Cara Membuat Website dengan HTML dan CSS Kelas Programmer

Membuat Website dengan HTML Langkahlangkah Praktis untuk Pemula Jasa Ronal
Ubah format dokumen menjadi dokumen teks polos atau plain text (untuk pengguna Mac saja). Klik menu " Format " di atas layar, kemudian pilih " Make Plain Text " pada menu drop-down . Langkah ini tidak perlu (atau tidak bisa) dilakukan pada komputer Windows. 2. Klik File. Opsi ini berada pada bilah menu di atas layar.

Cara Membuat Gambar Berputar Di Html serat
Membuat tabel 'contact'. Selanjutnya, buat tiga kolom antara lain kolom 'id' dengan tipe data integer dan panjang data maksimum sepuluh. Kolom 'email' dengan tipe data varchar dan.

Cara Membuat Website Dengan Html Dan Css Net Mmc
Langkah 5: Setelah selesai di download, buka file tersebut dan pindahkan isinya ke direktori utama akun hosting website Anda. Sebagai permulaan, Anda bisa menggunakan web hosting murah untuk percobaan menerapkan cara membuat website dengan html ini. Langkah 6: Setelah selesai dipindahkan, buka file tersebut. Caranya klik dua kali di file Index.html dan nantinya akan terbuka di browser chrome.

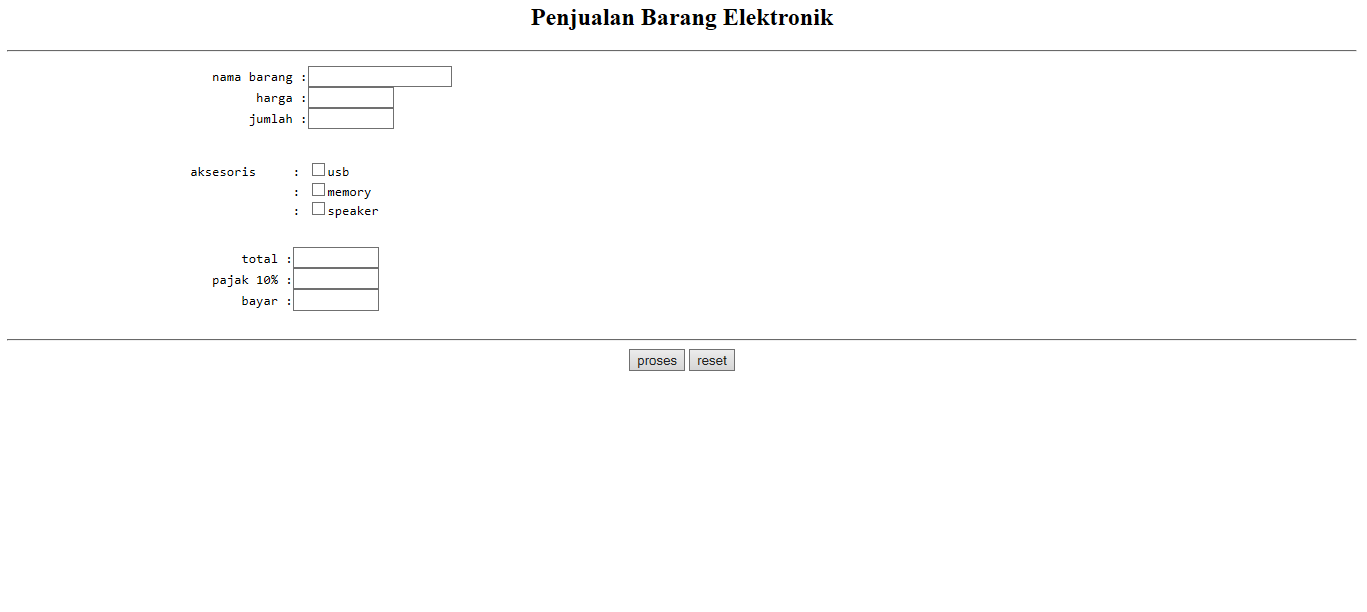
Cara Membuat Website Penjualan Menggunakan HTML Dengan Mudah Pemograman data
Nah, kini kita bisa belajar cara membuat website sederhana menggunakan HTML. Website sederhana di sini bukan yang ada bilah menu, tapi hanya menampilkan tulisan saja. Bagaimana bisa membuat menu jika tidak bisa hanya menampilkan tulisan pada browser. Mulailah dari hal-hal kecil. Ayo kita mulai. Cara Membuat Halaman Web Sederhana dengan HTML. 1.

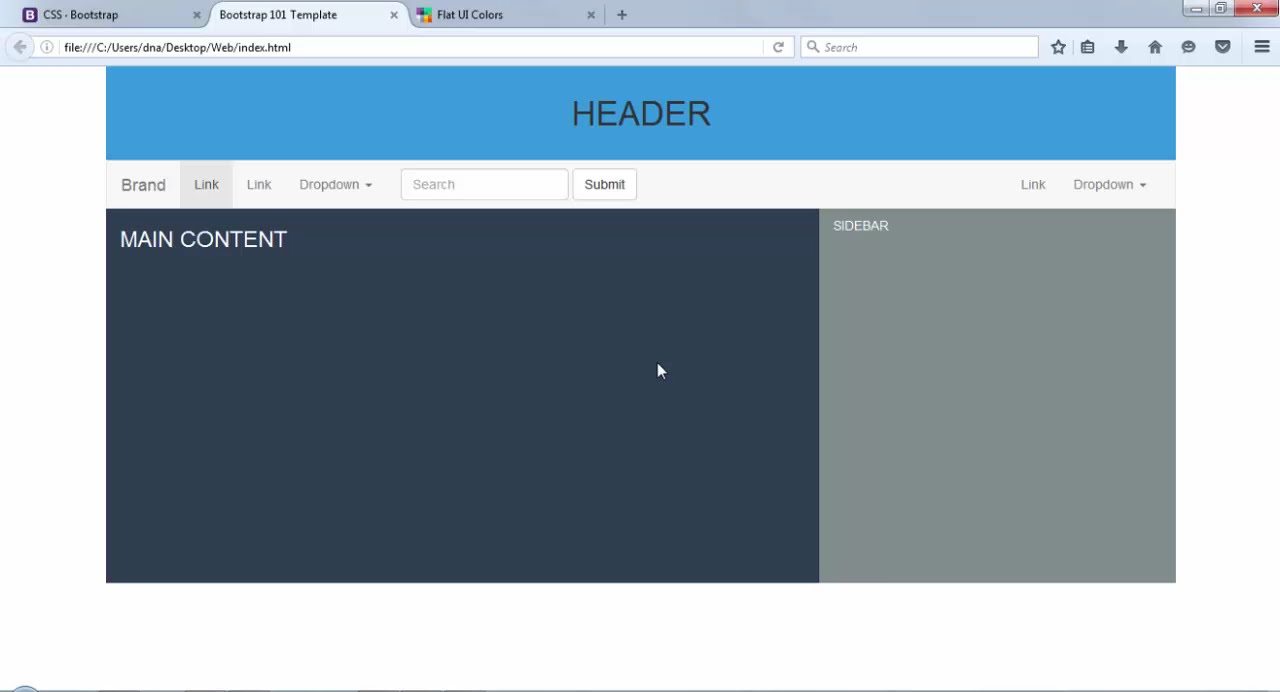
Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css
Belajar HTML Dasar: Panduan Membuat Kerangka Website untuk Pemula. August 8, 2018 9 min read. HTML merupakan bahasa pemrograman dasar yang akan banyak Anda gunakan terutama ketika akan membuat web. Belajar HTML akan menjadi hal pertama yang perlu Anda lakukan sebelum masuk ke bahasa pemrograman lainnya. Belajar HTML dasar juga menjadi penting.

Belajar Membuat Web Menggunakan HTML Rynto's E Blog
Nah, sekarang kita udah siap, saatnya kita mulai langkah-langkah membuat layout website sederhana! Langkah-langkah Membuat Layout Website Sederhana 1. Struktur HTML Dasar. Jadi, beginilah cara bikin struktur HTML dasar yang perlu kita pahami: Tajuk (): Untuk nunjukkin kalo kita bikin dokumen dalam format HTML5.

12 Langkah Cara Membuat Website Sederhana Menggunakan HTML Kursus Website & Jasa Pembuatan Website
Membuat situs web merupakan cara yang mengasyikkan untuk berbagi pikiran dan pendapat dengan orang lain. Jika Anda belum pernah melakukannya, tentunya membuat situs web dapat terdengar menakutkan. Selain ada banyak kode seperti http-titik-blablabla,
cara membuat website html dan css
Buat Struktur File Website. Cara membuat website dengan HTML dan CSS selanjutnya adalah dengan membuat struktur file yang diperlukan. Pertama, tentu kamu harus membuat file dengan ekstensi .html untuk membuat kode HTML. untuk halaman utama, agar dapat terbaca oleh browser, beri nama index.html. Setelah itu, buat pada folder yang sama juga.

10 Contoh Layout Web Menggunakan Html Dan Css Untuk Pemula Modul Komputer Rezfoods Resep
Gambar adalah elemen penting dalam website karena dapat memperindah tampilan dan memberikan informasi visual kepada pengguna. Dalam tutorial ini, kita akan mempelajari cara menambahkan gambar menggunakan elemen dalam HTML. Selain itu, kita juga akan menggunakan CSS untuk mengatur tampilan gambar, seperti ukuran, margin, dan efek hover. 2.

Cara Membuat Website Dengan HTML Tanpa Coding dan Programming
Menambahkan Interaksi dengan HTML. Agar website yang dibuat lebih interaktif, lakukan empat langkah di bawah ini. 1. Menggunakan Formulir dan Input Field. Formulir dan input field digunakan untuk mengumpulkan data dari pengguna. Gunakan tag