Gambar Yang Bisa Bergerak

Gambar Yang Bisa Bergerak
Untuk Windows 10. Jika keyboard anda tidak memiliki tombol Scroll Lock, di komputer Anda, klik Mulai > Pengaturan > Kemudahan Akses > Keyboard. Klik tombol Gunakan Keyboard Layar untuk mengaktifkannya. Ketika keyboard layar muncul di layar Anda, klik tombol ScrLk. Tips: Untuk membuka Keyboard Layar dengan cepat di Windows 10, klik tombol Windows.

Download Gambar Bergerak Untuk Ppt Background IMAGESEE
Masih menggunakan starter template yang sama, namun pada percobaan membuat animasi navbar on scroll atau animasi navbar hide atau disembunyikan saat scroll down atau kita scroll ke bawah dan show atau menampilkan navbar sata kita scroll up atau scroll ke atas cara kedua, kita akan menggunakan navonscroll.js dari kmanadkat.github.io.Silahkan kunjungi web resmi dari navonscroll di link https.

Gambar Yang Bisa Bergerak Terbaru
Cara Membuat Animasi Slide Pada Scroll Pada Elementor. Untuk membuat animasi slide, kita perlu mengaktifkan "Scrolling Effects" seperti yang kita lakukan di bagian sebelumnya. Sekarang kita akan mengaktifkan "Gulir Horizontal", dan menentukan konfigurasi berikut: Arah Geser. Atur  Kecepatan ke 10.

Cara Membuat Gambar Bergerak Di Instagram bonus
Animasi akan berupa seperti ini: ketika kamu menekan gambar, dia akan scroll ke text kita secara perlahan tau dengan waktu tertentu. Apa yang terjadi diatas: Kita mempunyai dua constants.

Cara Membuat Gambar Bergerak (GIF) di Android, Mudah dan Cepat Salam Tekno
Gratis download video 3D wallpaper bergerak, resolusi tinggi HD 4K untuk keperluan desainmu Bebas untuk komersil Tanpa atribut Kualitas terbaik. Temukan lebih dari 4.7 juta gambar dan video yang dibagikan oleh komunitas kami yang dermawan. Menemukan Pilihan editor Koleksi Terkurasi Radio Pixabay Baru Gambar Populer Video Populer Musik.
Gambar Yang Bisa Bergerak Terbaru
4. Business Plan PowerPoint. Template tampilan slide yang menarik ini cocok untuk berbagai jenis presentasi. Anda tidak hanya mendapatkan desain slide yang mudah diedit, tetapi ada juga animasi kustom untuk membantu presentasi Anda menonjol. Ini dirancang untuk dua aspek rasio umum yang berbeda (4:3 & 16:9).
Spesial 49+ Gambar Animasi Ikan Yang Bisa Bergerak
Untuk memulai, buka terminal Anda dan buat folder proyek baru. Ketikkan perintah berikut untuk membuat folder proyek: mkdir css-parallax. Dalam hal ini, Anda menamai folder tersebut css-parallax. Sekarang, masuk ke folder css-parallax: cd css-parallax. Selanjutnya, buat berkas index.html di folder css-parallax dengan perintah nano:

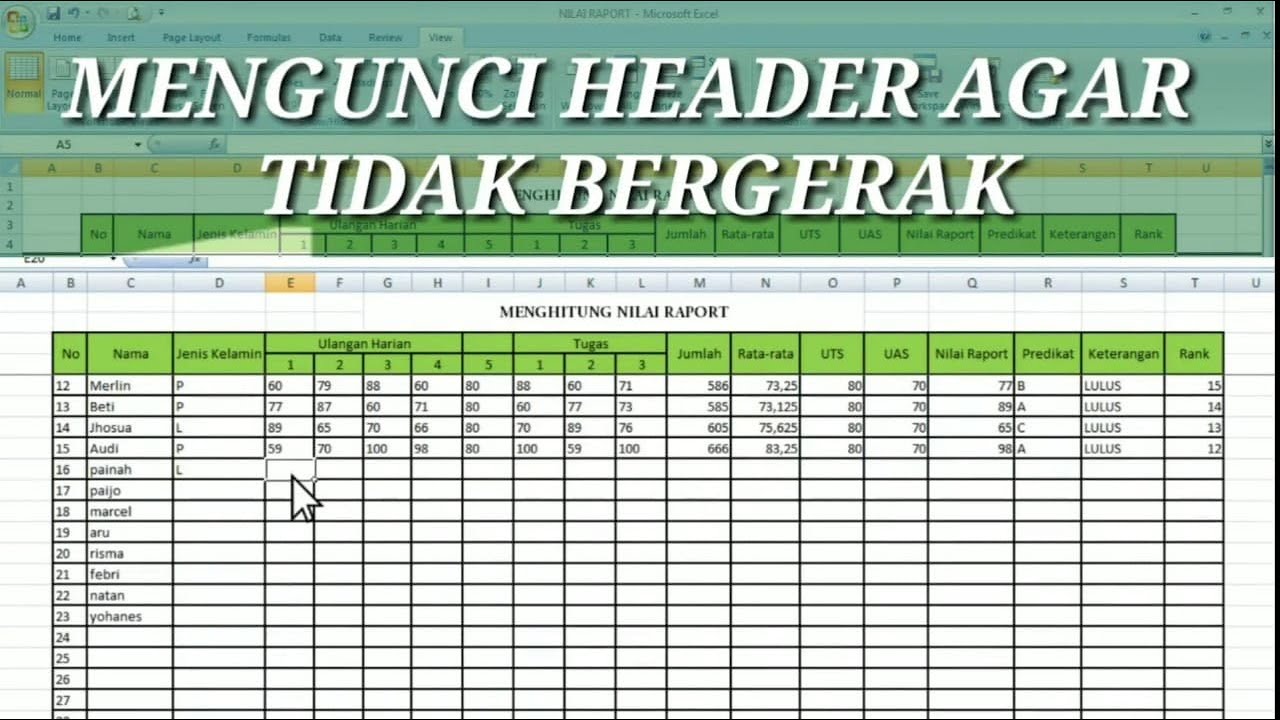
Cara Terbaru Membuat Header Tak Bergerak Ketika Di Scroll di Excel YouTube
Dalam kasus kita, durasi yang diinginkan dihitung dengan mengurangi tinggi detail postingan dari tinggi konten sidebar. Saat jendela dirubah ukurannya, kita memeriksa lebarnya. Jika lebih kecil dari 768px, sidebar tetap menjadi bagian dari flow dokumen normal, jika tidak maka akan menjadi sticky. 4. Browser Support.

Cara Membuat Header Tidak Bergerak Saat di Scroll di Ms Excel Tutorial YouTube
Biasanya dihalaman website background gambar ikut terbawa scroll ketika di geser. Namun, Bagaimana caranya agar gambar background gambar ini tidak ikut kebawa scroll ketika halaman di geser ke bawah. caranya adalah dengan menambahkan kode css dihalaman tersebut seperti cuplikan kode berikut . body {.

Cara Membuat Header Tidak Bergerak (Terkunci) ketika di Scroll YouTube
Ya seperti namanya Scroll Magic yang terkesan seperti magic saat scrolling. Berikut adalah salah satu demonya . Untuk yang masih ingin menelusuri efek apa saja yang ada pada ScrollMagic bisa langsung menuju halaman GitHub developernya DISINI.. 10 Bahasa Rekomendasi Untuk Dipelajari di 2024. Python Developer, Data Science, Web Application.

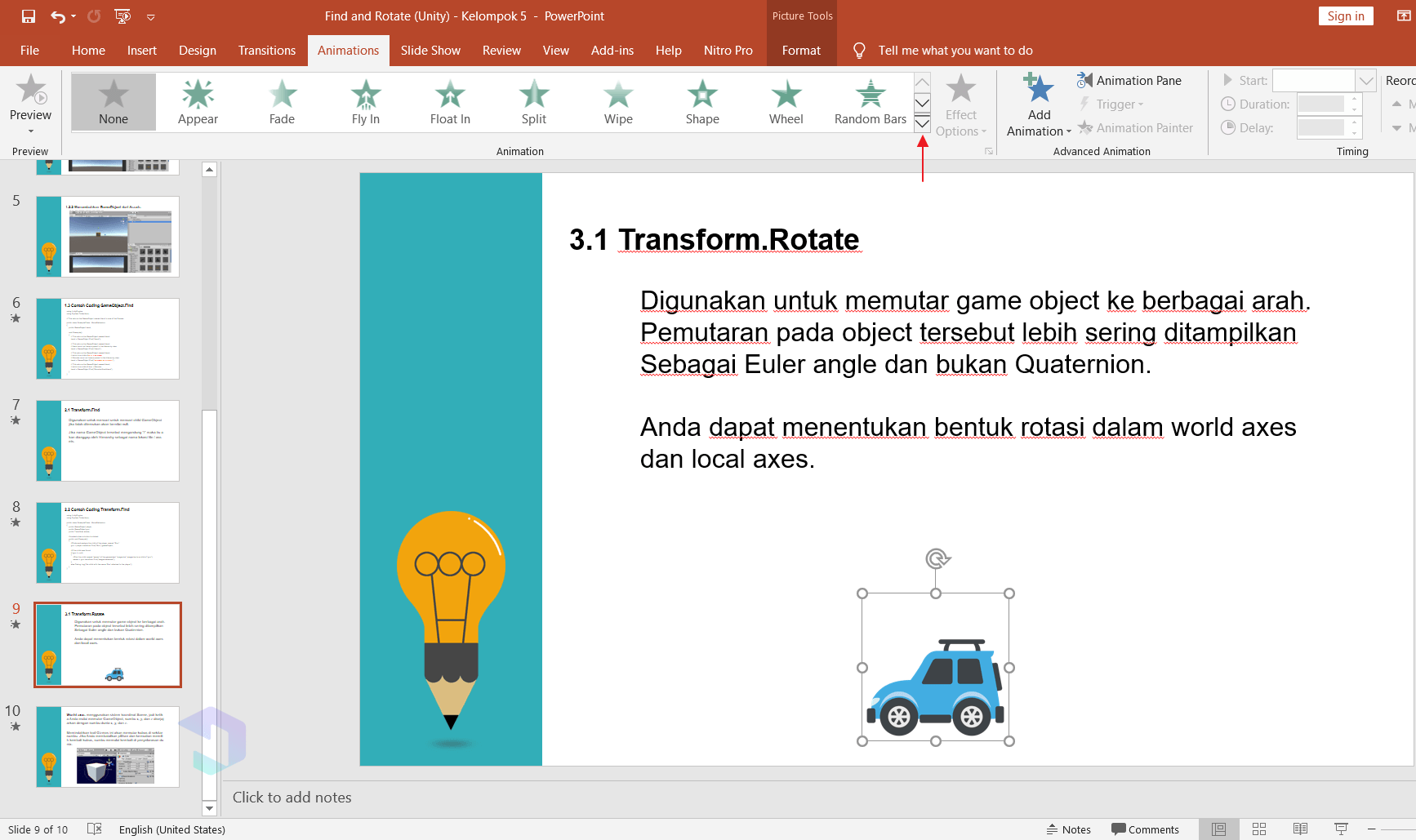
Cara Nak Buat Gambar Bergerak Di Power Point SorenrilloSchmidt
Dan ketika pengguna mengklik item navigasi, script kita akan memanggil fungsi 'mClick' Langkah 5.1: Mouse over. Mari membuat sebuah "papan cerita" untuk animasi mouse over. Pada 'Mouse Over': Mengubah gambar menu navigasi (pendar) dan mengubah kursor menjadi pointer. Navigasi akan bergerak sedikit ke atas. Kotak putih akan bergerak ke bawah.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Animated header merupakan jenis yang menggunakan animasi bergerak.. Dibandingkan gambar, video bisa lebih menarik perhatian pengunjung. Namun,. pasti kamu pernah menemukan website dengan header dan navigasi yang tenggelam ketika di-scroll. Desain seperti itu tentu akan menyulitkan pengguna ketika ingin kembali ke menu utama.

+93 Gambar Animasi Bergerak Untuk Wallpaper
Ketika pengguna menggulir halaman, elemen-elemen di latar belakang dapat bergerak lebih lambat daripada elemen-elemen di bagian depan, menciptakan efek visual yang menakjubkan. Misalnya, gambar latar belakang dapat bergerak dengan kecepatan yang lebih lambat, sementara teks dan elemen-elemen lainnya tetap berada di tempatnya.

Cara Membuat Header Tidak Bergerak Ketika di Scroll di Microsoft Excel YouTube
Cara mengunci kepala tabel di Excel baik itu baris maupun kolom agar tidak bergerak ketika kita scroll ke bawah.Cara ini memudahkan kita untuk mengisi data t.
Download Gambar 3D Bergerak Terbaru
Kode Animasi Navigasi pada Bootstrap. Untuk lebih jelasnya, silahkan pelajari kode html di bawah ini : Selanjutnya, silahkan anda buat halaman HTML sederhana dengan menggunakan format contoh Navigation Fixed On Top. Simpan format dan rubah sesuai dengan yang anda inginkan. Setelah itu, CSS Style bisa anda gunakan sesuai dengan kode yang.

Gambar Animasi Yang Bergerak Terbaru
Keduanya akan saling bergerak sesuai dengan posisi saat di scroll. Selain itu, dibagian bawah, ada animasi tangan parallax yang ikut bergerak saat di scroll. 13. The Boat. The Boat merupakan sebuah situs web yang berisi animasi dan gambar yang menceritakan sebuah kisah bertahan hidup saat terjadi badai di dalam sebuah kapal.