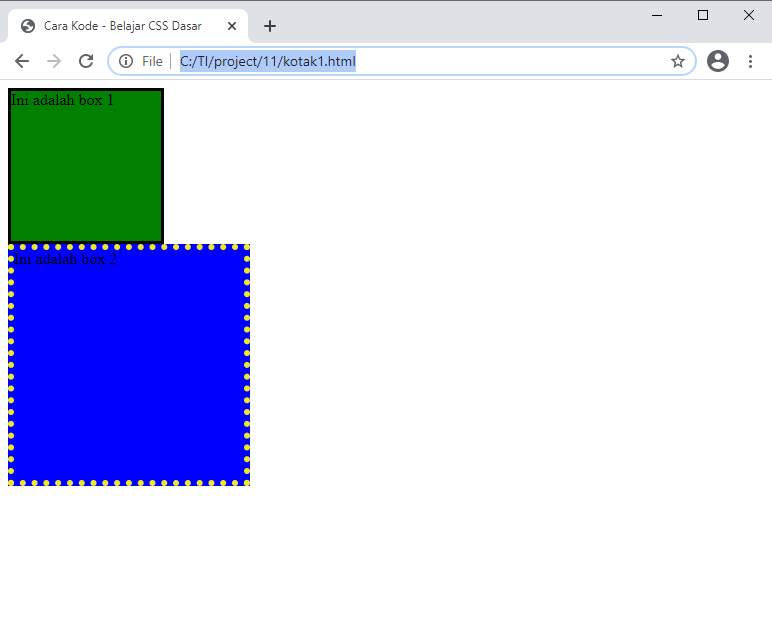
Cara Membuat Kotak Di HTML dan CSS Mukhammad Adisucipto
83 Background Kotak Kotak Png Picture MyWeb
Find & Download Free Graphic Resources for Kotak. 400+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images

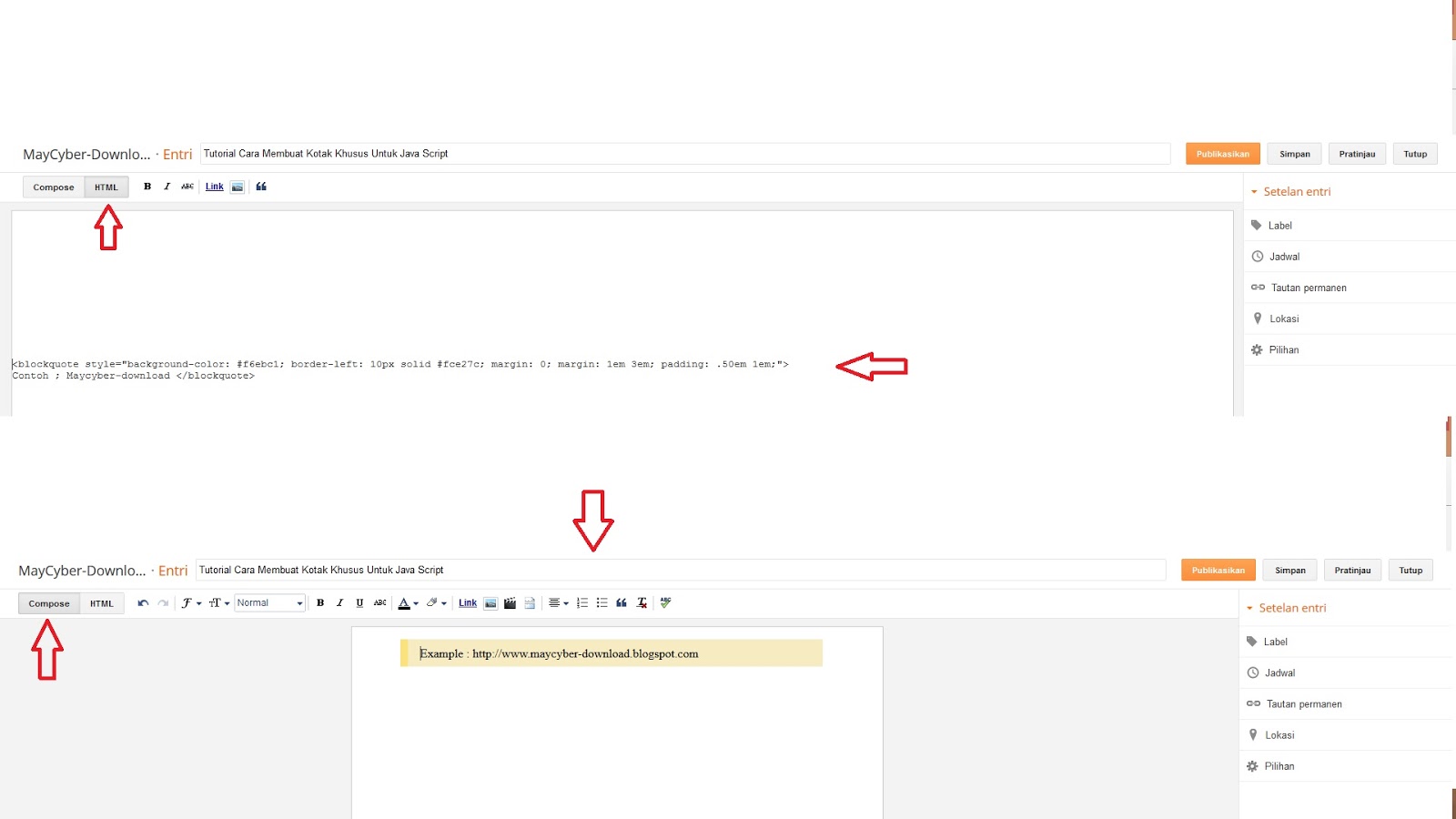
Tutorial cara membuat kotak HTML Java Script MayCyberDownload
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Inspirasi Terpopuler 22+ Gambar Kotak PNG
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

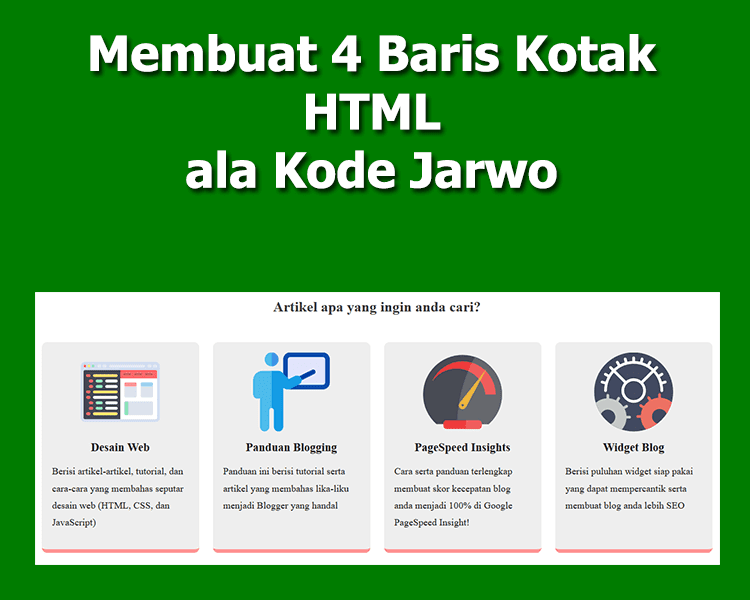
Membuat 4 Baris Kotak HTML ala Kode Jarwo, Responsif!
3.689 Gambar-gambar gratis dari Background Kotak-Kotak. Temukan gambar Background Kotak-Kotak Bebas-royalti Tidak ada atribut yang di perlukan Gambar berkualitas tinggi.

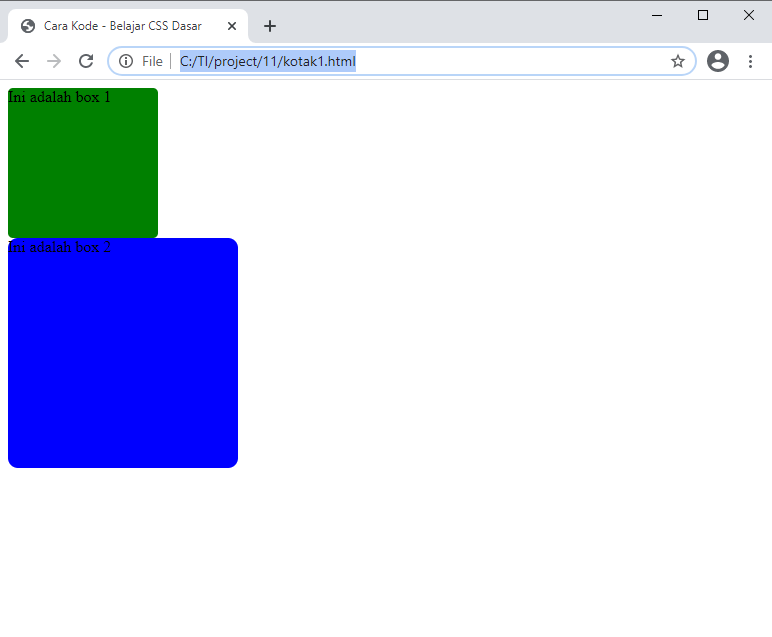
Cara membuat kotak di css
309 Gambar-gambar gratis dari Kotak Kecil. Temukan gambar Kotak Kecil Bebas-royalti Tidak ada atribut yang di perlukan Gambar berkualitas tinggi.

Cara Membuat Kotak di HTML
Temukan gambar Html 5 Bebas-royalti Tidak ada atribut yang di perlukan Gambar berkualitas tinggi. Semua gambar. Semua gambar. Fotos. Ilustrasi. Vektor. Video. Musik. Efek suara. GIF.. drop down pilih kotak. html5 html5 icon. html5 html nomor. html5 html5 icon. html5 html5 icon. mengajukan format tipe. logo html html5 ikon. wordpress joomla.

Kartun Kotak IMAGESEE
Kode HTML tersebut menampilkan gambar bernama "html5" dengan ekstensi ".png" yang berada di folder yang sama dengan file "index.html" yaitu folder praktek. Jika gambar terletak pada folder yang berbeda dengan file HTML tetapi folder tersebut masih berada di dalam maka kita harus menambahkan nama folder tempat gambar tersebut. Contoh.
Membuat 4 Baris Kotak HTML ala Kode Jarwo, Responsif!
File index.html digunakan untuk memasukkan gambar, sedangkan file style.css digunakan untuk styling gambar tersebut. Ohiya, letakkan kedua file tersebut kedalam satu folder. Letakkan dalam satu folder yang sama. Lalu, siapkan gambar yang akan diubah. Letakkan gambar tersebut kedalam folder tadi (folder yang berisi file index.html dan style.css).

MEMBUAT KOTAK DENGAN HTML DAN CSS YouTube
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui kode HTML.

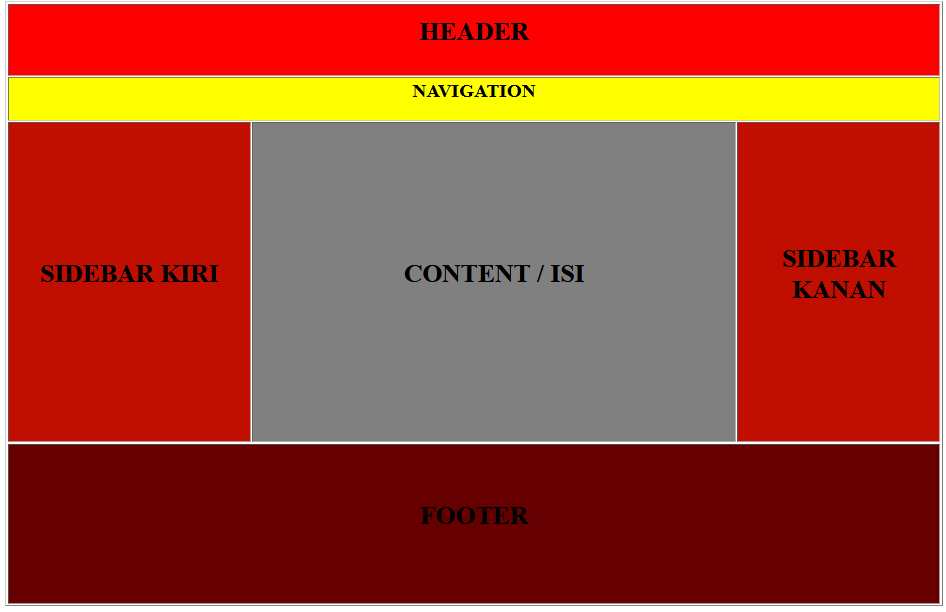
10 Teladan Layout Web Memakai Html Dan Css Untuk Pemula tips and trik 1
Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF. Pada contoh dibawah ini saya menggunakan sebuah gambar koala.jpg yang berada dalam satu folder dengan halaman HTML saat ini.

How To Make Search Box using HTML & CSS Cara Membuat Kotak Pencarian menggunakan HTML &CSS
Jika dimensi area gambar plugin diubah ukurannya, terkadang ia memiliki efek yang tak terduga - film yang diputar di plugin mungkin tidak diubah ukurannya, namun hanya dipangkas atau menampilkan spasi ekstra putih.. Sebelumnya, semua data video anda terkunci; bit anda terjebak dalam kotak. Dengan multimedia HTML5, bit anda bebas untuk.

Gambar Kotak Judul Kotak Teks Batas Dekoratif Perbatasan Teknologi Bisnis, Batas Bisnis
1.001 Gambar-gambar gratis dari Kotak Berwarna-Warni. Temukan gambar Kotak Berwarna-Warni Bebas-royalti Tidak ada atribut yang di perlukan Gambar berkualitas tinggi.

Gambar Kotak PNG Transparent With Clear Background ID 97068 TOPpng
HTML5 Canvas adalah elemen yang memungkinkan kita membuat grafis dan game di browser tanpa Flash. Di artikel ini, kita akan mengenal apa itu canvas, bagaimana cara menggunakannya, dan apa saja yang bisa kita lakukan dengan canvas. Jika kamu tertarik untuk belajar pemrograman grafis dan game dengan HTML5, yuk simak penjelasan dari Petani Kode.

kotakhtml Koding Indonesia
2. Membuat Kotak dengan Border. Di dalam HTML Anda bukan hanya bisa membuat kotak sederhana seperti cara pertama di atas, tapi Anda juga bisa memodifikasinya menjadi lebih menarik, salah satunya dengan menambahkan border pada kotak tersebut. Caranya cukup mudah, Anda hanya tinggal menambahkan property border di dalam selector class yang Anda buat.

Gambar Kotak Png
Boxes. 35. Sebelumnya123456Berikutnya. Unduh dan gunakan 20.000+ foto stok Kotak Kotak secara gratis. Ribuan gambar baru setiap hari Sepenuhnya Gratis untuk Digunakan Video dan gambar berkualitas tinggi dari Pexels.

Png Kotak Teks Biru, Kotak Teks, Png, Biru PNG dan Vektor dengan Background Transparan untuk
Apakah kamu ingin membuat kotak di HTML untuk mempercantik tampilan webmu? Jika iya, kamu bisa belajar cara membuat kotak di HTML dengan tutorial ini. Kamu akan mempelajari dasar-dasar HTML, CSS, dan div untuk membuat kotak dengan berbagai bentuk, warna, dan ukuran. Tutorial ini cocok untuk semua level, mulai dari pemula hingga yang sudah berpengalaman. Ayo, coba sekarang juga!