perpaduan warna yang bagus untuk website Rose Parsons

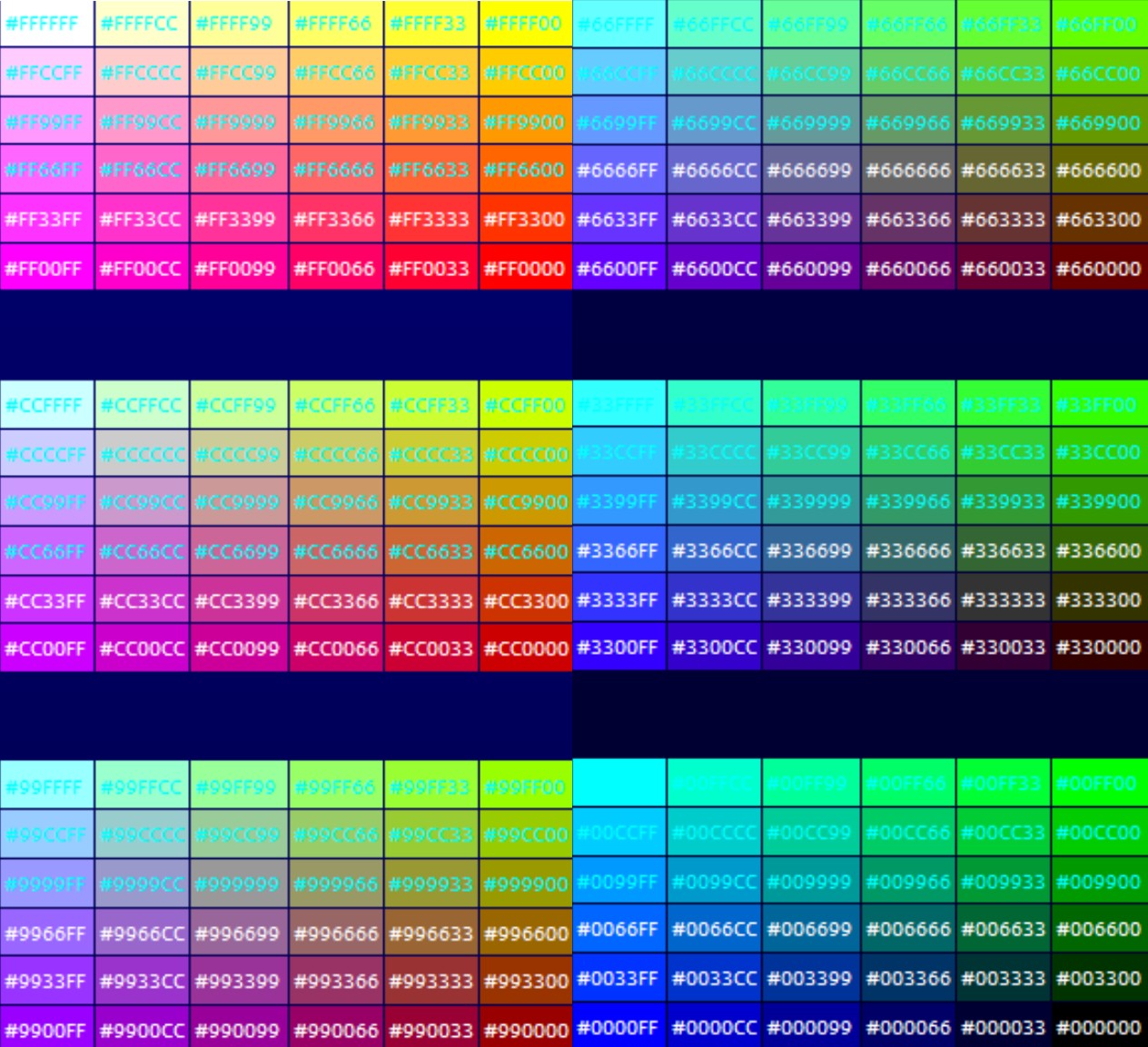
14+ Terbaru Tabel Warna Kode Program, Kode Warna Aneka Warnaku
17 contoh gambar kombinasi warna merah paling serasi mulai dari merah cabe, merah marun, perpaduan warna merah yang bisa dijadikan referensi terkini ! Bermain dengan warna memang seakan tak pernah membosankan, banyak hal yang bisa dilakukan untuk menciptakan perpaduan yang serasi.

perpaduan warna yang bagus untuk website Kimberly Hill
Berikut adalah 9 skema warna website yang dapat Anda jadikan inspirasi! Table of Contents. 1. Fun and Professional. 2. Art History. 3. Warna Mute. 4. Modern and Clean. 5. Neon Tones. 6. Minimalis. 7. Bold and warm. 8. Clean and highlighted. 9. Pastel. 1. Material Design. 2. Coolors. 3. Palleton. 1. Fun and Professional.

perpaduan warna yang bagus untuk website Kimberly Hill
Ini adalah kombinasi warna yang menarik yang dikembangkan khusus untuk Anda oleh tim desain kami. 1. Peach dan Royal Blue. Untuk entri pertama dalam daftar kami, kami akan menggunakan kombinasi warna yang sedang populer saat ini: Peach dan biru tua.

72+ Terpopuler Perpaduan Warna Yang Bagus Untuk Poster, Kombinasi Warna
Secara umum, warna-warna pastel dan kalem adalah pilihan yang baik untuk situs web. Warna-warna ini cenderung mudah dilihat dan dapat membantu menciptakan suasana yang lebih tenang dan santai. Anda juga dapat menggunakan warna-warna pastel untuk menciptakan kesan canggih dan elegan, yang dapat membantu untuk bisnis yang mencoba memproyeksikan.

Cari Inspirasi Palet Warna untuk Desain? Lewat 6 Situs Ini Gratis Loh!
Tersedia beragam pilihan template untuk menemukan perpaduan warna yang kita inginkan. Disertai juga dengan contoh demo berupa aplikasi web dengan komponen seperti charts, diagram, profil, status, chat, dan element website lainnya.

perpaduan warna yang bagus untuk website Kimberly Hill
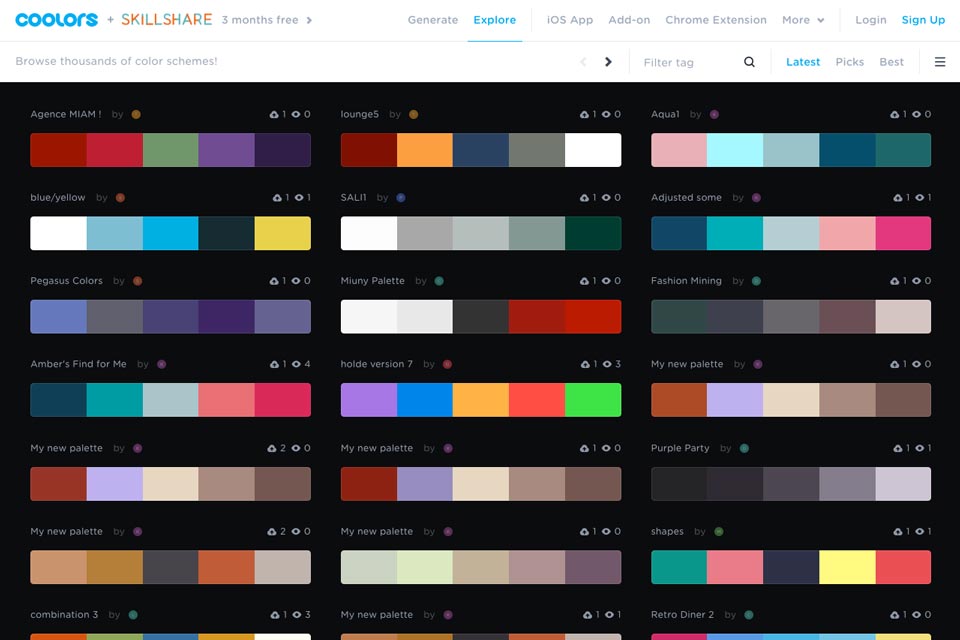
5 Color Palette Generator Terbaik Yang Mesti Dicoba. Dibuat pada 28 February 2022 oleh Aris Munandar. Color palette generator atau generator palet warna adalah tools yang bisa dicoba untuk memadukan warna dasar dengan warna atas yang kadang-kadang menyulitkan desainer web atau apps, apakah warna yang sudah dikombinasikan cocok atau tidak.

perpaduan warna yang bagus untuk website Kimberly Hill
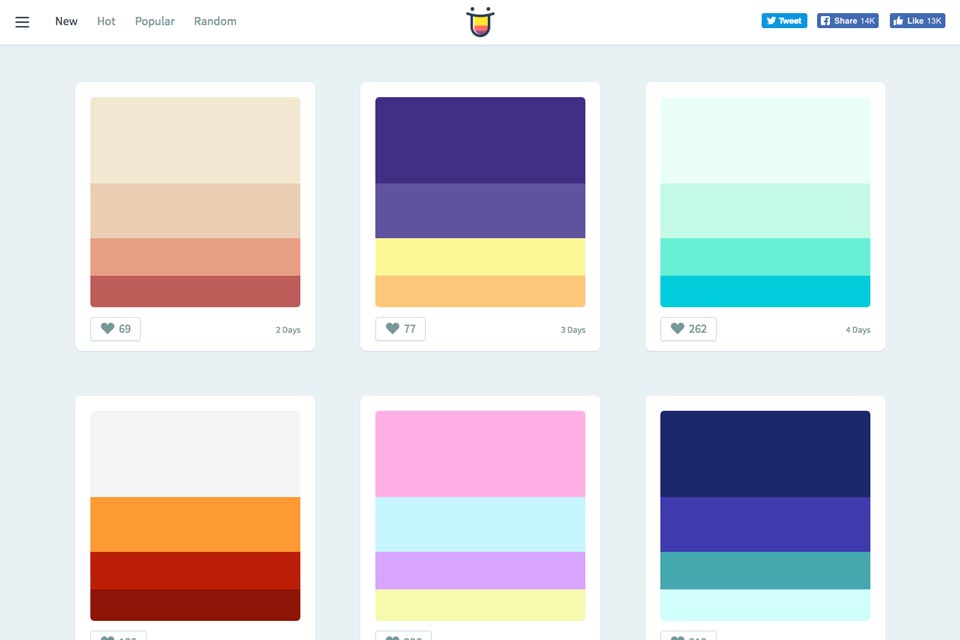
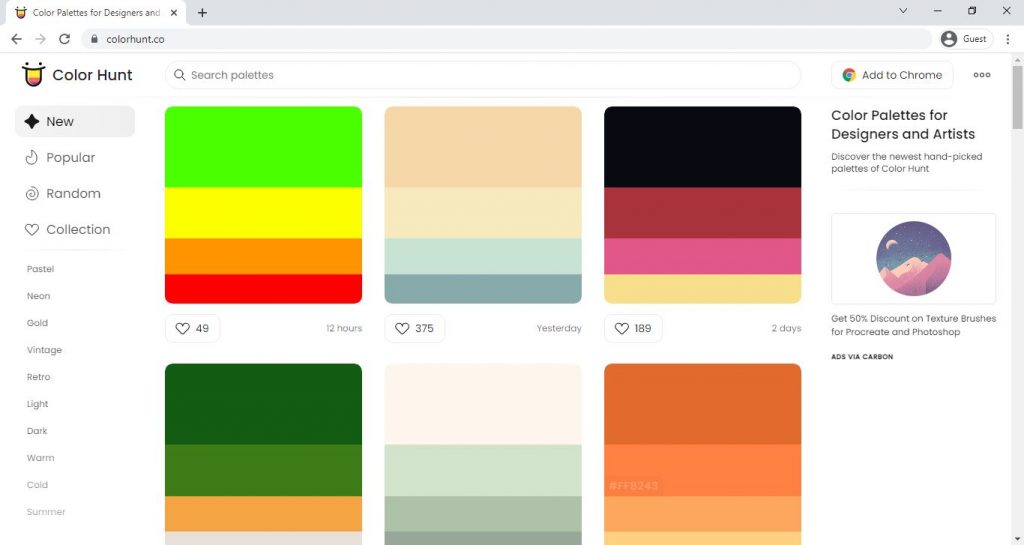
#1. Paletton - Desainer Skema Warna. #2. Adobe Color - Roda Warna Unik. #3. Perburuan Warna - Generator Palet Warna yang Inspirasional. #4. Colormind - Generator Palet Warna bertenaga AI. #5. ColorSpace - Skema Warna Pencocokan yang Sempurna. #6. Canva - Generator Palet Warna Sederhana. #7. Coolors - Generator Palet Warna Supercepat. #8.

Tren Gaya 11+ Perpaduan Warna Kuning Yang Bagus Aneka Warnaku
1. Gunakan Kombinasi Warna Website Sesuai Segmen Pasar. warna sesuai target pasar. Sebagaimana kita ketahui, setiap orang memiliki ketertarikan warna yang berbeda-beda sesuai umur, gender, serta kepribadian masing-masing.

perpaduan warna yang bagus untuk website Rose Parsons
Kami mengumpulkan banyak contoh gambar kombinasi warna cat kamr tidur yang bagus, menarik dan pastinya bikin kamu betah. Sedikitnya ada 15 contoh perpaduan cat kamar yang bagus dengan kriteria : Warna Cat Kamar Tidur Yang Menenangkan

Perpaduan Warna Yang Bagus Untuk Website Ide Perpaduan Warna
SekolahDesain-Ini ada rekomendasi kombinasi warna kuning terbaik yang paling cocok dan menghasilkan perpaduan yang aesthetic. Warna memiliki kekuatan untuk mempengaruhi suasana hati, mengekspresikan identitas, dan menciptakan estetika yang menarik. Dalam dunia desain grafis, mode, dekorasi, dan seni visual, pemilihan kombinasi warna yang tepat.

Rumus Perpaduan dan Kombinasi Warna Color Harmonies
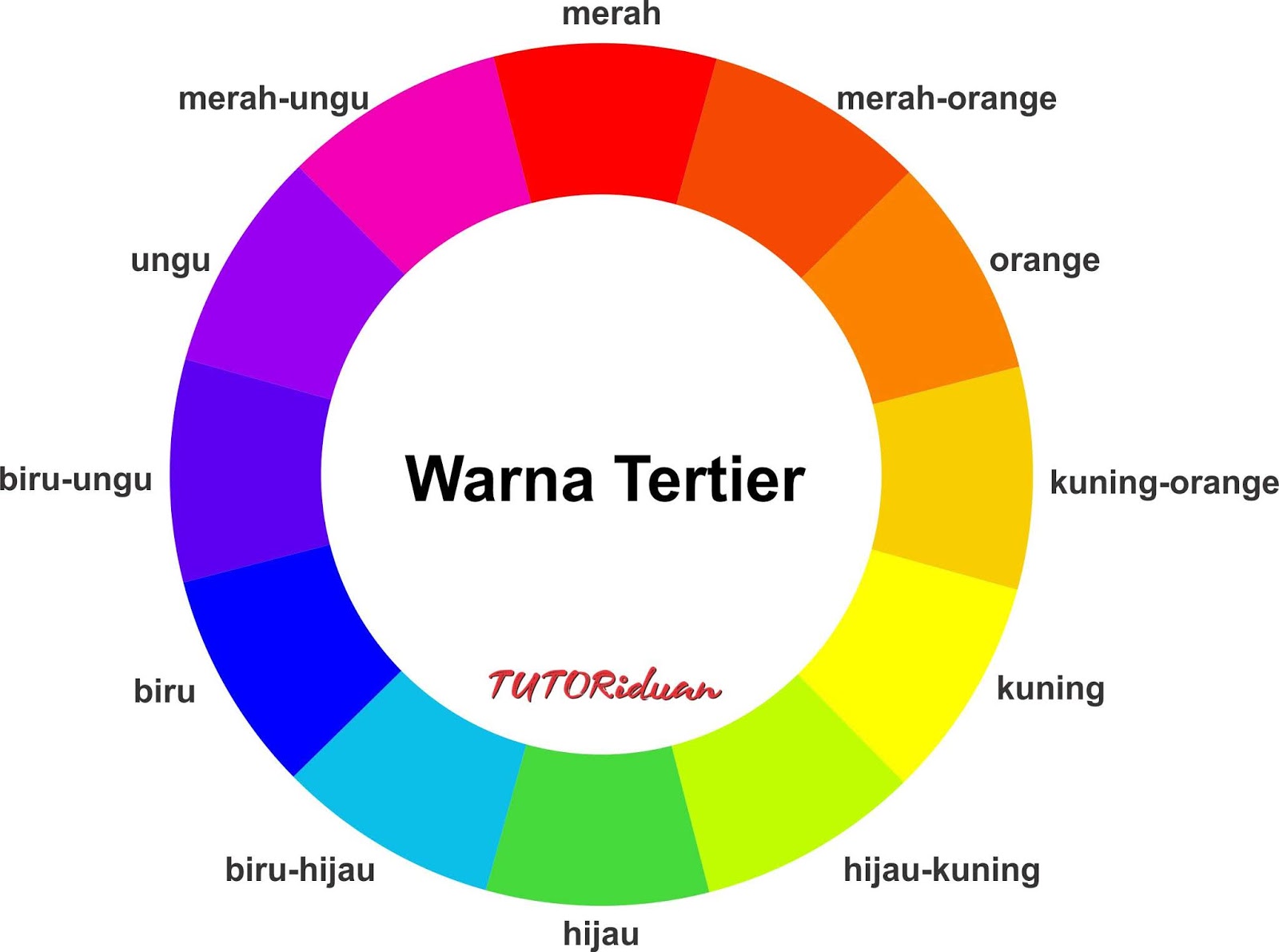
1. Teori Warna Menurut Brewster. Warna Primer. Warna Sekunder. Warna Tersier. Warna Netral. 2. Roda Warna. Complementary. Analogues. Triadic. Arti Warna dan Pengaruhnya Bagi Website. Kombinasi Warna Desain Web. 1. Tint. 2. Tone. 3. Shade. Berapa Jumlah Warna Efektif dalam Website? Porsi 60% warna dominan.

10 Inspirasi Warna yang Jadi Rahasia Desainer Canva
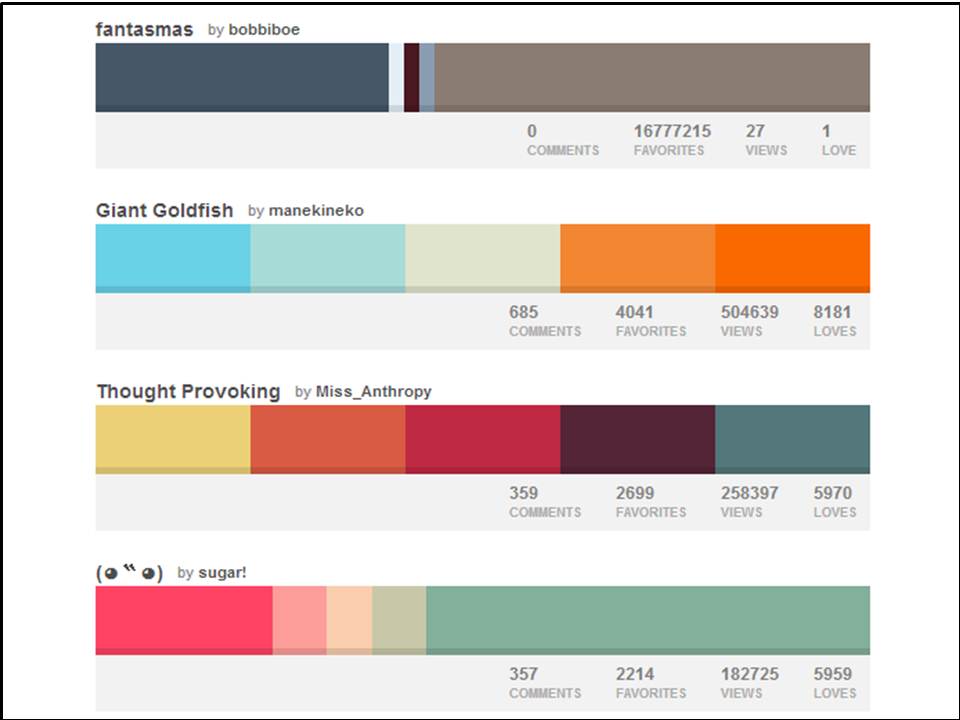
4 Website Terbaik untuk Mencari Kombinasi Warna Keren, Website Kombinasi Warna menjadi salah satu hal yang dapat membant sobat creative karna warna menjadi unsur terpenting dalam desain. Untuk mendapatkan karya yang menarik harus memperhatikan pemilihan warna yang tepat.

Terpopuler 36 Kombinasi Warna Website Simple Dan Minimalis
Daftar Isi show. Pentingnya Memilih Kombinasi Warna Website Terbaik. Pertama, mari kita pelajari beberapa alasan mengapa memilih kombinasi warna website sangat krusial. Meningkatkan Brand Awareness. Memilih kombinasi warna website yang sesuai dengan personalitas brand merupakan sebuah keharusan.

Keren! 5 Website ini Bisa Membantu Menyingkat Waktu Memilih Kombinasi Warna Jagad Media
1. Biru dan merah muda. 2. Hot pink dan cyan. 3. Kombinasi warna persik biru royal. 4. Perpaduan warna kuning arang. 5. Perpaduan warna merah kuning. 6. Kombinasi warna biru elektrik hijau limau. 7. Kombinasi warna teal lavender. 8. Kombinasi warna merah ceri putih. 9. Kombinasi warna baby blue white. 10. Kombinasi warna jingga gosong persik. 11.
79+ Perpaduan Warna Maroon Dan Pink
1. Primer. Warna Primer memiliki sifat murni, yang berarti warna dasar yang berperan menciptakan kombinasi warna warna baru. Yang termasuk warna primer adalah merah, kuning dan biru. 2. Sekunder. Konsep warna selanjutnya adalah warna sekunder, warna sekunder terbentuk dari kombinasi dua warna primer.

34+ Baru Warna Yang Terbentuk Dari Pencampuran Warna Primer Dan Sekunder Adalah, Warna Dasar
Adobe Color CC. 2. COLORlovers. 3. Color Hunt. 4. Coolors. 5. Colormind. 6. Coolhue. 7. Colllor. 8. Color Lisa. 9. Pigment. Penutup. 1. Adobe Color CC. Rekomendasi situs untuk cari kombinasi warna terlengkap pertama adalah Adobe Color CC.