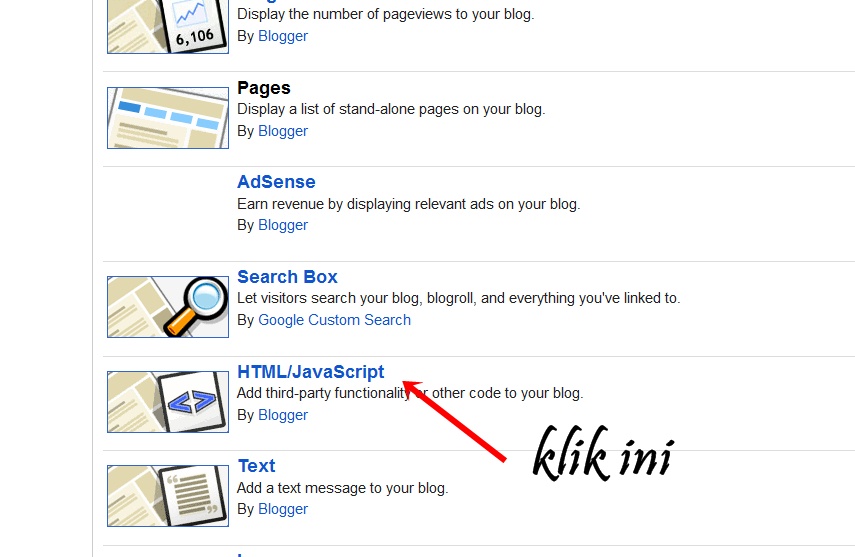
Caranya mudah. 1. Pindah dari mode Compose ke mode HTML di kiri atas editor post blog. 2. Lalu copy dan paste kan code dibawah ini : dan pastikan dibelakangnya mempunyai tulisan ".gif" contohnya seperti ini :
Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Apa Itu Teks Bergerak HTML? Teks bergerak HTML atau yang sering disebut juga dengan marquee adalah salah satu fitur yang disediakan oleh HTML untuk membuat teks terlihat bergerak. Dengan menggunakan tag marquee, kita dapat membuat teks bergerak dari satu sisi ke sisi lain pada halaman web.

Html Gambar Bergerak pulp
14 Sep, 2021. 2. Cara Membuat Slideshow Otomatis dengan HTML dan CSS Dengan tampilan Penggeser Gambar Otomatis hanya menggunakan HTML dan CSS. Slideshow adalah tampilan gambar yang disajikan secara bergantian dengan interval waktu tertentu yang telah disesuaikan. Pada artikel ini, Anda akan belajar cara membuat slider image dengan html dan css.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Cara Membuat Efek Gambar Bergerak atau Bergoyang di Blog, Untuk menggunakan efek tersebut, setidaknya dibutuhkan script CSS pada bagian HTML template.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Anda tentunya pernah melihat teks berjalan atau running text di beberapa media seperti website, TV (umumnya ada pada di layar bagian bawah) dan lain sebagainya. Tentunya, teks berjalan tersebut membuat Anda tertarik untuk membacanya sekaligus bertanya - tanya tentang bagaimana cara membuat teks berjalan seperti itu.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Gambar Bergerak (Scrolling Image) Scrolling images adalah gambar bergerak yang ditentukan pergerakannya oleh kita sendiri. Scrolling image ini boleh diletakkan pada mana-mana bahagian dalam blog, sama ada header, footer, sidebar ataupun ruang post.

Cara Membuat Gambar bergerak Di Sudut Blog SAFRIL
Membuat Animasi Teks/gambar Bergerak Menggunakan Tag Html Marquee Behavior - WebHozz Blog. December 30, 2014 admin Belajar Web Design. key guys Pada artikel ini saya coba memperkenal kan cara membuat animasi bergerak menggunakan HTML & CSS ,.. woh ! bagaimana caranya dan seperti apa Hasil nya .. ?

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Anda tentunya pernah melihat teks berjalan atau yang disebut running text di layar televisi.. ..biasanya akan muncul di bawah layar pada saat acara berita mulai. Namun, teks berjalan ini juga banyak dipergunakan di website. Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan.

Membuat Animasi Teks/gambar Bergerak Menggunakan Tag Html Marquee Behavior WebHozz Blog
2. Tulisan berjalan dari atas ke bawah, atau dari bawah ke atas. Script : Contoh :