How to Create a Custom Mouse Cursor in WordPress Dieno Digital Marketing Services

Cara Membuat Efek Zoom Mengikuti Pergerakan Mouse I Davinci Resolve 18 Tutorial YouTube
Baca Juga: Cara Menambahkan Meta Title, Description, dan Keyword di WordPress. Praktik SEO WordPress pada Gambar (Image SEO) Selanjutnya, SEO WordPress pada gambar alias Image SEO. Gambar adalah elemen penting untuk meningkatkan SEO WordPress, namun seringkali disepelekan. Padahal, gambar bisa menjadi tempat strategis agar SEO WordPress makin.

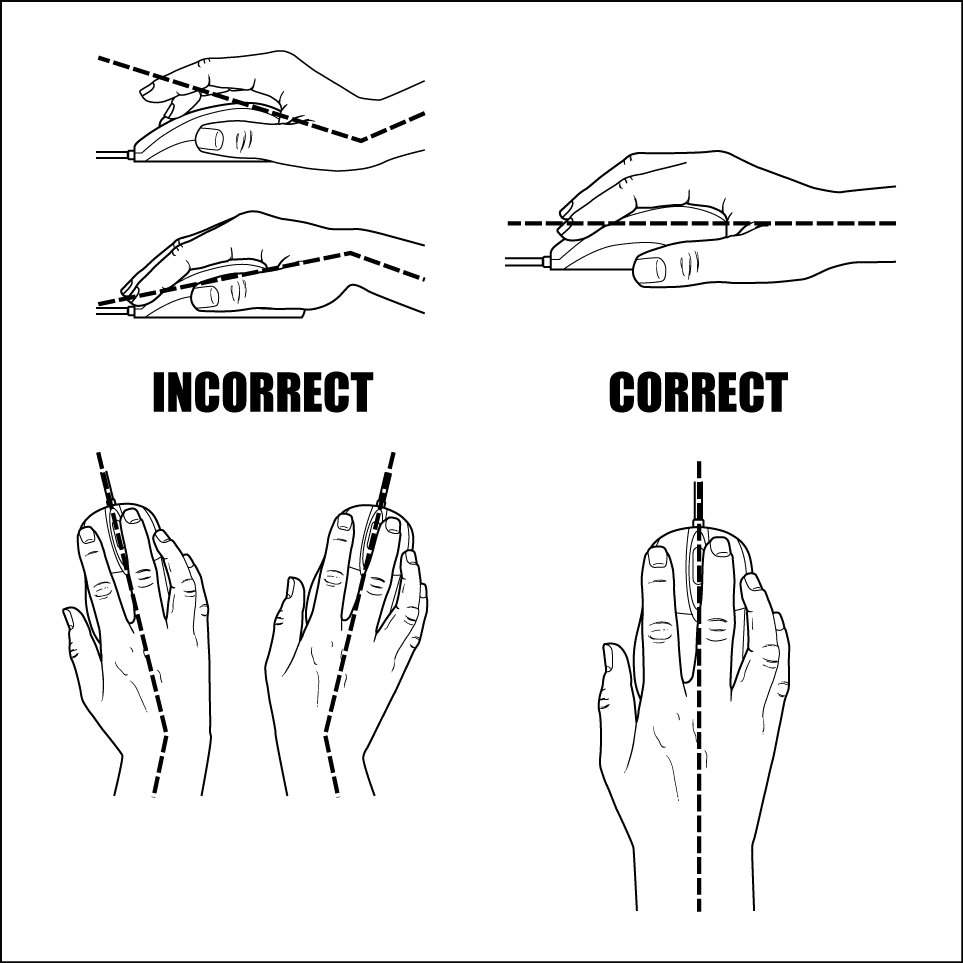
Cara Memegang Mouse Yang Benar
Langkah 3: Upload Gambar. Login ke dashboard WordPress Anda dan navigasikan ke menu ' Media ' > ' Add New '. Klik ' Select Files ' dan pilih gambar yang ingin Anda upload. Setelah gambar terunggah, Anda akan melihat opsi untuk mengedit detail gambar lebih lanjut.

wordpressimagemousekeys Policy Options
Klik pada tombol "Add new block" atau ketik /image di post editor untuk memasukkan blok gambar. Anda akan lihat tombol 3 titik di dalam blok gambar kosong. Anda bisa upload gambar dari komputer, memilih gambar yang sudah di-upload dari media library, atau memasukkan gambar dengan menyediakan file URL gambar.

How to Change Mouse Cursor in WordPress for FREE Step by Step Tutorial (EASY) YouTube
Tata letak Full-Width memiliki elemen seperti sidebar atau kolom dengan lebar yang sama, itulah sebabnya konten dan elemen mengalir dengan baik di sekitar halaman, sehingga menciptakan keseimbangan visual yang menarik. Dalam tutorial ini, kita akan memahami cara membuat layout full-width dengan Elementor .

How to Create Custom Mouse Cursor In WordPress Gutenberg Editor PNG, GIF, Text, & Follow
Pertama, Anda harus menginstal dan mengaktifkan Plugin Gambar Unggulan Default. Jika Anda memerlukan bantuan, silakan lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress. Setelah aktivasi, buka Pengaturan » Media . Setelah Anda selesai melakukannya, cukup klik tombol 'Pilih gambar unggulan default'.
Gambar Tangan Subscribe Png
Langkah 1: Membuat slider WordPress dan Menambahkan Media yang Hendak Digunakan. Setelah menginstall dan mengaktifkan plugin Master Slider, cari tab Master Slider baru di dashboard. Di tab ini Anda akan menemukan daftar semua slider yang aktif di WordPress (jika ini pertama kalinya, maka daftarnya kosong).

Cara Zoom In dan Zoom Out Layar Mengikuti Cursor di OBS Studio YouTube
Untuk menghapus seluruh file Media Anda, ikuti langkah berikut: Buka Media. Klik gambar pertama (terkini) yang muncul di Media Anda. Tekan dan tahan tombol Shift di keyboard, lalu gunakan mouse untuk mengeklik gambar terakhir yang muncul di Media Anda. Dengan begitu, semua item di Media Anda akan dipilih.

Tutorial Membuat Tulisan Berjalan Mengikuti Mouse Jelajah Android
Langkah #1: Upload Gambar yang Anda Inginkan ke Galeri WordPress. Langkah #2: Menambahkan Gambar ke Galeri WordPress. Langkah #3: Menambahkan Galeri WordPress ke Website. 7 Plugin Gallery WordPress untuk Membuat Gallery di WordPress. 1. Photo Gallery by 10web. 2. Gallery by Robo. 3.
Gambar Ikon Kursor Mouse Mengatur Gaya Datar, Ikon Mouse, Ikon Gaya, Ikon Kursor PNG dan Vektor
YouTube Channel WordPress Tutorial Bahasa Indonesia🔥 Official Website,https://estehcloud.com🪴 Komunitas Belajar WordPress,https://t.me/belajarwp Linkedin.

Circle follow cursor/mouse effect MINDBLOWING Elementor WordPress Dieno Digital Marketing
Di bawah ini ada beberpa tips bagaimana cara optimasi gambar di WordPress agar lebih efektif penggunaannya, baik dari segi kecepatan load, penggunaan storage, ataupun dampaknya terhadap SEO. 1. Memilih Format Yang Tepat. Ada banyak sekali pilihan format gambar. Yang populer adalah JPEG dan PNG.

Mouse Icon Symbol Free image on Pixabay
Langkah 1: Memublikasikan Halaman Awal. Jika Anda telah membuat halaman baru yang ingin Anda gunakan sebagai halaman awal, lewati bagian ini lalu lanjutkan ke Langkah 2. Buka layar Laman di dasbor WordPress.com Anda. Klik Tambah Halaman Baru. Beri judul halaman tersebut, misalnya 'Beranda', atau judul lainnya yang Anda inginkan.

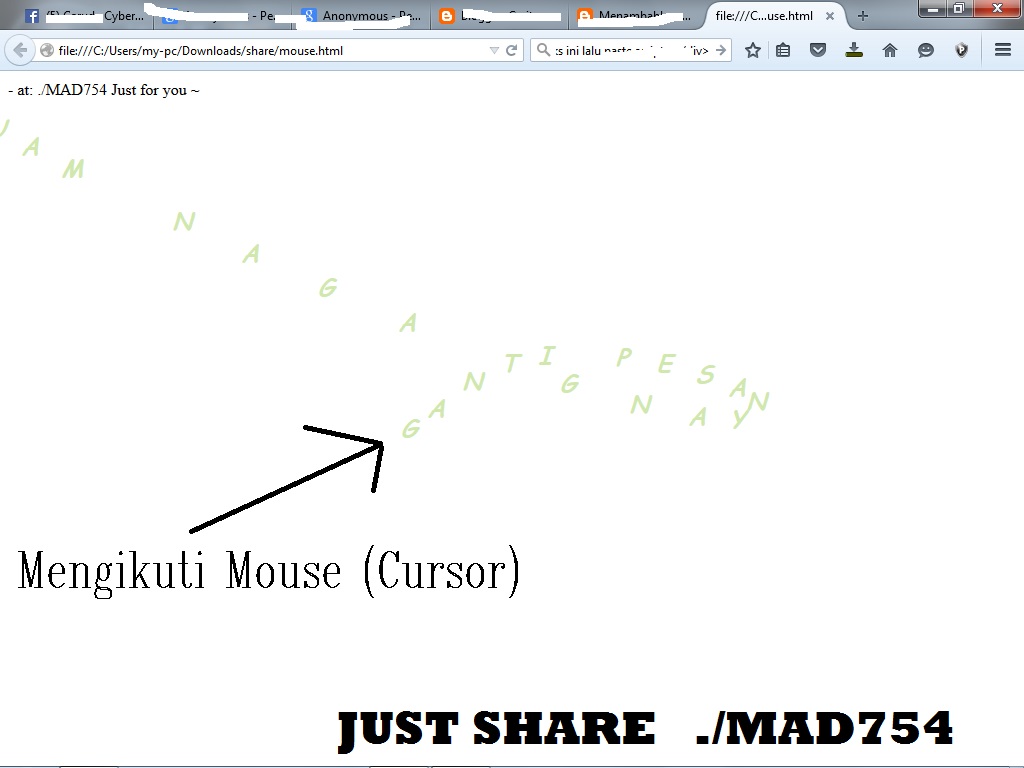
Cara Text mengikuti Mouse (Kursor) Just Share ./MAD754
Cara Memudar Gambar di Mouseover di WordPress (Sederhana & Mudah) - TabThemes.com. Koleksi tema dan plugin Wordpress yang mengagumkan. Anda mungkin menemukan lebih banyak CSS, efek fade image, fade image on mouseover, image hover effect, seedprod, Themes, wpcode check untuk update harian. Diposting pada 28 Maret 2023.

Kursor Mouse Klik Ikon Gambar vektor gratis di Pixabay Pixabay
Sebelumnya juga pernah mengulas Belajar HTML Dan CSS3 Membuat Mouseover Zoom Dan Efek Thumbnail . Sehingga kumpulan cara membuat mouse hover pada gambar dapat digunakan untuk mempercantik webiste anda. Efek mouse hover dapat berfungsi ketika mouse diarahkan pada gambar yang bersangkutan. Ketika mouse diarahkan ke atas gambar, layer mask akan.

Kite Animated Mouse Cursor Trail for WordPress YouTube
Labkom99.Com - Membuat animasi kursor mouse dengan sentuhan HTML, CSS, Canvas dan JQuery.Efek animasi kursor mouse ini adalah efek animasi super keren berbasis Canvas untuk mengikuti partikel gerakan mouse. Partikel gerakan mengikuti efek animasi melalui kode JS, yang secara acak menghasilkan efek partikel di kanvas dan membuat partikel bergerak dengan mouse.

Computer Mouse Pointer Cursor Hand Index Finger, PNG, 812x1280px, Computer Mouse, Area, Black
Cukup upload gambar Anda ketika mengedit postingan atau halaman. Di media uploader pilih gambar yang Anda ingin tunjukkan dan klik pada link "Create Gallery' di kolom kiri. Selanjutnya, Anda perlu klik tombol "add new gallery" pada sudut kanan bawah di media uploader. WordPress akan menunjukkan pengaturan gallery.

Menggerakkan kupukupu mengikuti mouse dengan aplikasi Scratch YouTube
Cara Menambahkan Atribut Judul ke Gambar Mmenggunakan Klasik Editor WordPress. Jika Anda masih menggunakan klasik editor lama seperti saya, Anda masih dapat menambahkan atribut judul dengan mengikuti langkah serupa. Pada kalsik editor, silahkan klik tombol 'Tambahkan Media', lalu pilih atau unggah gambar. Sekarang, pilih gambar yang ingin.